2022 年 10 个最佳 CSS 代码生成器,你一定要试一试
共 2424字,需浏览 5分钟
· 2022-01-20

英文 | https://bootcamp.uxdesign.cc/10-best-css-code-generators-for-2022-e9d0b8835e90
翻译 | 杨小爱

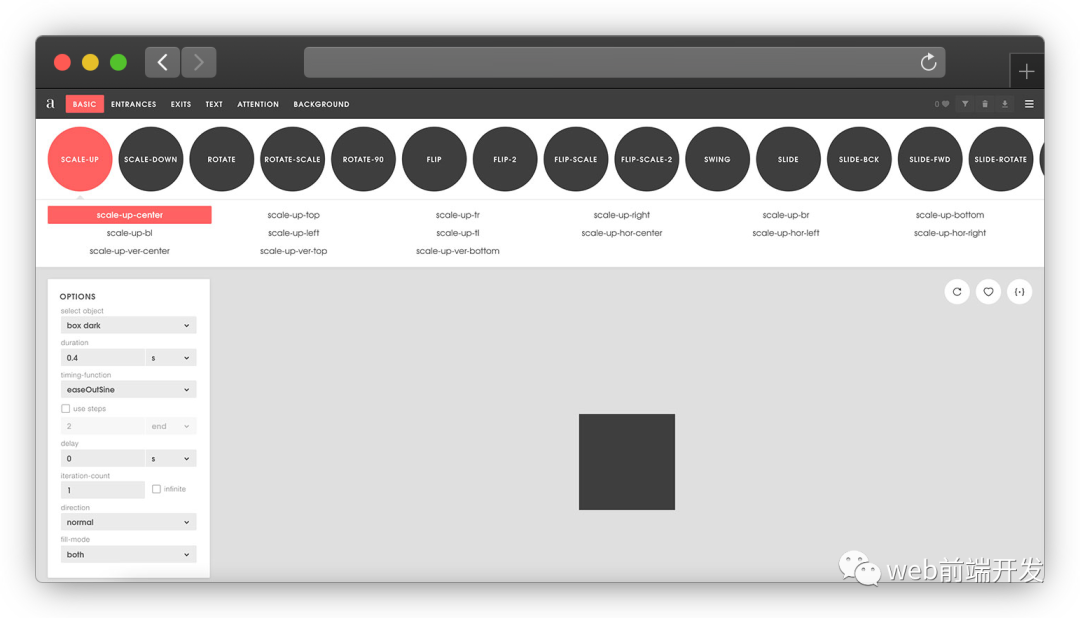
对于使用 CSS 创建动画,Animista 是最容易接受的选项之一。它提供了一个预制的 CSS 动画库,您可以将其包含在您的工作中。您可以轻松创建动画并根据自己的喜好对其进行调整。现在是时候为精神生成 CSS 并在您的项目代码中使用它了。
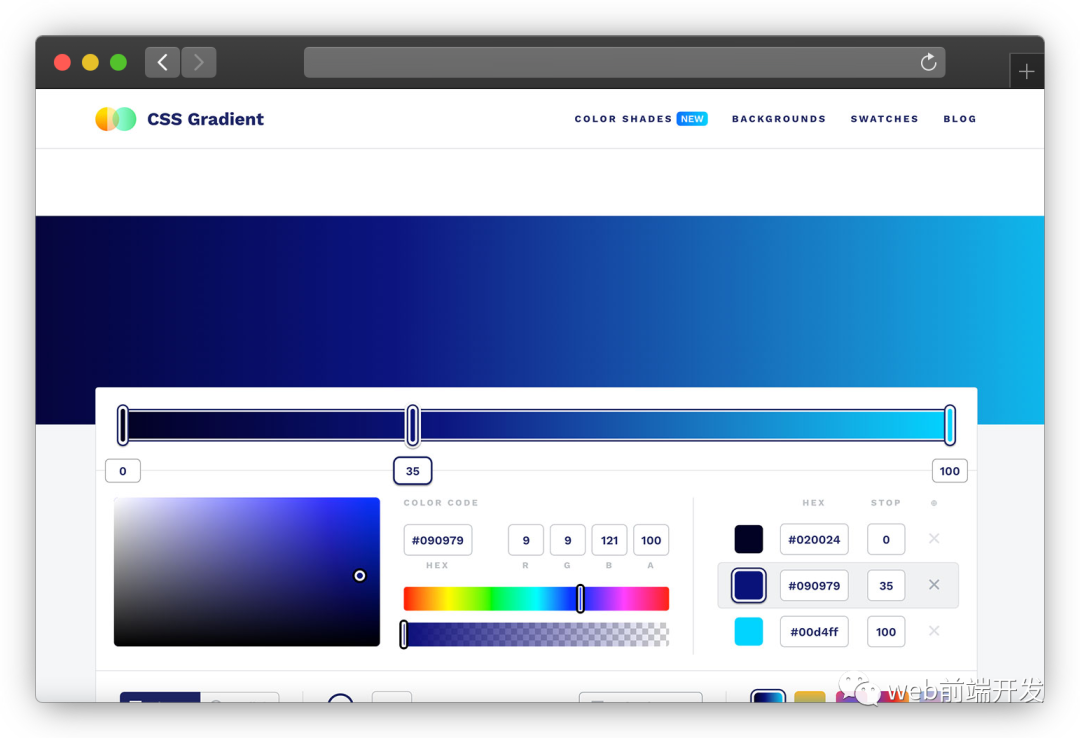
2、CSS渐变
地址:https://cssgradient.io/

在条纹之后,您可以使用 CSS Gradient 免费为您的网站制作渐变背景,该服务自称是“一个快乐的小网站”。该博客有很多关于渐变的信息,从技术论文和教程到 Stripe 和 Instagram 等真实示例。
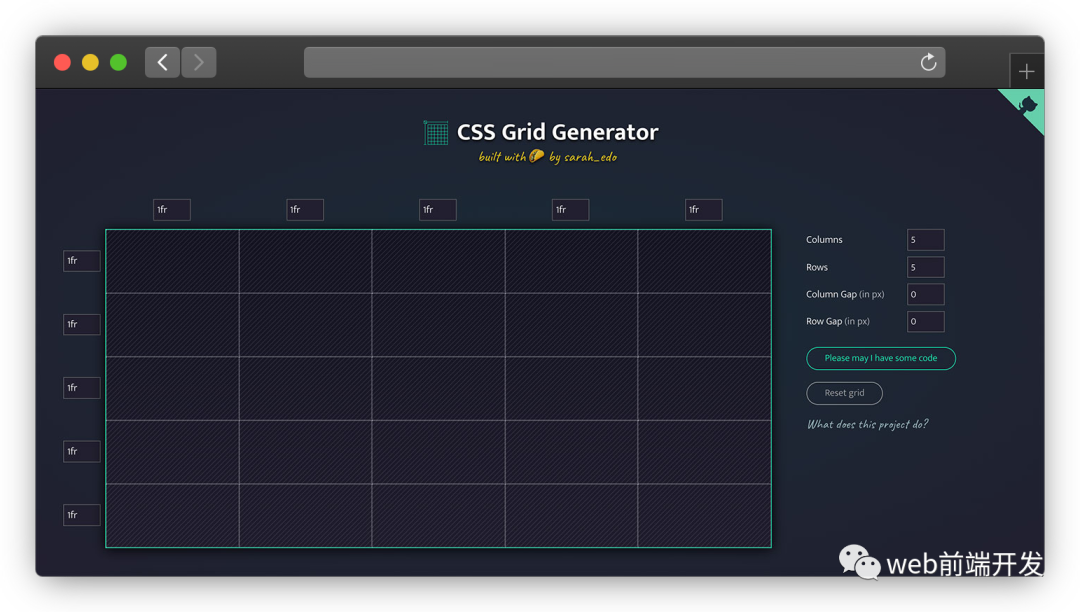
3、CSS 网格生成器
地址:https://cssgrid-generator.netlify.app/

CSS 网格是您网站上响应式网格布局的有用工具。广泛的 CSS 网格属性和功能可供使用。
您可以使用 CSS 网格生成器,这是一个为您生成 CSS 网格代码的优秀工具,了解更多关于 CSS 网格的信息,并让您自己轻松学习。
列、行和单位都将自动生成。结果就是 CSS 和 HTML 代码,如果需要,可以随时使用。
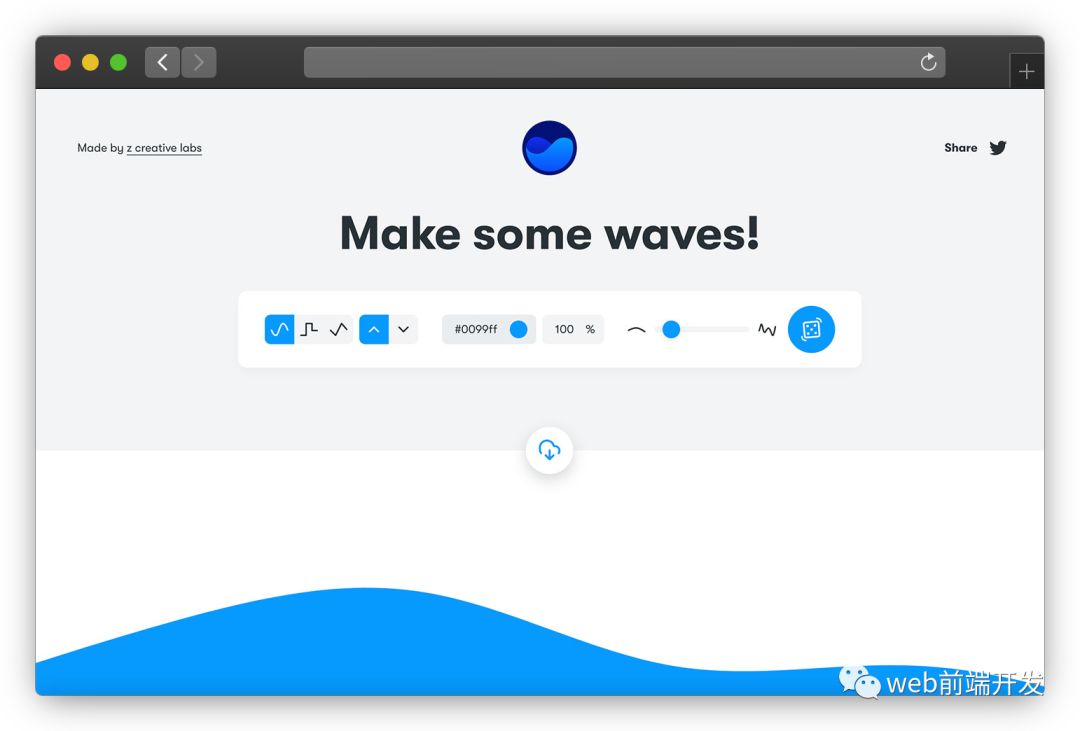
04、Get Waves
地址:https://getwaves.io/

Get Wave 是一款出色的工具,可让您使用 CSS 为您的设计制作 SVG 波浪。选择一些设置后,应用程序会为您的波形设计创建正确的 CSS 代码。如果您需要的话,您还可以下载您制作的 SVG Wave。
05、多盒阴影生成器
地址:https://htmlcssfreebies.com/box-shadow-generator-multiple/

box-shadow CSS 属性为其影响的组件添加阴影。此属性有助于使用此属性将多个阴影应用于元素。应用于单个对象的多个阴影可能会提供令人惊叹的效果。
您还可以使用这个出色的箱形阴影生成器创建单个阴影。
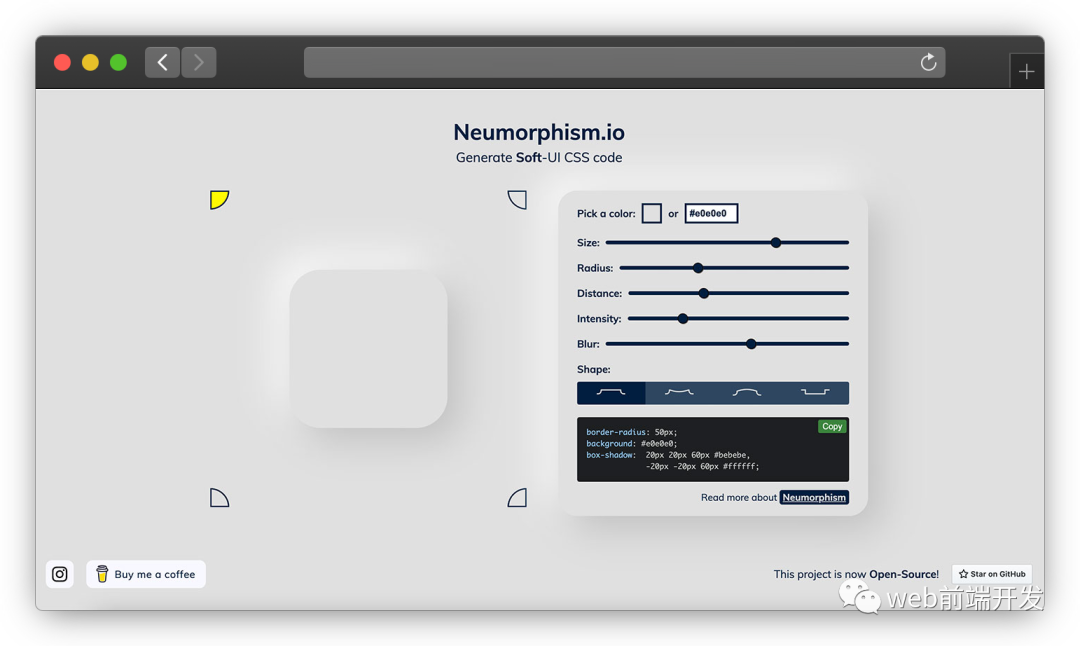
06、 Neumorphism
地址:https://neumorphism.io/#e0e0e0

由于其简约的本质,Neumorphism 设计近年来越来越流行。更改图像的不同方面很有趣,包括颜色、大小、半径、距离等等。
使用 Neumorphism,您可以生成设计的软 UI CSS 代码。使用它可以更轻松地进行 Neumorphism 设计。如果你试一试它,你就会爱上它。
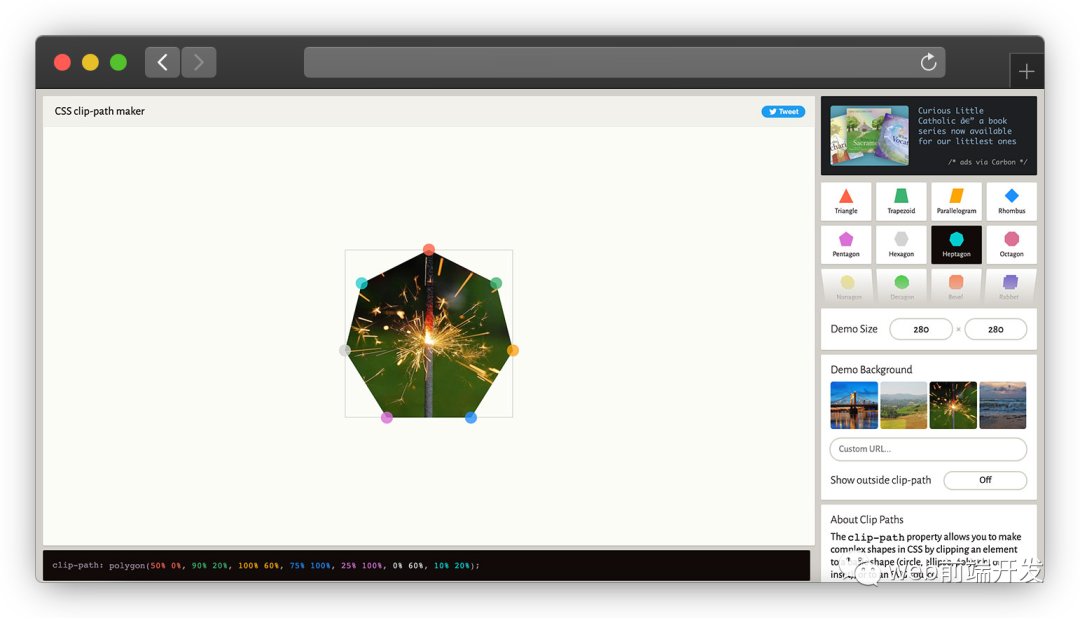
07、CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/

CSS 剪辑路径生成器工具,可以帮助您设计漂亮的形状,它可以是形状设计变得简单,并自动创建 CSS 代码。
使用 CSS 属性 clip-path,您可以使用此工具生成各种复杂的形状”(多边形、圆形、椭圆等)。这个工具从初学者到专家都很容易使用。
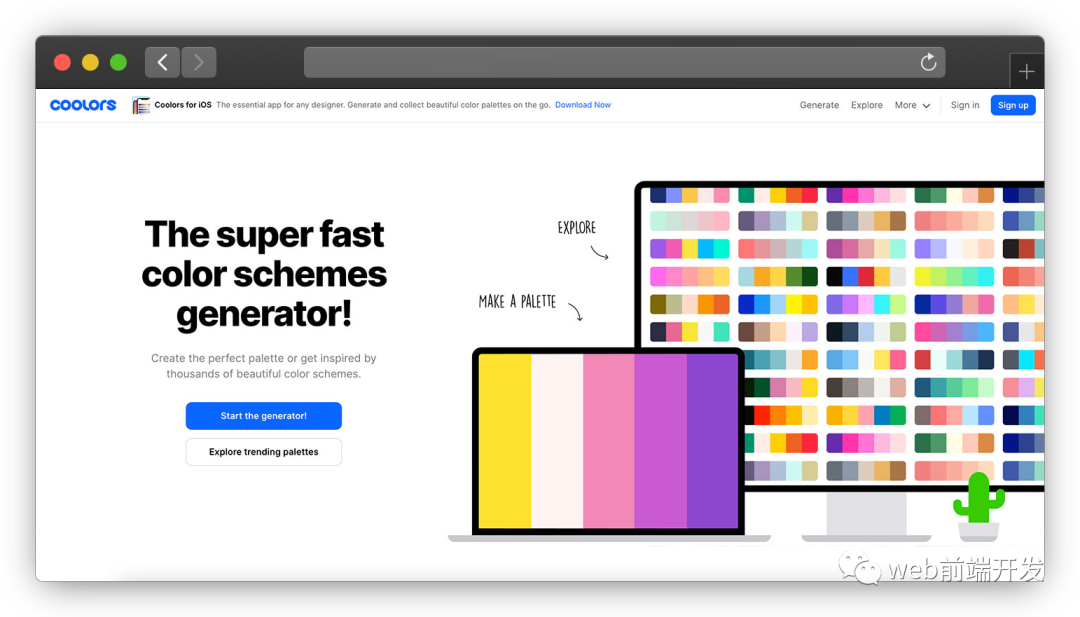
08、 Coolors
地址:https://coolors.co/

Coolors 可让您在眨眼之间创建调色板。浏览网页轻而易举。更改调色板就像向下滚动页面一样简单。当您发现您喜欢的调色板时,Coolors 允许您在生成器中检查、保存、复制或打开调色板。如果您愿意,还可以复制每种配色方案的代码。
要将新颜色添加到生成器的调色板,请单击两个现有色调中间的添加符号。将鼠标悬停在颜色条上,您可以选择删除、检查、保存、移动或复制每种颜色的十六进制代码。
使用这种技术可以轻而易举地导出调色板。您可以复制 URL 并将其保存为各种格式,包括 PDF、图像、CSS 代码和 SVG。Coolors很容易使用,但它们可能需要一些时间才能使用。
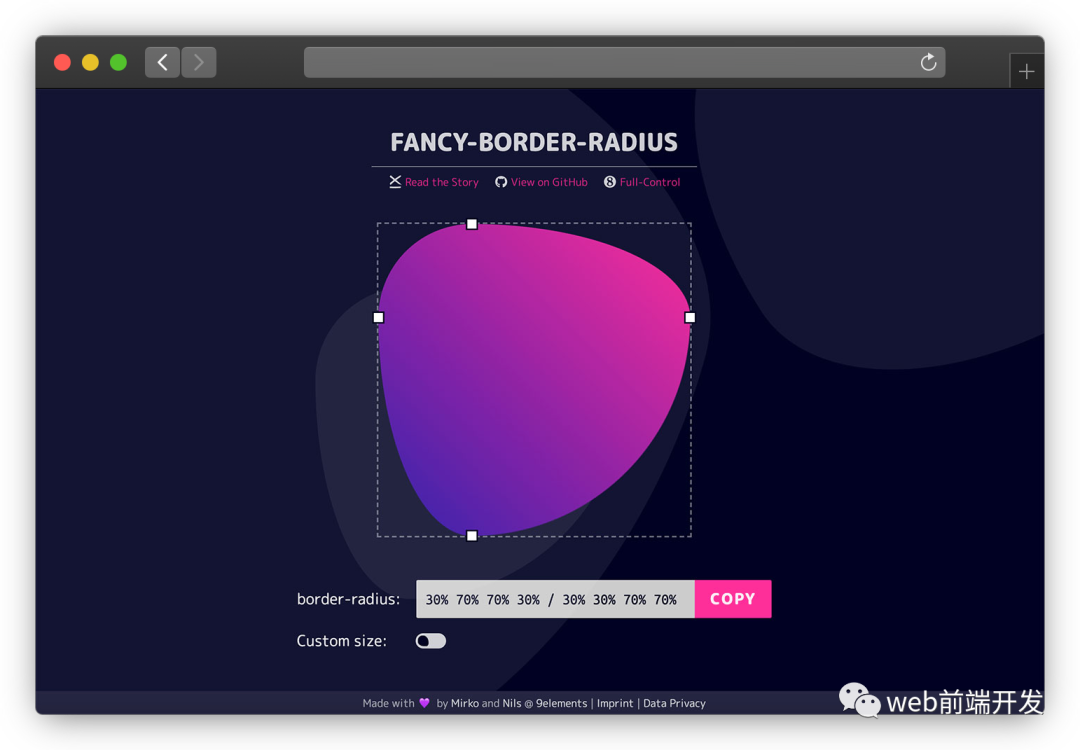
09、花式边界半径
地址:https://9elements.github.io/fancy-border-radius/

您将需要此生成器在您的网站上使用圆角(边界半径)。CSS 的border-radius 属性允许你给一个元素一个圆角的外观。该属性的值决定了圆的半径。这个属性不是创建元素的传统右角,而是创建一个跟随进程半径的弧。除了标准半径外,您还可以选择更改每个角的半径。这个工具有助于创建 CSS 花式边框。
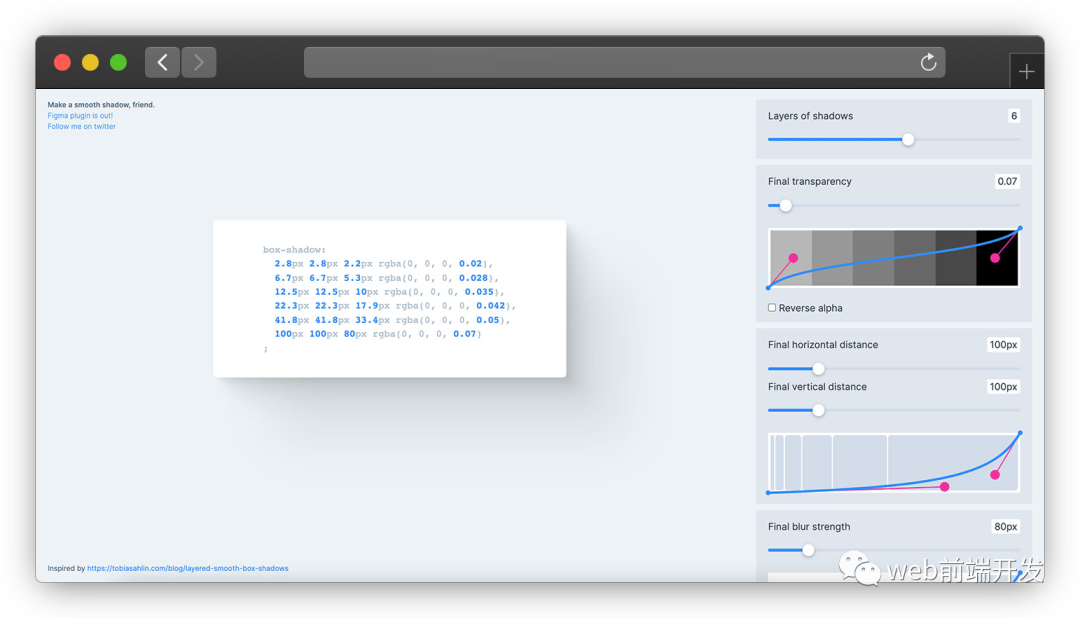
10、平滑阴影
地址:https://shadows.brumm.af/

学习更多技能
请点击下方公众号
![]()

