答应大家的建站教程!
共 3688字,需浏览 8分钟
· 2022-01-18
哈喽,大家好,我是厨子。
之前个人博客上线时说,大家如果需要,后面会给大家写一下建站教程,所以今天它来了。

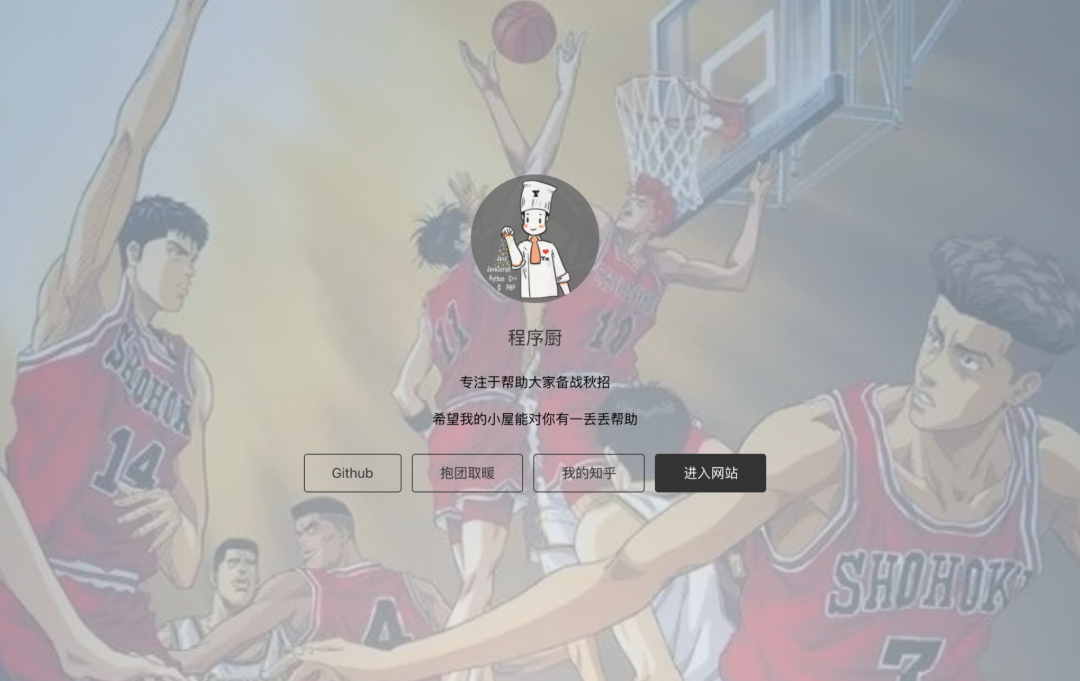
先给大家看一下网站封面,个人是非常喜欢的,记得高中下课后的娱乐项目之一就是,趴在桌子下面,用手机偷偷看灌篮高手,这个是真的好看,喜欢打篮球的哥们应该都看过这个动漫。

好啦,废话不多说,开整。
建站的前置条件(网址在图片下面)
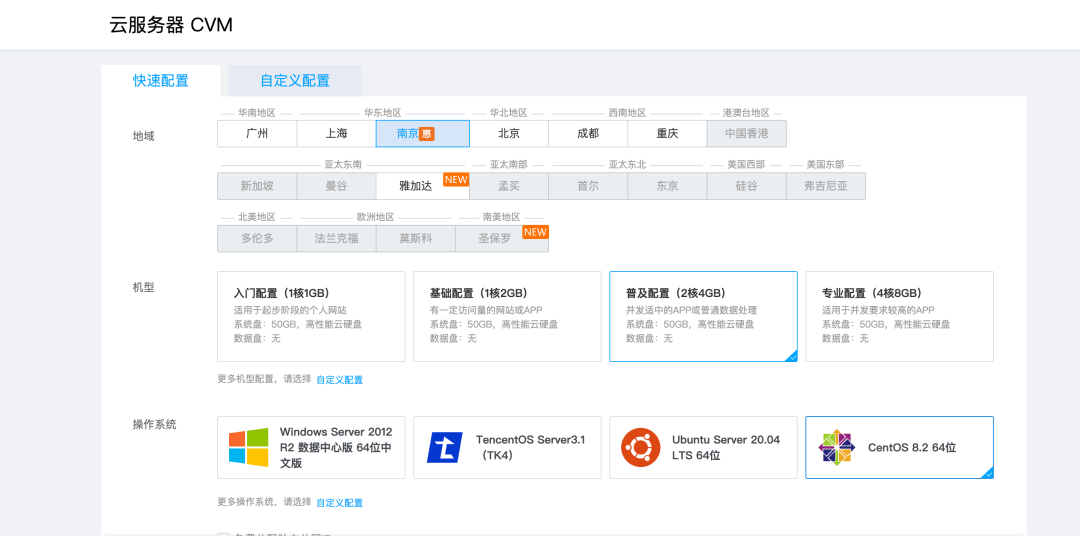
1.个人服务器,个人博客的话,不用买配置太高的,我的是 2c4g ,当然你也可以用 Github page,不过我个人建议还是自己买一个,不咋贵。
 https://cloud.tencent.com/
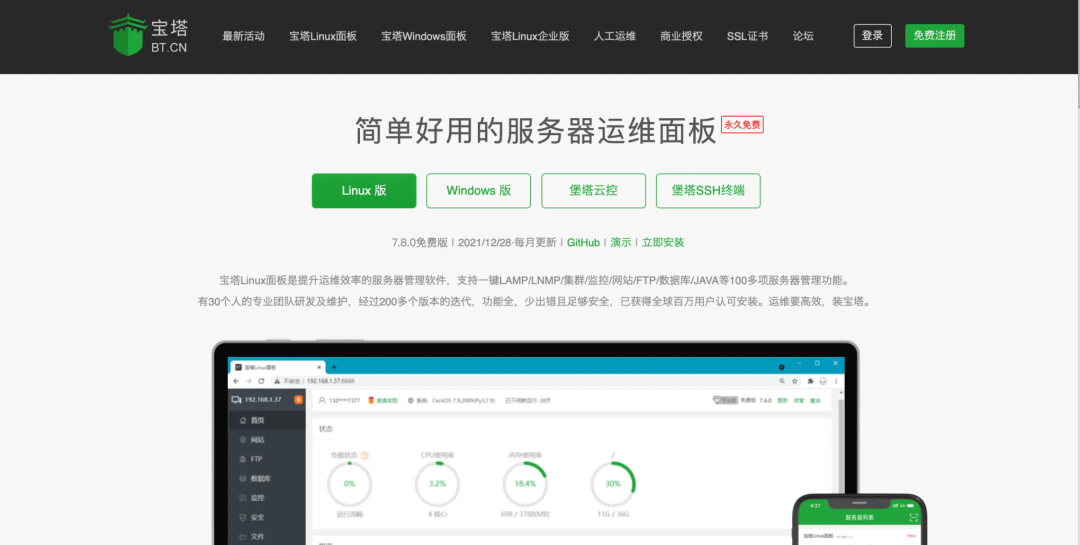
https://cloud.tencent.com/2.服务器运维面板,我用的宝塔,个人认为非常好用。

3.博客模版,当然你也可以自己写代码,我用的是 docsify。一个简约又不简单的网站模版。
 https://docsify.js.org/
https://docsify.js.org/4.域名,可以在阿里云或者腾讯云自行购买,个人建议服务器和域名买一家的,备案认证时省事一些。
 https://dnspod.cloud.tencent.com/?from=qcloudHpProductDns/
https://dnspod.cloud.tencent.com/?from=qcloudHpProductDns/5.简要了解 MarkDown 语法,常用的段落标题等。
好啦,具备上述前置条件,则可以搭建个人网站啦,具体教程如下。
安装 node.js
这一步 docsify 官方文档没有提到,但是node.js是必须安装的,安装方式可以去官网看或者 CSDN 搜一哈就行,这一块就不进行详细介绍啦。在这里贴一下 node.js 的官方网站。
https://nodejs.org/en/
安装完成之后,可以使用 npm -v 查看版本号并检查一下是否安装成功。
安装 docsify-cli 工具
命令非常简单
npm i docsify-cli -g
然后你就能看到刷刷刷正在安装的面板,安装完成之后,可以使用 docsify -v查看版本号并查看是否安装成功。
则需要对其初始化,工程目录可以自行设定。
docsify init chengxuchu

好啦,初始化完成之后,网站就建好了,是不是很简单?
得了吧,你可别吹牛啦,输几行代码就建好网站啦?你忽悠谁呢?
不信你看,首先启动 docsify

本地预览
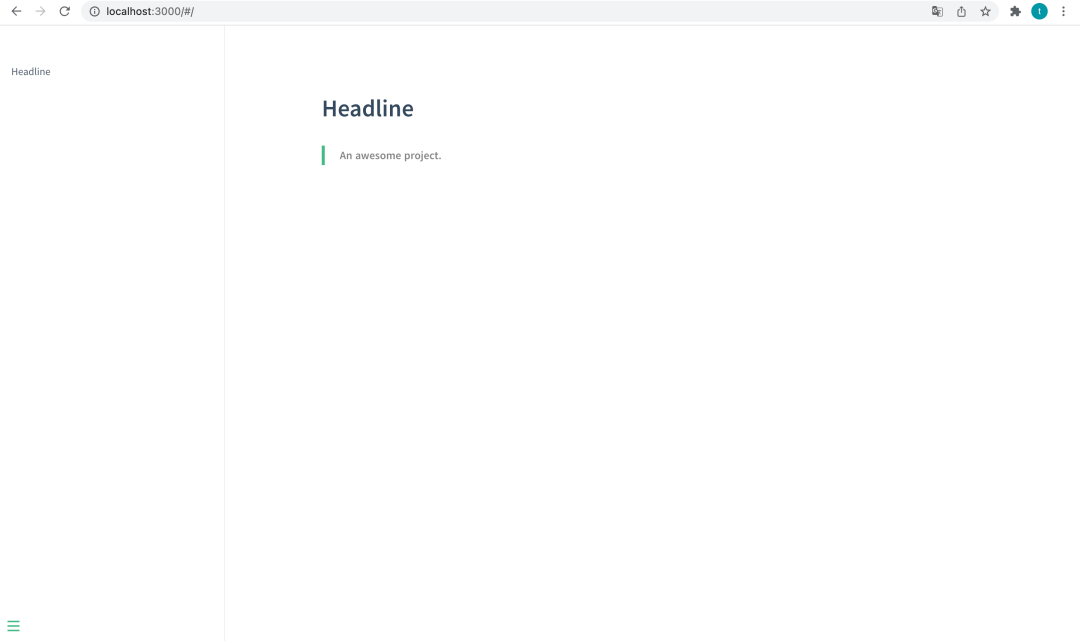
 网站
网站是不是就把网站的框架就搭好啦?下面只需要对内容进行填充和美化即可。
首先打开其目录。

其中 index.html 文件可以对网站进行一些设定,安装某些插件(后面会详细介绍),或者自己进行编码对网站进行优化,README 则能够对网站主页进行渲染。
下面来对 README 进行修改并查看具体效果。

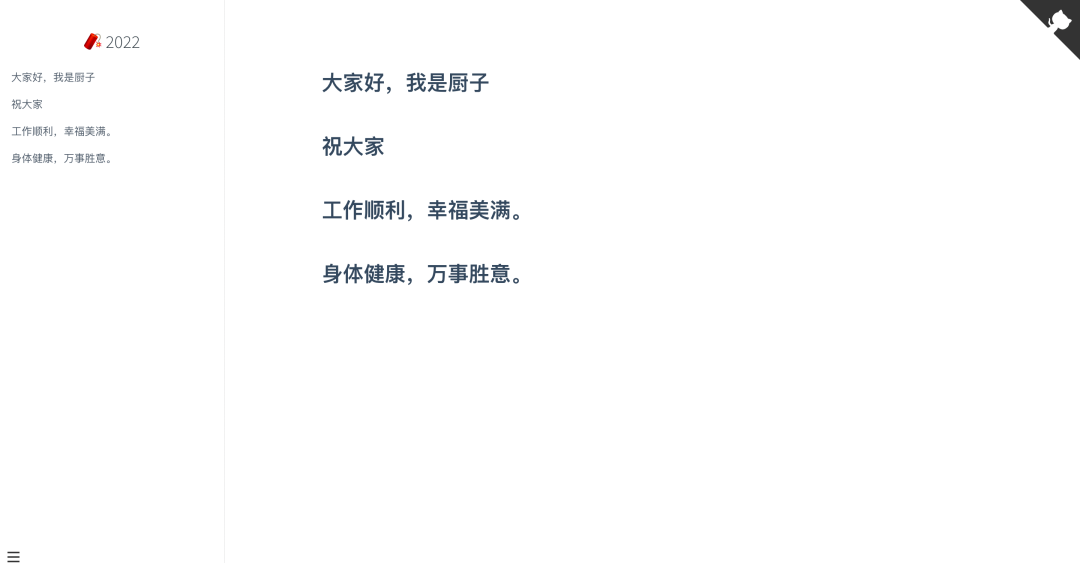
保存后本地预览

这样就完成了修改。
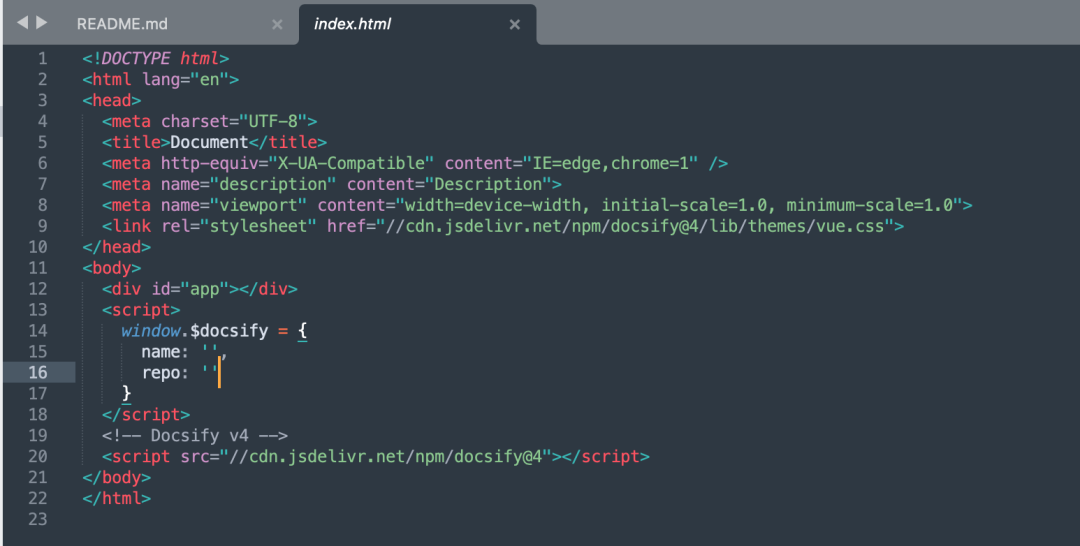
下面继续来看一下 index.html 文件内有哪些内容

其中 #app 会显示 loading... 内容,也就是加载网站时的内容,这一块可以自己定制。
window.$docsify 则为配置函数,初始情况如下。
