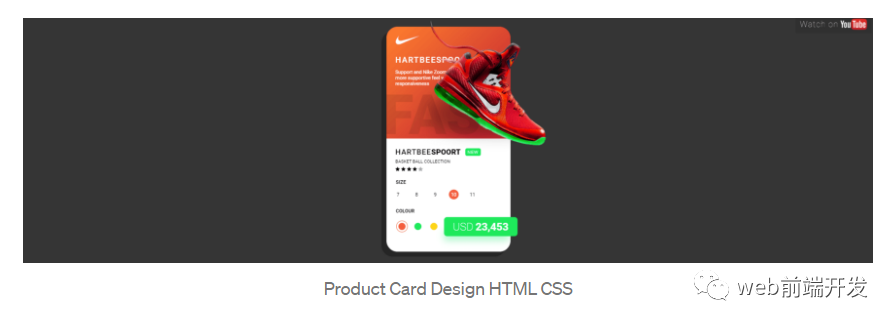
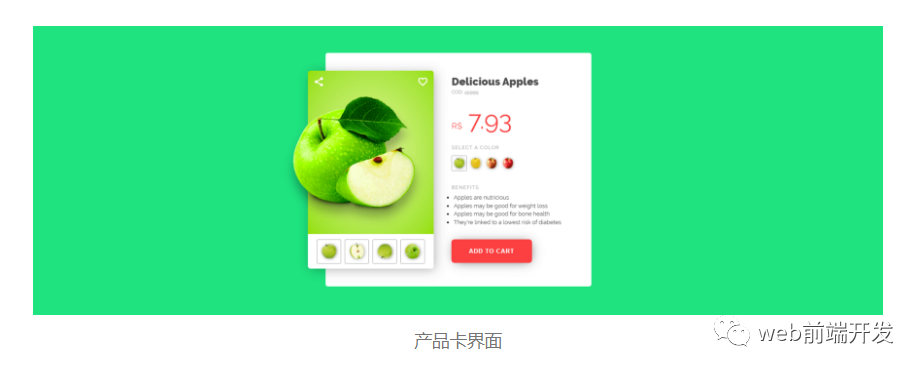
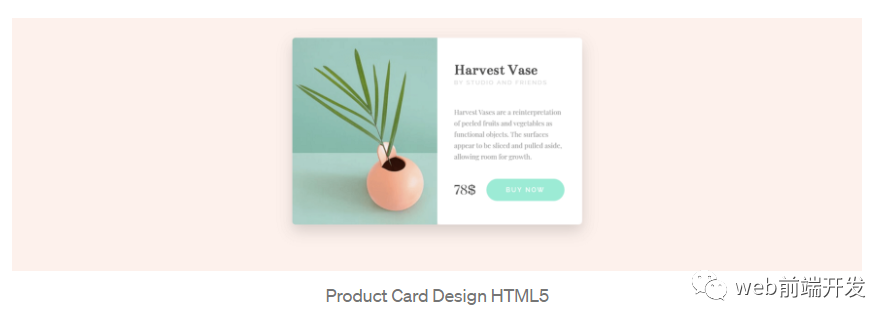
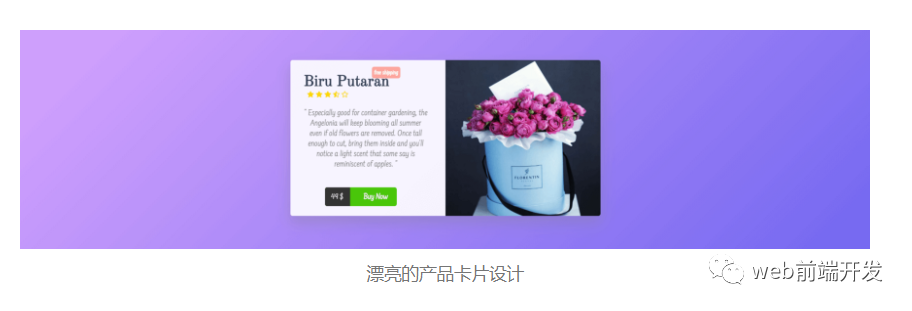
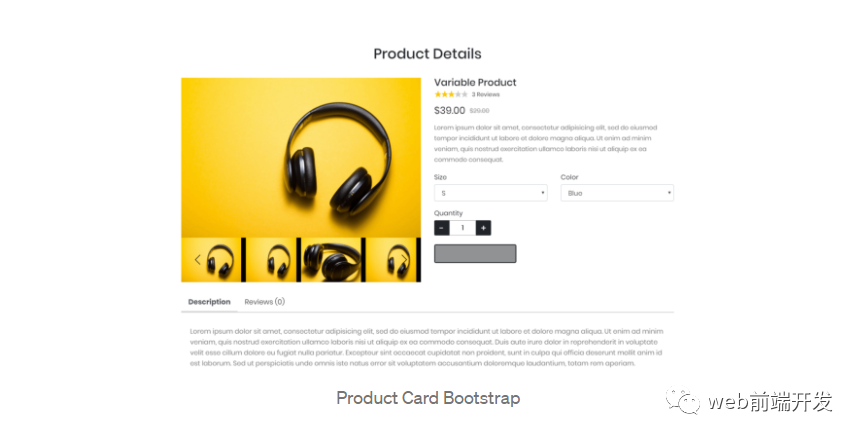
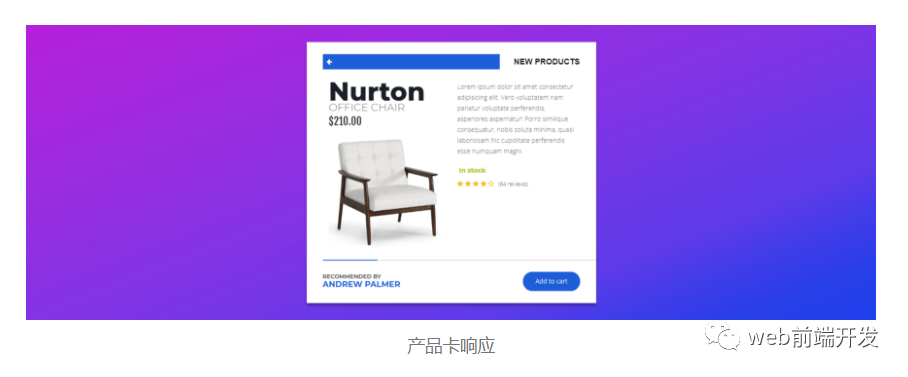
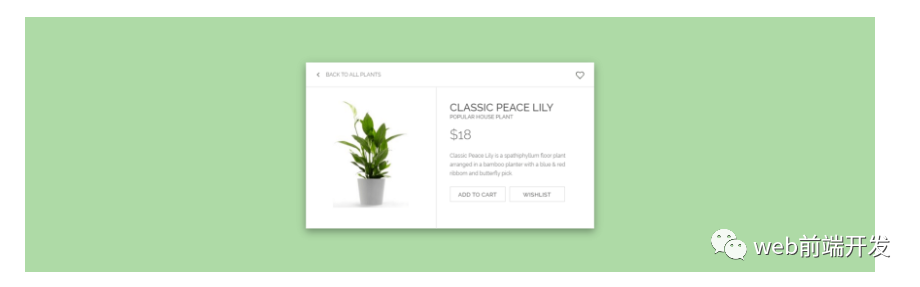
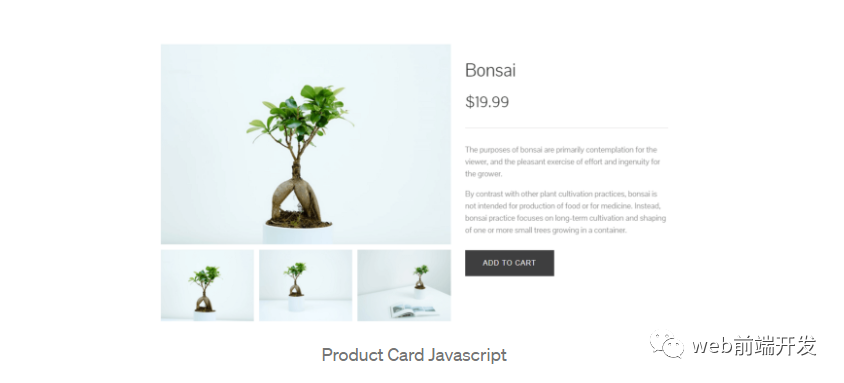
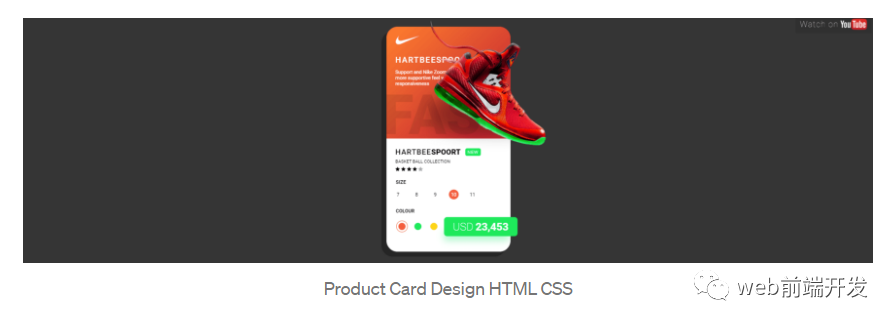
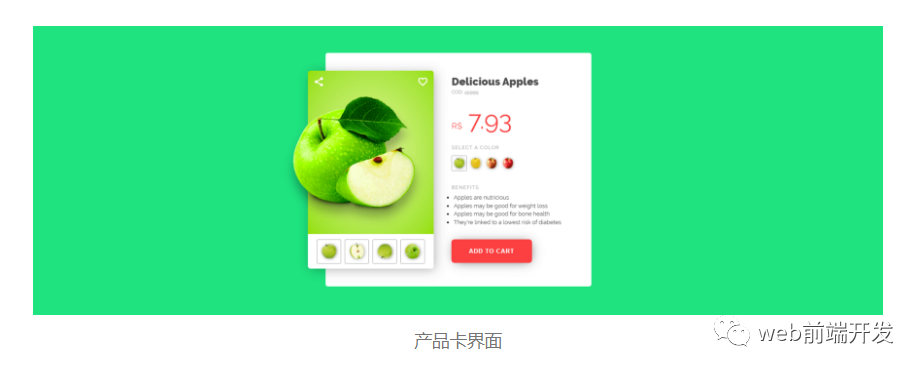
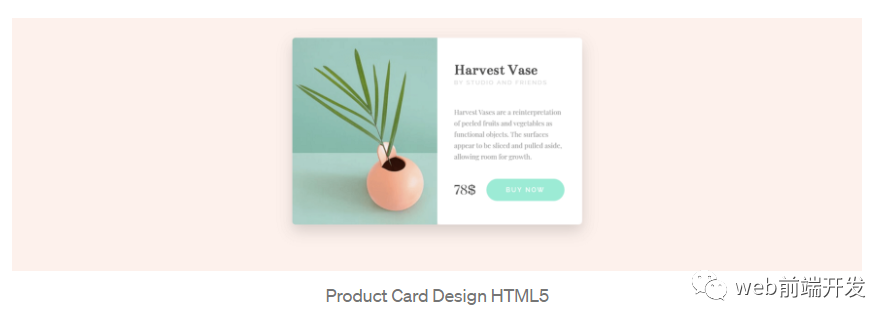
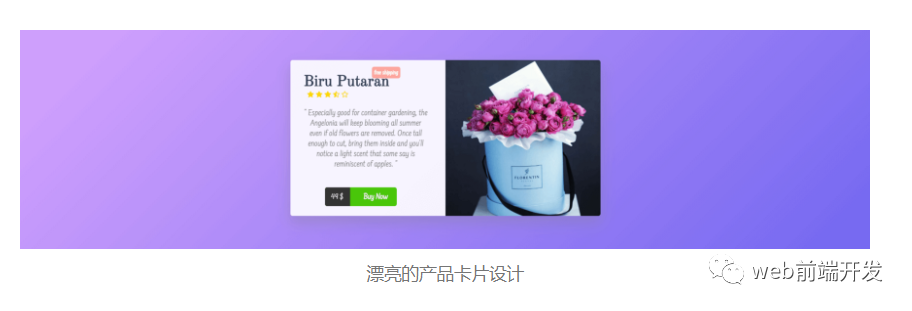
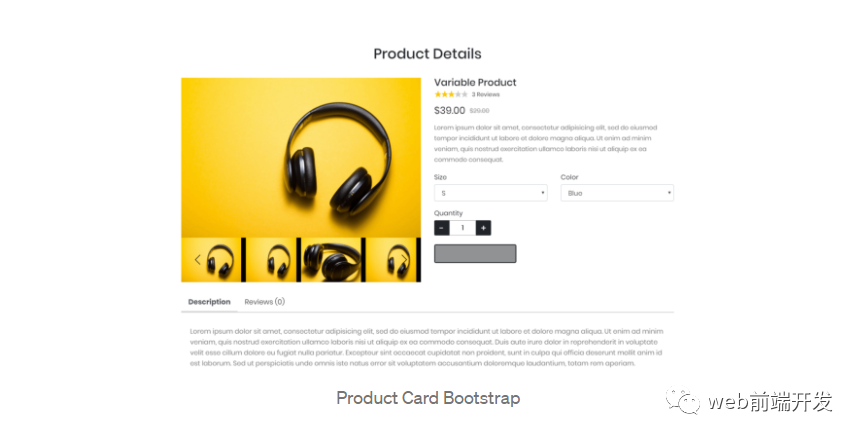
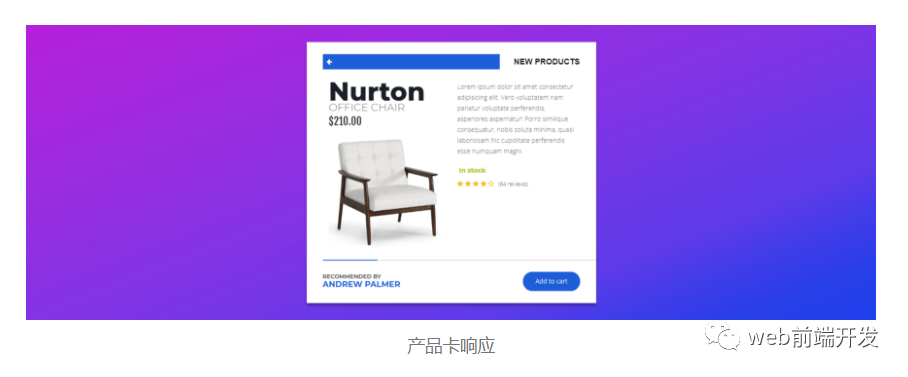
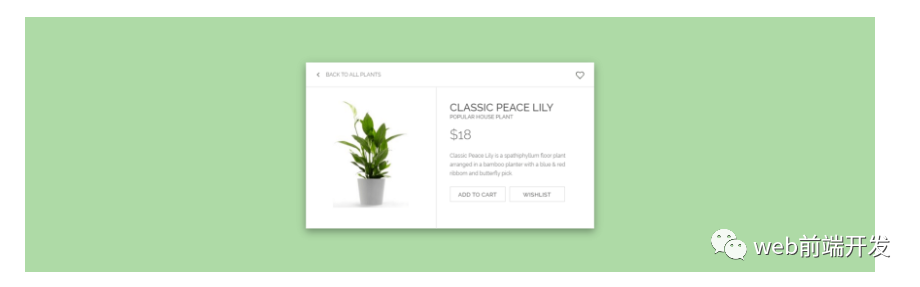
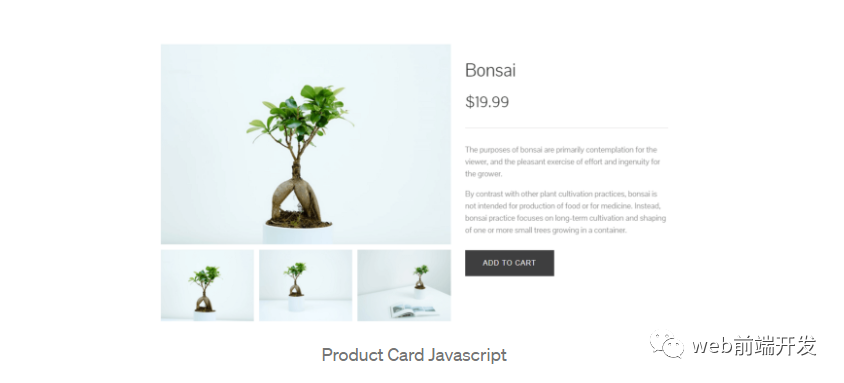
【案例练习】03—10个炫酷的网站产品卡的实现案例
web前端开发
共 2259字,需浏览 5分钟
· 2022-01-14

英文 | https://niemvuilaptrinh.medium.com/what-is-product-card-10-and-product-card-css-for-website-a2a40c00c965










学习更多技能
请点击下方公众号
![]()

评论

共 2259字,需浏览 5分钟
· 2022-01-14

英文 | https://niemvuilaptrinh.medium.com/what-is-product-card-10-and-product-card-css-for-website-a2a40c00c965










学习更多技能
请点击下方公众号
![]()
