英文 | https://niemvuilaptrinh.medium.com/31-css-javascript-button-hover-effects-d536679cfbf4
翻译 | 杨小爱
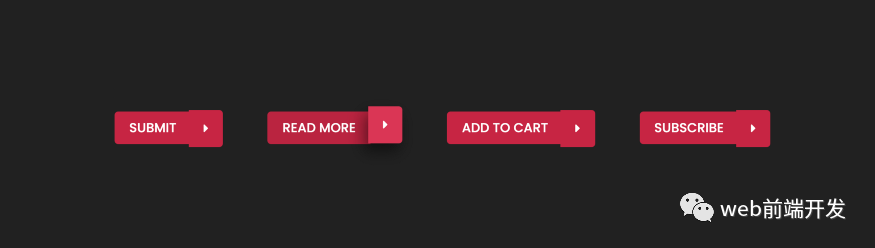
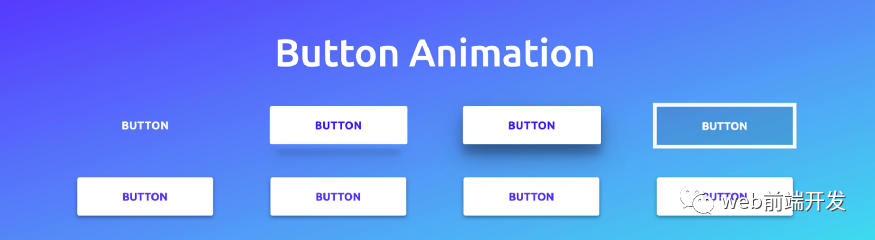
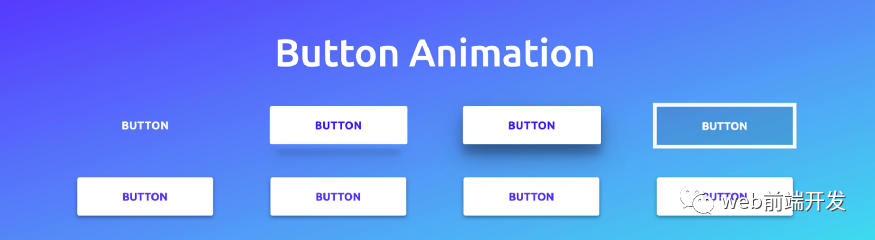
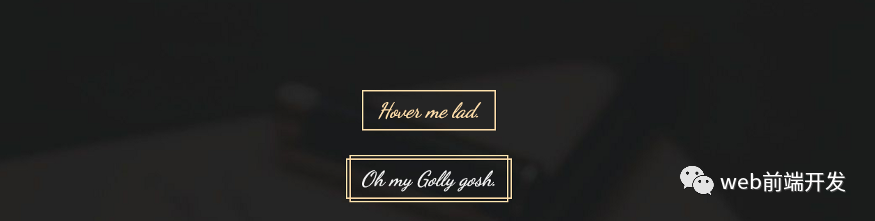
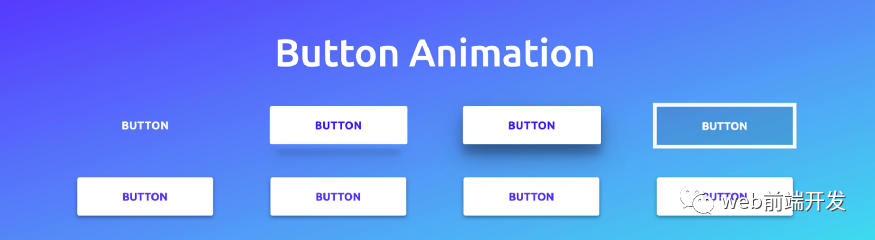
今天,我们将进入使用 HTML、CSS、Javascript 构建的网站中按钮的精美效果示例!演示地址:https://codepen.io/littlesnippets/pen/VjJmPB
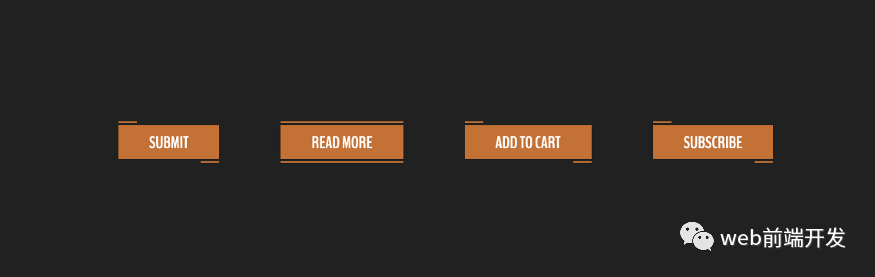
演示地址:https://codepen.io/littlesnippets/pen/LxRKJm
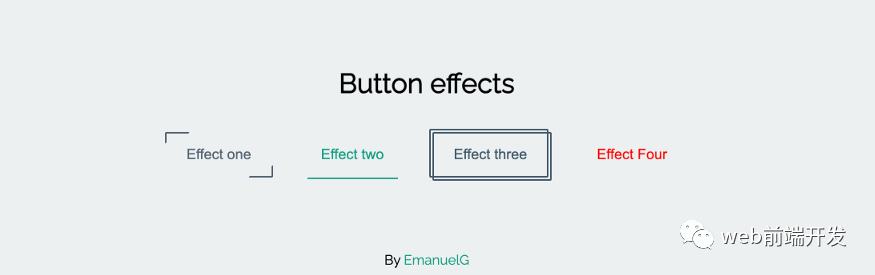
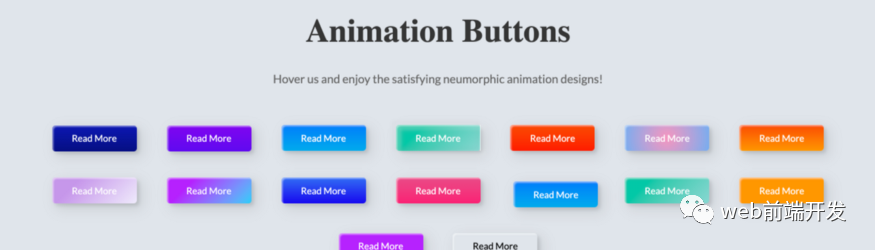
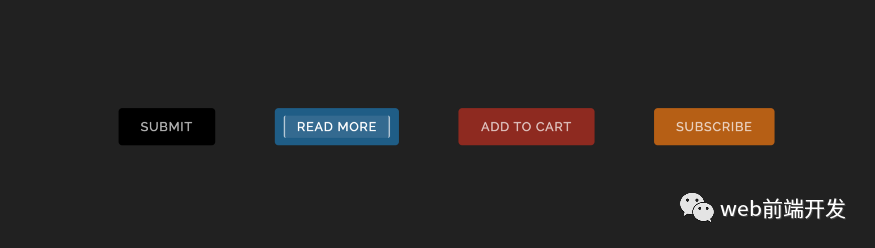
演示地址:https://codepen.io/emanuelgsouza/pen/YVJOZo
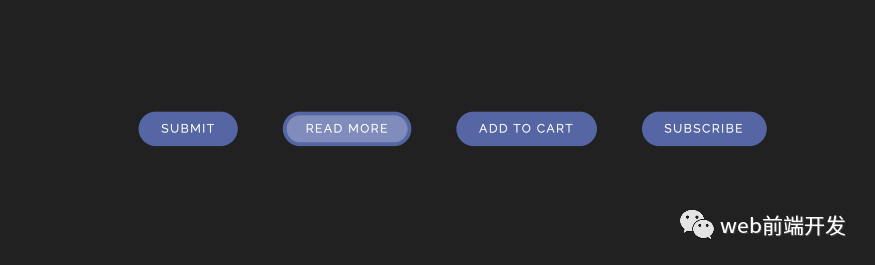
演示地址:https://codepen.io/littlesnippets/pen/JXNYwe
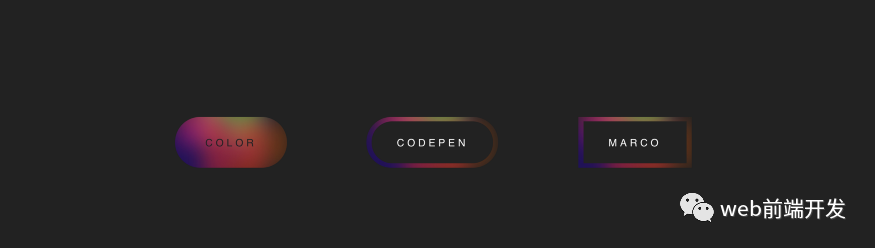
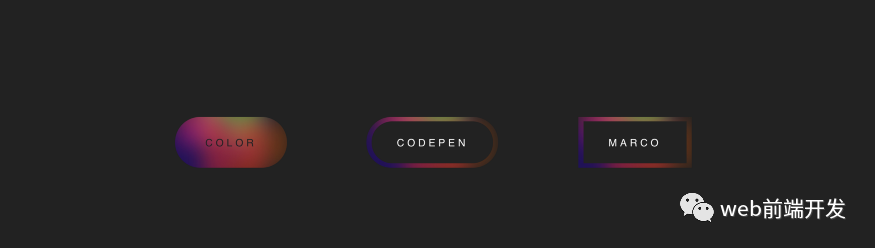
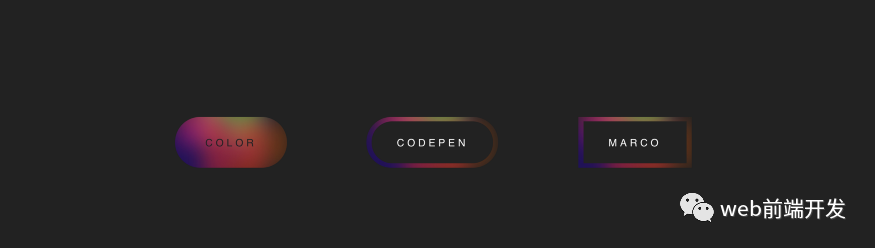
演示地址:https://codepen.io/Carlos1162/pen/eJdLXa
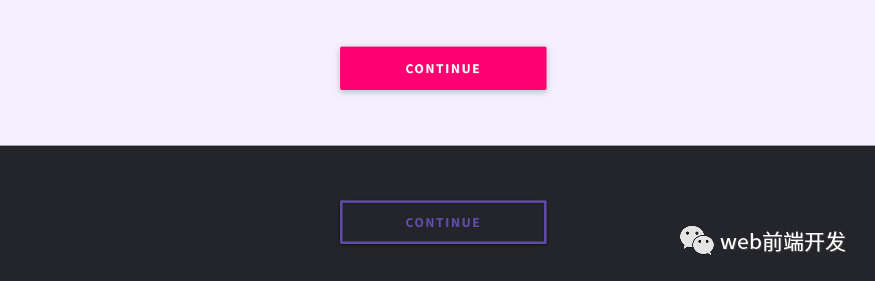
演示地址:https://codepen.io/yuhomyan/pen/OJMejWJ
演示地址:https://codepen.io/aaroniker/pen/oNgPOwo
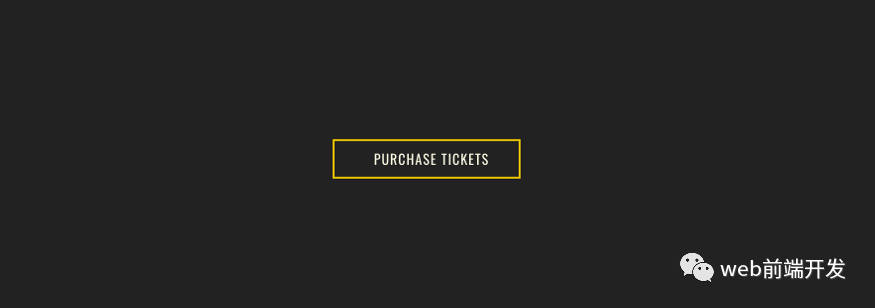
演示地址:https://codepen.io/milanraring/pen/QWwyLdp
演示地址:https://codepen.io/madshaakansson/pen/iqDsG
演示地址:https://codepen.io/dan10gc/pen/LzLwWp
演示地址:https://codepen.io/aaroniker/pen/MWwGbVb
演示地址:https://codepen.io/pizza3/pen/qmerBv
演示地址:https://codepen.io/prvnbist/pen/pWLJpa
演示地址:https://codepen.io/sazzad/pen/yNNNJG
演示地址:https://codepen.io/matchboxhero/pen/EwdmmP
演示地址:https://codepen.io/colette-wilson/pen/EKaJvJ
演示地址:https://codepen.io/marioandrade/pen/aOBZee
演示地址:https://codepen.io/chrishammond/pen/eEmrww
演示地址:https://codepen.io/valentingalmand/pen/ggKrpY
演示地址:https://codepen.io/githiro/pen/LwtzG
演示地址:https://codepen.io/aydev/pen/BbIsg
演示地址:https://codepen.io/Grsmto/pen/RPQPPB
演示地址:https://codepen.io/nguyenlong/pen/kXGxJG
演示地址:https://codepen.io/Alexb98/pen/XWrqpxB
演示地址:https://codepen.io/mars2601/pen/MKVNMX
演示地址:https://codepen.io/nodws/pen/KgObjM
演示地址:https://codepen.io/littlesnippets/pen/dYoZpE
演示地址:https://codepen.io/kitsune/pen/wWoRVW
演示地址:https://codepen.io/alexpate/pen/YyLOWQ
演示地址:https://codepen.io/eped22/pen/ZOVJrR
演示地址:https://codepen.io/fixcl/pen/CsndK
在之前的文章中,我们也分享过很多关于按钮导航轮播图这样的动画效果,这期分享的动画按钮,希望可以给您带来新的灵感,同时也希望您喜欢今天的内容分享。最后,感谢您的阅读,也希望大家继续支持我,让我写出更多好文章,祝您今天过得愉快!