搭建一套前端团队的组件系统
共 2210字,需浏览 5分钟
· 2021-12-31
本文适合对搭建前端组件库感兴趣的小伙伴阅读。
欢迎关注前端早茶,与广东靓仔携手共同进阶~
一、前言
antDesign,vue的开源组件库elementUI等。二、使用第三方组件库优缺点
优点
快速开发系统管理或中台产品
B端产品比较适合,用户群体比较小众,重点在功能和业务逻辑
上手简单,学习成本低
缺点
体积大,用户访问时间过长,对于C端产品,时间就是金钱,除非部署在高性能服务器或者使用
cdn弥补,需要更轻量级组件永恒不变的风格,产品没有差异性
三、自己搭建组件库相比第三方的优点
打包体积小,更轻量,更贴近业务使用场景
采用内部组件库安全性更高,防止嵌入攻击还有防止类似
antDesign圣诞节彩蛋的suprise构建和开发更灵活,且组合性更高
四、搭建流程
搭建打包组件库脚手架
组件系统设计思路和模式
组件库的划分
组件库文档生成
将组件库部署到
github并发布到npm上
五、搭建打包组件库脚手架
打包组件库工具有很多
rollup,打包js利器,非常轻量,集成tree-shakingcreate-react-app/vue-cli3,可快速改造一个组件库的脚手架webpack自行封装umi/father,基于rollup和babel组件打包功能,集成docz的文档,支持TypeScript等
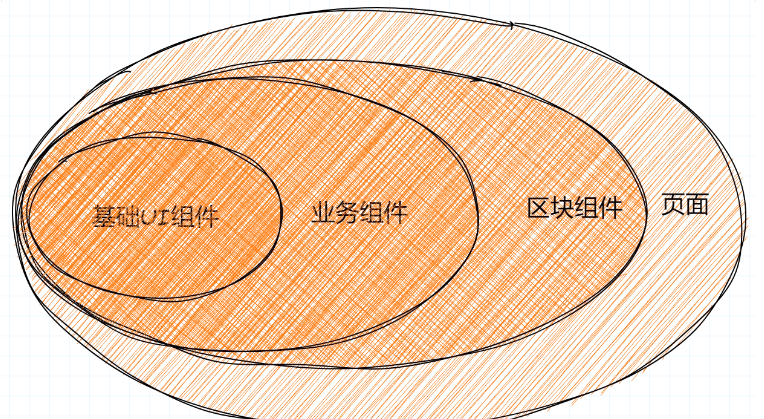
六、组件系统设计思路和模式

可以看到基础UI组件是原子组件,作为各种复杂组件的重要组成部分,只有组件的颗粒度足够细,才能满足业务组件使用,区块组件是我们把相同的业务结合基础UI组件进行封装。
这样一套完整的组件化系统就完成了,其中各个组件之间关系是单向的,业务组件只能包含基础UI组件,不能包含区块组件,区块组件里由基础UI组件和业务组件组成。
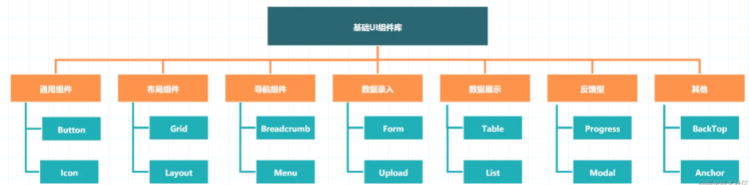
七、组件库的划分
我们的基础UI组件库可以参考目前非常流行的UI组件库antd,划分为:通用、布局、导航、数据录入、数据展示、反馈、其他
具体如下:

八、组件库文档生成
StoryBook
StoryBook是React,Vue和Angular最受欢迎的UI组件开发工具。它可以在隔离的环境中开发和设计应用程序;也可以使用它来快速构建UI组件的文档
安装
yarn add @storybook/react
// package.json设置scripts
"scripts": {
"storybook": "start-storybook -p 8000"
}
创建文件例如:Button.stories.js
import React from 'react'
import { storiesOf } from '@storybook/react'
import { action } from '@storybook/addon-actions'
import Button from './button'
import '../../styles/index.scss'
const defaultButton = () => (
<Button onClick={action('clicked')}> default button Button>
)
const buttonWithSize = () => (
<>
<Button size="lg"> large button Button>
<Button size="sm"> small button Button>
)
const buttonWithType = () => (
<>
<Button btnType="primary"> primary button Button>
<Button btnType="danger"> danger button Button>
<Button btnType="link" href="https://www.baidu.com"> link button Button>
)
storiesOf('Button Component', module)
.add('Button', defaultButton)
.add('不同尺寸的 Button', buttonWithSize)
.add('不同类型的 Button', buttonWithType)
基于umi/father脚手架
集成了docz文档功能,一个开箱即用的组件库打包工具,省去了很多配置工作。
九、将组件库部署到github并发布到npm上
在package.json配置github地址
"repository": {
"type": "git",
"url": "https://github.com:riyue/zhixing.git"
}
首先在npm官网注册账号,然后执行如下命令,也可发布到自己团队私服上
// 输入用户名和密码
npm adduser
// 发布
npm publish关于本文
https://juejin.cn/post/6999987294534893599
十、结束
希望本文能帮助到你或者给正在搭建组件系统的你有所启发。
关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
