又一前端神器面世!网友:牛逼炸了...
共 6057字,需浏览 13分钟
· 2021-12-29
何谓低代码开发平台,低代码技术会取代开发人员么?这是很多人会问的一个问题,低代码开发平台的普及,让很多公司对快速生成应用抱有很大的期望。甚至有人认为,低代码开发平台未来会“干掉”开发者。这是真的吗?好久没时间分享了。今天写了一篇关于低代码的思考文章。你可以看看它。我希望它会帮助你。
何谓低代码开发平台 低代码开发平台,是指无需编码或很少代码(No Code or Low Code)就可以快速生成应用程序的工具。这种平台通常提供可视化的设计工具,来快速搭建界面、设计数据模型、创建业务逻辑和工作流。

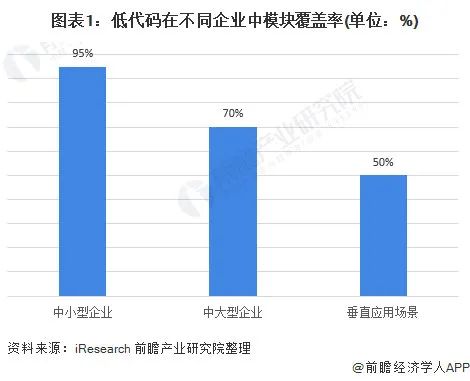
低代码在不同企业中模块的覆盖率不同。中小企业由于应用复杂度低、业务流程相对简单等原因,95%的应用场景均可用低代码来完成。且低代码产品灵活性高,便于企业应用功能拓展,能适应中小型企业快速发展中频繁的功能迭代需求,让创新更快落地。
中大型企业中低代码目前可覆盖70%的应用场景,中大型企业通常需要建立新系统时与企业原系统进行信息联通,或是对原有系统进行二次开发,其中的逻辑设计和结构较为复杂。
低代码有大量场景应用模块和行业插件,可以帮助中大型企业进行个性化应用的搭建,打通企业内部数据连接。音视频、及时通信等垂直领域,在低代码搭建应用的基础上还需要其他插件进行功能补充,目前在垂直应用场景照片那个低代码的功能可覆盖约50%。

驱动低代码流行的主要几个特性
-
低代码缩短了开发时间。低代码=更少的代码带来更快的开发时间。开发人员使用低代码开发平台可以提高工作效率。然而,这并不一定意味着低代码开发人员会被投入到更多的开发项目中。相反,它还提供了一个选项,允许花费更多的时间来收集需求、与利益相关者协作、迭代最终用户验收测试,并最终交付一个更容易被最终用户接受和喜爱的产品。
-
低代码允许平滑协作。业务用户和开发人员从不同的角度看待一个项目,但他们都贡献了价值,应该鼓励二者之间的合作。低代码开发平台通过提供业务用户可以解释和理解的可视化设计工具,可以促进开发人员和业务用户之间的协作。
-
低代码在云端和本地都可运行。许多低代码开发平台在云中作为基于SaaS的解决方案运行。基于云的解决方案可以很快地建立起来,并且几乎不需要维护。然而,许多公司更喜欢或甚至可能规定一个内部选项,以便他们可以在自己的公共云提供商(如AWS、谷歌或Azure)上部署应用程序,或者在局域网的企业防火墙后部署应用程序。在选择内部部署的背后可能有许多合理的安全、隐私或技术相关的原因。
低代码会取代开发人员吗?

低代码开发平台变得越来越强大。然而,他们的目的是让开发人员更有效率,而不是取代他们。现实情况是,低代码设计是为了替换可重复的流程和功能。特定于特定用例的流程和功能仍然需要一些手写代码。低代码可能让你实现了 99% 的进度,但剩下的 1% 对完成工作来说是最重要的,最终你的项目或业务流程不同于其他项目或业务流程。
使用低代码开发平台,开发人员将花费更多时间完成更高价值的任务,例如与相关方协作、了解业务需求、迭代用户验收测试以及生成具有特殊价值的解决方案。
事实上,低代码开发平台不是为了颠覆开发者,而是为了让开发者从繁重重复的代码中解放出来,参与到更有价值的开发环节。与其说低代码开发平台会“干掉”开发人员,不如说它会“干掉”传统的开发模式。所以不用担心低代码开发就不需要程序员,这不太可能。
关于低代码爆款产品CodeFun,我们来测试一下它的效果怎么样!
长按二维码,打开即可体验 👇👇👇
CodeFun 是什么?
CodeFun 是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码。它最大的特色是:
-
精准还原设计稿,不再需要反复 UI 走查 -
可以生成如工程师手写一般的代码
在日常工作中,诸如像扣像素、调布局这些繁琐、枯燥的体力活都将得到极大的削减,原来 8 小时的工作量只需要 10 来分钟即可完成。
我们的设计稿是XD的,但是据官网 https://code.fun/[1]介绍,它的XD插件正在开发,仔细阅读官方文档[2]后发现提供了XD转sketch的方案,然后通过使用sketch插件来上传设计稿以达到我们生成代码的目的。接下来我们就来试试吧!
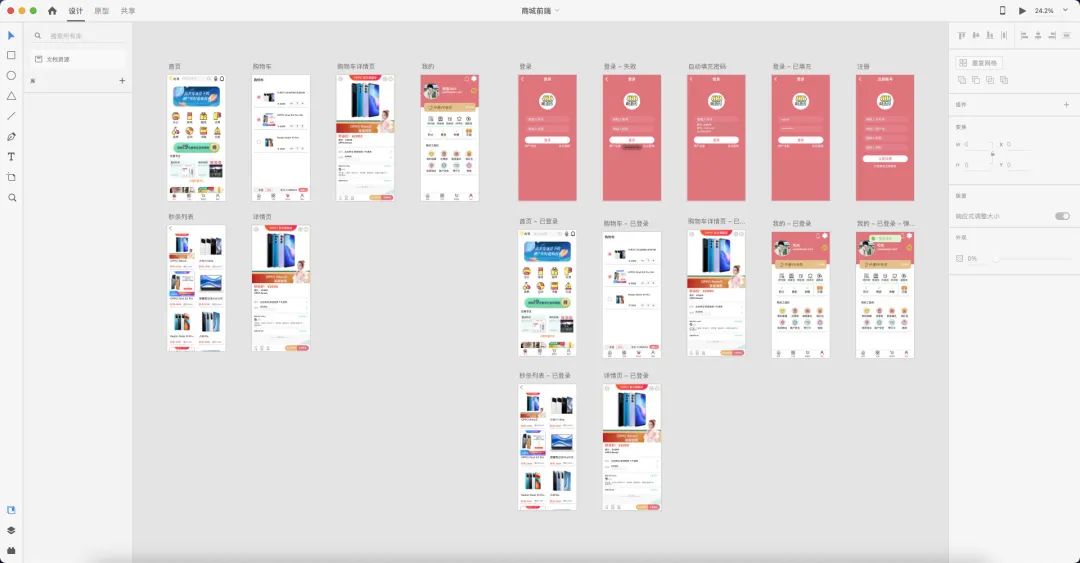
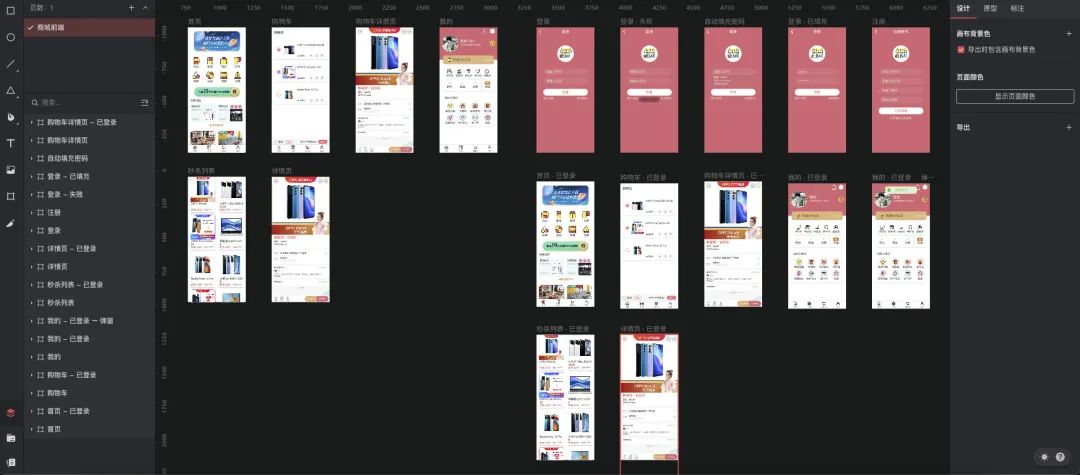
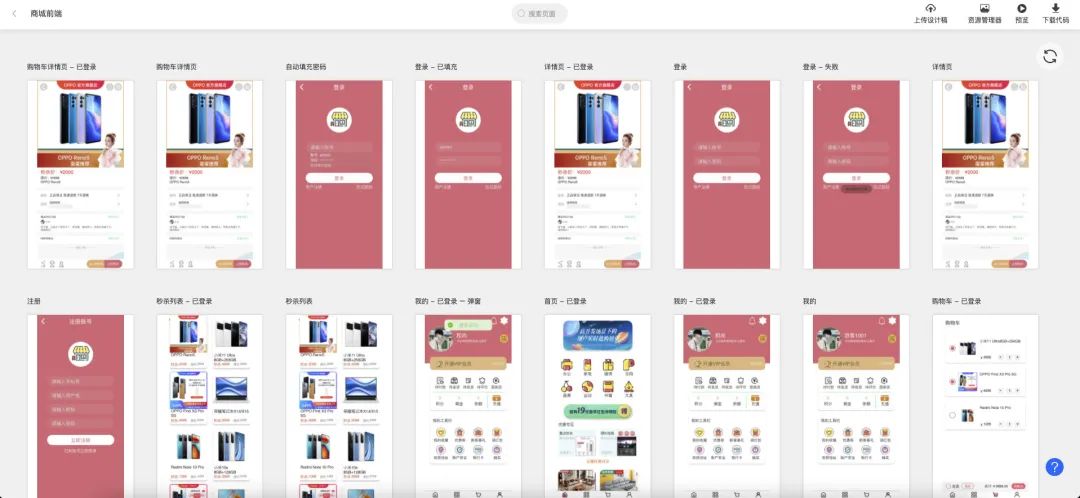
先看看我们的XD设计稿

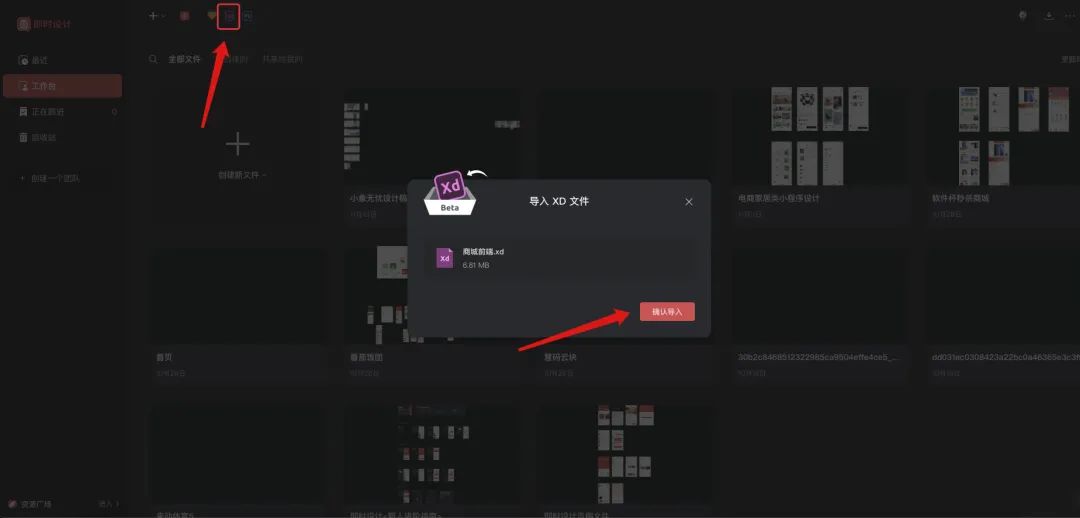
第一步,根据官网的介绍,使用即使设计[3]平台上传XD设计稿

第二步,等待解析完成之后查看导入的XD设计稿

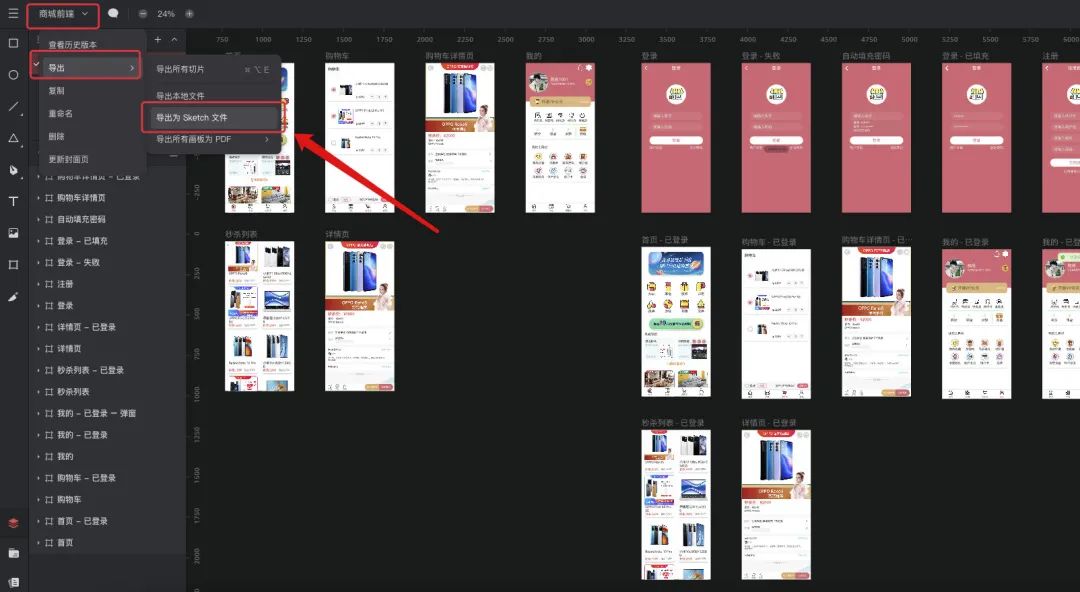
第三步,选择sketch格式导出为本地文件

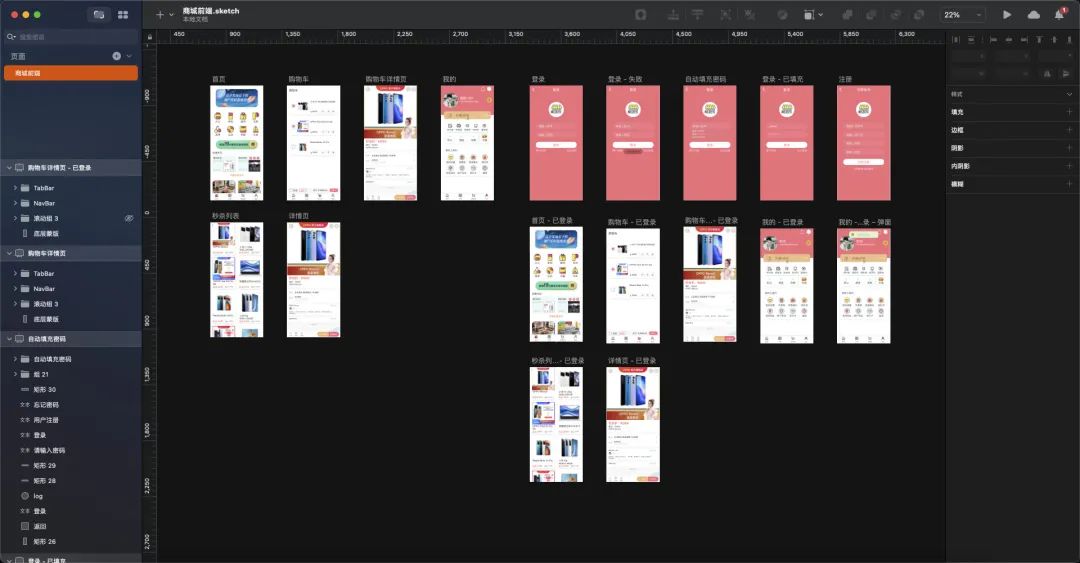
第四步,将导出的sketch文件用sketch打开,sketch插件安装教程移步至官方环境准备文档[4]。下面是sketch打开的效果。

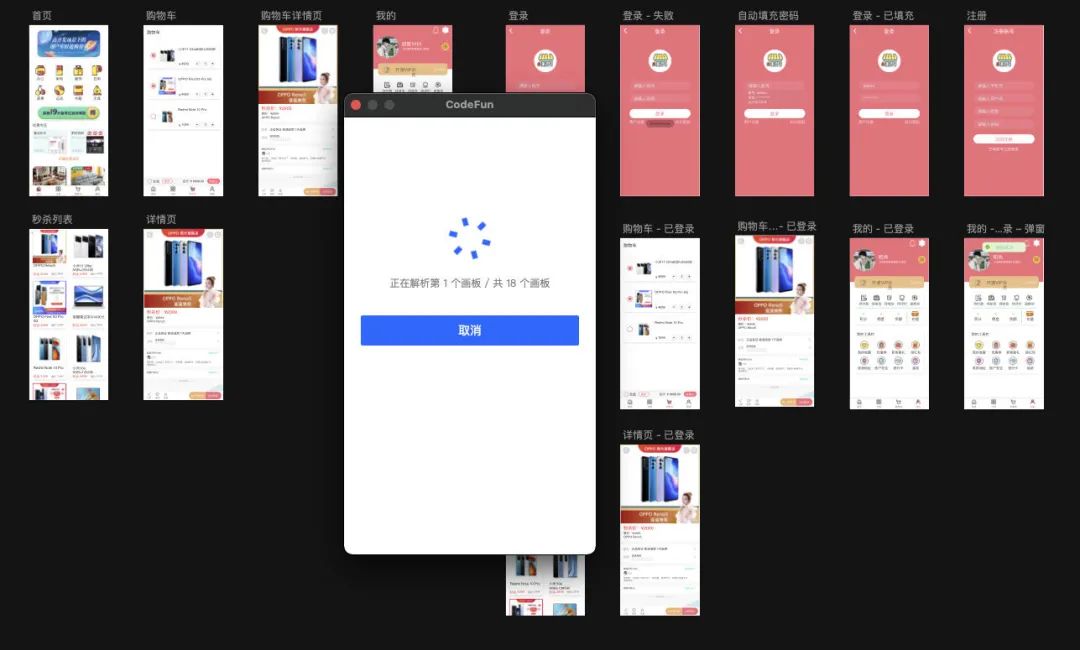
第五步,使用codefun插件上传(当然,前提是要在codefun平台上创建一个项目)。

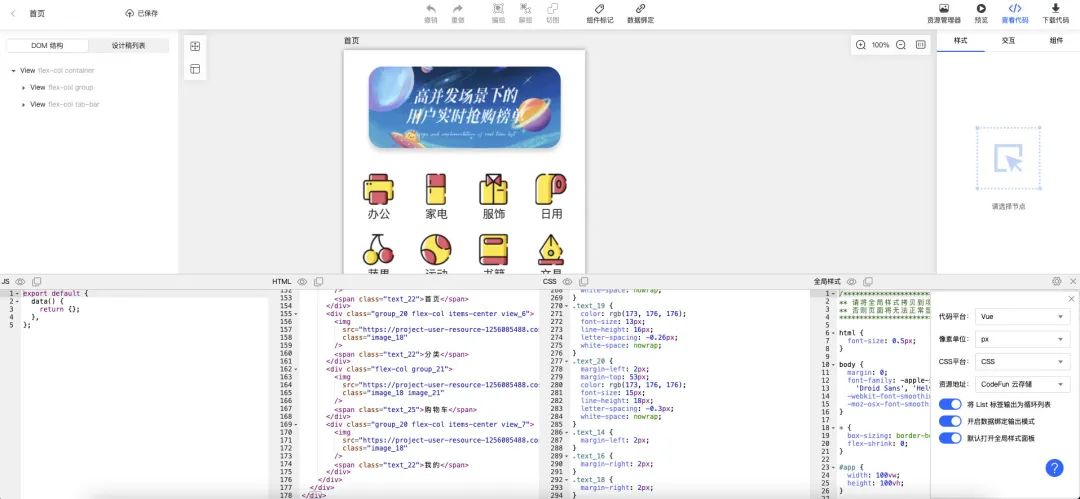
第六步,上传后打开浏览器查看项目


查看一下部分代码
<view class="grid">
<view class="grid-item flex-col items-end">
<image src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/613cb91e630da20011c12dc4/61a757759eab8900119e1e47/16383569111547238872.png" class="image_1" />
<text decode="decode" class="text">办公</text>
</view>
<view class="grid-item flex-col items-end">
<image src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/613cb91e630da20011c12dc4/61a757759eab8900119e1e47/16383569111578126798.png" class="image_1" />
<text decode="decode" class="text">家电</text>
</view>
<view class="grid-item flex-col items-end">
<image src="https://codefun-proj-user-res-1256085488.cos.ap-guangzhou.myqcloud.com/613cb91e630da20011c12dc4/61a757759eab8900119e1e47/16383569111603000456.png" class="image_1" />
<text decode="decode" class="text">服饰</text>
</view>
...
...
</view>
<style>
.grid-item {
padding: 23rpx 45rpx 23rpx 49rpx;
}
.image_1 {
width: 110rpx;
height: 110rpx;
}
.text {
margin-right: 5rpx;
margin-top: 10rpx;
}
.grid {
margin-left: 19rpx;
margin-right: 21rpx;
color: rgb(60, 60, 60);
font-size: 40rpx;
line-height: 48rpx;
white-space: nowrap;
height: 428rpx;
display: grid;
grid-template-columns: repeat(4, 1fr);
}
</style>
我们惊人的发现,CodeFun居然将这个列表智能识别成了grid!它并没有死板的使用绝对定位,而是采用grid布局。
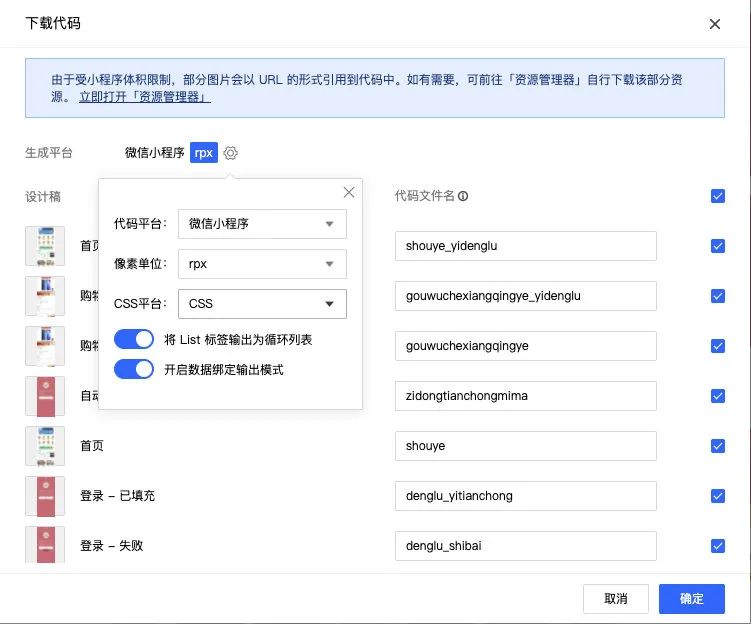
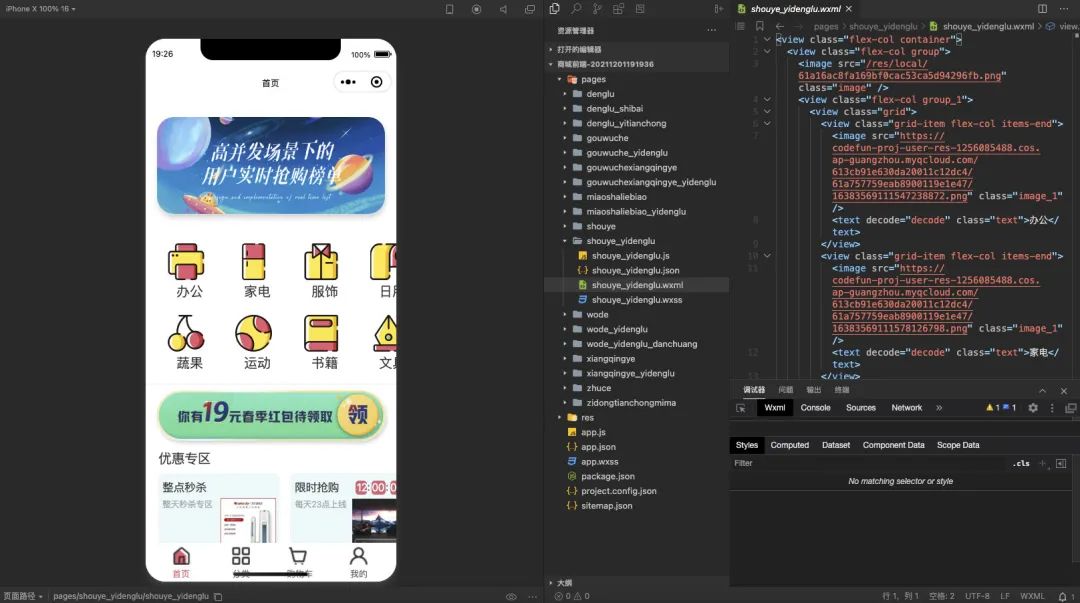
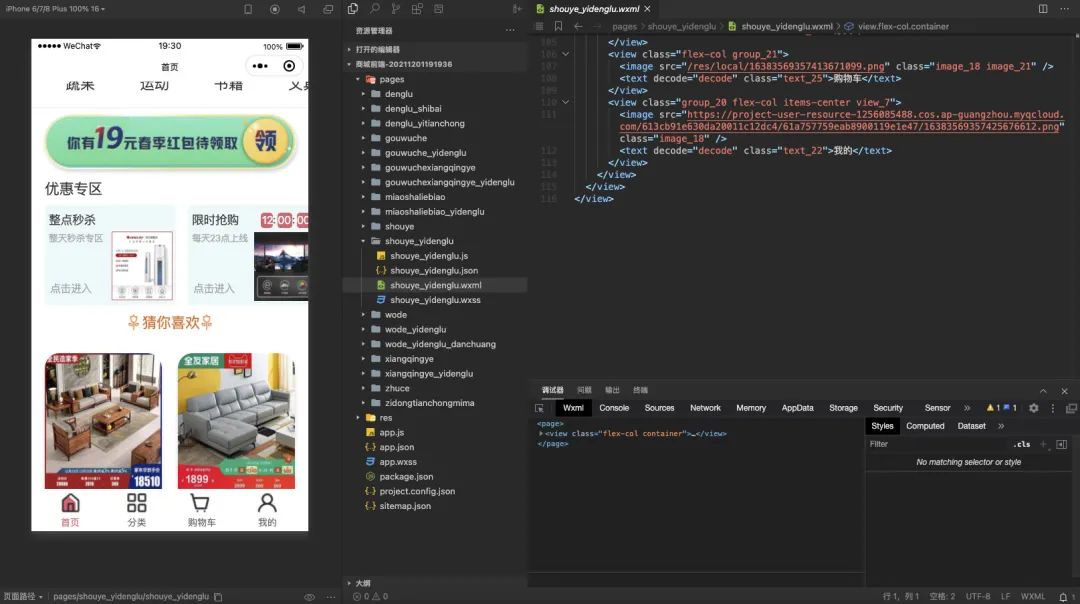
第七步,下载代码,跑在微信小程序开发者工具中查看效果


跑在微信小程序中,页面可以正常滑动,页面基本全部还原,很难想象这是自动生成代码,并且首页代码量只有惊人的116行,使用的都是相对布局,并没有将布局写死,都是响应式的,我们换个屏幕尺寸的机型测试一下显示效果

可以看到使用其它机型所展示的效果都是一样的!真的非常强大!!
既然CodeFun如此强大,我们应该怎么样在团队中合理的使用这款爆品呢?
-
培养合作文化
尽早确定业务用户如何参与低代码开发项目。例如,业务用户可以通过直接在低代码平台本身中设计业务流程来提供帮助。由于业务用户和开发人员都使用相同的设计环境,开发人员将能够快速确定所提议的设计的问题,并就所提议的实现给出反馈或要求澄清。
并且目前CodeFun也推出了团队协作的功能,这样设计师设计完UI之后,可以上传到CodeFun,然后邀请开发工程师加入团队,让工程师自己在CodeFun控制面板操作页面,调整绑定参数等等,把专业的事交给专业的人做!
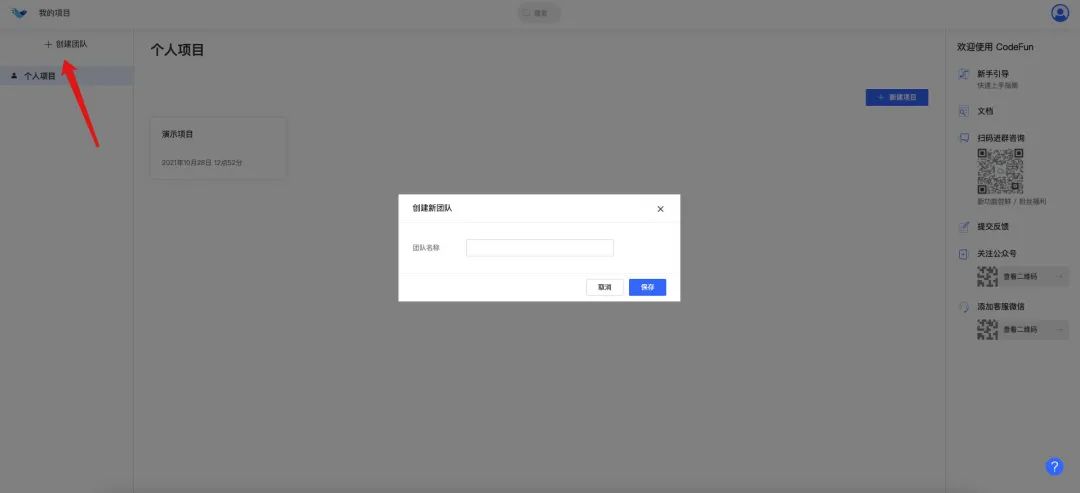
第一步,点击左上角创建团队

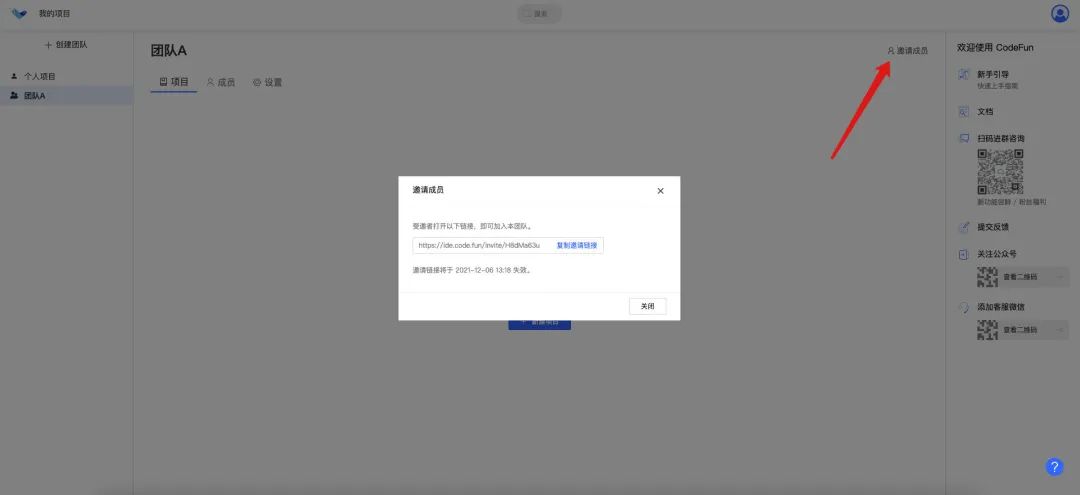
第二步,点击右上角,邀请成员

第三步,将邀请链接复制给团队的成员,大家就可以加入团队协作啦!
什么样的团队、业务适合使用 CodeFun ?
CodeFun 的使用并不局限于特定的团队规模和业务形态,只要研发团队有前端开发的需求,都是 CodeFun 的适用范围。从我们长期合作的客户来看,包括但不局限于以下这些客户画像:
-
追求交付速度和项目量的软件服务商或者外包公司 -
长期迭代、自研产品的中小型创业团队 -
中大型企业内部,涉及到产品经理、设计师和前端工程师需要深度协作的研发部门
使用成本
设计师是否需要遵循某些设计规范?
完全不需要。
CodeFun 算法的识别过程并不依赖于设计稿中任何的手工标注、特殊编组或特定规范,所以设计师按照原有的流程和设计风格正常输出即可,零新增工作量、零学习成本。
生成的代码是否会很难维护?
约等于一个中级工程师的前端水准
-
可阅读、可维护的代码 -
基于盒子模型的响应式布局 -
循环列表、九宫格等语义识别
学习成本高吗?
几乎没有学习成本,使用也极其简单,和原来使用蓝湖、摹客的流程几乎一致:设计师上传完稿件后,工程师打开界面,选择任意需要的 UI 区域拷贝走想要的代码即可,只是从原来看标注变成了直接拷贝代码。
看到这里是不是迫不及待的像自己上传一张设计稿体验一下呢,CodeFun现在已开启公测,点击下方官网链接即可免费体验!
(复制链接到PC端浏览器打开即可进入官网)官网链接:https://code.fun/[5]
微信公众号搜索关键词:CodeFun,选择第5个关注即可!


CodeFun B站官方账号,可观看往期直播教学视频
CodeFun官方社群,想入群的扫码添加微信,备注:web前端开发,即可免费邀请入群。
参考资料
官网 https://code.fun/: https://code.fun/
[2]官方文档: https://code.fun/docs
[3]即使设计: https://js.design/
[4]官方环境准备文档: https://code.fun/docs/quickstart/%E7%8E%AF%E5%A2%83%E5%87%86%E5%A4%87
[5]https://code.fun/: https://code.fun/?accessToken=eyJhbGciOiJIUzI1NiIsImtpZCI6ImRlZmF1bHQiLCJ0eXAiOiJKV1QifQ.eyJhdWQiOiJhY2Nlc3NfcmVzb3VyY2UiLCJleHAiOjE2MzkzODM2MzEsImciOiJkUGtwS1psemcyQzk1S3FPIiwiaWF0IjoxNjM5MzgzMzMxLCJ1c2VySWQiOjc0NzcwNDMyfQ.7VUqwBT9BE0GOr4-MI1Rb1GoUGDiObdCMgAtI1CZgdc
