设计灵感:12 组侧边导航栏设计
侧边导航栏的作用是为了帮助用户快速找到各种功能,所以在设计时需要考虑到界面的可视性,确保元素之间不会相互干扰,造成使用困难。

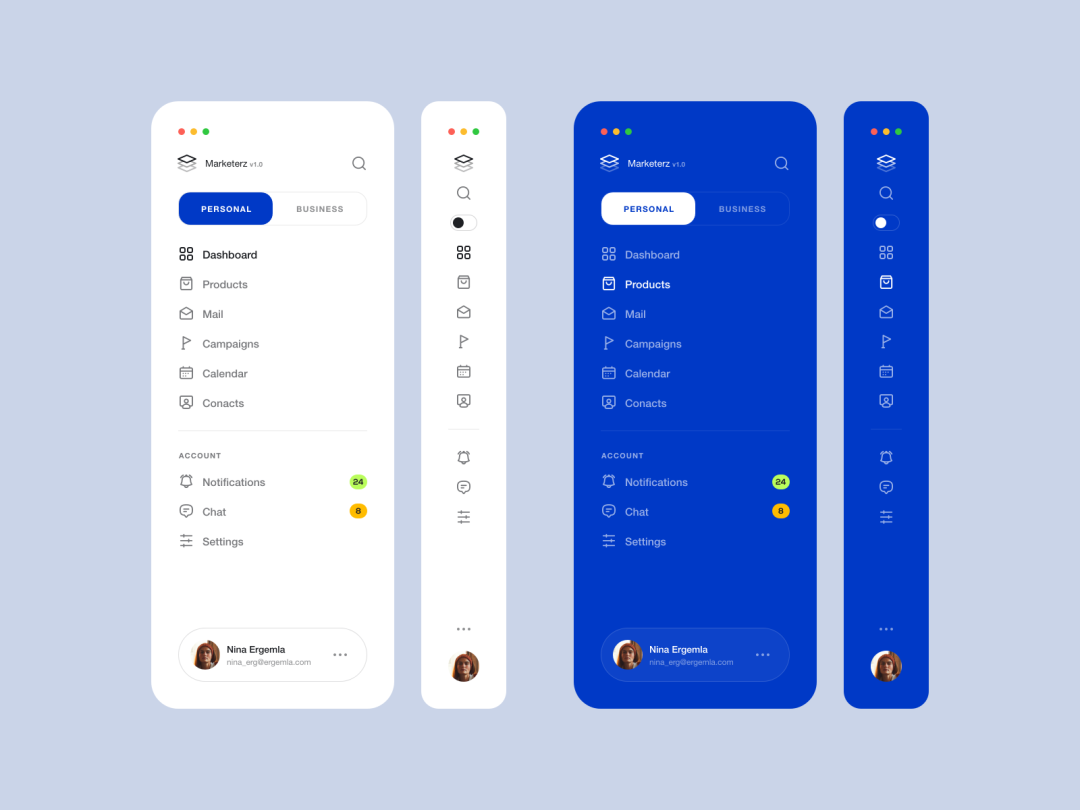
Sidebar Menu UI - Tutorial by Nicholas.design

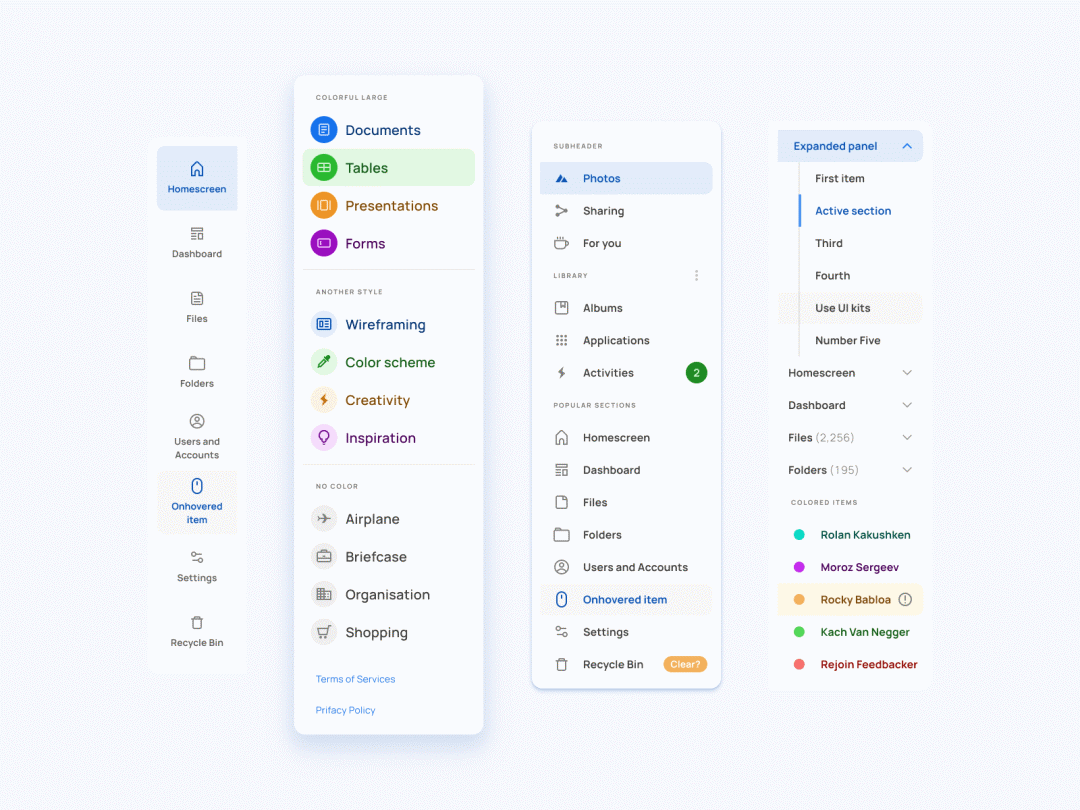
Side navigation components for Material X Ui kit by Roman Kamushken

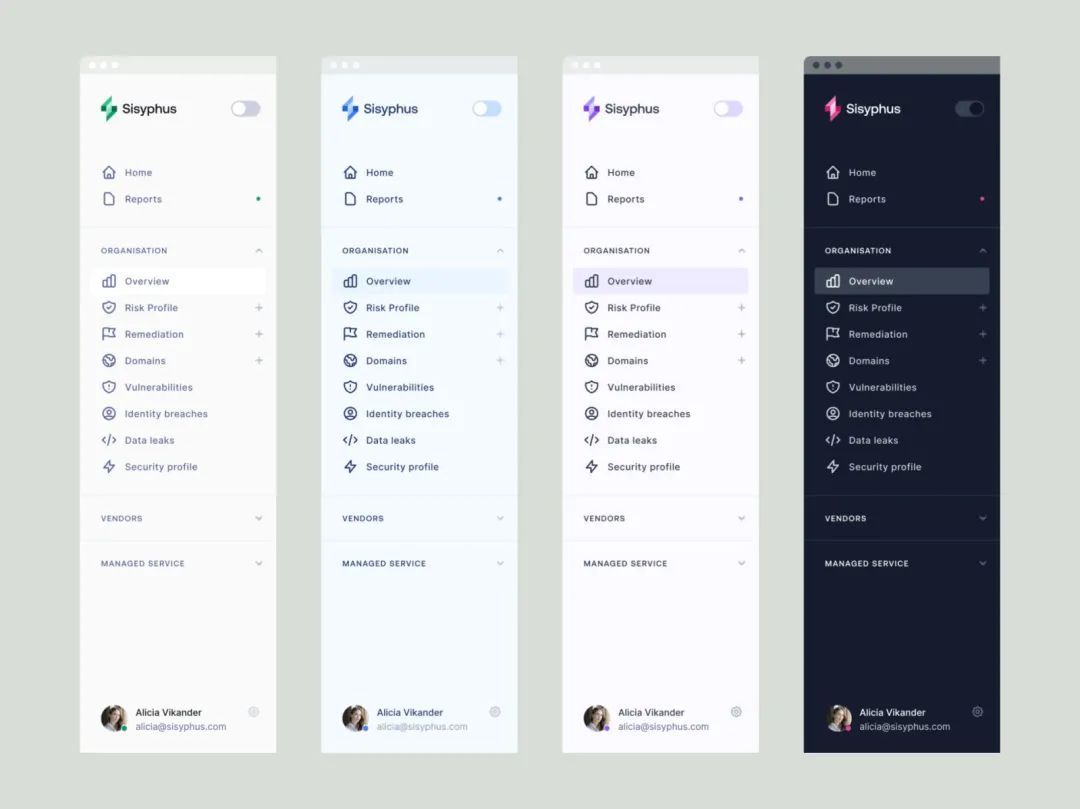
Sisyphus™ — dashboard sidebar colour variations by Jordan Hughes

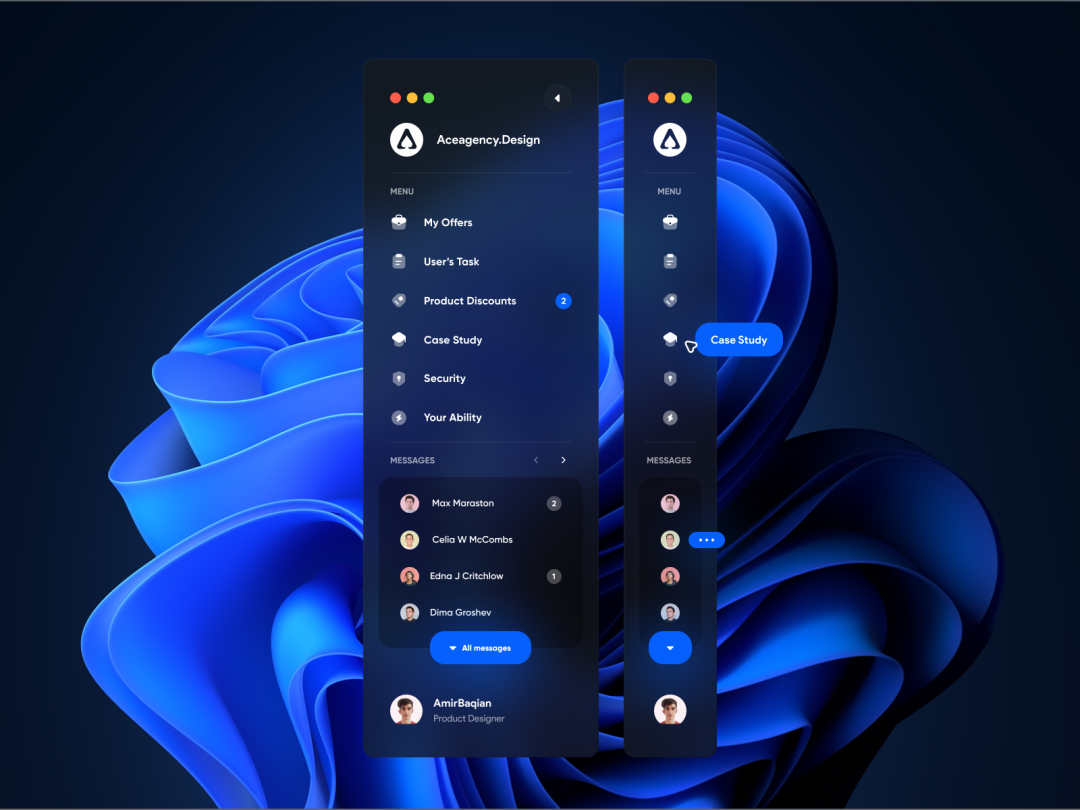
Sidebar Navigation - Glass by Amirbaqian

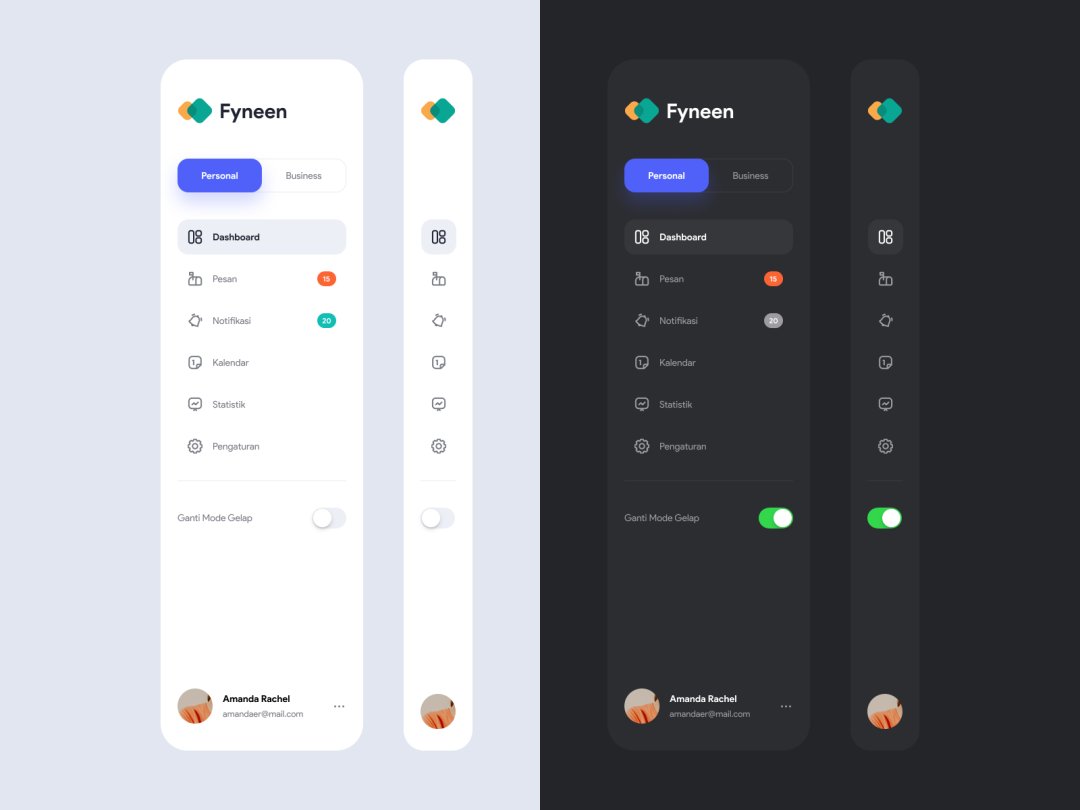
Sidebar Navigation - Exploration by Dindra Desmipian

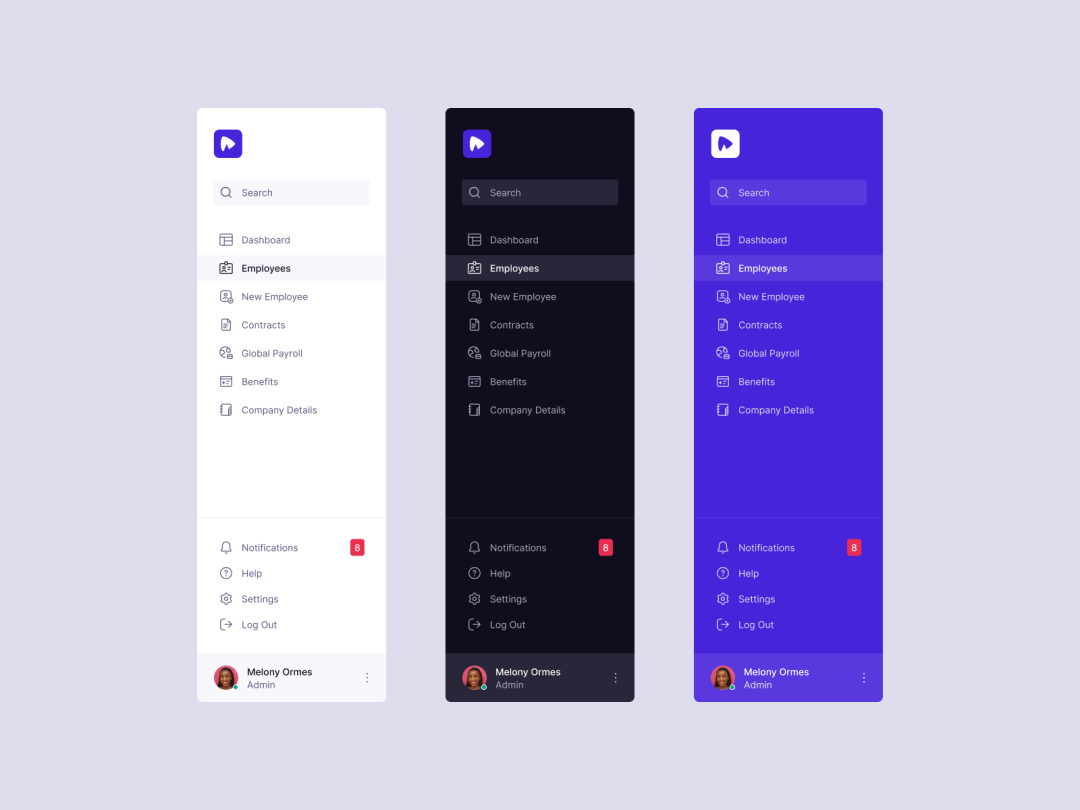
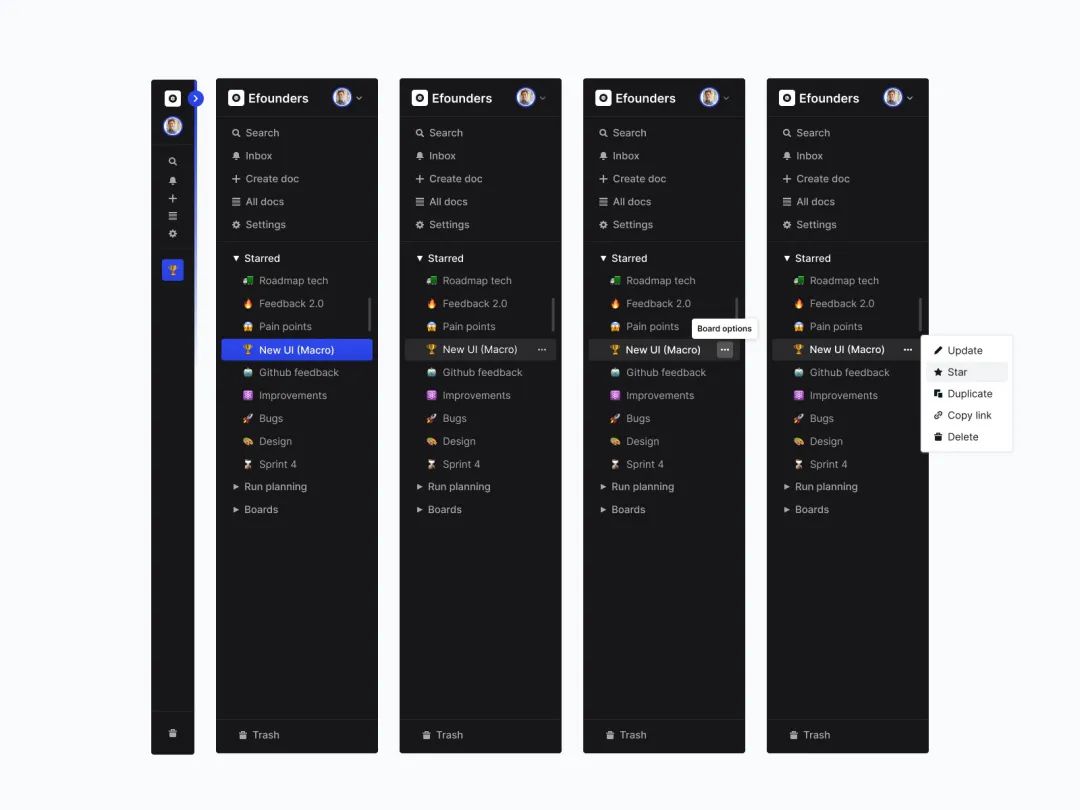
Sidebar Navigation UI by Sanja Zakovska

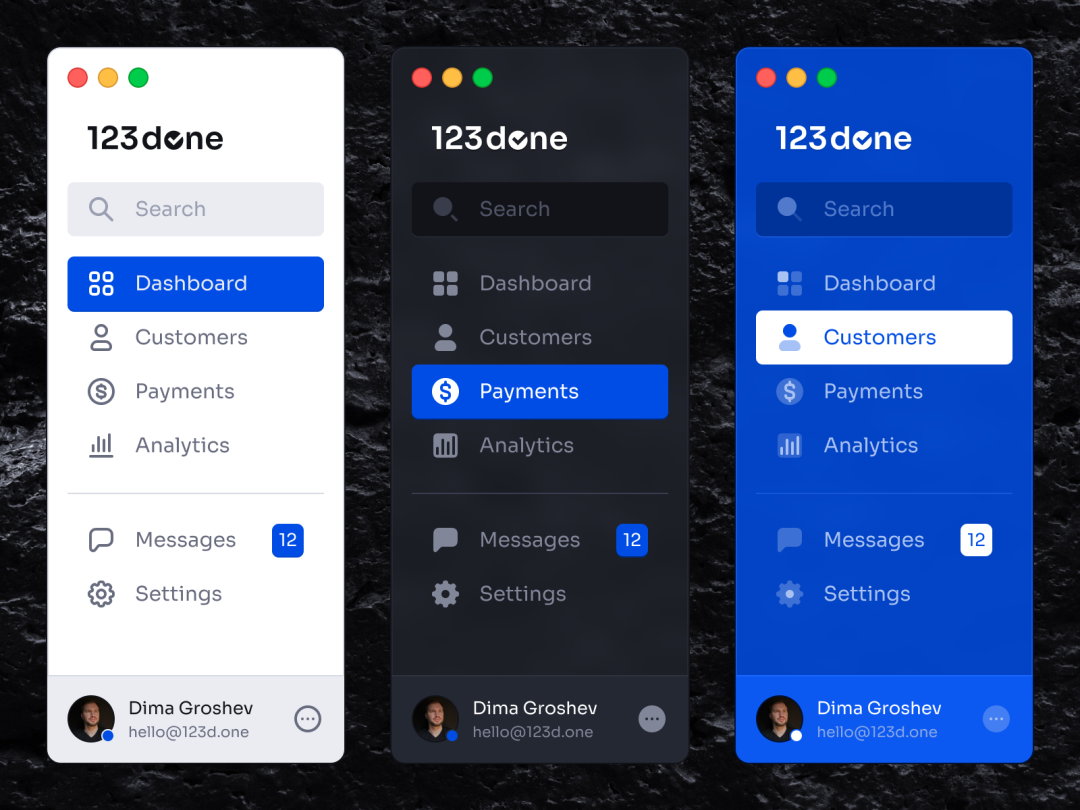
Sidebar Navigation w/ Universal Icon Set v2.0 by Dima Groshev | 123done

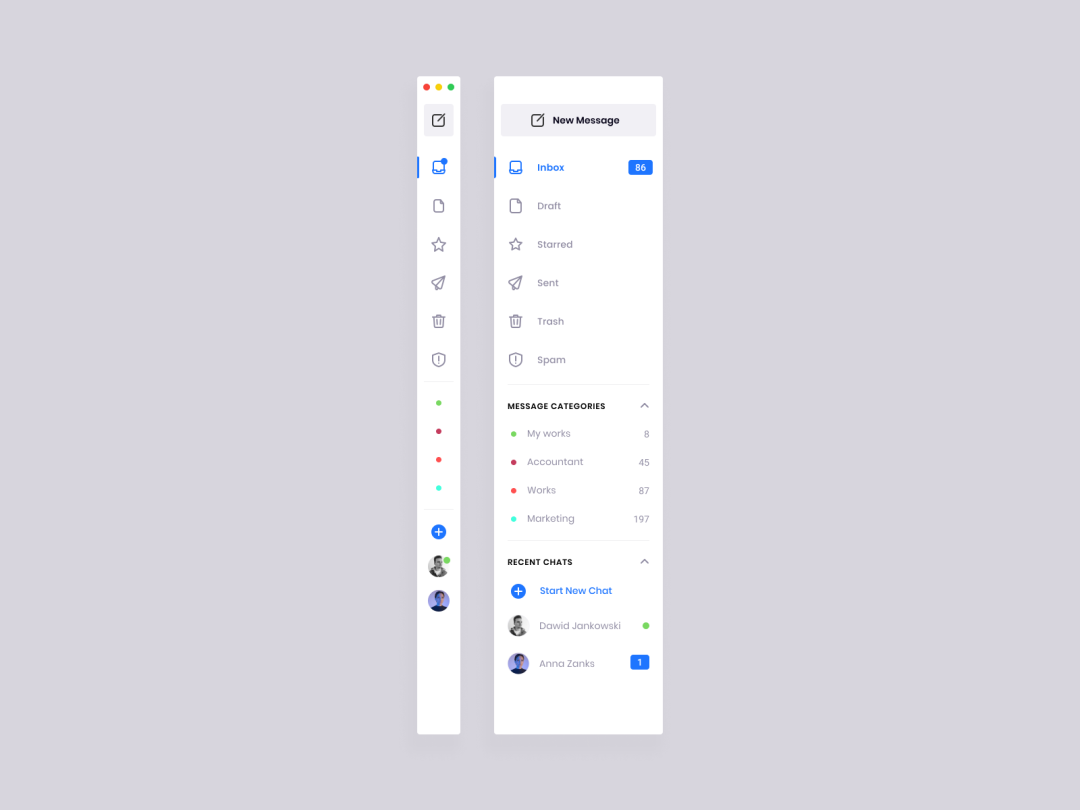
Sidebar Navigation for e-mail client - Light Mode by Dawid Jankowski

Sidebar Dashboard Menu by Jeremy Jones

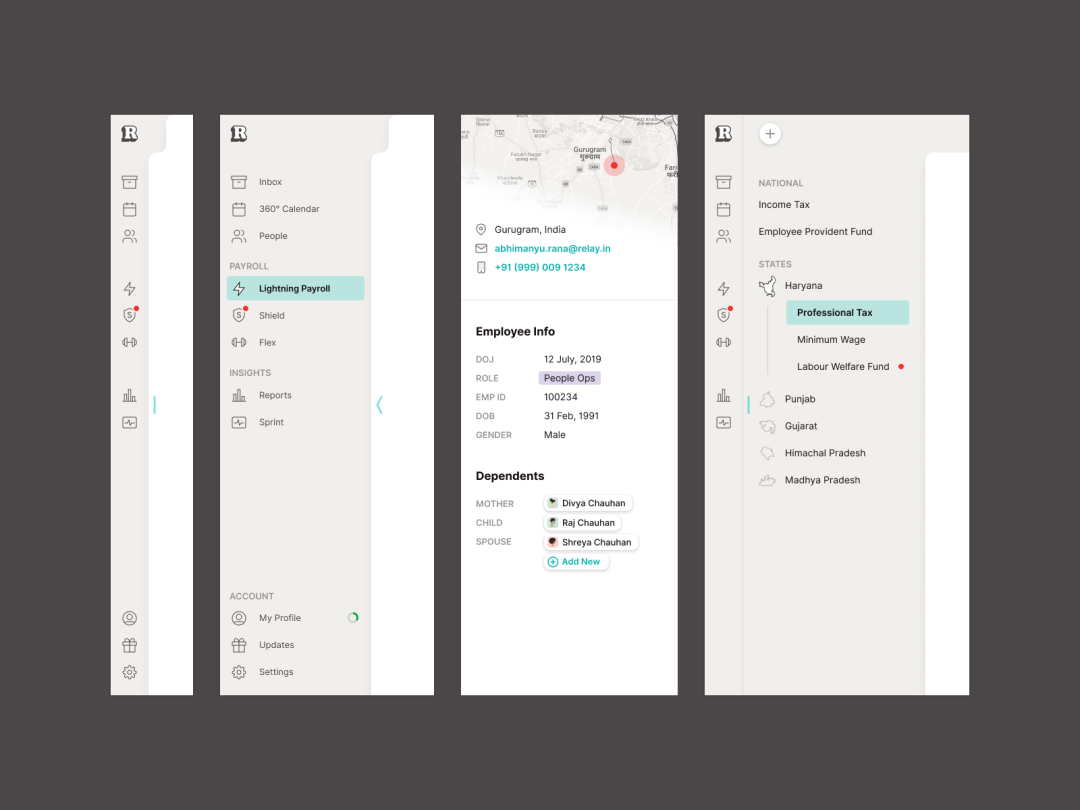
Sidebar Navigation by abhi

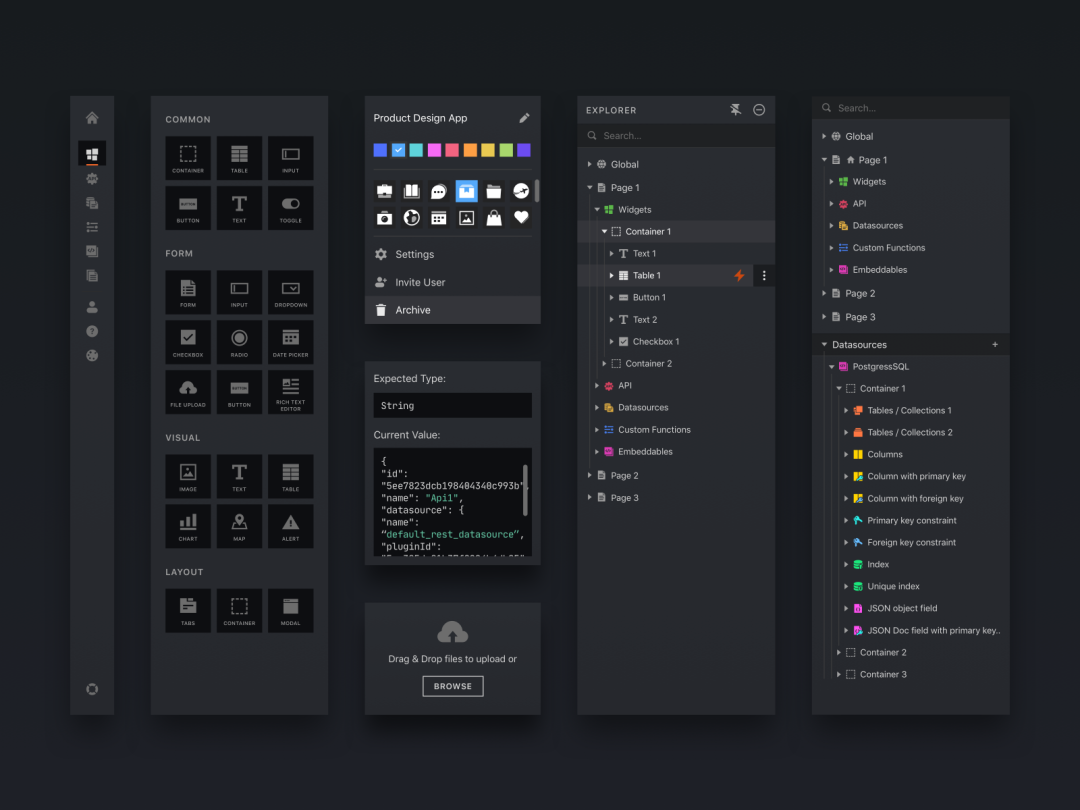
Navigation Explorer & Toolbox by Shinas P
Sidebar navigation by Steve Schoger
来源:dribbble
↓ 推荐关注 ↓
推荐阅读
(点击标题可跳转阅读)
关注『UI设计达人』
看UI设计精选文章 . 案例 . 高薪职位 . 教程
↓↓↓
关注『UI设计达人』公号,回复 灵感 获取合辑点个 “ 在看” 灵感源源不断
评论
