React Conf 2021 为了照顾亚欧地区的开发者,会在北京时间 9 号下午 2 点半进行重播。
特设中文频道
本次会议全程采用 Discord 作为线上聊天室,并且今年还特地设置了中文频道!中文频道在重播时段将会由大家熟悉的印记中文的李其昌(QC-L)、字节跳动 Web Infra 团队的李燕伦(AnneLi)以及字节跳动飞书团队的谢冰阳(Jasmine)担任主持,而在直播时段将会由 Meta 员工 Mengdi Chen 与 Xunrong Li 主持,欢迎大家一起来参与哦 🙌

在 https://conf.reactjs.org/stage 页面中报名后,会出现加入 Discord 的按钮。

点击图中按钮即可加入。
也可以浏览器打开👉 https://discord.gg/gkvadK2J
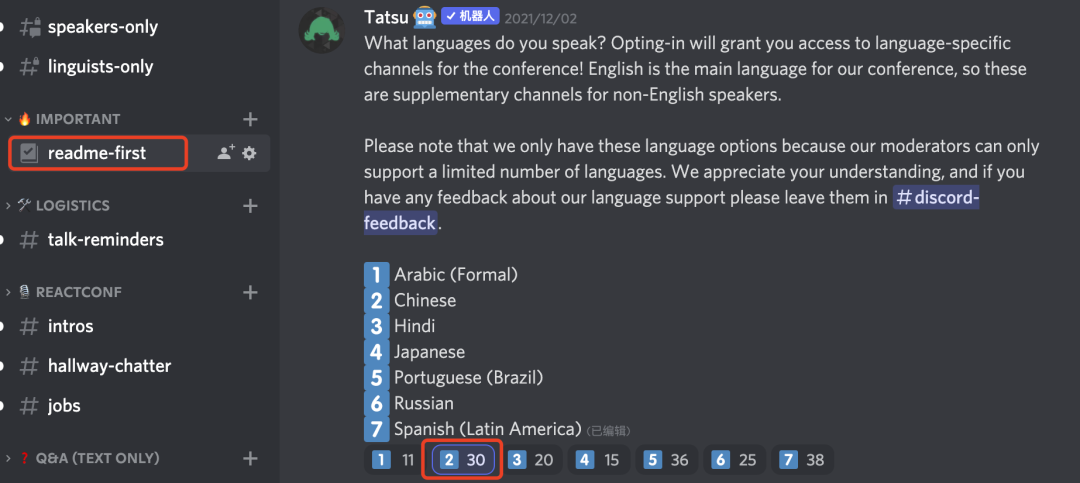
注意:进入 Discord 以后,需要在 #readme-first 频道中选择 Chinese 才会加入中文频道,否则无法进入,请各位奔走相告。

如果不想爆肝熬夜,那记得关注 React Conf 的重播哦!
观看地址:https://conf.reactjs.org/
React Conf 议题
议题可谓是精彩绝伦:
React 18 Keynote
React 18 的主题演讲将带来对 React 的后续路线、愿景以及下一个主要版本(即 React 18)的更新

React 18 for app developers
介绍迁移到 React 18 后的实际开发感受

Streaming Server Rendering with Suspense
介绍 React 18 在服务端渲染方面为 React 应用提供了哪些方面的性能改进

The first React Working Group
介绍了社区主导的 React 工作组如何与 React 团队协同工作,为生态系统优化改进 React 18

React Developer Tooling
介绍新成立的 React DevTools 团队的工作安排,包括团队对 React 应用进行 profile 分析制定的新方案

React without memo
窥探团队对于未来自动优化 React 重渲染上的研究

React Docs Keynote
关于学习 React 的新方式以及策划新 Beta 版文档心路历程

Things I learnt from the new React docs
Debbie 分享她如何通过新文档学习 React 的历程

Learning in the Browser
无需任何配置操作,即可学习 React 的方式

The ROI of Designing with React
了解社区里的设计师都是如何使用 React 改善他们的工作流程的

Interactive playgrounds with React
介绍如何使用 React 与 MDX 相结合的方式创建完善的文档体验

Re-introducing Relay
学习如何使用 Relay、GraphQL 和 Suspense 获取数据

React Native Desktop
一起来看看 Meta 如何改善 Messenger 在桌面端的性能,以及微软在 React Native 方面做了哪些贡献

On-device Machine Learning for React Native
将为你现场演示 Demo,将 PyTouchLive 集成到 React Native 中,可以在应用程序中驱动机器学习。

React 18 for External Store Libraries
带你了解外部数据管理库如何与 React 18 兼容

Building accessible components with React 18
带你了解构建无障碍组件所面临的挑战,以及 React 18 中新的 API 如何帮我们克服重重困难

Accessible Japanese Form Components with React
React 如何助力 Form 表单实现无障碍访问

UI Tools for artists
如何使用 React 改善 Netflix 艺术家们的工作流程

Hydrogen + React 18
了解 Shopify 如何在其新的 Hydrogen 框架中使用 React 服务端组件(alpha)

具体日程安排可以访问 https://conf.reactjs.org/stage 查看。
👇 点击 “阅读原文” 查看 React Conf 官网~