怎么把PRD写透彻:拍摄窗口、图片上传、时间转义…(参考抖音App)
薛老板产品派
共 2259字,需浏览 5分钟
· 2021-11-29
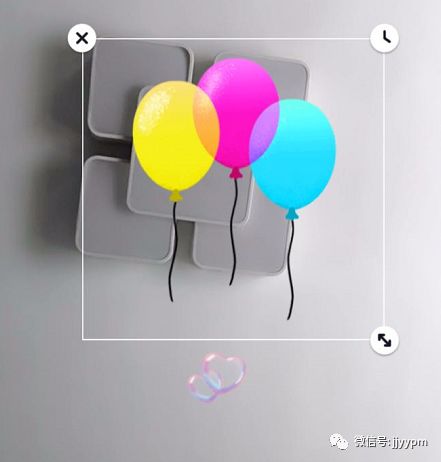
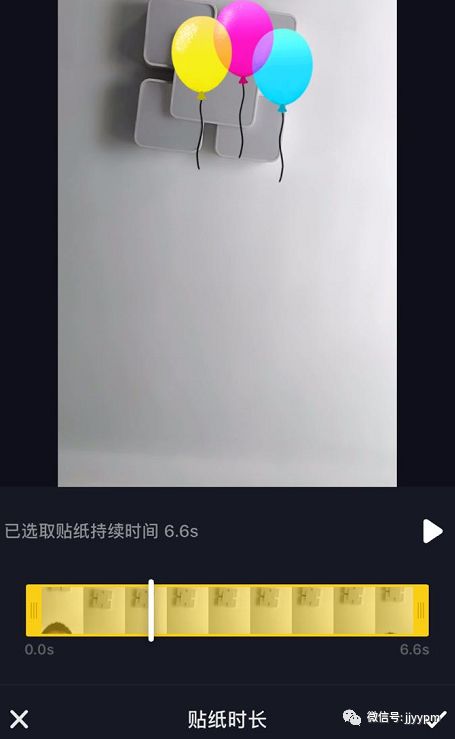
♥ 1、对视频拍摄窗口的界定

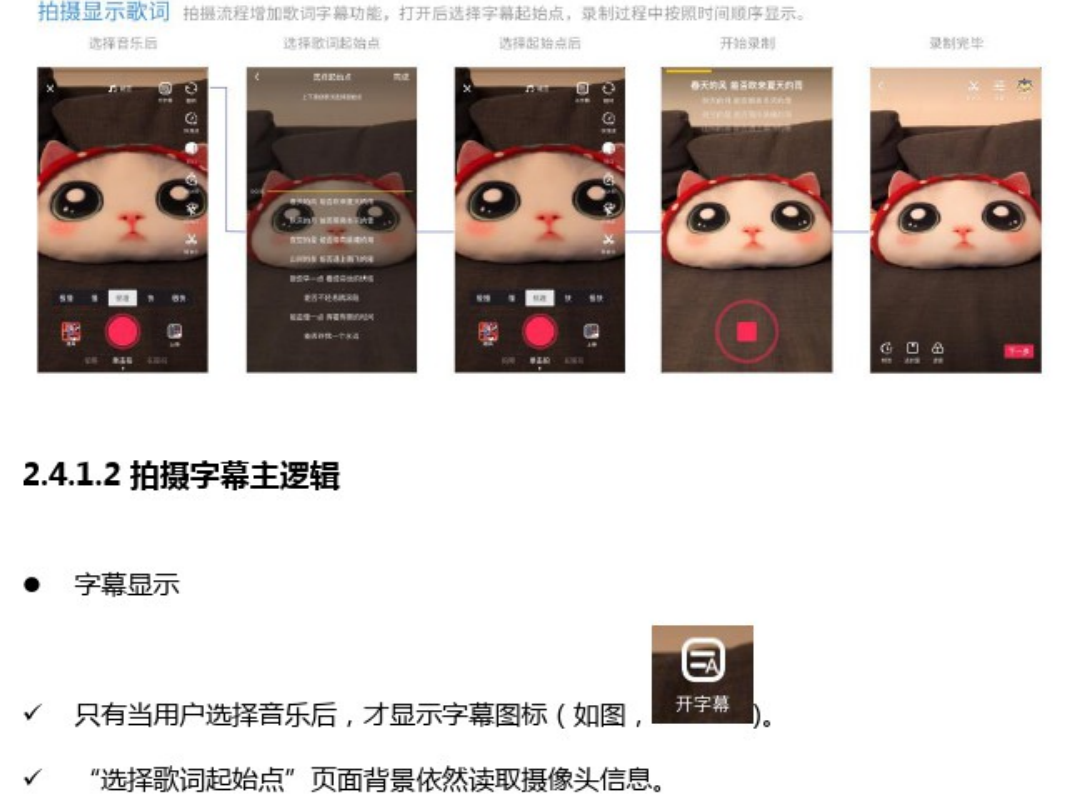
♥ 2、深藏低频功能,凸显高频功能


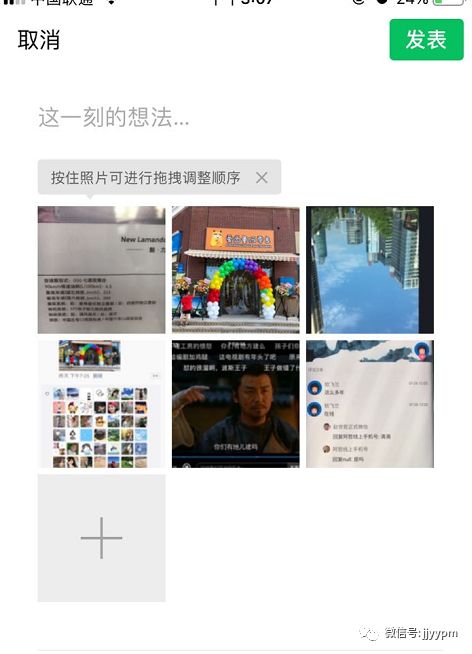
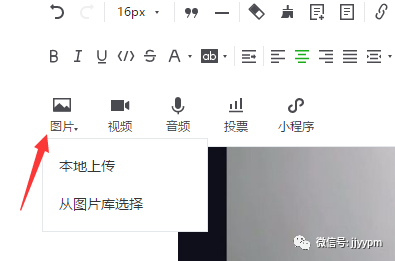
♥ 3、图片上传、压缩等细节
一般而言,可以由客户端自行压缩或调整后展示。



刚刚(T<1分钟); XX分钟前(1≤T<1h),比如53分钟前; XX小时前(1h≤T<24h),比如23小时前; 昨天 +点钟(24h≤T<48h),比如 昨天 12:20。 日期+点钟(48h≤T<1年) 比如:6-5 14:52,跨年则加上年 2018-12-9 16:21 年-月(1年≤T) 比如:2018-5




评论
抖音广告怎么投放?
因为公司最近做了几个抖音广告投放的客户,3个月投放了上百万吧,效果看着挺不错的,所以说点经验。
涉及到的行业也比较广泛,电商、实体店、游戏、应用…当然很多也有黑五类的客户找我们,我们都拒绝了,这种不能做,如果你想做,可以不用考虑了。
如果你想做抖音广告,你可以选择的主要方式有两种:
1、是选择平台做付费广告
2、选择抖音红人合作做广告
在平台上做付费广告
抖音投放广告是在今日头条后台上,收费模式,价格及广告精准定向是跟今日头条一致的,只需要开通今日头条广告,在广告后台自己设置投放就行:
如果你想做竞价投放的话,需要预存5000元,然后有下面三种扣费方式:
CPM:千人展示成本,即广告被展示10
博雅立方
0
抖音注册时间怎么看,抖音账号开通查询
抖音现在已经成了不少小伙伴每日必刷的软件,但想知道你是从什么时候开始玩抖音的吗?今天小编准备的这篇抖音账号开通时间查询步骤就能给大家答案,快来看看吧!抖音注册时间怎么看1、打开抖音进入我的页面后点击右上...
zuanqian
0
