前言
很早之前就知道有一种反爬文本混淆,其中包含了图片伪装反爬,css 偏移反爬,字体反爬,SVG 反爬,以前稍微研究过一点字体反爬,可参考:
最近稍微研究了一下 css 反爬,找了一些资料学习,成功通过了 GliedSky 的 css 偏移反爬的题目:
在这里总结两种 css 偏移反爬。
GlidedSky 其他题目的可以参考:
第一种
第一种 css 反爬,是比较好理解,网上搜到的资料最多的以去哪网为例的,机票价格的偏移。
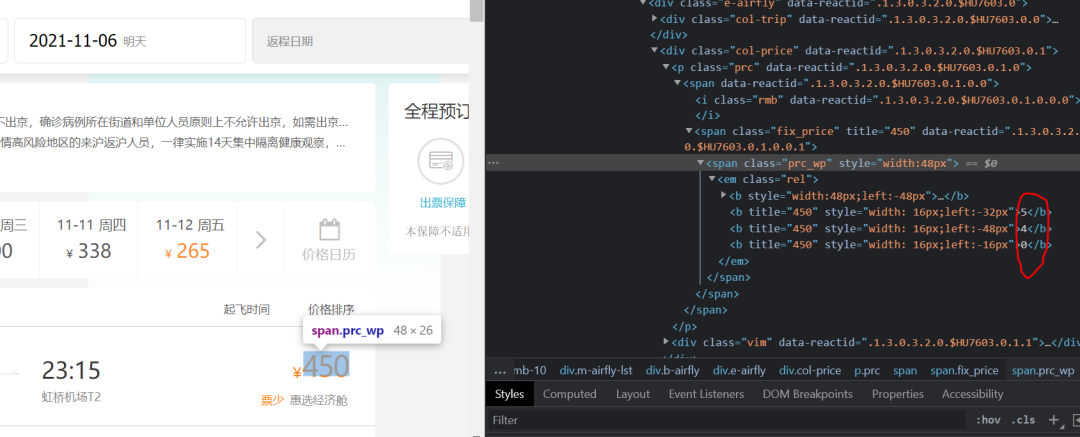
如在页面上看到的数字是 450,但在获取的 html 中直接提取出来的是 540(好像现在可以直接提取 title 属性获得正确的数字了):
可以看到数字是放到 b 标签中的,总共有 4 个,还有一个折叠的,展开,其中有 3 个 i 标签也有数字,所以要提取 450 这个正确的顺序的话,就需要所有数字,先拿出来 797540:
现在开始偏移回去,整个价格标签宽度,即 width 为 48。
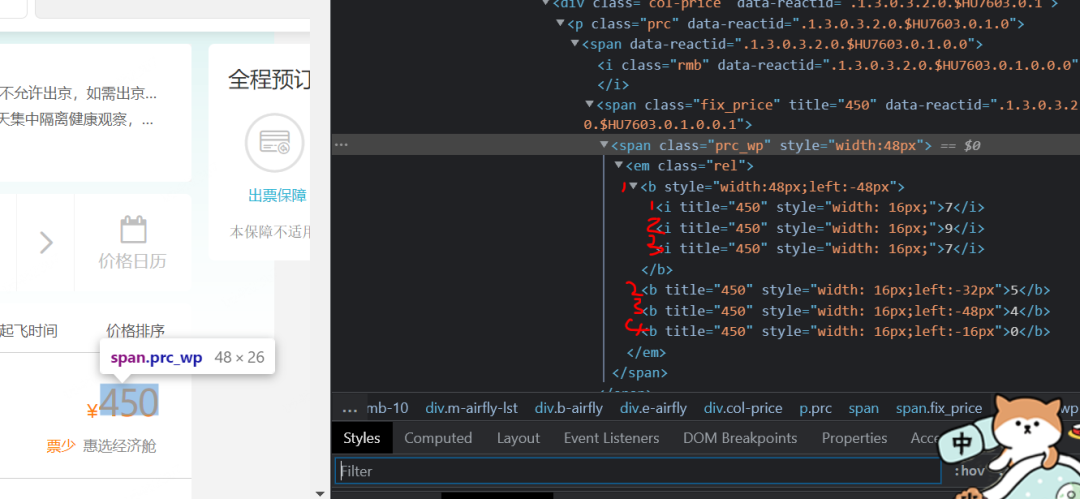
1,2,3 标签的宽度各为 16,3 个标签长度刚好为 48,按顺序拼在一起,即 797。
4,5,6 标签各个宽度也为 16,但多了一个 left,这个就是需要偏移的标识,后面接偏移距离,正负号决定偏移距离。
例如 4 标签,left:-32px,在正确的标签上向左偏移 -32,即向右偏移 32 得到此时的位置,所有这个标签向左移动 32 变回去得到正确的位置:
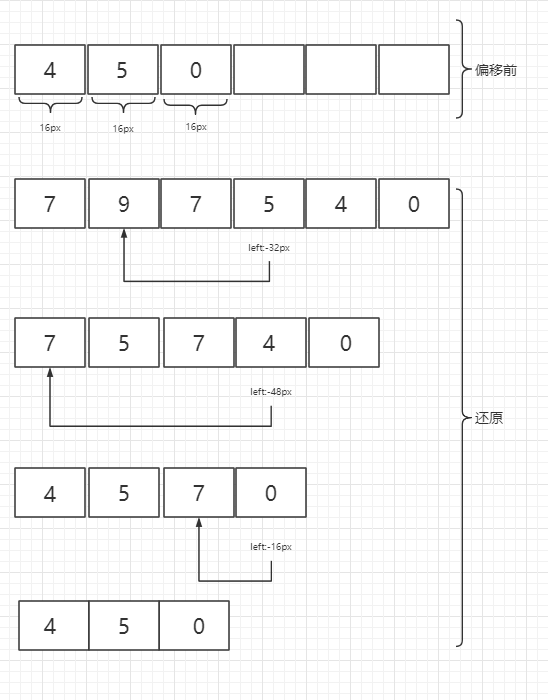
为了方便理解,画了一个图:
这样就还原得到了正确额数字,逻辑明白了,那编写代码就容易多了,感兴趣的可以自己试试。
第二种
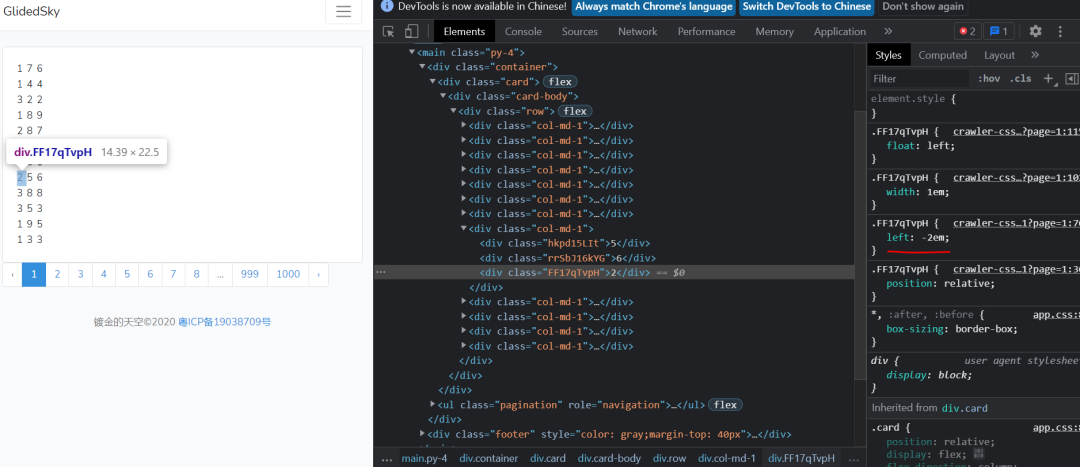
第二种,以 GlidedSky 的题目为例的,跟上面的对比有些不太一样,是要利用匹配 css 代码得到具体是怎么偏移的才好还原,上面的值利用标签就可以。
其中又涉及到几种,一个一个来看。
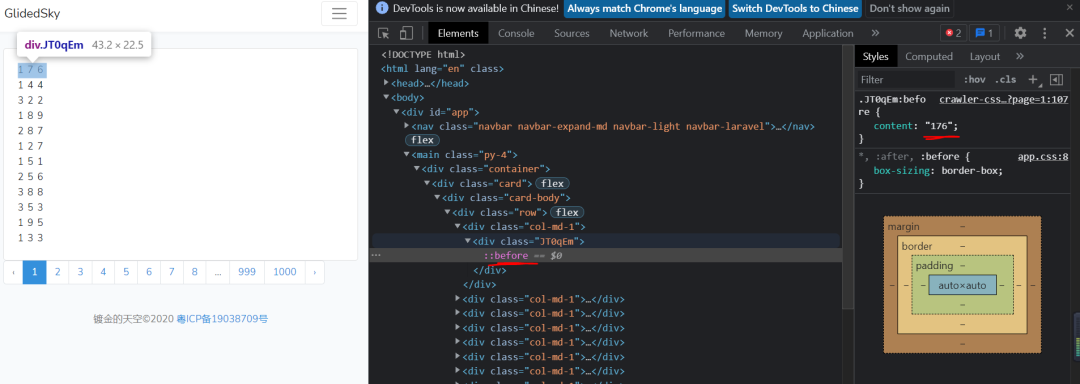
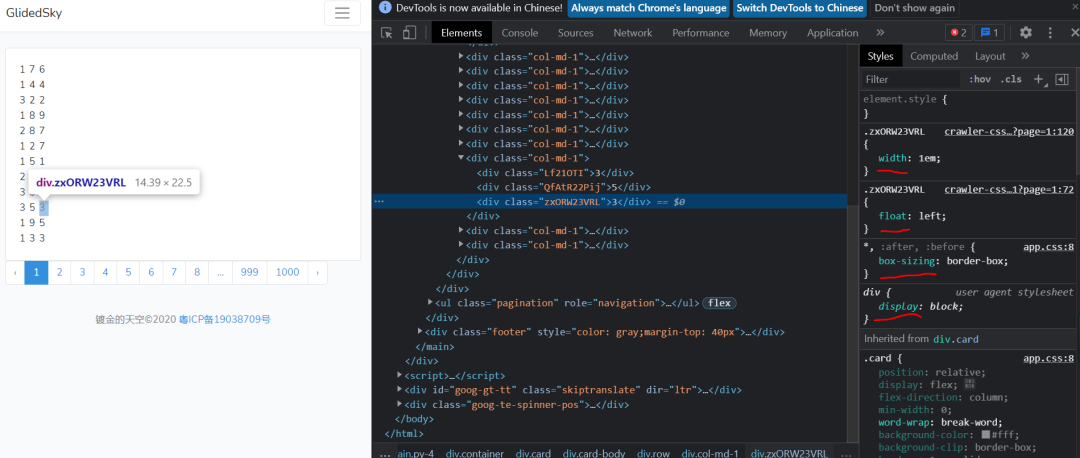
第一种 ::before 伪标签,即在标签中只显示 ::before 但真实的数据是放在 css 当中的:
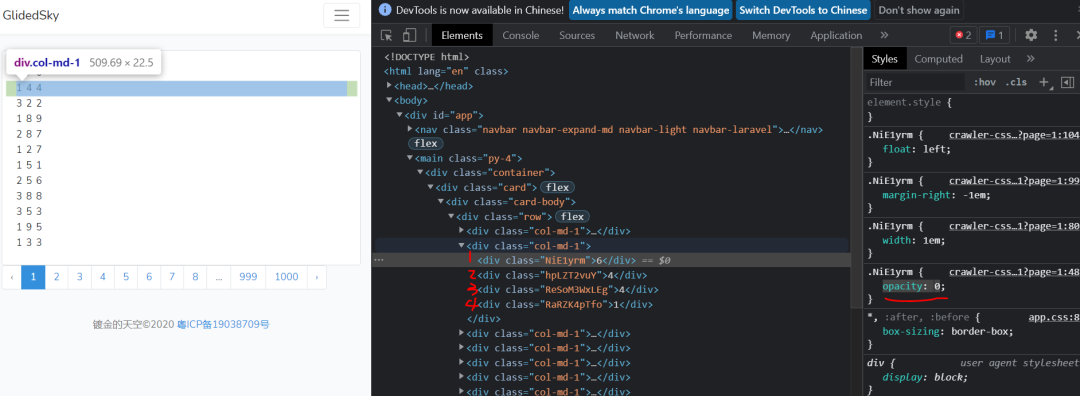
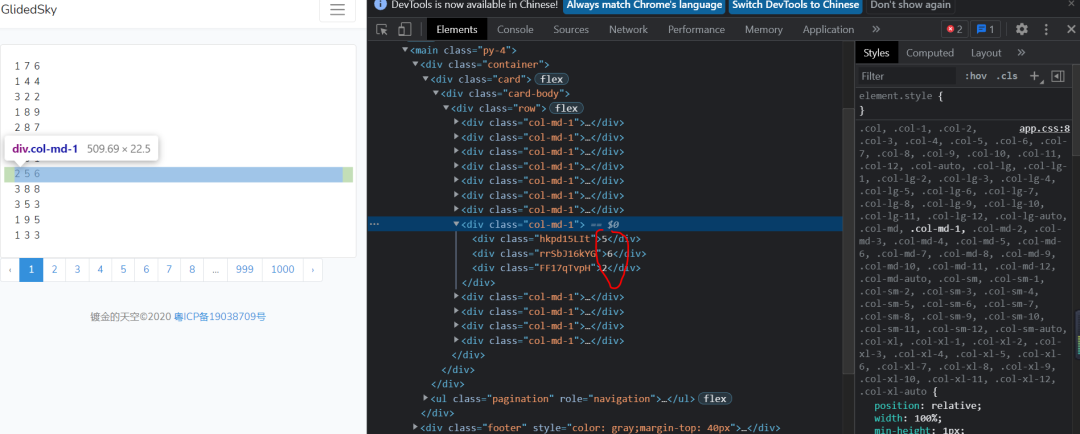
第二种多余标签,即用来捣乱的,实际在页面中是不显示的,css 样式中有 opacity: 0 取值,代表不显示,只要是含有这个样式的标签是不需要的,需要剔除。
可以看到数字为 144,但标签有 4 个,1 标签中取值为 6 且含有 opacity,代表不显示,即剔除:
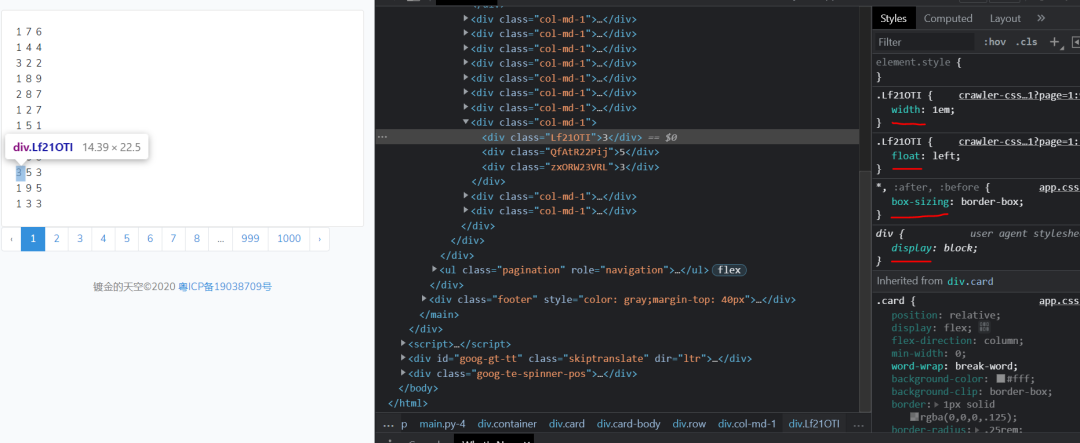
第三种没有任何偏移,即就在原位置的,虽没有偏移,但也需要判断后才知道。
我们一个一个标签的看,发现在三个标签的 css 样式中,绿色的部分都没有含有偏移关键字 left,即可判断未偏移:
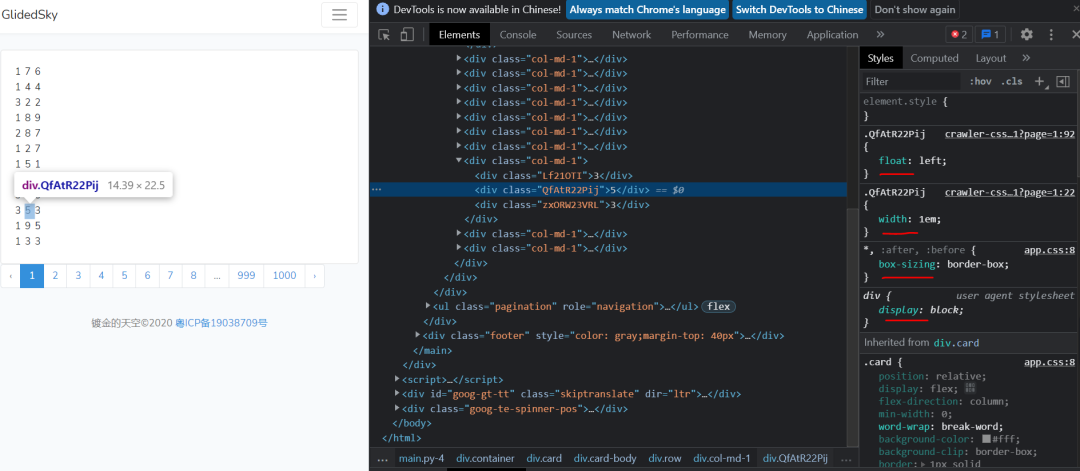
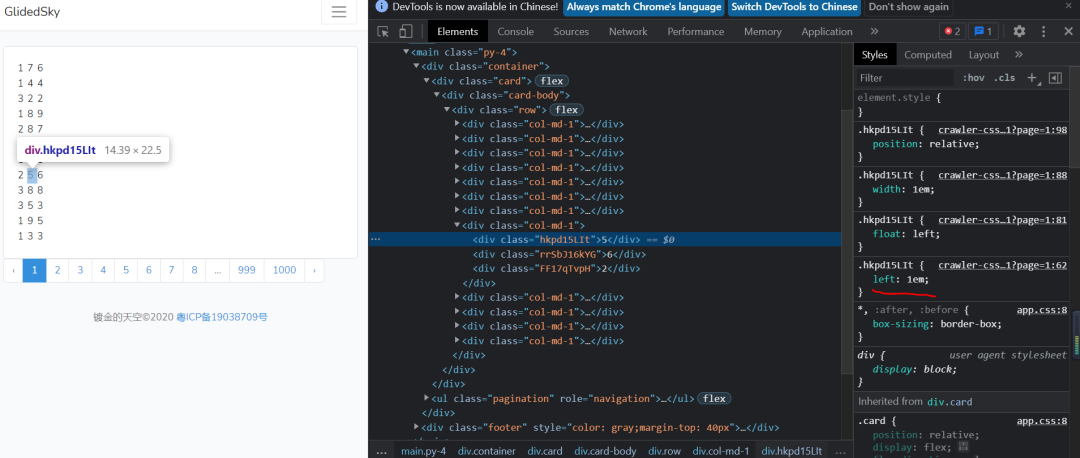
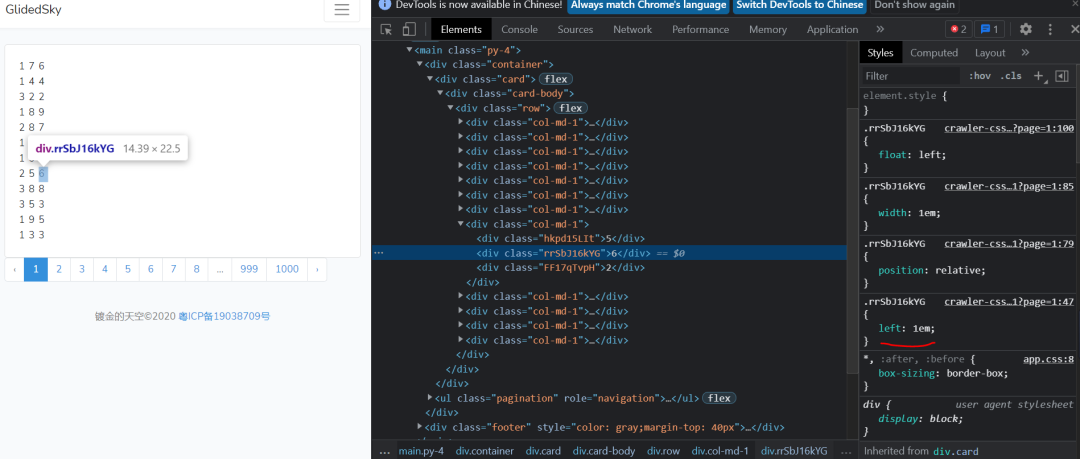
第四种偏移的,即在正确的数字上偏移得到标签中的数字。
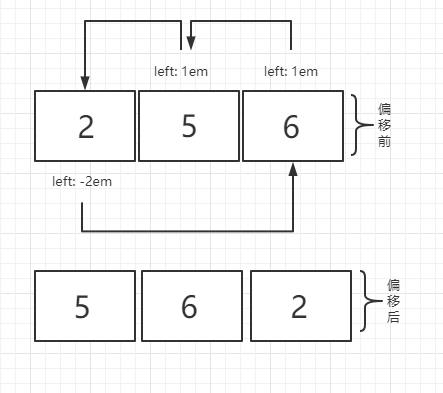
例如正确的数字是 256,偏移后的标签得到的是 562:
我们一个一个看,绿色部分含有偏移关键字 left 及后面的偏移距离,em 为单位,即向左偏移多少单位得到偏移后结果。
三个标签分别是向左偏移 1 个单位,向左偏移一个单位,向左偏移 -2 个单位,负号控制方向。
为了便于理解,画了一个偏移前后图:
所有涉及到的偏移都列举了,明白这个逻辑就可以写代码了,提取所有标签,判断每个数字标签是哪种偏移做对应处理。
每个标签都有一个 class 属性,取值是唯一的,可以理解为 id,通过此 id 在 css 样式中提取偏移距离或伪标签数字或移除多余标签或不移动。
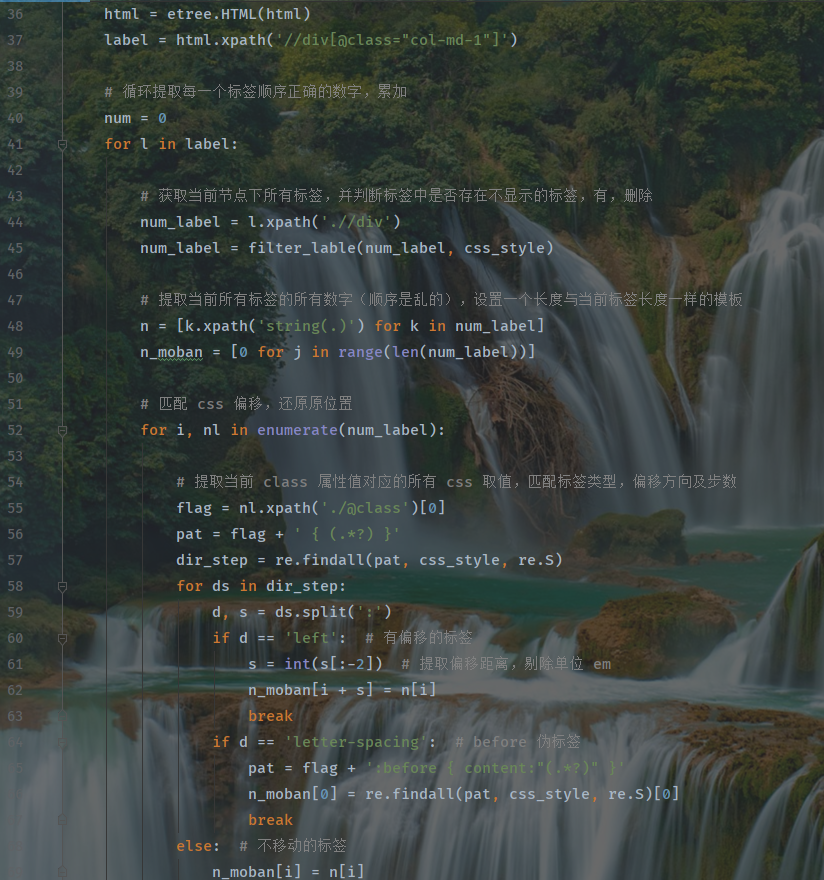
css 样式这里是嵌入到了 html 中,直接正则匹配即可,核心代码为:
这样整个逻辑就完成了,这个的完整代码可以回复关键词获取。
源码获取
扫描下方二维码,在公众号对话框回复关键字“css”即可获取
END
读者交流群已建立,找到我备注 “交流”,即可获得加入我们~
听说点 “在看” 的都变得更好看呐~
关注关注小编呗~小编给你分享爬虫,数据分析,可视化的内容噢~
扫一扫下方二维码即可关注我噢~
-END-