回复“前端”即可获赠前端相关学习资料
CSS伪类选择器根据其他条件匹配组件,而不一定由文档树定义。CSS 伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。
一、什么是伪类?
CSS伪类允许设置元素的动态状态的样式,例如悬停,活动状态和焦点状态,以及文档树中现有但不能通过使用其他选择器作为目标的元素,而无需添加任何选择器它们的ID或类。
例如,针对第一个或最后一个子元素。
伪类以冒号(:)开头。
语法
/*选择器:伪类{ 属性:值 ; }*/二、最常用的伪类
锚伪类
使用 锚 伪类链接可以以不同的方式显示。
这些伪类使可以对未访问的链接进行样式化,而对访问的链接进行样式化。最常见的样式设置技术是从访问的链接中删除下划线。
例
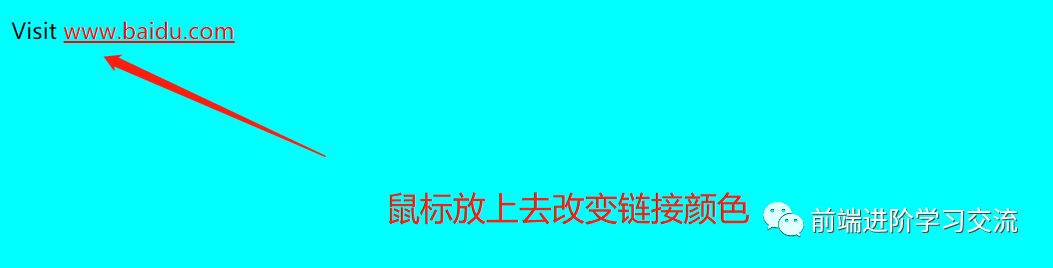
<html><head><meta charset="utf-8"><title>锚伪类的示例</title><style>a:link {color: blue}a:visited {text-decoration: none;}</style></head><body style="background-color: aqua;"><p>Visit<a href="https://www.baidu.com" target="_blank">www.baidu.com</a></p></body></html>

一些锚点伪类是动态的,是由于用户与文档进行交互(例如悬停或聚焦等)而应用的。
例
<style>a:hover {color: red;}a:active {color: gray;}a:focus {color: yellow;}</style>

这些伪类更改了响应用户操作呈现链接的方式。
: hover 当可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色用。
: active 当元素被激活或单击时适用。
: focus 当元素具有键盘焦点时适用。
注:为了使这些伪类很好地工作,必须按正确的顺序将它们定义 - :link, :visited, :hover, :active, :focuss。
<1> : first-child伪类
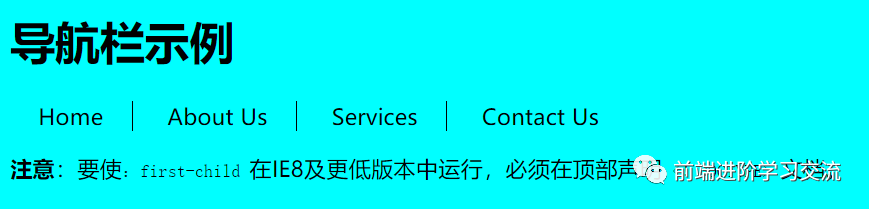
:first-child伪类匹配的是一些其他元素的第一个子元素的元素。ol li:first-child在下面的示例中,选择器选择一个有序列表的第一个列表项,并从其顶部删除边框。
<style>ol {padding: 0;list-style: none;}ol li {padding: 10px 0;border-top: 1px solid #000000;}li:first-child {border-top: none;}</style>

注意:
要 :first-child在Internet Explorer 8和更早版本中工作,必须在文档顶部声明a 。
<2> : last-seudo伪类
:last-child伪类匹配的是一些其他元素的最后一个子元素的元素。ul li:last-child例中的选择器从无序列表中选择最后一个列表项,并从其中删除右边框。
<style>ul{padding: 0;list-style: none;}ul li{display: inline;padding: 0 20px;border-right: 1px solid #000000;}li:last-child {border-right: none;}</style>

注意:
CSS :last-child选择器在Internet Explorer 8和更早版本中不起作用。在Internet Explorer 9及更高版本中支持。
<3> : nth-child伪类
CSS3引入了一个新的:nth-child伪类,使可以将给定父元素的一个或多个特定子对象作为目标。
此选择的基本语法可以与给予:nth-child(N),其中N是一个参数,其可以是一个数字,一个关键字(even或odd),或形式的表达xn+y,其中x和y是整数(例如1n,2n,2n+1,...)。
例
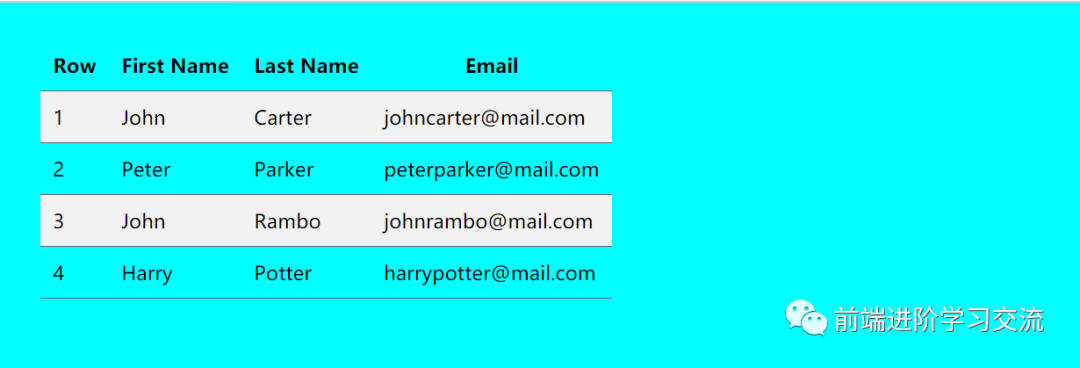
<style>table {margin: 30px;border-collapse: collapse;}table tr {border-bottom: 1px solid #666;}table tr th,table tr td {padding: 10px;}table tr:nth-child(2n) td {background: #f2f2f2;}</style>/*上面示例中的样式规则仅突出显示了代替表行,而没有向元素添加任何ID或类。*/

提示:
CSS :nth-child(N)选择器在必须选择以特定间隔或模式(例如在偶数或奇数位置等)出现在文档树内的元素的情况下非常有用。
<4> : lang伪类
语言伪类:lang允许根据特定标记的语言设置来构造选择器。
:lang以下示例中的伪类为明确赋予语言值的元素定义了引号no。
例
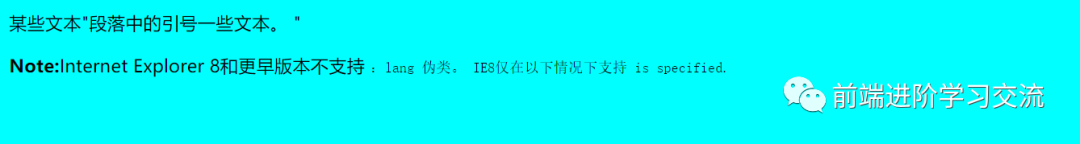
<html><head><meta charset="utf-8"><title>CSS:lang伪类示例</title><style>q:lang(no) {quotes: "~""~";}</style></head><body style="background-color: aqua;"><p>某些文本<q lang=“ no”>段落中的引号</ q>一些文本。</ p><p><strong>Note:</strong>Internet Explorer 8和更早版本不支持<code>:lang </ code>伪类。IE8仅在以下情况下支持 <code></code> is specified.</p></body></html><!-- code snippet */Some text A quote in a paragraph Some text ></--HTML>

注:
Internet Explorer 7更早版本不支持:lang伪类。IE8仅在指定a的情况下支持。
三、伪类和CSS类
伪类可以与CSS类结合使用。
在下面的示例中class="red",带有的链接将显示为红色。
<html><head><meta charset="utf-8"><title>使用带有选择器的CSS伪类示例</title><style>a.red:link {color: #ff0000;}</style></head><body style="background-color: aqua;"><p><a href="#">Click me</a><br><a href="#" class="red">Click me</a></p></body></html>

四、总结
本文基于CSS基础,介绍了CSS中的伪类,从什么是伪类,常见的伪类的用法( first-child,: last-seudo,: nth-child,: lang)最后介绍了伪类可以与CSS类结合使用。通过项目的分析,代码的展示 ,能够让读者直观的理解伪类的含义。
希望能够帮助读者更好的学习。
------------------- End -------------------

往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行





