真爽,微信开发者工具配置支持less
大家好,我是锋哥。
最近呢,一直再搞微信小程序电商+SpringCloudAlibaba后端+Vue Element。开发小程序端的时候,为了wxss样式开发方便。我们一般选用less;
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码。
实例:
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div { .box-shadow(0 0 5px, 30%) }
}
编译结果:
.box {
color: #fe33ac;
border-color: #fdcdea;
}
.box div {
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
使用Less,我们开发css会快捷方便很多。
但是很操蛋的事情是,微信开发者工具less不能直接用;
所以我琢磨了半天,查了一些资料,最终还是搞定了,记录下,大伙需要的可以收藏下;
思路是我们下载less插件,然后扔到工具固定的自定义扩展配置上,配置,然后开启插件,重启工具即可;
第一步:网上搞了一个less插件包

分享地址:
https://pan.baidu.com/s/1xPxDRWsNgJjx4_aQY3V_eg
提取码:1234
(假如失效,加锋哥wx:java1239)
第二步:安装less插件
打开微信小程序开发工具-菜单
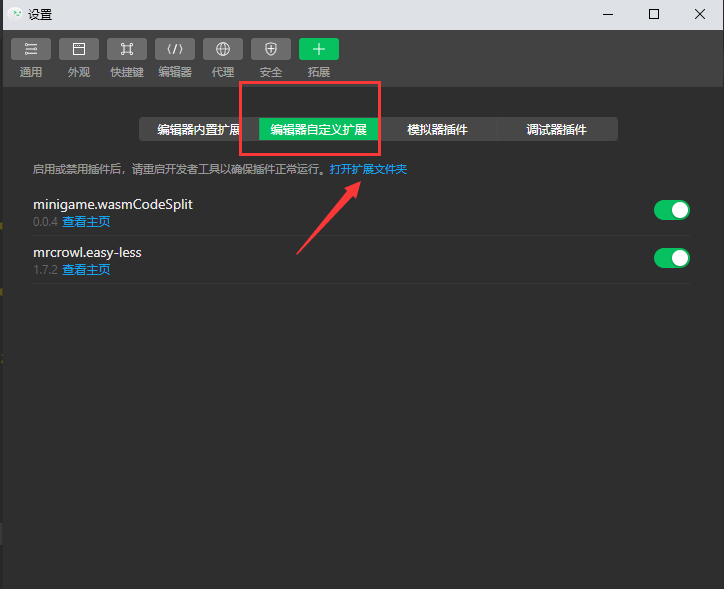
设置 -> 扩展设置

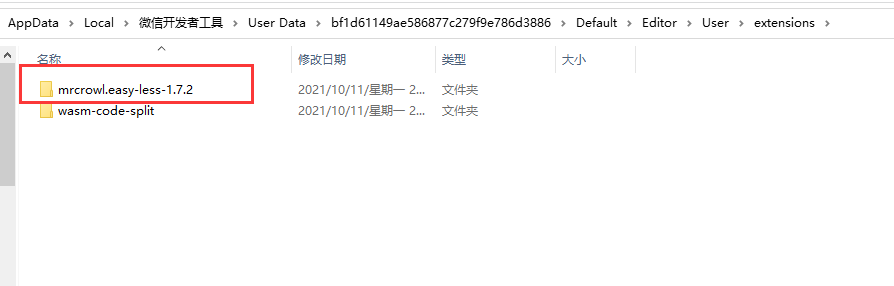
解压less插件压缩包,扔进去即可:

第三步:配置插件ID
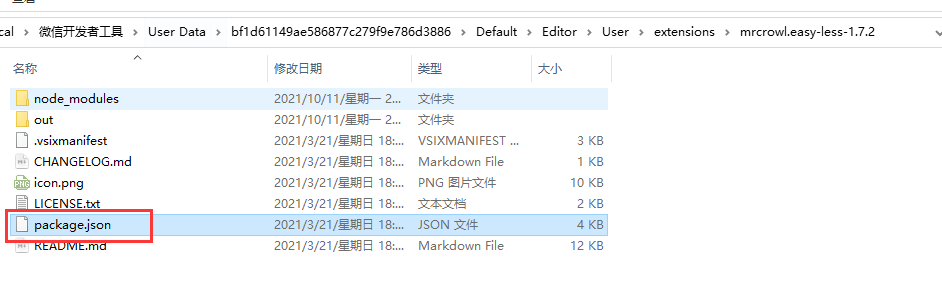
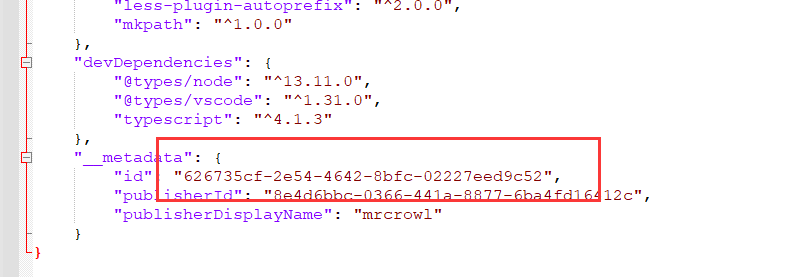
插件包下有一个package.json文件,打开

拉到最下方:

有一个id值,复制下;
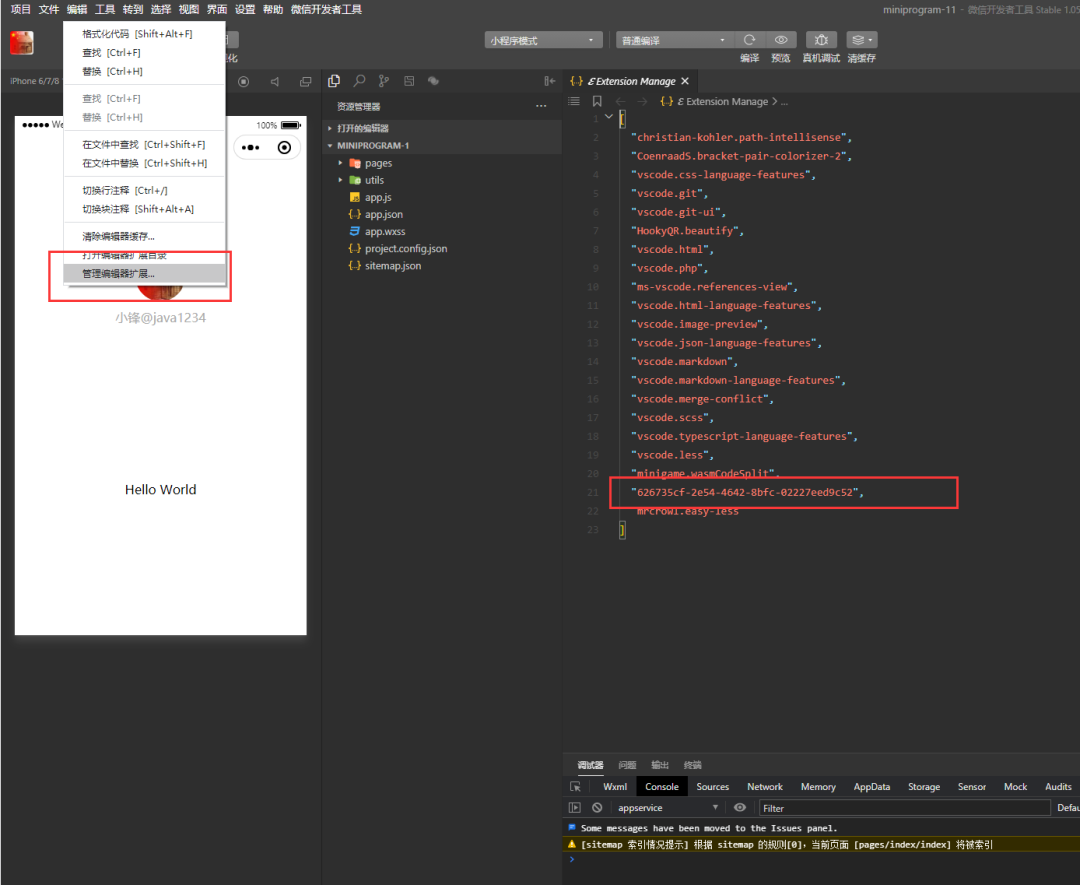
然后 菜单 -> 编辑 -> 打开编辑器扩展...

把id号复制进去;
第四步:插件设置
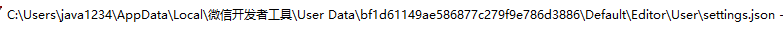
我们需要找到微信开发者工具的一个setting.json配置文件,我在c盘搜索的,我这边位置如下,大家可以参考找下;

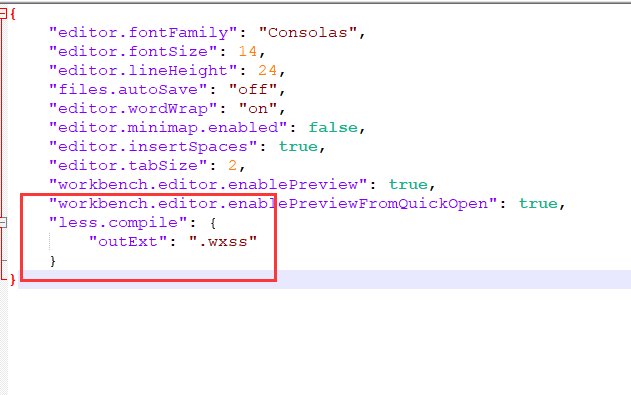
加一个配置:
"less.compile": {
"outExt": ".wxss"
}
同级目录下,生成的样式文件的后缀为wxss

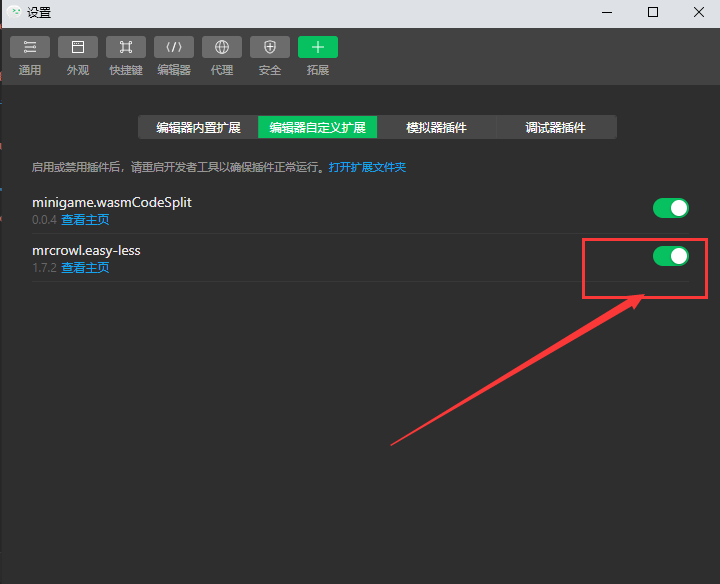
第五步:开启less插件
打开第二步的编辑器自定义扩展

然后重启微信开发者工具即可;
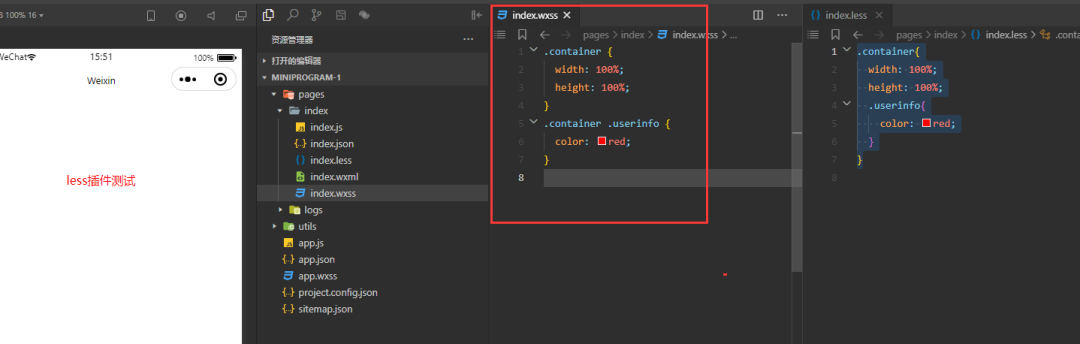
第六步:测试
测试index.wxml
<view class="container">
<view class="userinfo">
less插件测试
view>
view>
新建index.less
.container{
width: 100%;
height: 100%;
.userinfo{
color: red;
}
}
保存index.less文件,自动编译生成index.wxss

简单快捷 666
