前几天,看到鱼皮滴滴发了一篇文章《我刚买了永久会员,你就下线了?!》,当时很是震惊!
Layui,竟然要说再见了!
虽然我有一段时间没写过前端代码了,但,遥想当年,二哥也是一名不折不扣的全栈工程师啊,甚至还出版了一本“名不见经传”的《Web 全栈开发进阶之路》。
Layui 也是用得 666 啊!
我之前为公司开发的电商项目,前端的 UI 框架就借鉴了不少 Layui 的,还有前端同学应该熟知的 Bootstrap 啊、jQuery 啊。
害,前端发展得真快,感觉一眨眼的功夫,这些都成老古董啦!

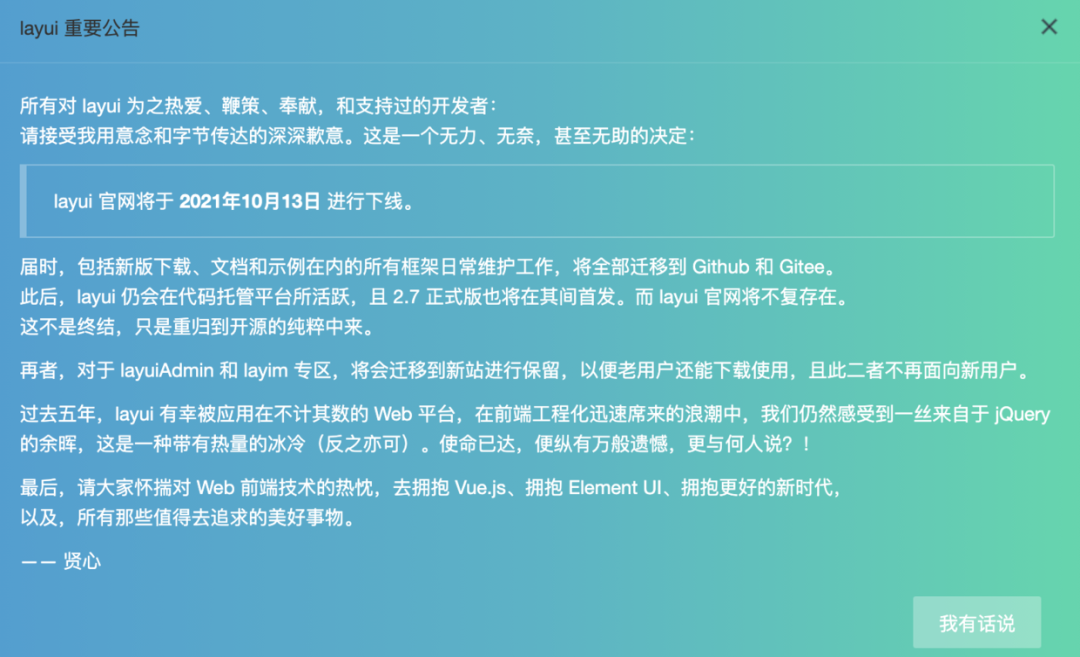
就像作者贤心说的那样,5 年时间里,Layui 被应用在不计其数的 Web 平台中,但随着 Vue.js、Element UI 的迅速崛起,jQuery、Bootstrap、Layui 等等这些曾经辉煌过、灿烂过的产品,都将成为过去式。
纵有万般不甘,也要敞开心扉去拥抱未来!
对于作者来说,这既是幸福的,又是残酷的。
互联网的蓬勃发展,背后是多少人的辛苦付出和万般无奈~

我用 Layui 可以追溯到 2016 年,也就是 Layui 刚孵化出来的那会。我之前做的是大宗期货交易平台,客户端用的是 .Net 的那套 WinForm,平台刚稳定,然后就就被毙了。我们没办法就转型做电商,整个前端的平台是我亲手搭建的,其中就用到了 Layui。
刚去我们的平台随便扒拉了一下 JS 文件,看到了熟悉的影子:一些我原来用 layui.layer 封装的移动端的弹层组件。
// 弹出错误提示的登录框
$.showErr = function(str, func) {
layer.open({
content : str,
btn : [ 'ok' ],
shadeClose : !1,
yes : func,
no : function() {
}
});
};
$.showConfirm = function(str, funcok, funcclose) {
layer.open({
content : str,
btn : [ '确认', '取消' ],
yes : function(index) {
funcok.call();
layer.close(index);
}
});
};
记忆中的 Layui 主页已经模糊了,不确定有没有现在这般漂亮、清爽。

下面是 Layui 在官方的描述信息中对自己的描述。
Layui 是一套开源的 Web UI 解决方案,其内部采用的是自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到使用方法的每一处细节都经过精心雕琢。
Layui 的确是名副其实,非常适合网页界面的快速开发。
但时过境迁,随着 Vue、React、Angular 三大框架的流行,Layui 终究是被时代拍在了沙滩上,毕竟前端也要工程化。
不过,Layui 注定会在历史的印迹上留下浓重的一笔。
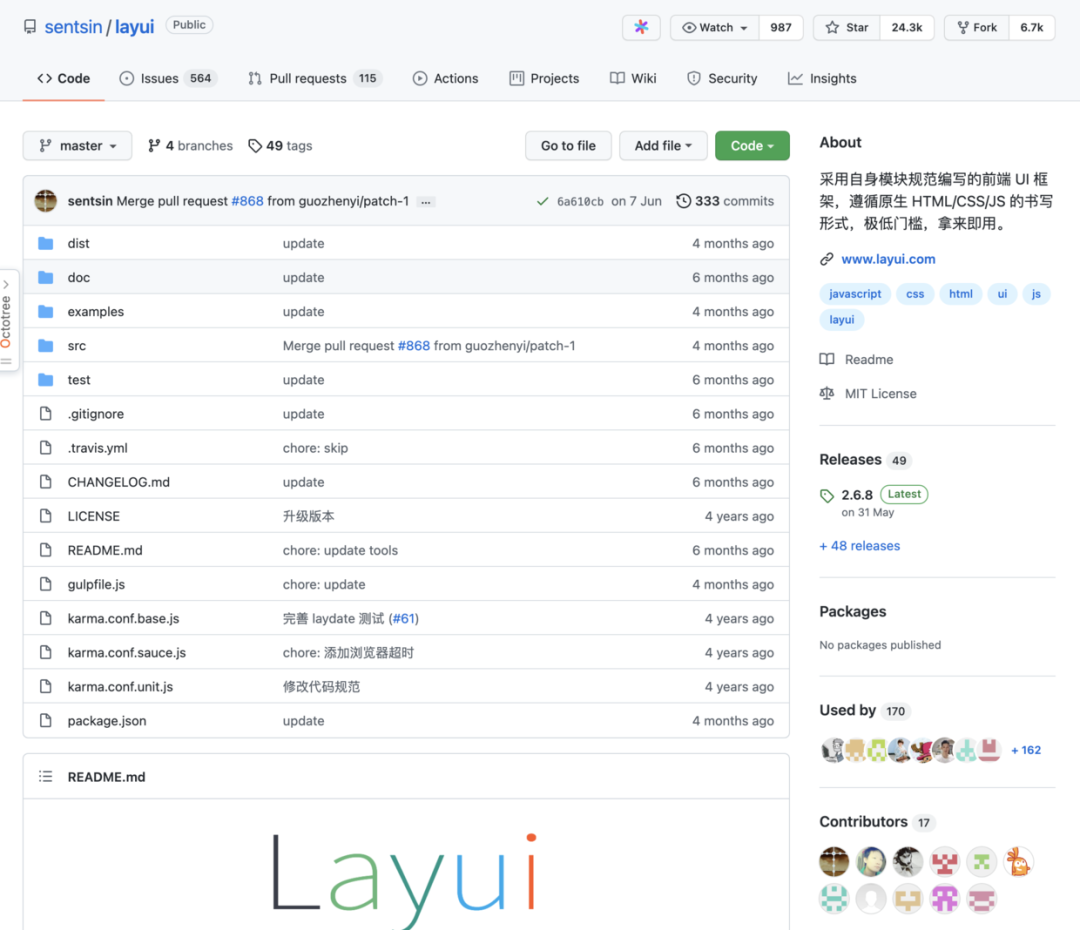
目前,Layui 在 GitHub 上已经有 24k+ 的关注了,2.7 的正式版本也会在上面首发。

虽然 Layui 的官网不复存在了,但这不是终结,作者贤心也会继续维护下去,对老用户也算是一个交代了。

技术更新迭代的大环境下,注定一些曾经美好的事物将走向末日,但只要做技术的初心还在,下一份美好还会远吗?
也许不久的将来,作者贤心腾出手来后,会给我们带来更多的惊喜~
用贤心在公告里的话来作为今天文章的结语吧:
请大家怀揣对 Web 前端技术的热忱,去拥抱 Vue.js、拥抱 Element UI、拥抱更好的新时代,以及,所有那些值得去追求的美好事物。

没有什么使我停留——除了目的,纵然岸旁有玫瑰、有绿荫、有宁静的港湾,我是不系之舟。
推荐阅读:





