SolidJS硬气的说:我比React还react
SegmentFault
共 3775字,需浏览 8分钟
· 2021-09-14
大家好,我是卡颂。
最近刷推时,有个老哥经常出现在前端框架相关推文下。

我想:“老哥你哪位?”
一查,原来是个框架作者,作品叫SolidJS。

翻翻框架介绍,这句话成功吸引我的注意:
支持现代前端特性,例如:JSX, Fragments, Context, Portals, Suspense, Streaming SSR, Progressive Hydration, Error Boundaries和Concurrent Rendering
我琢磨您不会是React在逃公主吧?这不能说和React类似,只能说完全一样吧?

作为传统中国人,秉承来都来了思想,我试用了一天,又看了下源码,结果发现这个框架真是个宝藏框架。

本文会比较SolidJS与React的异同,阐述他的独特优势,看完后不知道你会不会和我发出同样的感叹:
这简直比React还react(react译为响应)
相信看完本文后,不仅能认识一个新框架,还能对React有更深的认识。
开整!
初看很相似
让我们从一个计数器的例子看看与React语法的差异:
import { render } from "solid-js/web";
import { createSignal } from "solid-js";
function Counter() {
const [count, setCount] = createSignal(0);
const increment = () => setCount(count() + 1);
return (
<button type="button" onClick={increment}>
{count()}
</button>
);
}
render(() => <Counter />, document.getElementById("app"));
和React不同的地方:
useState改名成createSignal获取
count状态从React中直接使用count变为通过方法调用,即:count()
React框架?编译时大不同
React的编译时很薄,基本只是编译JSX语法。SolidJS则采用了类似Svelte的方案:在编译时,将状态更新编译为独立的DOM操作方法。一定条件下的体积优势
你不需要为你没使用的代码付出代价
React时,即使没有用到Hooks,其代码也会出现在最终编译后的代码中。SolidJS中,未使用的功能不会出现在编译后的代码中。delegateEvents(["click"]);
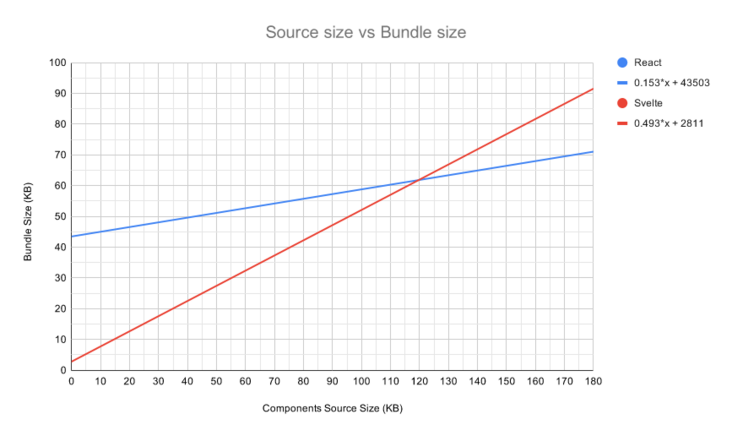
document上注册click事件代理。onClick,那么编译后代码中就不会有这一行。Svelte与React之间源代码与编译后代码的体积差异。Svelte,蓝色代表React:
SolidJS使用JSX描述视图,比Svelte使用类似Vue的模版语法更灵活,所以在编译时没法做到Svelte一样的极致编译优化,使得其相比Svelte运行时更重一点。SolidJS的代码体积比Svelte小25%左右。
更快的更新速度
React与Vue中存在一层虚拟DOM(React中叫Fiber树)。Diff算法),比较的结果会执行不同的DOM操作(增、删、改)。SolidJS与Svelte在发生更新时,可以直接调用编译好的DOM操作方法,省去了虚拟DOM比较这一步所消耗的时间。
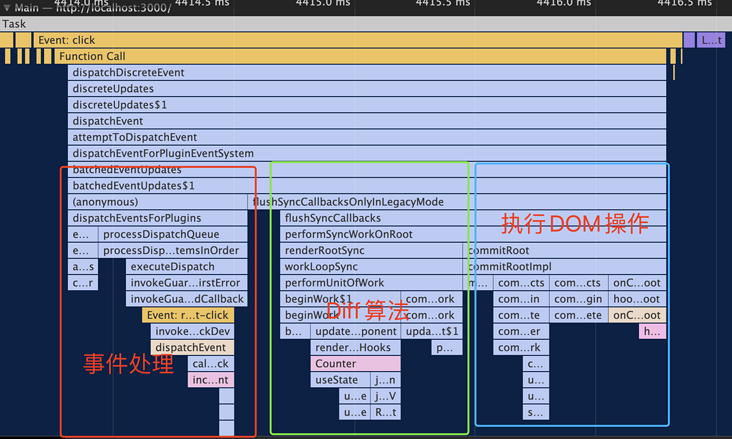
React中,调用栈如下:
处理事件 对比并生成 Fiber树根据对比结果执行 DOM操作
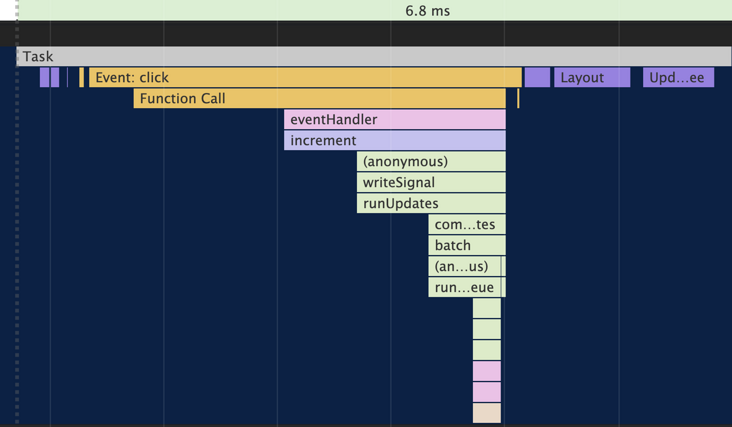
SolidJS的更新路径比React短很多。
响应原理
name,初始值为KaSong。我们希望根据name渲染一个div。SolidJS编译后的代码类似:const [name, setName] = createSignal("KaSong");
const el = document.createElement("div");
createEffect(() => el.textContent = name());
createEffect类似React的useEffect。name,所以当name改变后会触发createEffect回调,改变el.textContent,造成DOM更新。React的:useEffect(() => {
el.textContent = name;
}, [name])
<div>KaSong</div>setName("XiaoMing")
<div>XiaoMing</div>
name后会触发createEffect?createEffect回调依赖name,所以会订阅name的变化。由于篇幅有限,实现细节咱下回细聊。

SolidJS的状态具有原子性。createEffect中如果使用了这些依赖,就会订阅他们的变化。createEffect回调会执行,进而执行具体的DOM方法,更新视图。
React不是这样么?Hooks会有调用顺序不能变的要求?useEffect回调会有闭包问题?React只有在这些限制下才能实现响应式。辛劳苦干React
React并不关心哪个组件触发了更新。React中,任何一个组件触发更新(如调用this.setState),所有组件都会重新走一遍流程。因为需要构建一棵新的Fiber树。render,React内部有些优化策略用来判断组件是否可以复用上次更新的Fiber节点(从而跳过render)。API(比如:useMemo、PureComponent...),让开发者告诉他哪些组件可以跳过render。SolidJS的更新流程像一个画家,画面中哪儿需要更新就往哪儿画几笔。
React的更新流程像是一个人拿相机拍一张照片,再拿这张照片和上次拍的照片找不同,最后把不同的地方更新了。
总结
SolidJS与React的差异,主要体现在三方面:编译时 运行时 响应原理
Hooks顺序限制、没有useEffect闭包问题、没有Fiber树、比React更react的框架么?

评论
