“最近
”鬼哥也在使用Vue3.0,项目架构也是Vue3.0+vite2.0+Ele UI,刚好发现这篇宝藏文章。文章一共五篇,推荐大家一起学习,记得关注公众号,把这个系列学习完整,完全掌握这套架构。
说干就干,然后就开始读各种文档,从 0 开始,一步一步搭完这个项目到可以正常开发
今天是第一篇文章主要是项目初始化和ESLint导入,废话不多说,开整。
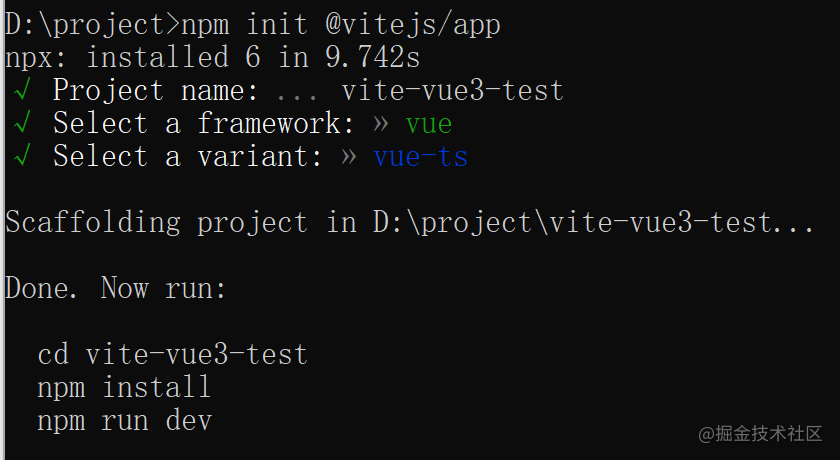
初始化项目
 按照自己需要的框架选择就可以了,我这里用的Vue3+TS。初始化完成后的目录结构如下:
按照自己需要的框架选择就可以了,我这里用的Vue3+TS。初始化完成后的目录结构如下:
启动项目
执行 npm run dev,大概率会直接报错,因为项目默认启动在3000端口,可能会被拒绝。
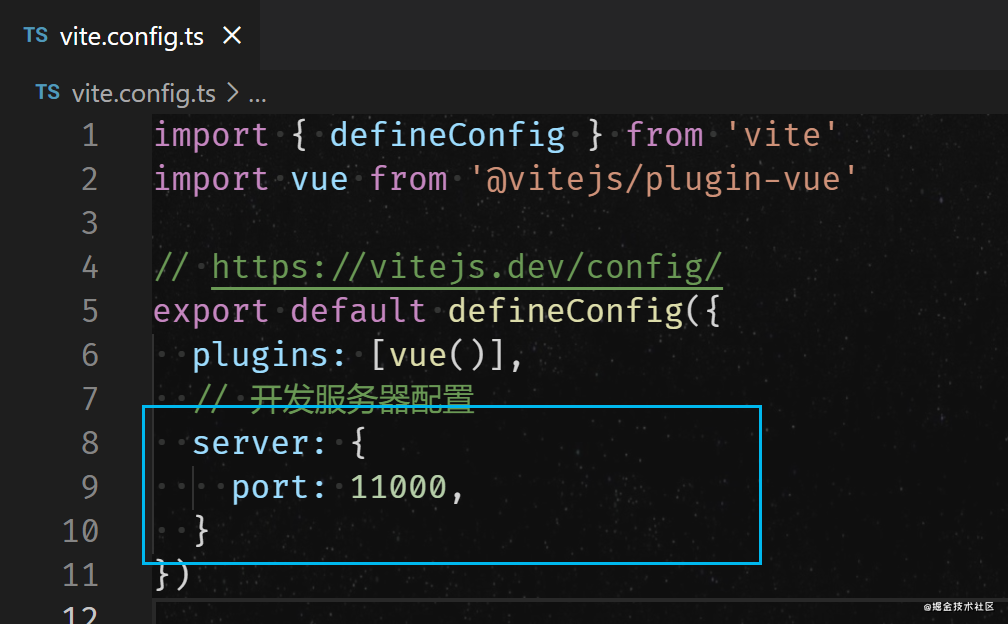
解决这个问题,我们需要在根目录下的 vite.config.ts 文件中修改开发服务器的配置,手动指定端口号。
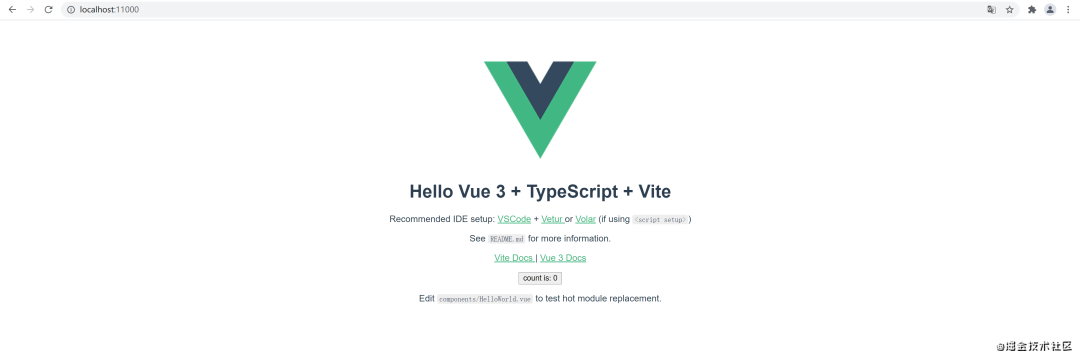
修改完成后重新启动项目,就可以访问了。
添加ESLint支持
安装ESLint
eslint只有开发阶段需要,因此添加到开发阶段的依赖中即可
npm install eslint --save-dev
在VS Code中安装eslint插件,以在开发中自动进行eslint校验
配置ESLint
创建 .eslintrc.js 文件
添加基础配置
module.exports = {
root: true,
env: {
browser: true, // browser global variables
es2021: true, // adds all ECMAScript 2021 globals and automatically sets the ecmaVersion parser option to 12.
},
parserOptions: {
ecmaVersion: 12,
},
}
引入规则
为了规范团队成员代码格式,以及保持统一的代码风格,项目采用当前业界最火的 Airbnb规范[1] ,并引入代码风格管理工具 Prettier[2] 。
eslint-plugin-vue
ESLint官方提供的Vue插件,可以检查 .vue文件中的语法错误
npm install eslint-plugin-vue
// .eslintrc.js
...
extends: [
'plugin:vue/vue3-recommended' // ++
]
...
eslint-config-airbnb-base
Airbnb基础规则的eslint插件
// npm version > 5
npx install-peerdeps --dev eslint-config-airbnb-base
// .eslintrc.js
...
extends: [
'plugin:vue/vue3-recommended',
'airbnb-base', // ++
],
...
这个时候就应该可以看到一些项目原有代码的eslint报错信息了,如果没有的话,可以尝试重启编辑器的eslint服务。
eslint-plugin-prettier
本次项目不单独引入prettier,而是使用eslint插件将prettier作为eslint规则执行。
npm install --save-dev eslint-plugin-prettier
npm install --save-dev --save-exact prettier
// .eslintrc.js
...
plugins: ['prettier'], // ++
rules: {
'prettier/prettier': 'error', // ++
},
...
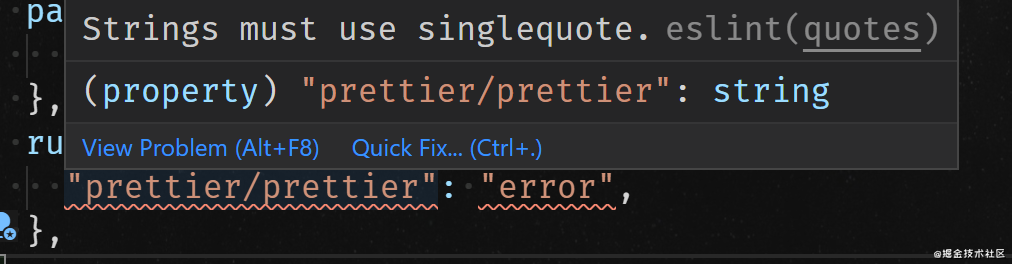
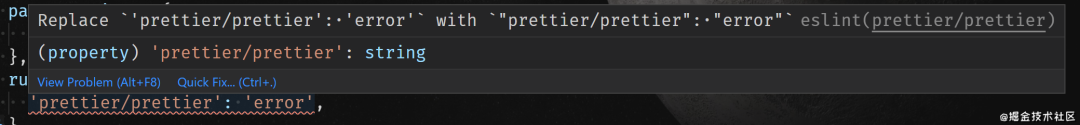
配置到此时,大概率会遇到 eslint 规则和 prettier 规则冲突的情况,比如下图。eslint告诉我们要使用单引号,但是改为单引号以后,prettier有告诉我们要使用双引号。
这时候就需要另一个eslint的插件 eslint-config-prettier,这个插件的作用是禁用所有与格式相关的eslint规则,也就是说把所有格式相关的校验都交给 prettier 处理。
npm install --save-dev eslint-config-prettier
// .eslintrc.js
...
plugins: ['prettier'],
extends: [
'plugin:vue/vue3-recommended',
'airbnb-base',
'plugin:prettier/recommended', // ++
],
rules: {
'prettier/prettier': 'error',
},
...
plugin:prettier/recommended 的配置需要注意的是,一定要放在最后。因为extends中后引入的规则会覆盖前面的规则。
我们还可以在根目录新建 ``.prettierrc.js文件自定义prettier规则,保存规则后,重启编辑器的eslint`服务以更新编辑器读取的配置文件。
// .prettierrc.js
module.exports = {
singleQuote: true, // 使用单引号
}
到此,我们的ESLint基本配置结束了,后续需要时可以对规则进行调整。
这篇文章到这里就结束了,但是只在开发阶段约束代码风格是一件靠自觉性的是,因为我们还需要增强ESLint的约束度。下一篇文章,我们一起研究如果在提交代码前进行ESLint二次校验,保证提交到Git的代码都是符合规定的~
原文地址
* https://juejin.cn/post/6982529246480564238
关注公众号添加鬼哥微信
拉你进前端学习群一起学习
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,不妨:
点个【在看】,或者分享转发,让更多的人也能看到这篇内容
点击↓面关注我们,一起学前端
长按↓面二维码,添加鬼哥微信,一起学前端