24
2021-08
今天距2022年131天
这是ITester软件测试小栈第287次推文

点击上方蓝字“ITester软件测试小栈“关注我,每周一、三、五早上 08:30准时推送,每月不定期赠送技术书籍。
微信公众号后台回复“资源”、“测试工具包”领取测试资源,回复“微信交流群”、“内推群”一起进群打怪。
本文2186字,阅读约需7分钟
浏览器通常使用 Android 原生的 Webview 内核,微信使用的是内置X5内核。微信使用 X5 内核主要是解决兼容性问题,理论上 Android 原生的 WebView 性能更强更快。我们可以通过微信TBS 调试页面启用原生 WebView 支持来查看,结合Chrome inspect可以方便定位并调试HTML5轻应用页面的问题。
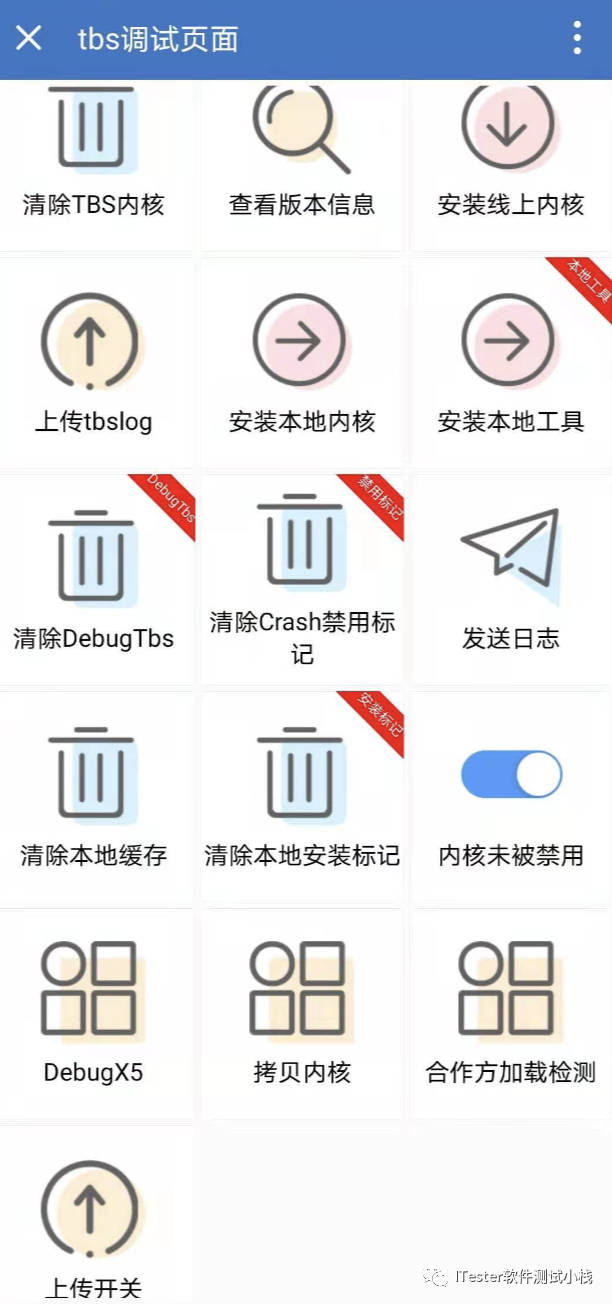
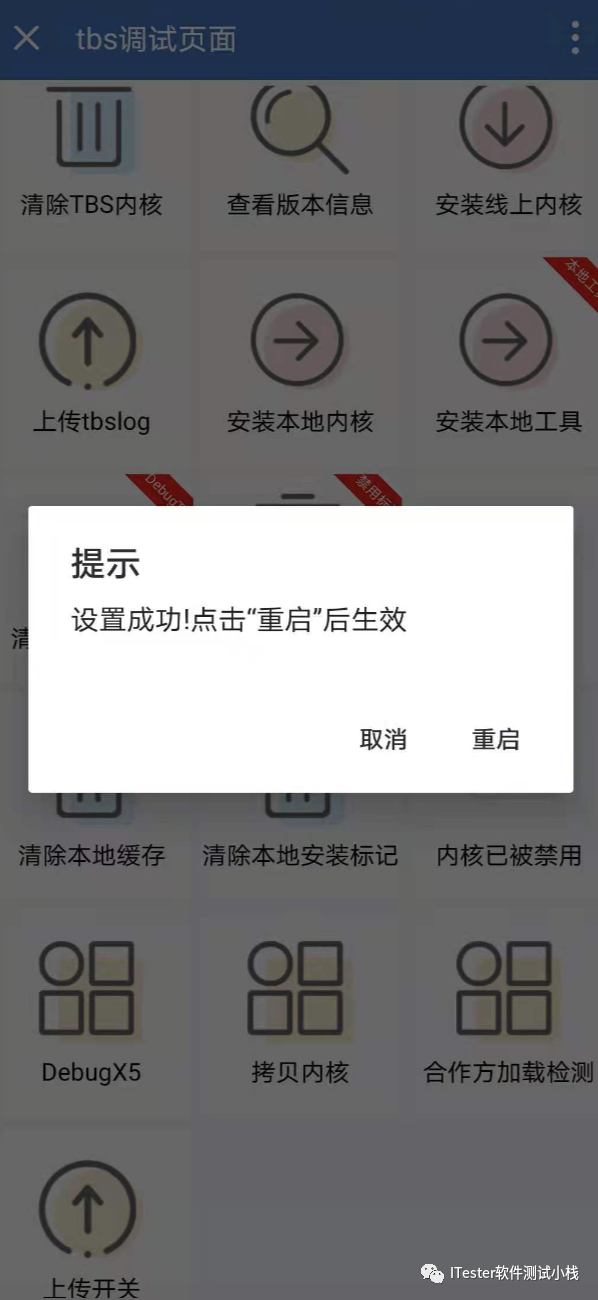
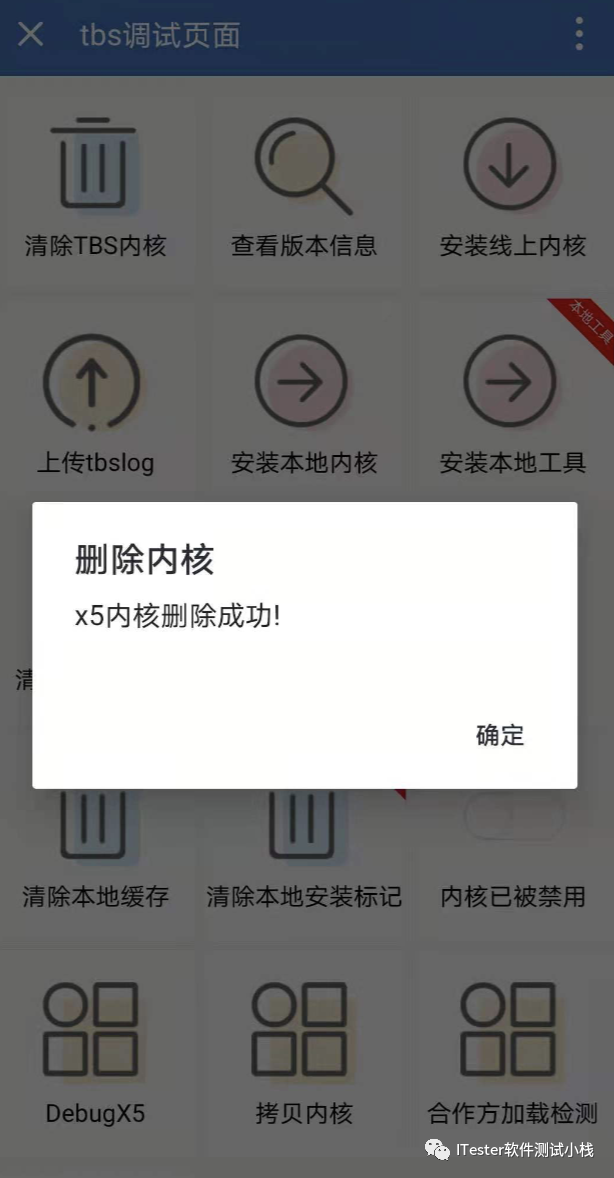
TBS调试页设置




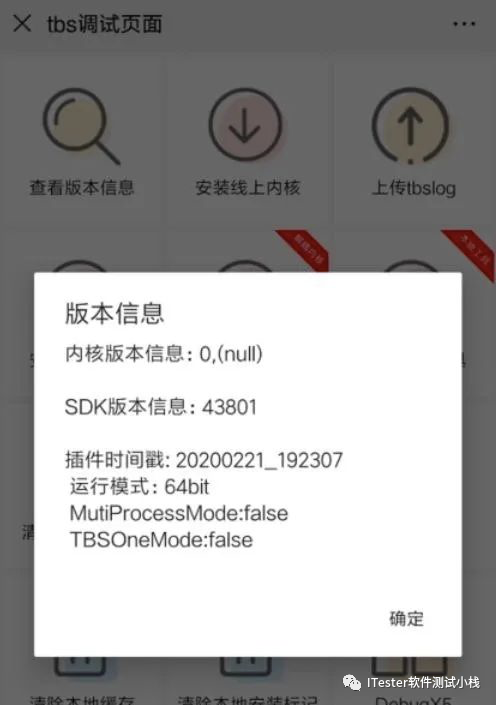
点击「查看版本信息」,内核版本信息显示 0 ,null 证明修改成功。
通过上述设置操作后,即可切换到系统WebView内核中,如果想利用Appium或者Airtest测试工具做App UI自动化,也能正常的获取到微信小程序,H5或者微信公众号菜单中H5页面元素。
Android端手机设置
手机的开发者权限默认是关闭的,此时多次点击版本号,如华为手机快速点击7次就会开启开发者模式。

接下来,打开 「设置」 - 「系统和更新 」- 「开发人员选项」,开启开发人员选项,再打开「 USB 调试」。(华为系统设置步骤,其他厂商自行百度)

注意要同时打开上图的这两个选项,否则USB调试又会关闭。
电脑端调试

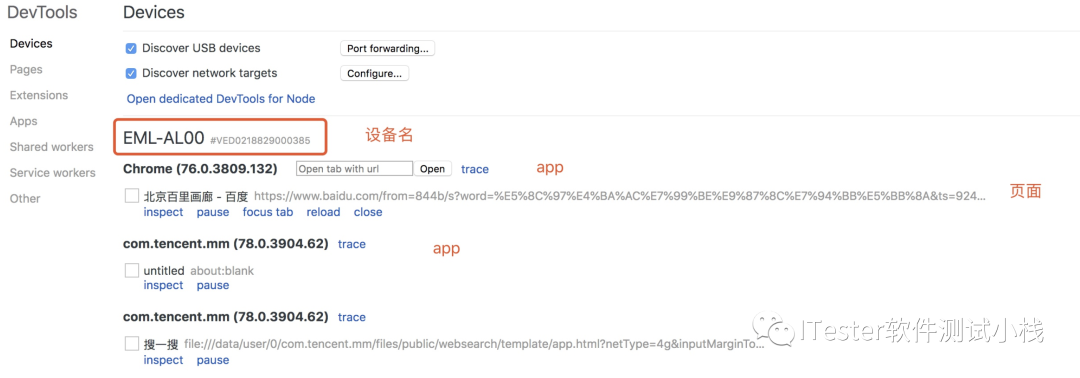
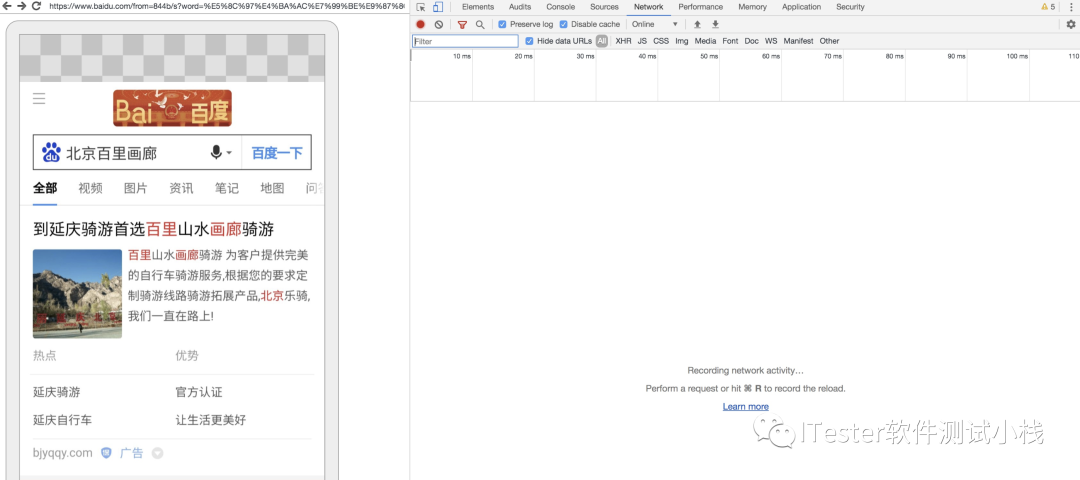
选择要调试的页面,点击 inspect 按钮,点击之后将会打开一个包含浏览器调试控制台的新页面。

如果出现当前页面,就说明已正常。如果窗口能打开,但界面出不来,估计你被墙了,因为这个调试功能需要请求谷歌的接口,获取手机设备对应的调试包,解决方案就是科学上网,或者公司有时候开着科学上网,可以访问部分网站。如果出现白屏,还需要进行如下配置。
方法一:清除缓存
浏览器中访问 chrome://appcache-internals/#,会看到缓存界面,将所有条目 Remove。如果这个方法没有解决白屏问题,使用方法二。

方法二:hosts 文件中添加如下内容(方法二亲测有效):
173.252.100.21 chrome-devtools-frontend.appspot.com
31.13.82.17 chrometophone.appspot.com
网上还有其他相关的方法,如下载其他版本的Chrome浏览器,可以尝试一下。
使用该调试技巧,调试移动端中自身开发的Hybrid APP、微信、QQ、抖音等打开的页面,就像在电脑Chrome调试一样方便。


个人微信:Cc2015123
添加请注明来意 :)