【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天推荐的这个项目是「dooringx」,快速高效搭建可视化拖拽平台。
简介
dooringx-lib 是 dooringx 的基座,是移除了 dooringx 插件的可视化拖拽框架。
dooringx-lib 提供自己的一套数据流事件机制以及弹窗等解决方案,可以让你更快地自己定制开发可视化拖拽平台。
dooringx-lib 在运行时维护一套数据流,主要分为 json 数据部分,左侧组件部分,右侧配置项部分,快捷键部分,弹窗部分,事件与函数部分,数据源部分。
安装
npm/yarn install dooringx-lib快速启动
# 克隆项目
# cnpmjs
git clone https://github.com.cnpmjs.org/H5-Dooring/dooringx.git
# or
git clone https://github.com/H5-Dooring/dooringx.git
# 进入项目目录
cd dooringx
# 安装依赖
yarn install
# 启动基础示例
yarn start:example
# 启动 dooringx-lib
yarn start
# 启动 dooringx doc 文档
yarn start:doc
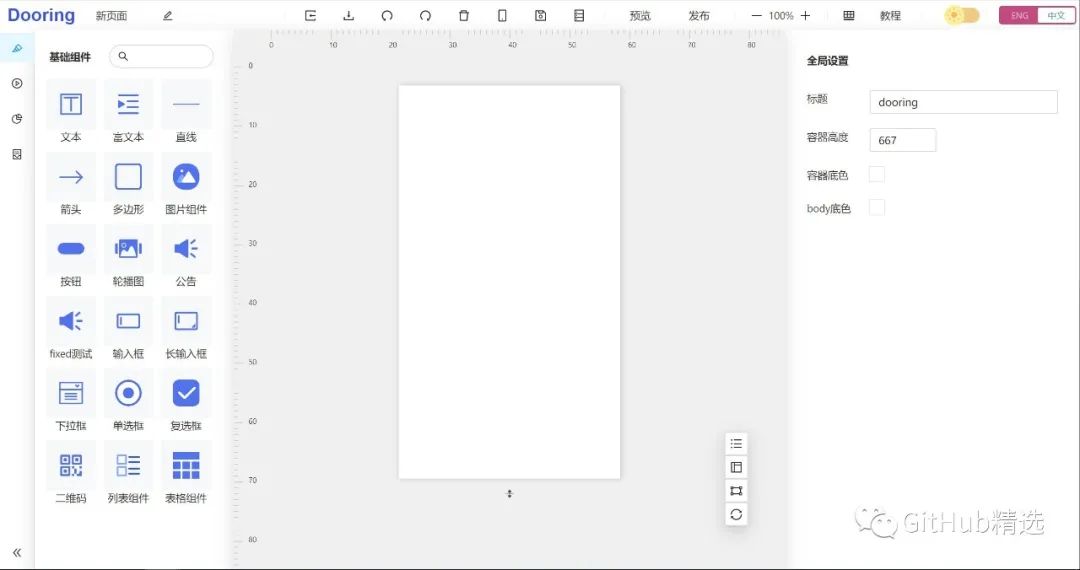
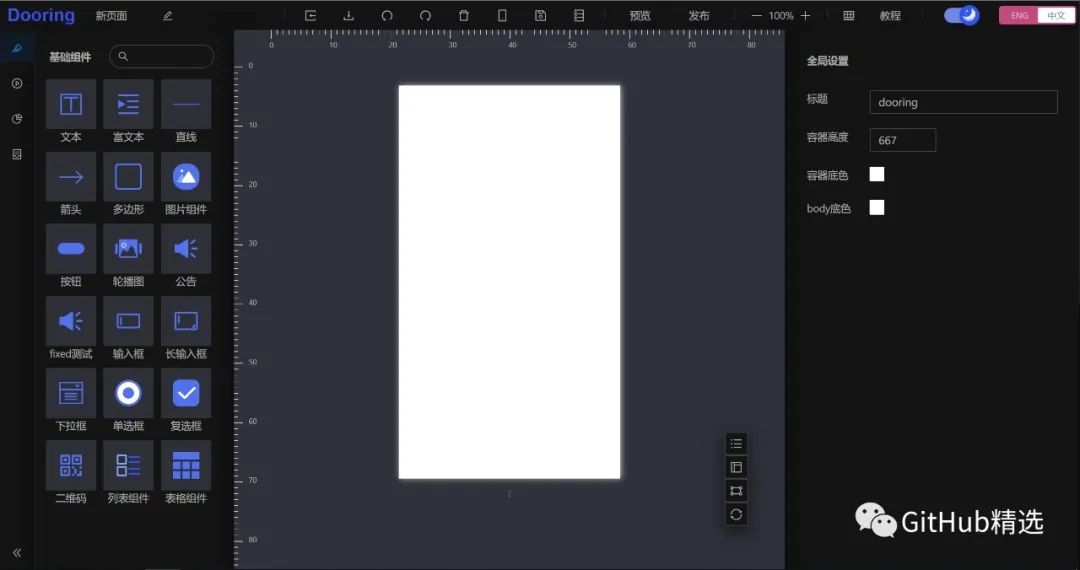
yarn build看一下效果:


开源项目地址:https://github.com/H5-Dooring/dooringx
开源项目作者:H5-Dooring
最近,章鱼猫建了一个「GitHub 精选交流群」,欢迎大家一起交流优秀开源项目,也可以宣传自己的开源项目,在 「GitHub 精选」公众号后台回复【加群】邀请你入群。
---特别推荐---
特别推荐:一个新的优质的专注分享各种浏览器插件、黑科技教程、各种你想不到的高效率软件及工具的公众号,「黑科技指北」,非常值得大家关注。点击下方公众号卡片,直接关注。





