15 款 UI 设计中不可或缺的等宽英文字体推荐~

本文共 6586 字,预计阅读 17 分钟
TCC 情报局的 第 66 篇 干货分享 2021 年的 第 54 篇
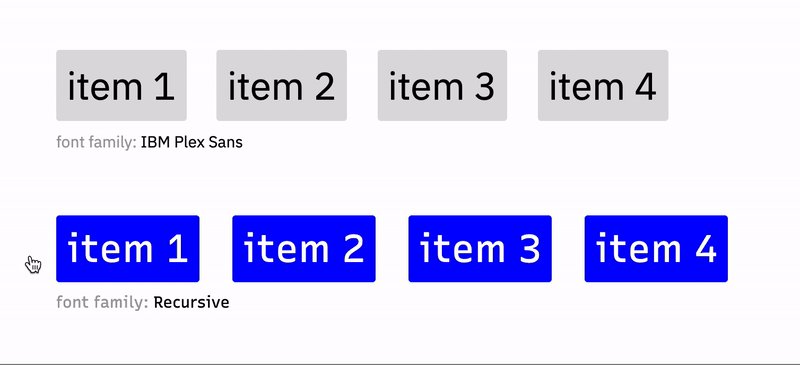
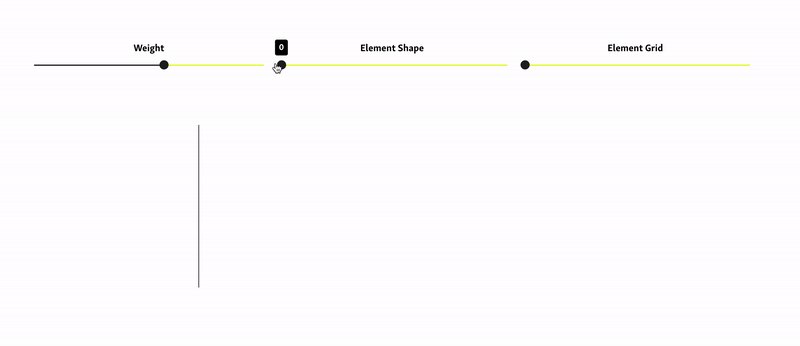
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。当界面按钮中字体样式发生变化时,整个界面也会发生很大的变化,甚至可以说是杂乱。等宽字体(Uniwidth)就是解决这一问题的绝佳办法。它是一种文字设计风格,指所有的字符都占有相同宽度,字间距也一样,因此为我们省去了很多的麻烦。作者文章中为我们推荐了 12 款非常棒的等宽字体,每一款字体都进行了简要的讲解和分析,最重要的是还同时提供了获取的途径!让我们一起来跟随读者获取这 12 款精美的等宽字体吧~




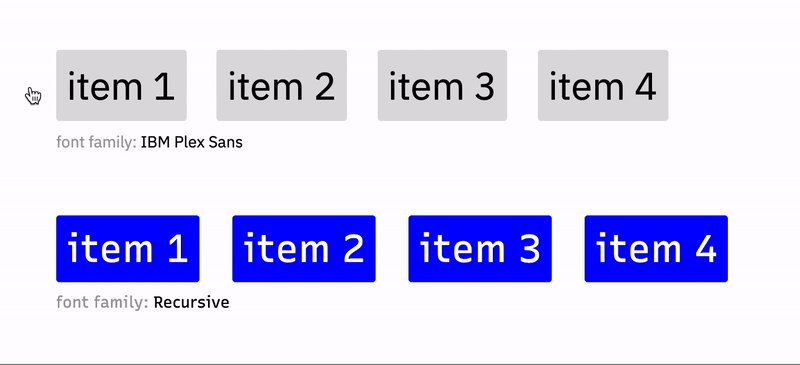
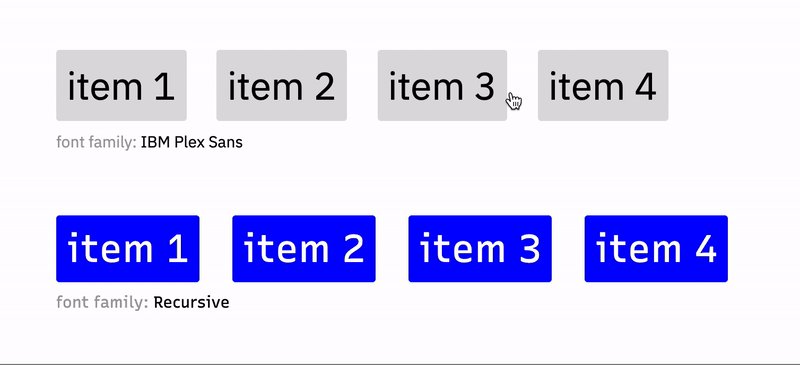
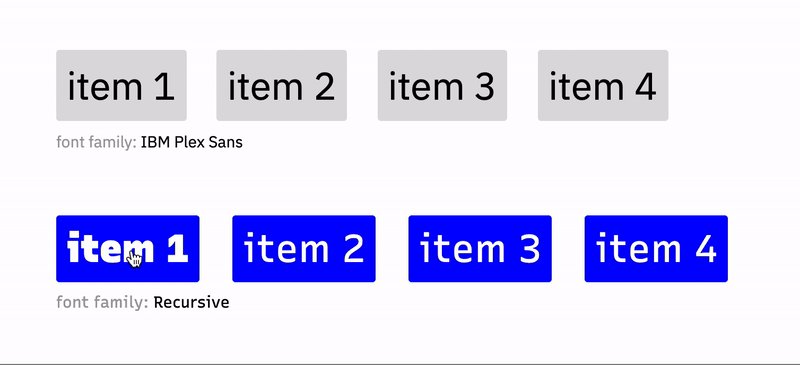
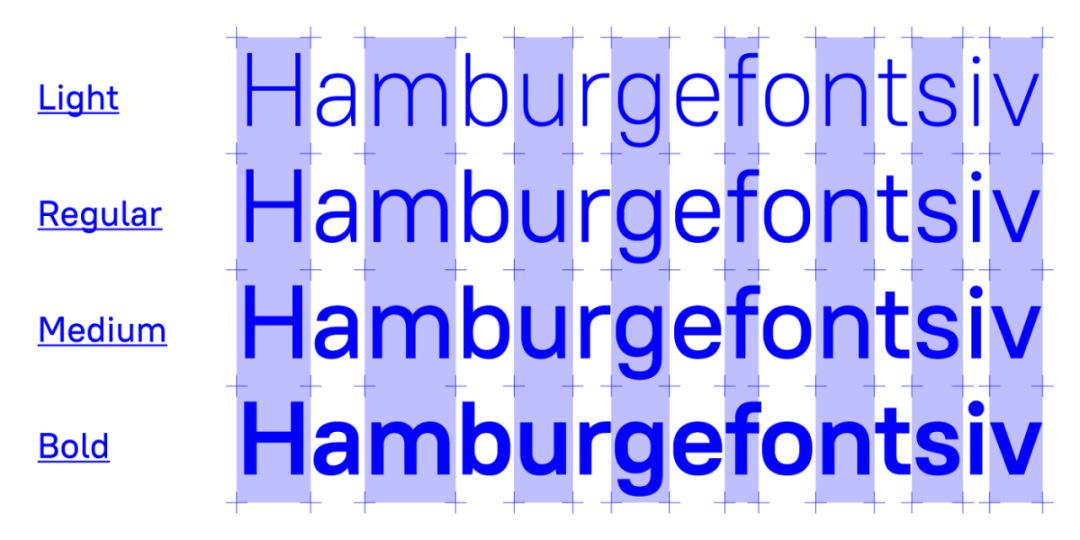
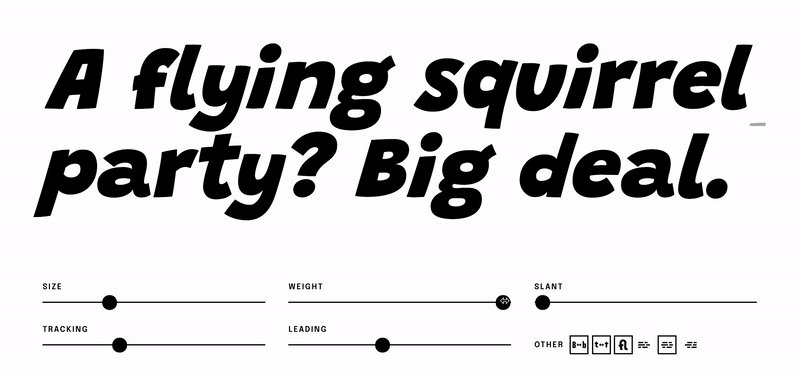
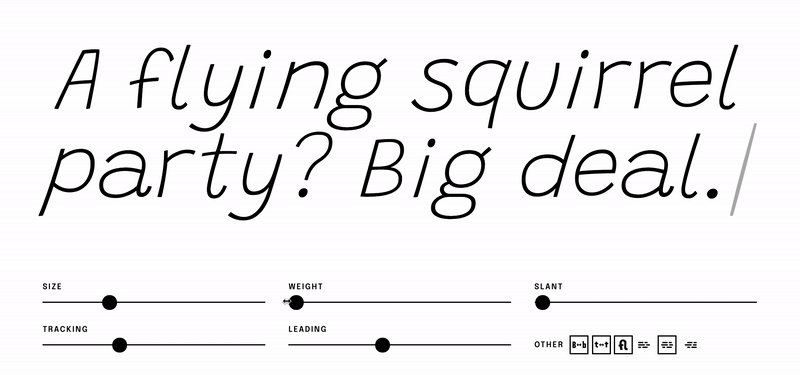
字体 1:Recursive by Arrow Type

字体 2:PT Root UI by Paratype
 表格式数字
表格式数字
字体 3:Golos UI by Paratype

字体 4:Grandstander by Etcetera Type Company
 风格化字体
风格化字体 来源: ETC
来源: ETC字体 5:Angus by Black Foundry

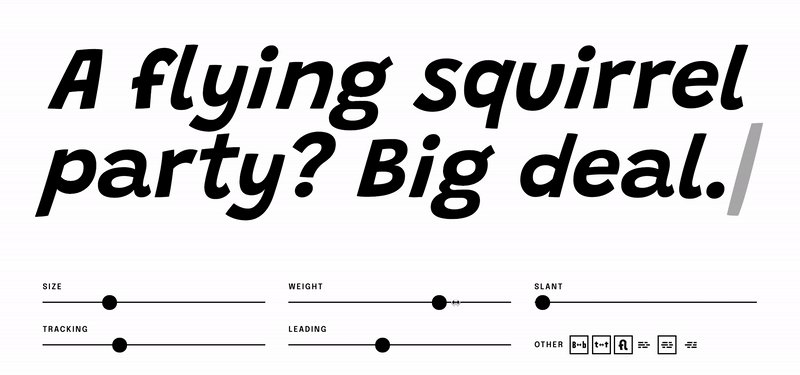
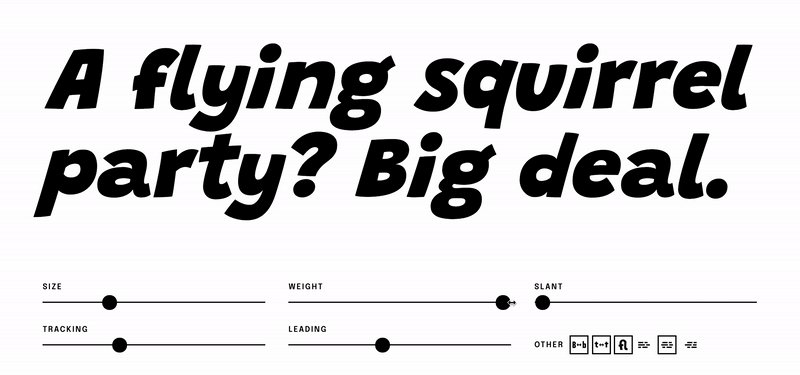
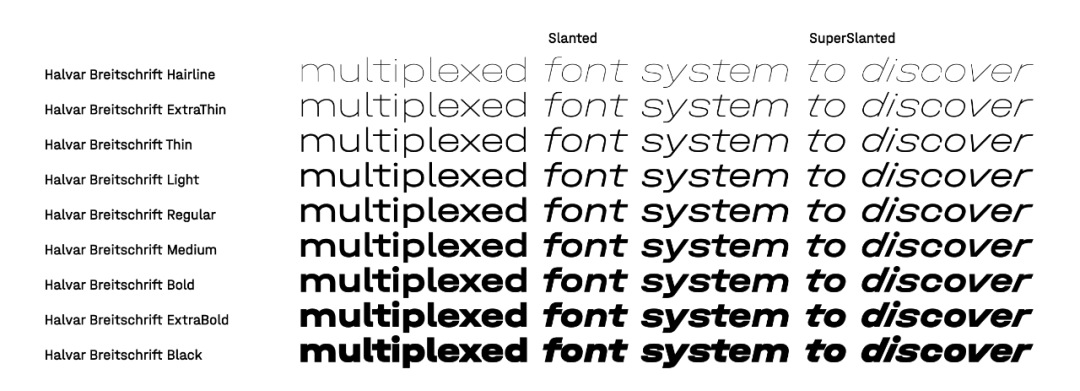
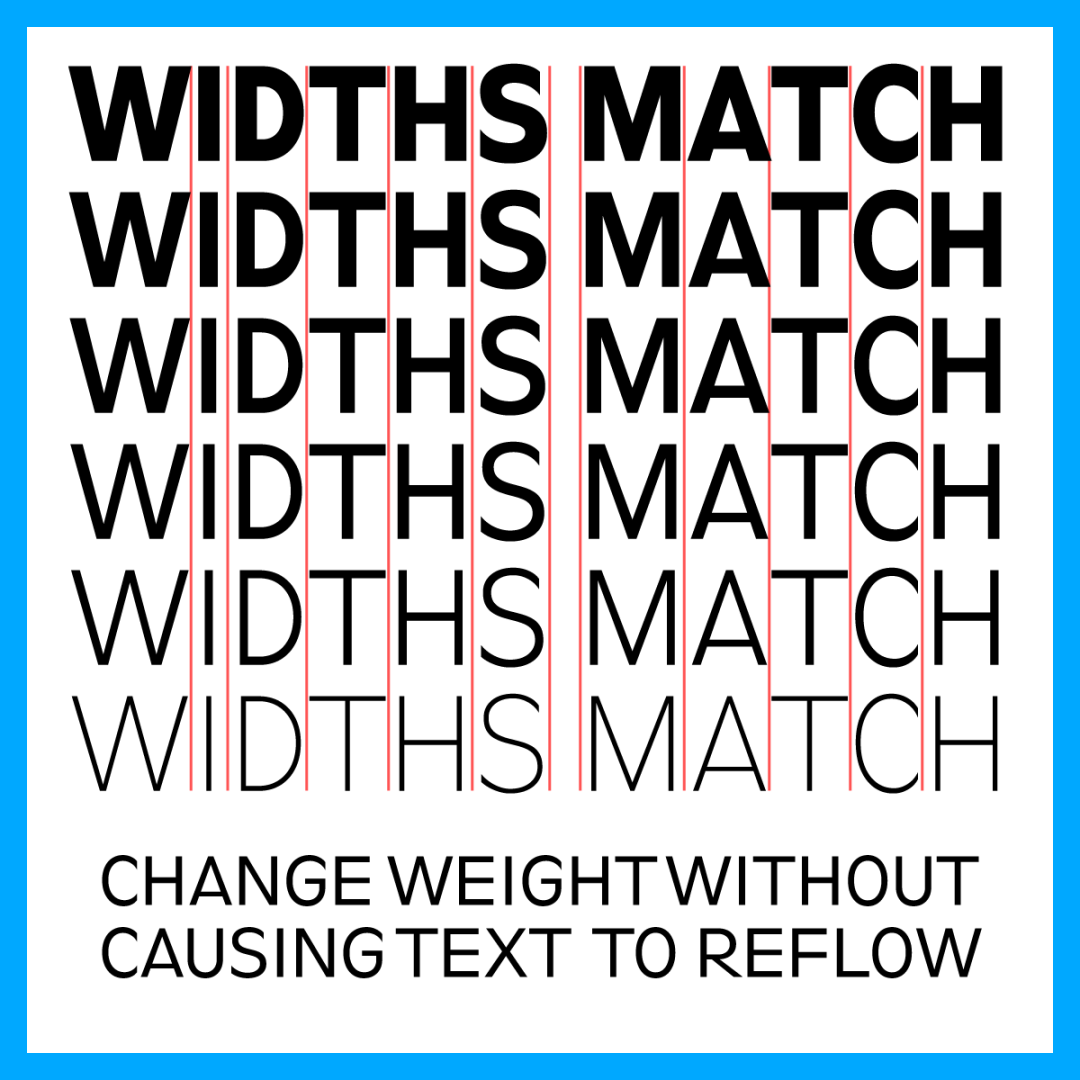
字体 6:Halvar and Halvar Stencil Complete by TypeMates

字体 7:Service Gothic by HEX

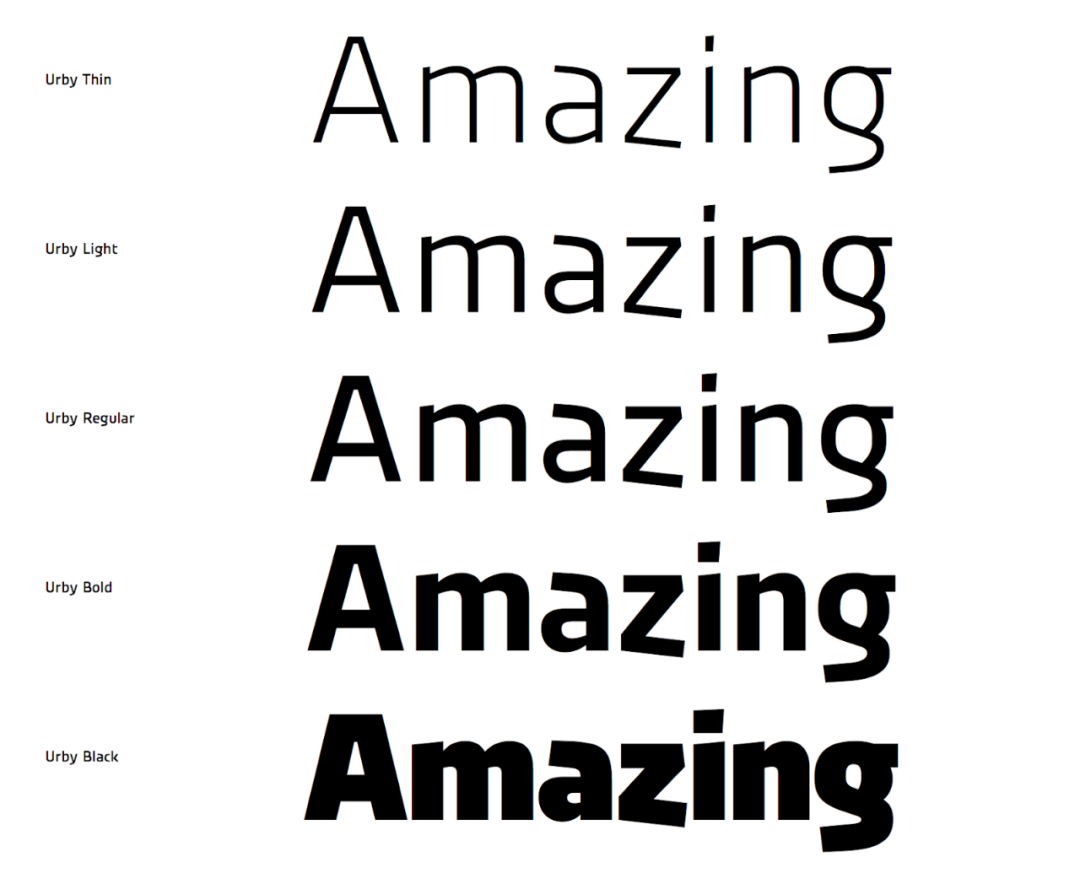
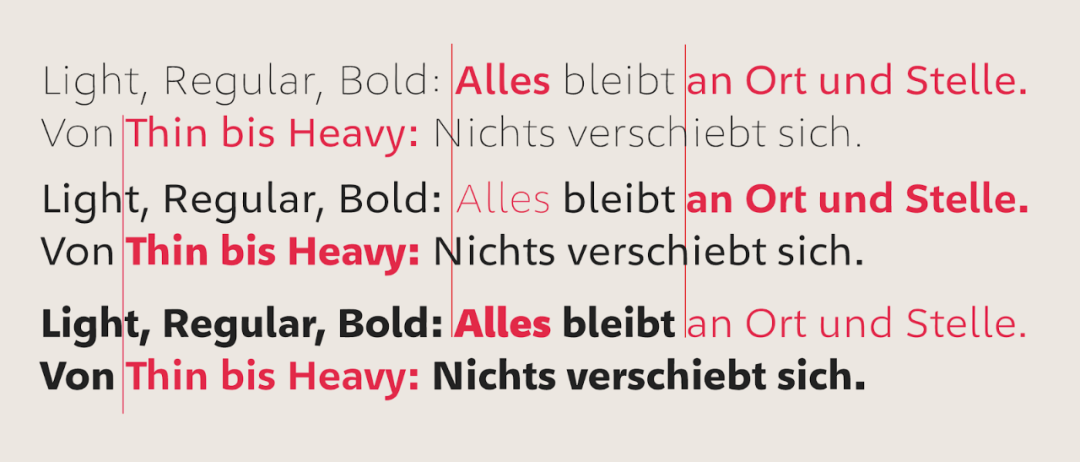
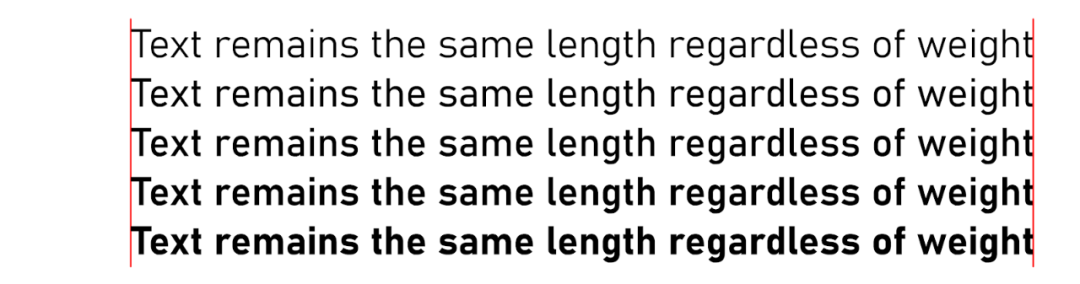
字体 8:Urby & Urby Soft by TypeMates

字体 9:Geóso by Finaltype

字体 10:FF Kaytek family by FontFont
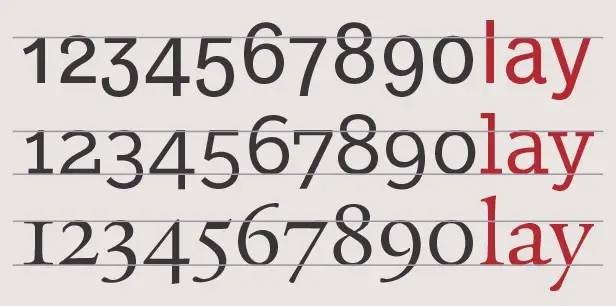
 旧式数字
旧式数字
字体 11:Bahnschrift by Saja Typeworks

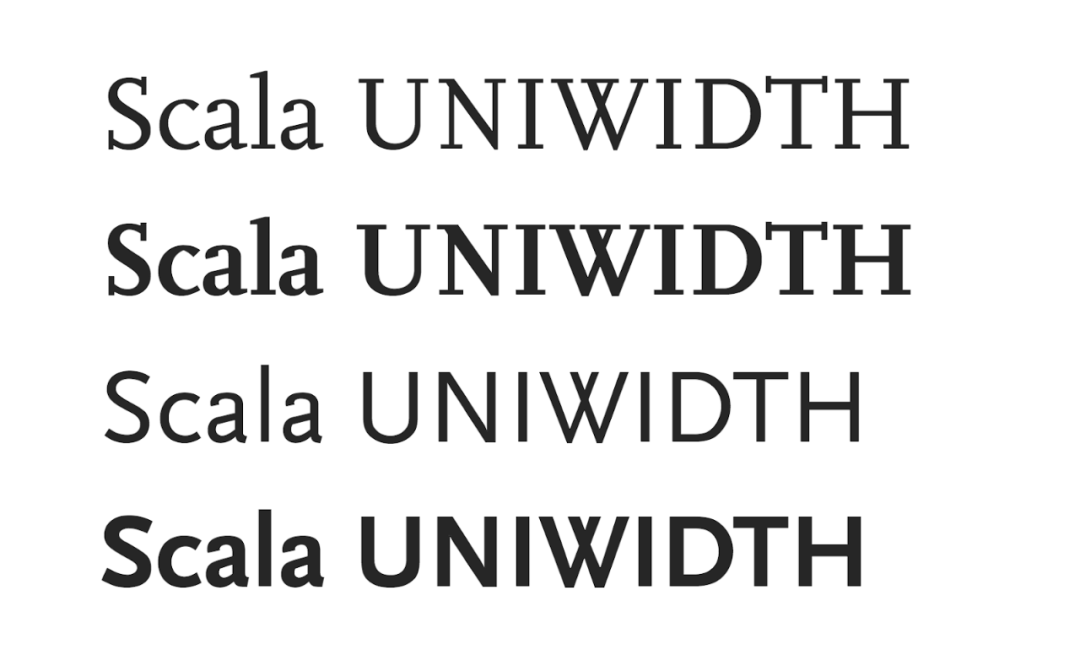
字体 12:FF Scala family by FontFont

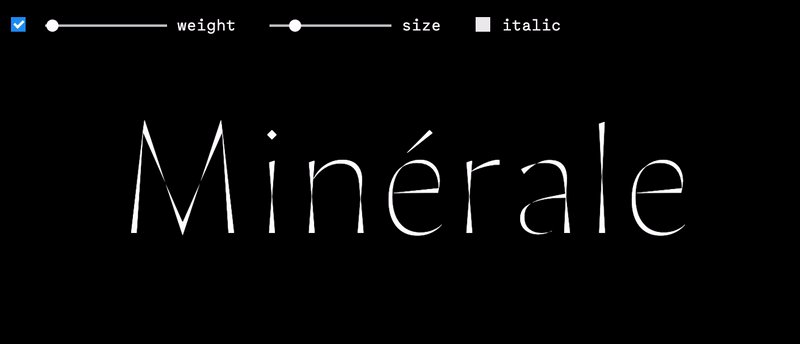
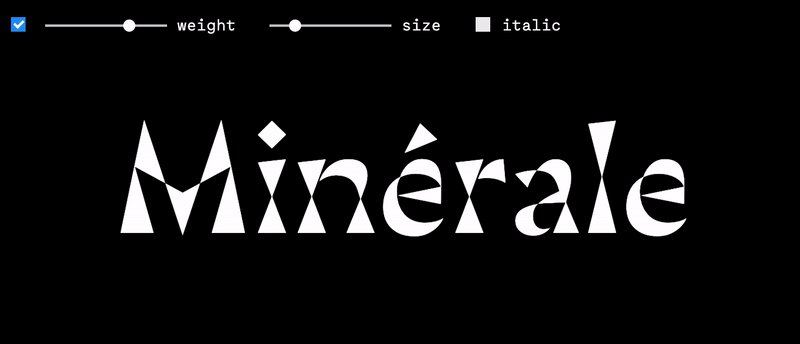
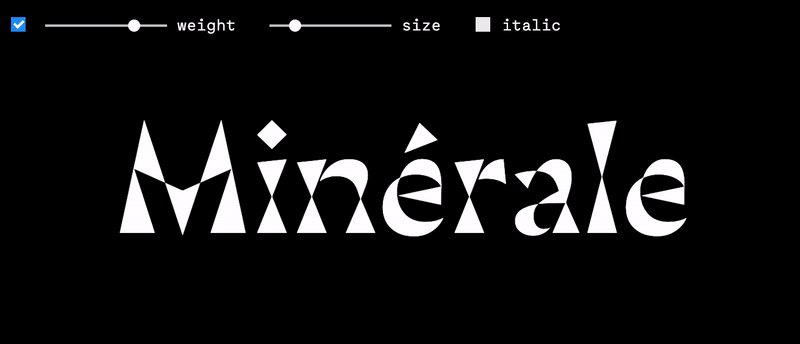
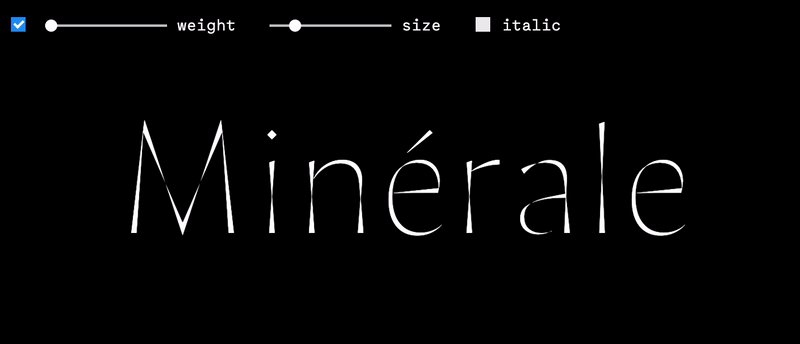
字体 13:Minérale by 205TF
 来源:205TF
来源:205TF字体 14:Climate Crisis Font by Helsinki Sanomat
 资料来源:赫尔辛基萨诺玛特
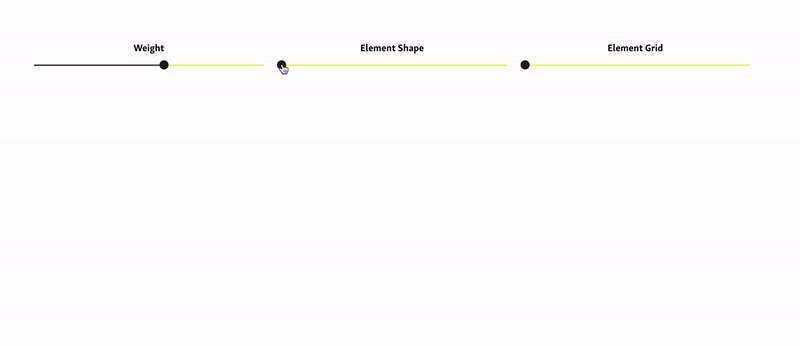
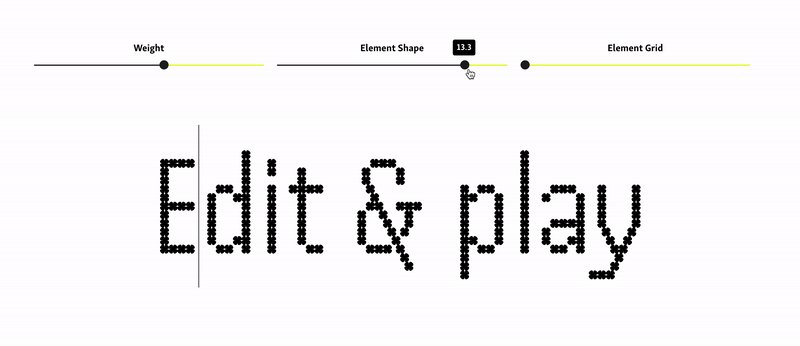
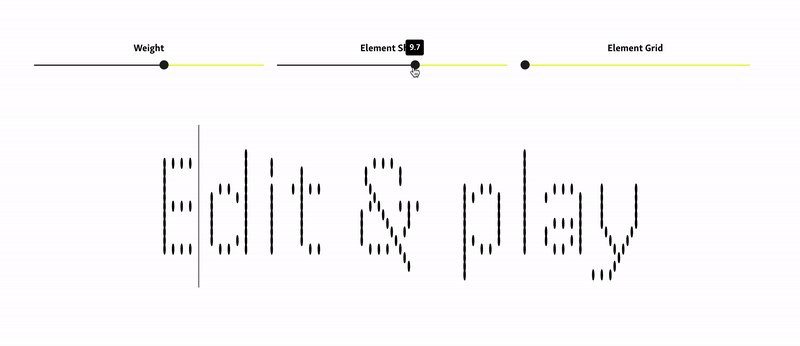
资料来源:赫尔辛基萨诺玛特字体 15:Handjet by Rosetta Type

要点
Take away
拓展资料
Further reading


十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
