PRD!透视9个功能点原理:聊天、音效、表情、滑屏、分享…(送SOUL、陌陌PRD实例)
唧唧歪歪PM
共 5587字,需浏览 12分钟
· 2021-08-03
文末送SOUL、陌陌PRD
↖(^ω^)↗
对常见的9个方面的设计要点和原理,
进行摘要分享。
关注干货公众号,文末有福利
1
社交App设计「音效」实现机制
QQ的咳嗽声和消息通知是否勾起了回忆呢?


一来是因为音效变动不大,你看QQ的加好友的咳嗽声用了那么多年。 所以在客户端写死并不影响实际需要。 二来牵扯到触发后,对交互的时效性要求较高。 因为音频文件会比图标大很多。
2
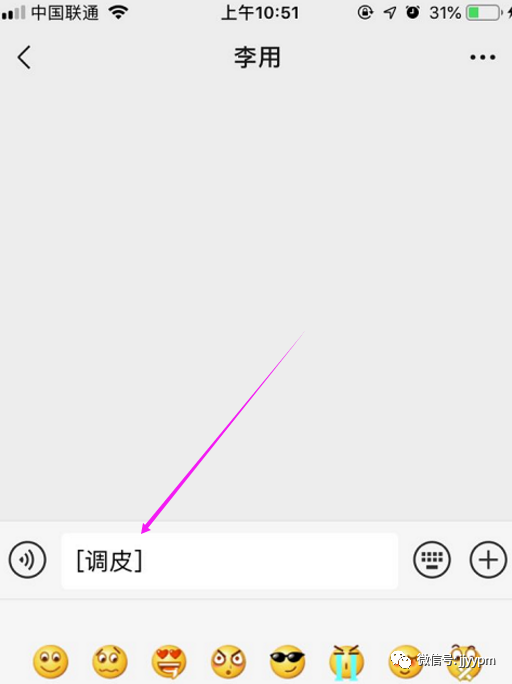
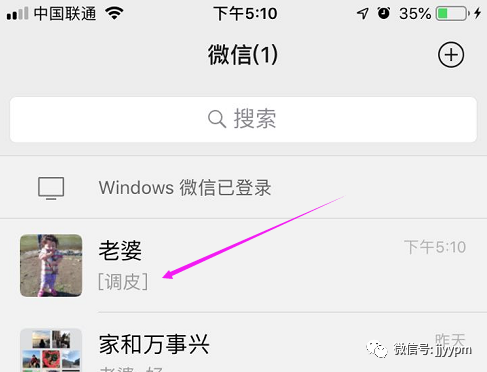
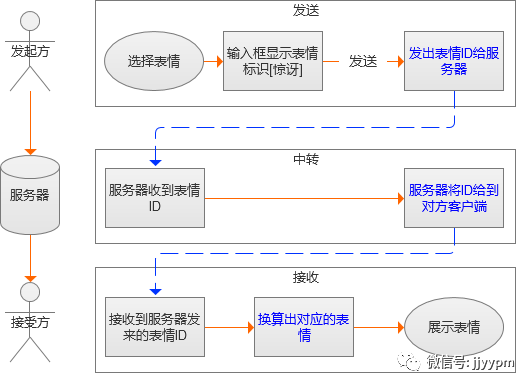
「聊天」发表情,是怎样的机制


实际这与实现原理有关系。

此外,客户端还要存表情名称和ID。

3
社区动态的时间格式的定义
一类是展示在外层的,不需要很精准的时间。比如聊天环境下的时间、用户动态外层显示的时间; 另一种作为严格的时间落款,比如账单明细。
刚刚(T<1分钟); XX分钟前(1≤T<1h),比如53分钟前; XX小时前(1h≤T<24h),比如23小时前; 昨天+点钟(24h≤T<48h),比如 昨天 12:20。 日期+点钟(48h≤T<1年) 比如:6-5 14:52,跨年则加上年 2018-12-9 16:21 年-月(1年≤T) 比如:2018-5
4
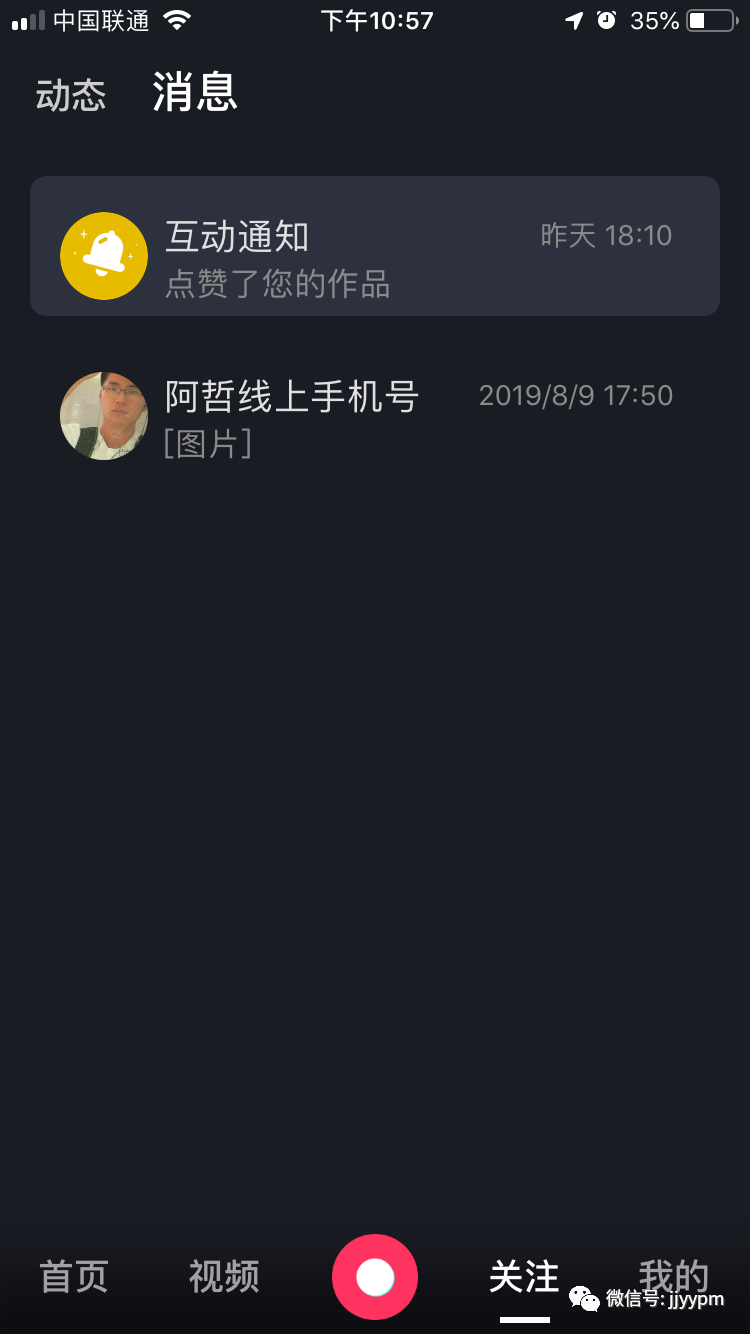
【消息】模块的设计
让目标信息曝光增加,同时让消息有条理。
类于“文件夹”。点击,则打开系统消息列表。

将用户的【互动通知】默认展开。
实际显示99也可以,对用户而言已无差异。
非紧急的通知可以不显示具体数字。
哪怕眼前条只展出了1条,哪怕没来得及看就手机掉线了,也都当做已读处理。
一类是整个聊天条目的删除。
大家用微信就知道。
永久保存在服务器,用户可以通过加载,分批查看历史消息。
此外,需考虑聊天消息的复制、转发、失败重发等按钮。
长按可以转发、删除、复制。

点击,打开预览大图,长按大图,弹出保存按钮。
5
左右滑动切换Tab页签
那么是不是在设计Tab页签的时候都要这样规划呢?
在确定这个方案时,产品经理需要考虑如下:
只是通常来看,滑动操作比点击操作难度稍低,毕竟点击需要找到触发区。
比如有时候本来是想上下滑动的,但是手指一不小心就滑歪了,于是无意识触发了滑动事件,跳到了另一个页面去。
可能就打断用户沉浸式体验。
比如电商商品的【参数】、【评论】之间的切换。
(3)除了左右滑动切换Tab,还可以结合下翻切换:
如果页面内容较短,那么在下翻至Tab页内容结束的时候,紧接着就切换下一页的内容。比如:

6
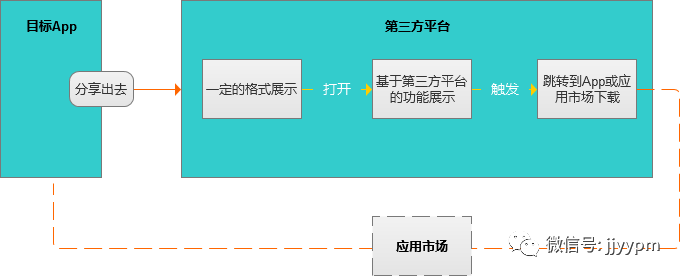
分享功能的“借尸还魂”
即:第三方支持什么,分享出去才能做什么。

这种格式不由产品经理设计,而是第三方平台规定的。(产品经理需要确认要展示的内容)。
通常都会引导用户触发打开App,或到应用市场下载App。
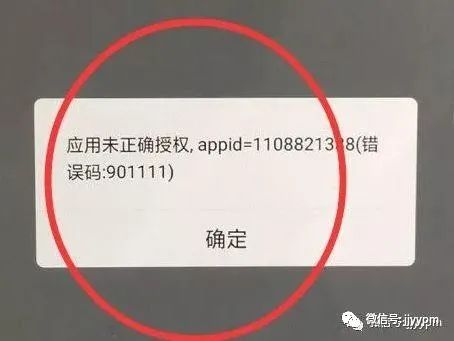
未授权的情况下做分享,会有类似下图的提示:

若不能支持,那么就要借助其他方式间接实现需求。
3、产品经理要确认的

网页分享(带有网页缩略图的)。
以分享到微信为例,分享过去的网页有自己的格式。
比如:同一个内容,从APP或外部浏览器分享到微信,会显示APP的名称和缩略内容,从微信内置浏览器分享的就不会展示这些信息。

另外注意:分享网页和分享链接是不同的分享形式。前者带有网页自身的缩略内容,后者属于文本范畴的分享,简单原始。
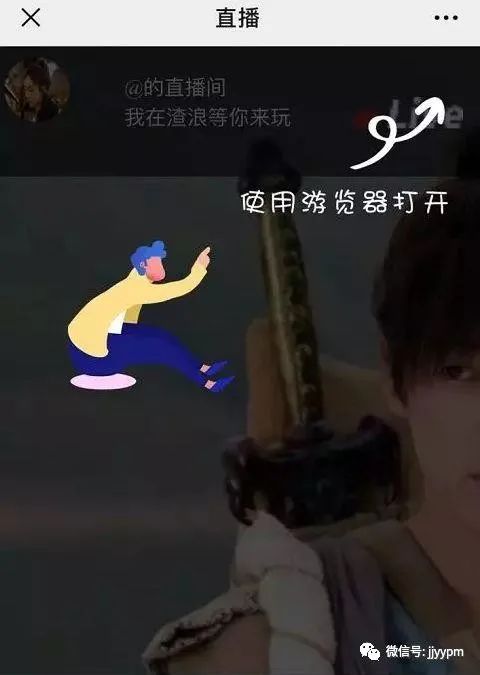
因此,设计时候考虑增加提示“使用本地浏览器打开”(假设浏览器是支持的)。这样就借助一个新的桥梁“假途灭虢”实现需求了。如下图这样:。

让用户获得优惠,得到好处(如「哈罗单车」通过分享获得红包);
辅助业务实时共享(如「滴滴」可以分享行程给他人共享实时位置);
邀请好友,分享快乐(如「王者荣耀」邀请朋友一起组团开黑);
分享成就(如游戏获得了九连胜等)。
7
页面刷新加载的“萝卜和泥”
要么是手动触发刷新,要么是定时任务触发。
对于瀑布流的内容为主的产品,刷新较为频繁,除了使用滑动加载之外,还可配合按钮加载。
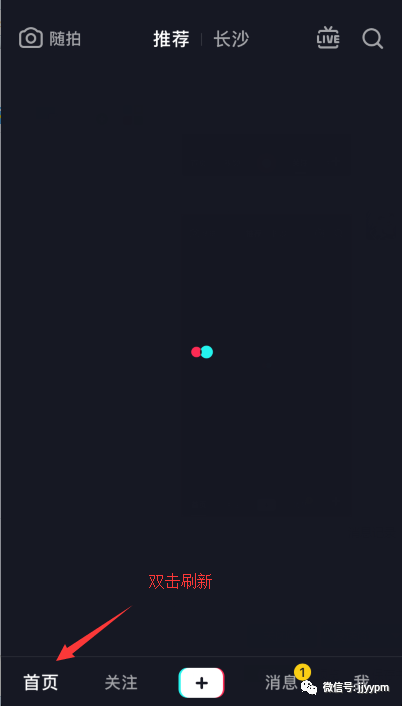
比如:【抖音】,可以双击底部菜单实现页面刷新。

目前流行的交互方式,是左右平移或覆盖平移,比较符合用户对线性操作流程的的直观感受。
加载发生在翻页的前还是后呢?
适用于需要判断及验证处理的页面中。例如:表单信息判断和登录验证等。
而绝大部分app采用翻过去之后加载,这样可以极大的增强页面的流畅感。

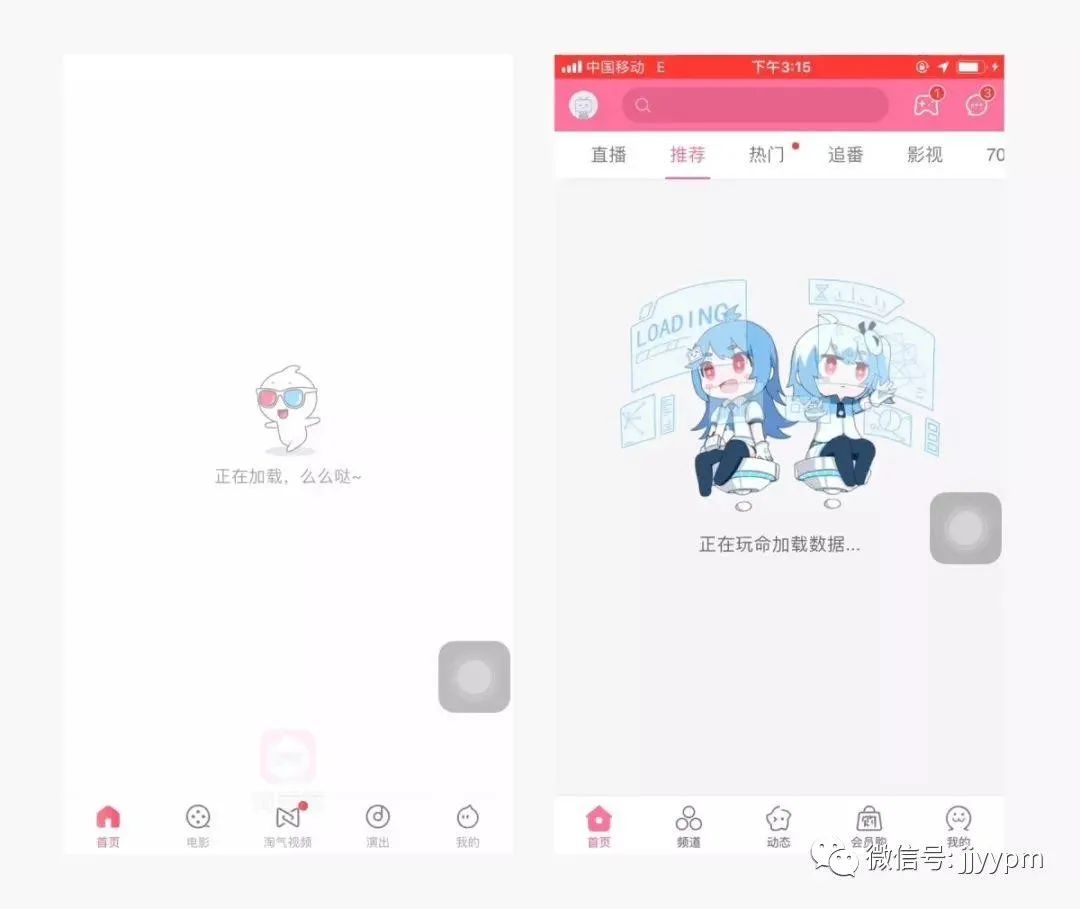
(2)loading标示的位置
比如:最迟不超过2s、要求某些内容先加载出来等等。
8
Web在手机端的适配

因此需要一定程度的适配,大概会有以下几种形式:
当然,Pc端的官网有时候体量太大,在适配到手机端的时候也要有删减。
9
App第三方登录的注意事项
随着社交类霸主的稳固,很少注册账号密码(与产品的定位和用户群有关),多的是第三账号登录。
第三方登录就是借助第三方应用的接口实现用户登记,比如常见的三家:微信、QQ、微博。
毫无疑问,这是看上了小三的大腿,可以抱。
借助已经形成的社交生态之火,去点燃另一团社交生态。
(1)简化注册环节,减少可能因为注册繁琐带来的用户损失
比如:用户可以把平台上的某些内容一键分享到第三方平台;
用户在使用多个应用时,只需使用第三方登录即可,无需记得每个平台的账户和密码。
因为相关法规的要求很多APP是需要用户手机号的,而第三方登录并不能获取用户已经提供给第三方的手机号(用户隐私)。
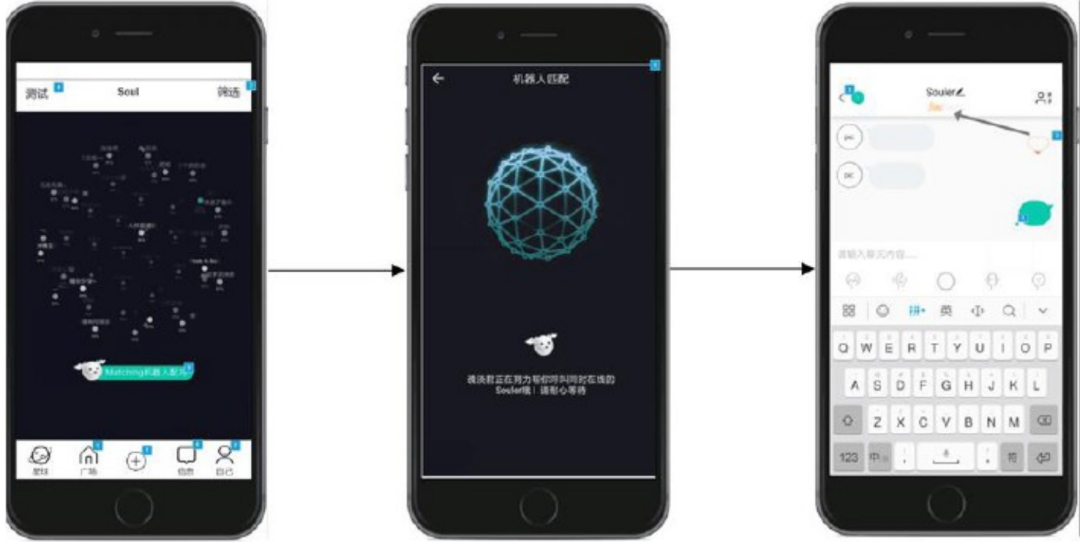
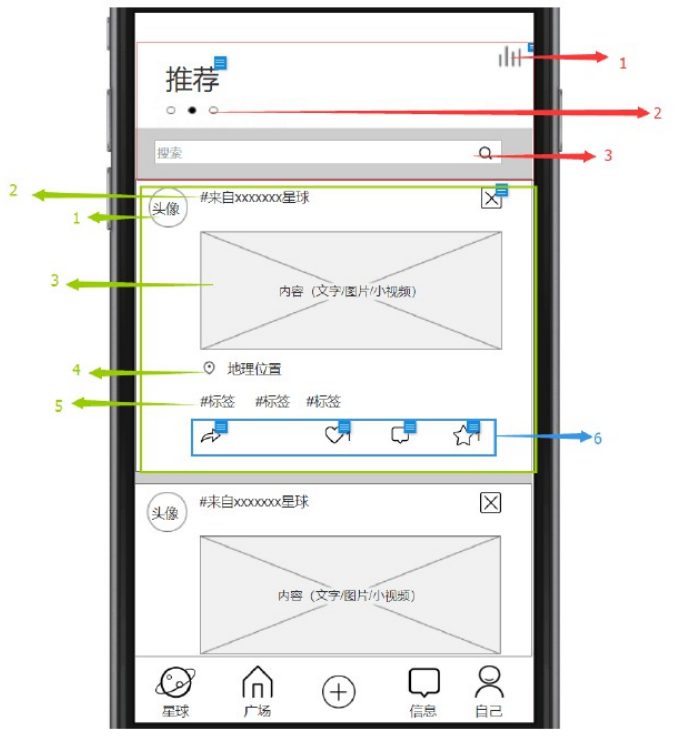
SOU App的PRD局部:




扫码加管理员:
PRD语法、形式、自查(附大厂模板)
评论
【送书福利】《Java面试八股文:高频面试题与求职攻略一本通》
先来唠唠最近粉丝面试回来跟我聊天,基本上都提到一个点,在面试过程中八股文占比很高(八股文70%、项目20%、10%算法)除了一些搞算法突出的厂除外。其实现在很多厂八股都是逐渐深入的方式来问,所以大家在学习的过程中,针对一些重点的内容,最好深入去学习,不然还是比较难应对这种追问式的问题。最近刚好从一位
Java后端技术
0
知乎高问:程序员有必要知道为什么做某个功能吗?
将Python客栈设为“星标⭐”第一时间收到最新资讯前言知乎上有一个提问:程序员有必要知道为什么做某个功能吗?↓↓↓今天,我们就这个话题一起来做个讨论。不知道程序员的你,在接到产品经理提的一个需求后,是习惯马上动手开始撸代码呢?还是会先暂停一下,认真思考一会如下一些问题,比如这个需求产生的背景是什么
Python客栈
0
2024跨屏营销指南
下载报告去公众号:硬核刘大 后台回复“ 跨屏营销”,即可下载完整PDF文件。更多报告内容,可加微信:chanpin628 领取。(ps:加过微信:yw5201a1 的不要再加,分享的内容一样,有一个号就行。)申明:报告版权 勾正科技&MMA
产品刘
0
屏论丨“重温经典”频道走红背后的危与机
屏论今年2月1日,“重温经典”频道正式开播,作为免费向观众提供应看爱看、脍炙人口的经典内容的公益性频道,“重温经典”频道对于“双治理”背景下正在进行电视公共服务属性与商业属性新一轮沉淀的电视大屏而言,意义重要而特殊。从频道开播以来的实际表现来看,的确亮眼。比如春节期间,“重温经典”频道在21个地区收
流媒体网
0
分享几个前端中好玩且有用的开源工具,总有一个适合你!
点击上方 前端Q,关注公众号回复加群,加入前端Q技术交流群正所谓差生文具多,作为前端的我们,拥有几个合适的工具和网站可以很有效的提高我们的工具效率,还会有一些很有趣的网站可以在我们敲 bug 累了的时候供我们娱乐,接下来我就和大嘎分析一下我在用的一些工具和网站。聚合API该网站提供了大量的
前端Q
0
给AIPC浇点“冷水”
随着4月18日联想在其Tech World上发布了他们所定义的国内市场上首个“严格意义上的AIPC产品”,加上4月11日华为发布的MateBook X
Pro、3月22日微软发布的Surface Pro 10 商用版和 Surface Laptop 6 商用版、3 月 18 日荣耀发布的MagicB
中智观察
0
文末送书 | 大模型时代下如何学习云原生
《containerd 原理剖析与实战》新书内购中,点击阅读原文,限时 69.9 元购买。文末免费赠书大模型与云原生近年来,大语言模型的热度可谓是愈发高涨,尤其是今年年初 Sora 的出现,更是让全球再次看到了AIGC 的巨大威力。Sora 生成实例视频---几头巨大的长毛猛犸踏着积雪的草地而来在当
云原生实验室
10
分享一份抓取某东商品名称、价格和评论数的代码
点击上方“Python共享之家”,进行关注回复“资源”即可获赠Python学习资料今日鸡汤芳草已云暮,故人殊未来。大家好,我是皮皮。一、前言前几天在Python白银交流群【邮递员】问了一个Python网络爬虫的问题,提问截图如下:代码如下:import requestsfrom
IT共享之家
0