使用React Native可以开发Window桌面应用了!
众所周知,React 是一个由 Facebook 编写的免费开源 JavaScript 库,用于创建高度动态的 Web UI。Facebook 后来创建了 React Native 来开发跨平台原生移动应用程序,使用 React 作为开发人员的核心接口,这使他们能够使用基于 React 语法的单一代码库为 Android 和 iOS 构建原生移动应用程序。
React通常将其组件变化渲染为DOM(文档对象模型),但它也可以将组件渲染为HTML,以满足服务器端渲染(SSR)的要求。对于React Native,曾经有Proton Native,它生成了跨平台的桌面应用程序,并让你用Qt和wxWidgets UI工具包渲染本地UI元素,但它已不再积极维护。
虽然它仍然有一个活跃的分支,但在本文中,我们将介绍一个更稳定、积极维护和流行的项目:react-native-windows[1]。这是 Microsoft 对 Windows 和 macOS 后端的 React Native 的扩展,它使得相同的基于 React Native 的前端将在具有特定平台 UI 元素的 Windows 和 macOS 上原生渲染。
我将解释如何使用 react-native-windows 项目开发Windows桌面应用程序。我们还将介绍React Native语法如何通过框架的内部模块转变为本地桌面应用程序。
设置开发环境
确保你的电脑安装了以下Windows版本:
Windows 10.0.16299.0(又名 1709、Redstone 3 或 Fall Creators Update)或更高版本
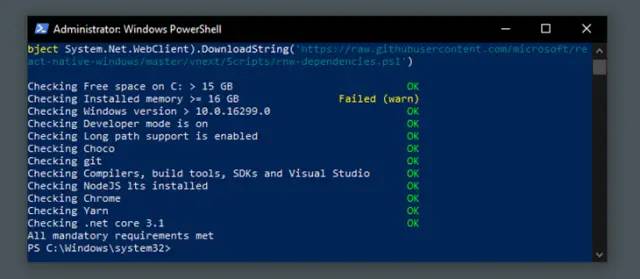
如果您的计算机通过了上述要求,您可以在一个提升的(具有管理员权限的)PowerShell窗口中运行以下命令来安装所需的依赖项。
Set-ExecutionPolicy Unrestricted -Scope Process -Force; iex (New-Object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/microsoft/react-native-windows/master/vnext/Scripts/rnw-dependencies.ps1')
上述命令将打开开发者模式并安装 Visual Studio、Chocolatey 包管理器和 Node.js LTS 版本。此外,如果您的计算机具有 8GB 或更高的物理内存,那就太好了,因为 Windows 构建过程通常需要高于平均水平的物理内存才能运行。
上述脚本文件建议使用 16GB 的物理内存。如果上述脚本的第二次执行给出如下输出,您可以继续本教程。

创建 React Native Windows 应用程序
首先,使用以下命令创建一个新的 React Native 项目。此命令将自动生成一个基本的 React Native 应用程序。
npx react-native init rnApp --template react-native@^0.64.0
官方 React Native 包仅支持 Android 和 iOS 后端,因此您需要运行以下命令来启用 Windows 后端。
npx react-native run-windows
此外,您可以添加 --useHermes 选项以使用 Hermes JavaScript 引擎而不是默认的 Chakra。
第一个构建过程可能需要很长时间才能完成,因为它会编译许多 C++ 源文件。如果构建过程因错误而停止,您可以使用 --logging 选项运行相同的命令来查找这些错误。
对于在构建过程中可能出现的常见错误,您可能还需要注意以下解决方案:
如果构建过程需要很多时间,或者存在与 Chakra 相关的编译错误,请使用 --useHermes选项如果构建过程引发关于缺少 Windows 10 SDK 的错误,请从 Visual Studio 安装程序安装它 如果构建过程失败并出现证书错误,请按照以下步骤使用Visual Studio为自动生成的UWP项目创建新的证书[2] 有些模块对有空格的路径有问题。请确保你的项目路径不包含任何空格。
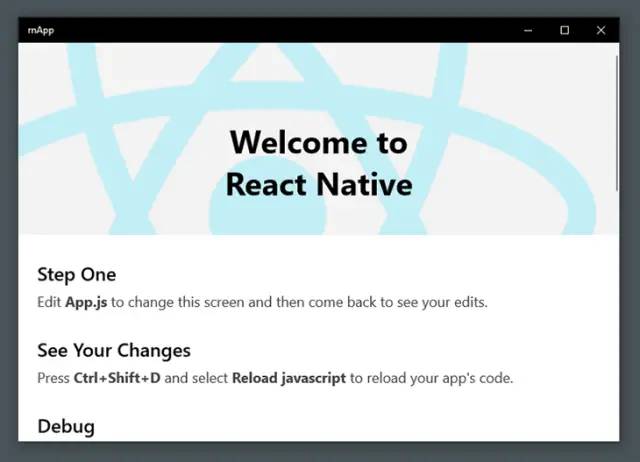
一旦构建过程完成,您将看到React Native应用的UWP版本,如下所示。

热重载功能已经启用。另外,run-windows 命令会在Chrome上打开React Native调试器。你可以使用Chrome DevTools来为你的应用程序的JavaScript源文件设置断点。
现在,让我们了解幕后发生的事情。
在 React Native Windows 中
React Native 核心有几个基本的预定义 React 组件,如 View、Text、Image、TextInput 和 ScrollView。官方的 React Native 运行时可以为 Android 和 iOS 操作系统渲染真正的原生 UI 构建块。React Native 团队最初使原生渲染模块完全可扩展。因此,开发者社区也能够将其扩展到其他平台。
react-native-windows 项目添加了 Windows 应用程序目标支持。它可以从典型的 React Native 项目生成具有真正原生 UWP GUI 的 Windows 应用程序。UWP 应用程序适用于所有流行的 Windows 平台,例如 Windows 10、Windows 10 Mobile、Xbox One 系统软件和 Windows Mixed Reality。
然而,应用程序的JavaScript部分运行在一个类似于原始React Native项目的JavaScript引擎上。react-native-windows 项目最初使用的是Chakra JavaScript引擎,后来他们集成了Facebook的Hermes JavaScript引擎来提高性能。
使用 react-native-windows 开发一个简单的应用程序
我们将制作一个简单的UWP应用程序,当你提交你的名字和姓氏时,它将显示问候信息。将以下代码添加到 App.js 文件中。
import React from 'react';
import type {Node} from 'react';
import {
SafeAreaView,
ScrollView,
StyleSheet,
Text,
TextInput,
Button,
useColorScheme,
View,
Alert,
} from 'react-native';
const App: () => Node = () => {
const isDarkMode = useColorScheme() === 'dark';
const [firstName, setFirstName] = React.useState('');
const [lastName, setLastName] = React.useState('');
const styles = StyleSheet.create({
dark: {
color: '#fff',
backgroundColor: '#000',
},
light: {
color: '#000',
backgroundColor: '#fff',
},
formItem: {
marginBottom: 6,
}
});
const backgroundStyle = {
backgroundColor: isDarkMode ? styles.dark : styles.light,
};
const showFullName = () => {
Alert.alert(`Hello ${firstName} ${lastName}`);
};
return (
<SafeAreaView style={backgroundStyle}>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<View style={{padding: 12}}>
<Text style={backgroundStyle}>First name</Text>
<TextInput
style={styles.formItem}
value={firstName}
onChangeText={setFirstName}
/>
<Text style={backgroundStyle}>Last name</Text>
<TextInput
style={styles.formItem}
value={lastName}
onChangeText={setLastName}
/>
<Button
style={styles.formItem}
title='OK'
onPress={showFullName}
disabled={!firstName || !lastName}>
</Button>
</View>
</ScrollView>
</SafeAreaView>
);
};
export default App;
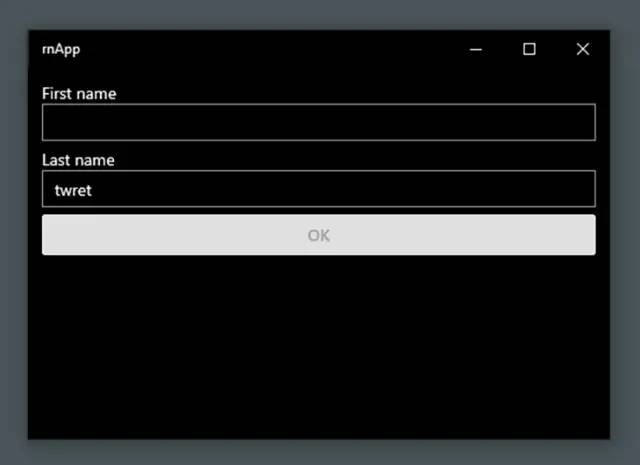
现在,通过React Native Debugger重新加载当前的应用程序。你会看到一个像下面这样的应用程序,根据你的主题设置进行风格化。

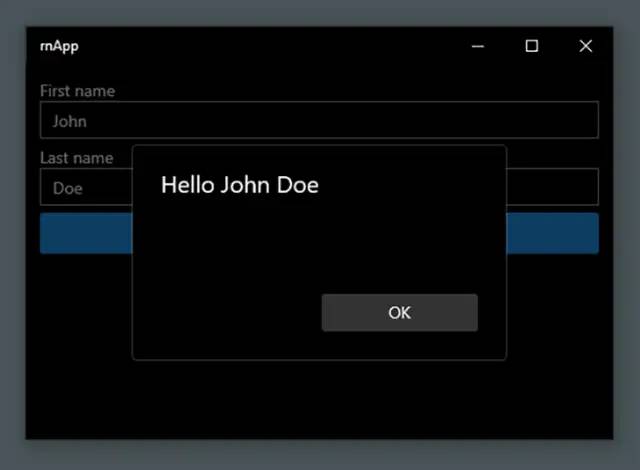
当您填写完文本输入后单击 OK 按钮时,您将看到一个带有问候语的消息框,如下所示。

在这个示例应用程序中,我们使用了几个React Native核心组件和核心api,以及React的useState Hook来获取当前用户输入。正如你所看到的,我们最终从React native组件中获得了原生UWP UI元素。
react-native-windows 扩展也支持复杂的布局实现,因为它支持 Yoga[3] 友好的语法。
React Native 开发者社区也制作了各种出色的库,并且一些库也支持 react-native-windows。换句话说,一些流行的 React Native 库将适用于 Android、iOS 和 Windows 应用程序。
通过使用Visual Studio打开UWP应用程序源代码,可以发布应用程序。
总结
react-native-windows 项目是在官方React Native项目的早期开发阶段同时开始的。微软最近也开始了 react-native-macos[4] 的工作,为macOS后端扩展React Native。
react-native-windows 项目确实从基于 JavaScript 的代码库中呈现特定于平台的 UI 元素。因此,如果您正在寻找一种使用 React Native 构建高质量 Windows 桌面应用程序的方法,那么它是最好的解决方案。
原文:https://blog.logrocket.com/react-native-desktop-using-react-native-windows/
作者:Shalitha Suranga
参考资料
react-native-windows: https://github.com/microsoft/react-native-windows
[2]生成的UWP项目创建新的证书: https://docs.microsoft.com/en-us/windows/msix/package/packaging-uwp-apps#configure-a-package-with-the-manifest-designer
[3]Yoga: https://yogalayout.com/
[4]react-native-macos: https://github.com/microsoft/react-native-macos
