一个相当有意思的字符问题
共 935字,需浏览 2分钟
· 2021-07-06
这是「进击的Coder」的第 450 篇技术分享作者:崔庆才
最近在实现一个功能 - 显示图片的分辨率信息。
由于分辨率无非就是宽乘以高的格式嘛,比如 250x140 这样的。
然后我代码里面就实现成了这样子:
return `${dimension?.width}x${dimension?.height}`;
dimension 就是分辨率对象,它有宽高两个信息。
然而,一位大佬给我 Review 代码的时候发现了这个问题,他说你看看其他地方是怎么表示的,需不需要不同地区做 Localization(国际化 i18n 处理)?
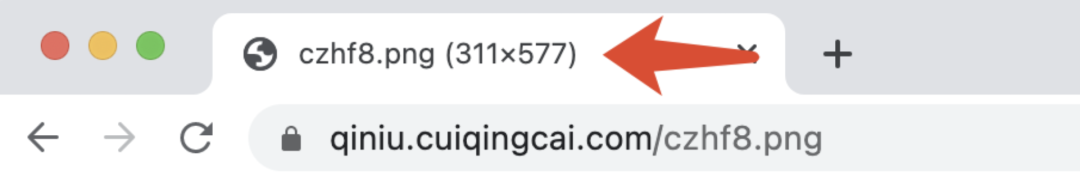
于是我就找了下 Chrome 浏览器怎么显示的,随便打开了一张图片:

这不就是这么显示的吗?
我写的没错啊?到底问题出在了哪里?
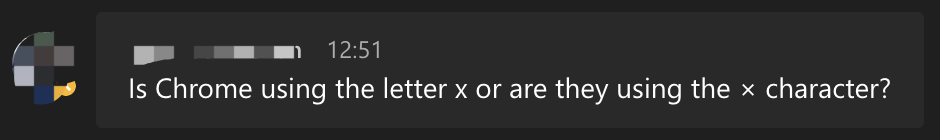
不解之时又去求助大佬,大佬说:
Is Chrome using the letter x or are they using the × character?

我恍然大悟,原来是字符问题!
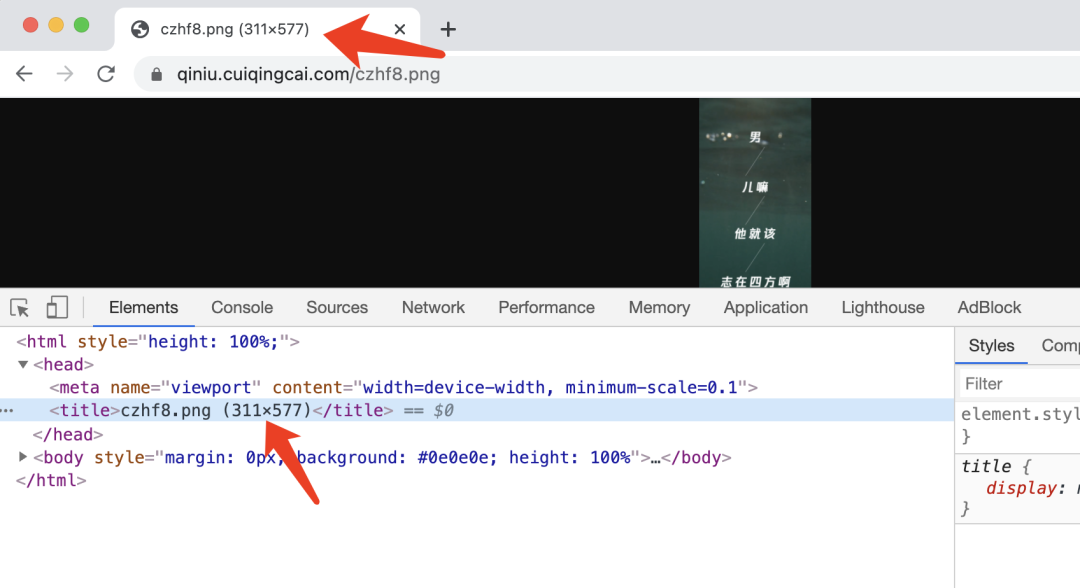
然后我就追踪了下 Chrome 这页的代码:

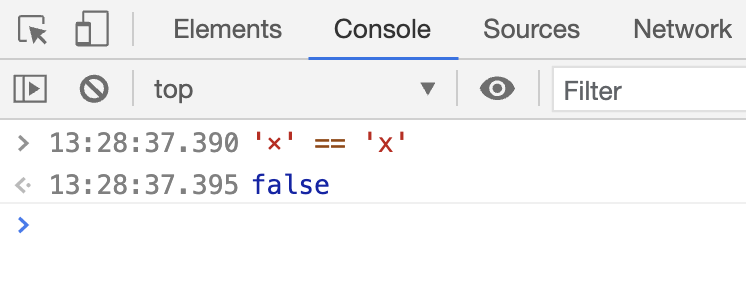
由于这个信息是在选项卡显示的,那么一定在 title 节点里面,我把这个字符复制了出来,跟字母 x 对比了下:

果然不是字母 x,而是字符 ×,有趣!
后来我改成了 × 就好了,修改如下:
return `${dimension?.width}×${dimension?.height}`;
然后告诉了大佬,大佬欣慰地笑了,说:
Nice, no localization necessary =)

妙极了,我忍不住给他点了个笑脸,哈哈哈。
哈哈,这里就简单记录下,非常有意思,不然我还一直以为是一个字母 x 呢。
以后大家表示分辨率的时候,更标准的形式应该是用字符 × 而不是字母 x,比如应该是:
250×160
而不是:
250x160
是不是涨姿势了!
“彩蛋:我的微信昵称其实也有类似的字符,比如「崔庆才丨静觅」中间的「丨」是一个汉字(发音为 gun),而不是竖线「|」,哈哈哈。
”

End
「进击的Coder」专属学习群已正式成立,搜索「CQCcqc4」添加崔庆才的个人微信或者扫描下方二维码拉您入群交流学习。
及时收看更多好文
↓↓↓

如果你之前也不知道这个知识,那就点个在看 吧

