【5分钟代码练习】01—导航栏鼠标悬停效果的实现

作者 | 杨小二

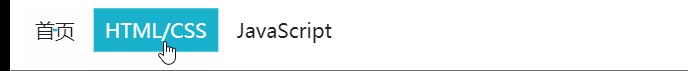
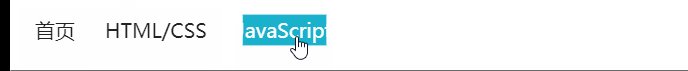
在列表项锚点处使用 :before 伪元素创建悬停效果,使用 transform: scale(0) 隐藏它。
使用 :hover 和 :focus 伪类选择器转换到 transform: scale(1) 并显示带有彩色背景的伪元素。
使用a:hover伪类对文字颜色进行设置。
使用 z-index 防止伪元素覆盖锚元素。
<nav class="hover-nav"><ul><li><a href="http://www.webqdkf.com/">首页</a></li><li><a href="http://www.webqdkf.com/HTML/">HTML/CSS</a></li><li><a href="http://www.webqdkf.com/JS/">JavaScript</a></li></ul></nav>
.hover-nav ul {list-style: none;margin: 0;padding: 0;overflow: hidden;}.hover-nav li {float: left;}.hover-nav li a {position: relative;display: block;color: #222;text-align: center;padding: 8px 12px;text-decoration: none;z-index: 0;}.hover-nav li a:hover {color: #fff;}li a:before {position: absolute;content: "";width: 100%;height: 100%;bottom: 0;left: 0;background-color: #1ab1cc;z-index: -1;transform: scale(0);transition: transform 0.5s ease-in-out;}li a:hover:before,li a:focus:before {transform: scale(1);}
完整代码如下:
<html><head><style type="text/css">.hover-nav ul {list-style: none;margin: 0;padding: 0;overflow: hidden;}.hover-nav ul li {float: left;}.hover-nav li a {position: relative;display: block;color: #222;text-align: center;padding: 8px 12px;text-decoration: none;z-index: 0;}.hover-nav li a:hover {color: #fff;}li a:before {position: absolute;content: "";width: 100%;height: 100%;bottom: 0;left: 0;background-color: #1ab1cc;z-index: -1;transform: scale(0);transition: transform 0.5s ease-in-out;}li a:hover:before,li a:focus:before {transform: scale(1);}</style></head><body><nav class="hover-nav"><ul><li><a href="http://www.webqdkf.com/">首页</a></li><li><a href="http://www.webqdkf.com/HTML/">HTML/CSS</a></li><li><a href="http://www.webqdkf.com/JS/">JavaScript</a></li></ul></nav></body></html>
写在最后
学习更多技能
请点击下方公众号
![]()

评论
