【5分钟代码练习】02—用CSS Grid实现响应式图片布局的效果

作者 | 杨小二
前言
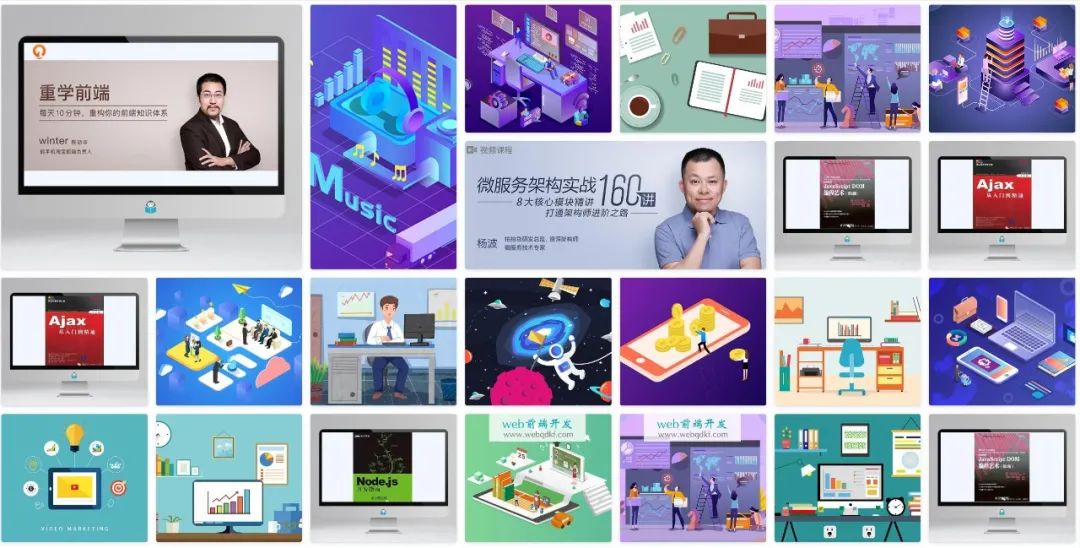
PC端预览的效果:

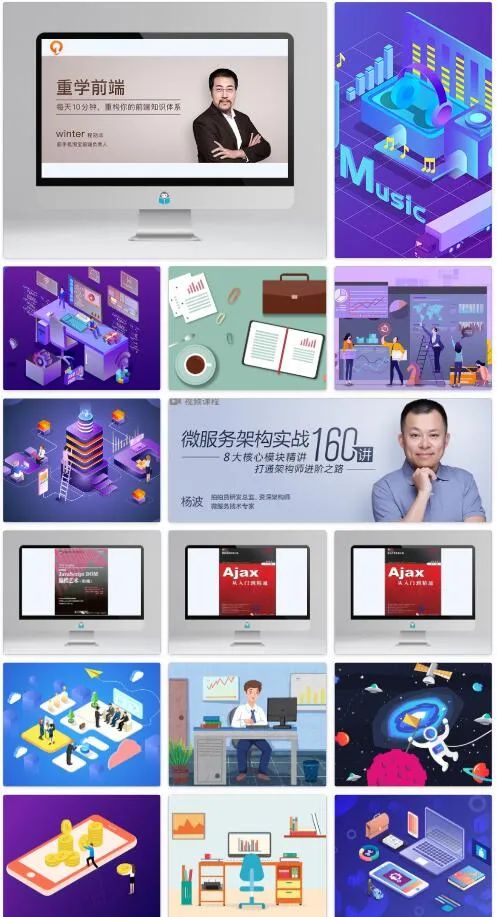
移动端的效果:

采用display: grid创建一个合适的响应网格布局。
将样式包装到媒体查询中,以适应于小尺寸屏幕。
HTML代码:
<div class="image-mosaic"><div class="card card-tall card-wide" style="background-image: url('http://www.webqdkf.com/skin/default/images/gksj-09.jpg')"></div><div class="card card-tall" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/e1edfa3a0786f4df7c442a1895522109.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/e2ab18d0d9ef27d2e2f6f589c501e25b.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/11-12/1755875dfb05ec8dc263be2f56d124e5.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/859ecf02e0f70819ba71d5fee8f72f12.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/21903f3245940092303fd5a519f813a2.jpg')"></div><div class="card card-wide" style="background-image: url('http://www.webqdkf.com/skin/default/images/banner03-873-390.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/0d3c66ece10207b0d1dca9118560e16d.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/63fb35a52cd8f01b68d78aa0b6c5b021.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/63fb35a52cd8f01b68d78aa0b6c5b021.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/11-12/e973c393fd7fda278977fb2ff686fdc9.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/11-12/52d11e4aef71cdb14d95cded9ffc3bf8.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/08-31/a03f0b9879a5361ba0a5519cbe1dbac1.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-16/5ac65c5c5d7ead056d8ac2767b5648e1.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-09/b45e91e2b7c53f658f85f9d76f89aa77.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-08/186d506c004efa7896fa634e5139b6dc.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-09/f731e58e9bf7ee4c5b5b2a85e5dd2cbf.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/09-11/c0f179887b1f9efa98c4af944e8d699b.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/052746e2767ffb56e045a5e7017ccec9.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-05/ede4d9983eefd8f88bf03eb966bceb5c.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-05/2383cd70ff6d2f15350d64b0af572821.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-24/1442b8adc1f03141eb66e844e069caa8.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/0d3c66ece10207b0d1dca9118560e16d.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/052746e2767ffb56e045a5e7017ccec9.jpg')"></div></div>
.image-mosaic {display: grid;gap: 1rem;grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));grid-auto-rows: 240px;}.card {display: flex;flex-direction: column;justify-content: center;align-items: center;background: #353535;font-size: 3rem;color: #fff;box-shadow: rgba(3, 8, 20, 0.1) 0px 0.15rem 0.5rem, rgba(2, 8, 20, 0.1) 0px 0.075rem 0.175rem;height: 100%;width: 100%;border-radius: 4px;transition: all 500ms;overflow: hidden;background-size: cover;background-position: center;background-repeat: no-repeat;padding: 0;margin: 0;}@media screen and (min-width: 600px) {.card-tall {grid-row: span 2 / auto;}.card-wide {grid-column: span 2 / auto;}}
<html><head><style type="text/css">.image-mosaic {display: grid;gap: 1rem;grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));grid-auto-rows: 240px;}.card {display: flex;flex-direction: column;justify-content: center;align-items: center;background: #353535;font-size: 3rem;color: #fff;box-shadow: rgba(3, 8, 20, 0.1) 0px 0.15rem 0.5rem, rgba(2, 8, 20, 0.1) 0px 0.075rem 0.175rem;height: 100%;width: 100%;border-radius: 4px;transition: all 500ms;overflow: hidden;background-size: cover;background-position: center;background-repeat: no-repeat;padding: 0;margin: 0;}@media screen and (min-width: 600px) {.card-tall {grid-row: span 2 / auto;}.card-wide {grid-column: span 2 / auto;}}</style></head><body><div class="image-mosaic"><div class="card card-tall card-wide" style="background-image: url('http://www.webqdkf.com/skin/default/images/gksj-09.jpg')"></div><div class="card card-tall" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/e1edfa3a0786f4df7c442a1895522109.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/e2ab18d0d9ef27d2e2f6f589c501e25b.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/11-12/1755875dfb05ec8dc263be2f56d124e5.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/859ecf02e0f70819ba71d5fee8f72f12.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2021/02-11/21903f3245940092303fd5a519f813a2.jpg')"></div><div class="card card-wide" style="background-image: url('http://www.webqdkf.com/skin/default/images/banner03-873-390.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/0d3c66ece10207b0d1dca9118560e16d.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/63fb35a52cd8f01b68d78aa0b6c5b021.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/63fb35a52cd8f01b68d78aa0b6c5b021.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/11-12/e973c393fd7fda278977fb2ff686fdc9.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/11-12/52d11e4aef71cdb14d95cded9ffc3bf8.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/08-31/a03f0b9879a5361ba0a5519cbe1dbac1.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-16/5ac65c5c5d7ead056d8ac2767b5648e1.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-09/b45e91e2b7c53f658f85f9d76f89aa77.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-08/186d506c004efa7896fa634e5139b6dc.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/07-09/f731e58e9bf7ee4c5b5b2a85e5dd2cbf.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2020/09-11/c0f179887b1f9efa98c4af944e8d699b.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/052746e2767ffb56e045a5e7017ccec9.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-05/ede4d9983eefd8f88bf03eb966bceb5c.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-05/2383cd70ff6d2f15350d64b0af572821.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-24/1442b8adc1f03141eb66e844e069caa8.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/0d3c66ece10207b0d1dca9118560e16d.jpg')"></div><div class="card" style="background-image: url('http://www.webqdkf.com/d/file/p/2019/09-04/052746e2767ffb56e045a5e7017ccec9.jpg')"></div></div></body></html>
写在最后
学习更多技能
请点击下方公众号
![]()

评论
