App Clips 新特性
共 2810字,需浏览 6分钟
· 2021-07-02
文章内容整理自 Session 《What's new in App Clips》,可观看视频获取第一用户体验。
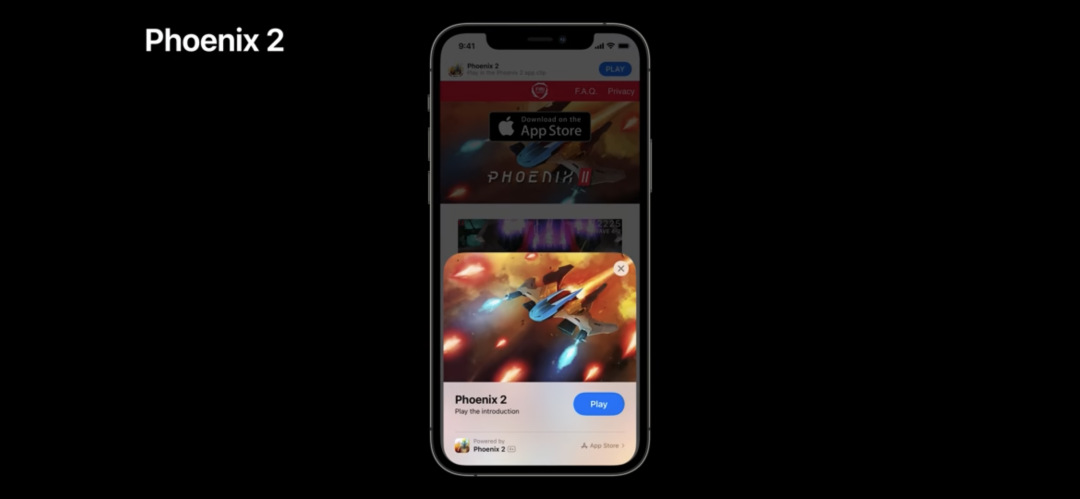
苹果版小程序 App Clips 在 WWDC20 推出后,至念已快一年时间了。作为 iOS 14 的一大亮点功能,其目标是提供快速且专注的用户体验。用户可以通过 App Clips 来体验应用的部分功能,然后再确定是否下载应用。而许多公司和开发者也纷纷推出了自己的 App Clips,如 Firi Games 的 Phoenix 2

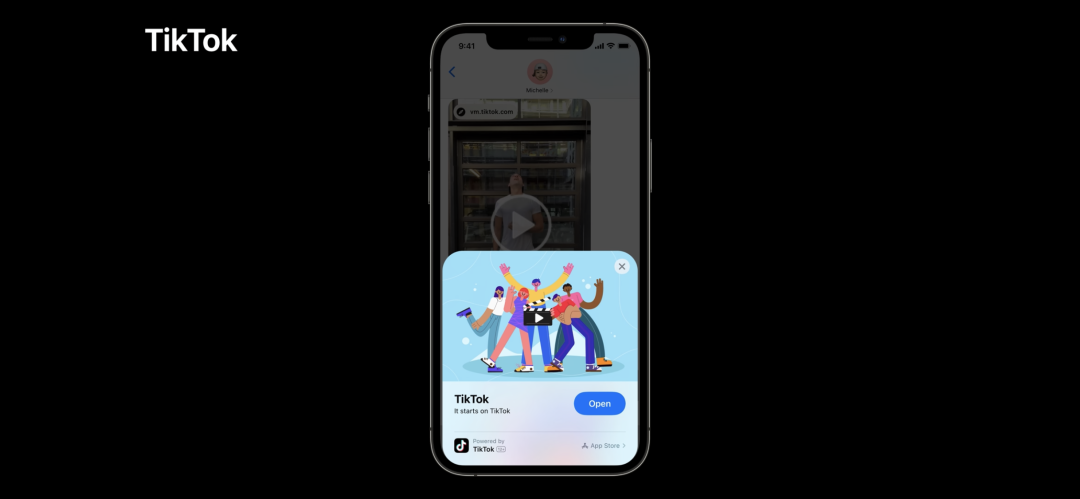
还有 TikTok 的 App Clips,它可以通过 iMessage 中的分享来打开

以及其它优秀应用的 App Clips,都以适合自己的方式(Safari、iMessage、二维码、NFC 或者 App Clip 码)来向用户展示应用的基本功能。

这个 Session 分享了关于 App Clips 的三个新特性:
• Safari 和 SafariViewController 中的 App Clip Card
• 通过本地体验(local experiences)来测试 App Clip
• App Clip 码
App Clip Card
打开 App Clips 有多种方法,上面的图中就列出了以往打开 App Clips 的方式,如 Safari、iMessage、二维码、NFC 或者 App Clip 码。
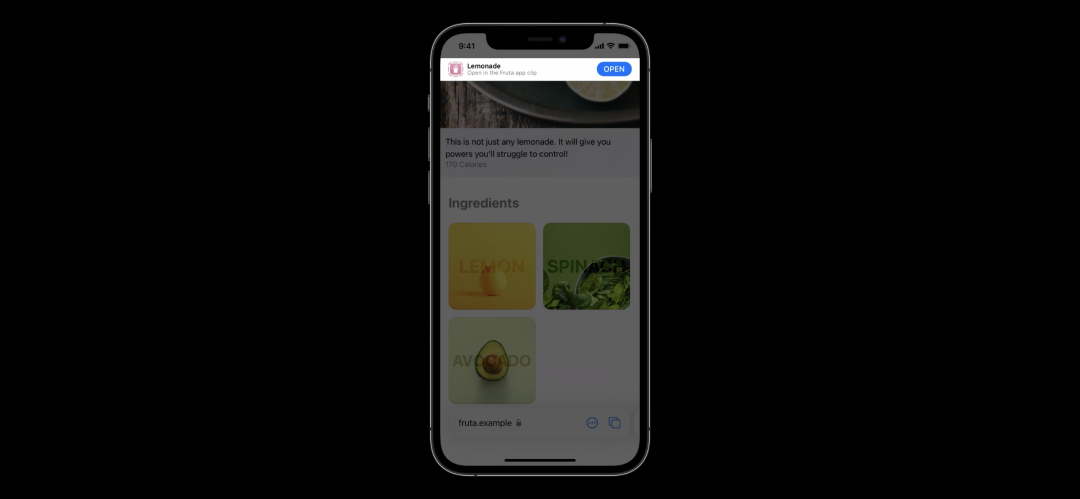
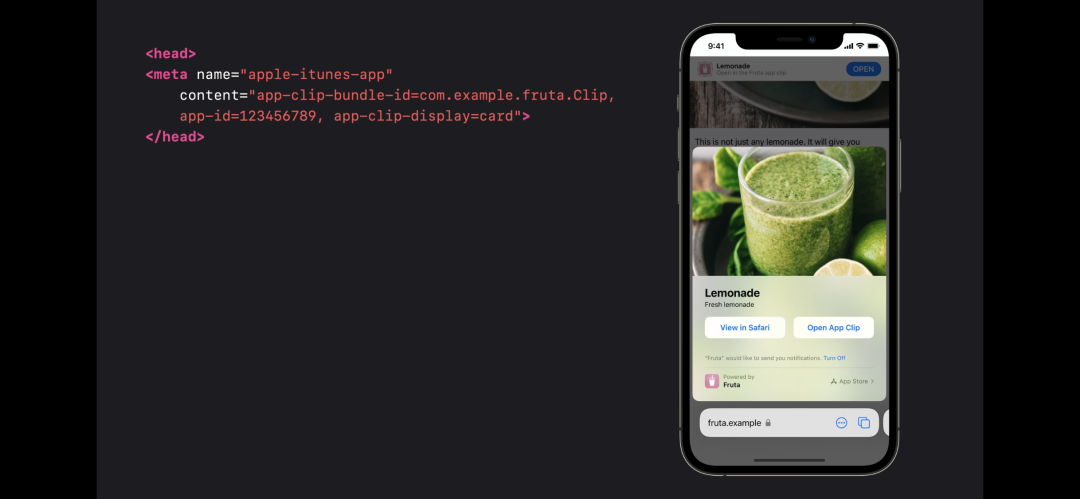
之前我们可以使用 apple-itunes-app 标签在 Safari 或 Safari View Controller 的顶部横幅中显示入口。

而在 iOS 15 中,我们可以将标签配置为在页面中间显示全尺寸的 App Clip Card。如果选择 View in Safari,那么 Safari 会记住这一选项,下次再加载页面时不再显示这个卡片,而是会显示在顶部横幅中。

要选择卡片模式,只需要将 app-clip-display 添加到标签中,并将值设置为 card。

对于使用 SafariViewController 呈现 Web 内容的应用程序,现在可以将卡片作为应用程序 UI 的一部分,用户可以直接从应用程序中启动 App Clip。

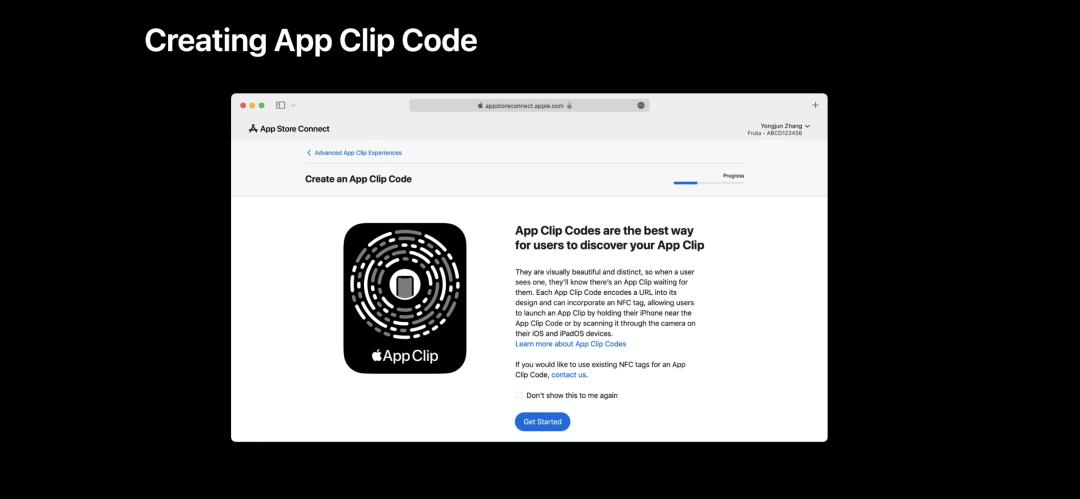
App Clip Card 会显示 App Clip 的标题、副标题、可执行的操作以及用于展示产品的标题图片。我们可以在 App Store Connect 中创建 App Clip Card,按照步骤一步步来就可以。
使用本地体验来测试 App Clip
对于用户来说,他们可以通过上述的各种方式来体验 App Clip,包括 App Clip Card。但对于开发人员来说,我们可能会遇到这样的问题:在开发 App Clip 时,可能还没有注册任何 App Clip,而我们又确实想测试整个流程。这时我们就可以使用本地体验,以在自己的测试设备中来体验 App Clip。
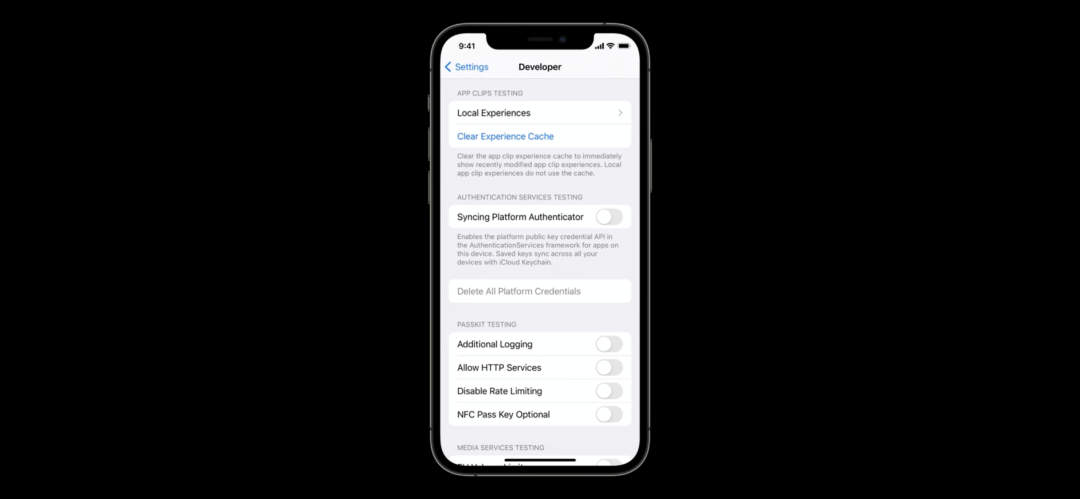
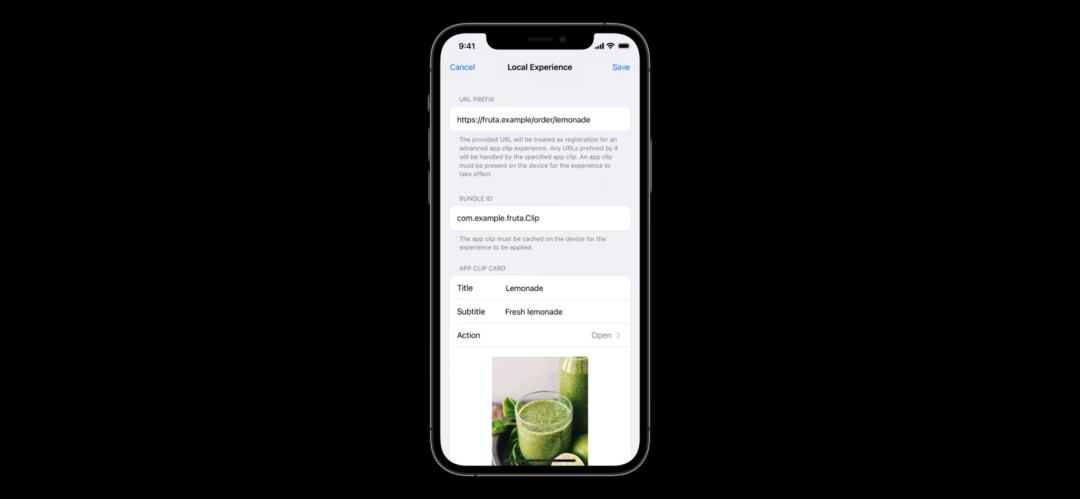
要创建本地体验,我们可以在设备的设置应用中,进入开发者设置,选择本地体验。在这里指定 App Clip 的名称、标题、URL 前缀、bundleID,然后选择照片库中的图像作为标题图像。

然后,我们可以扫描二维码或 NFC 标签来启动本地体验。
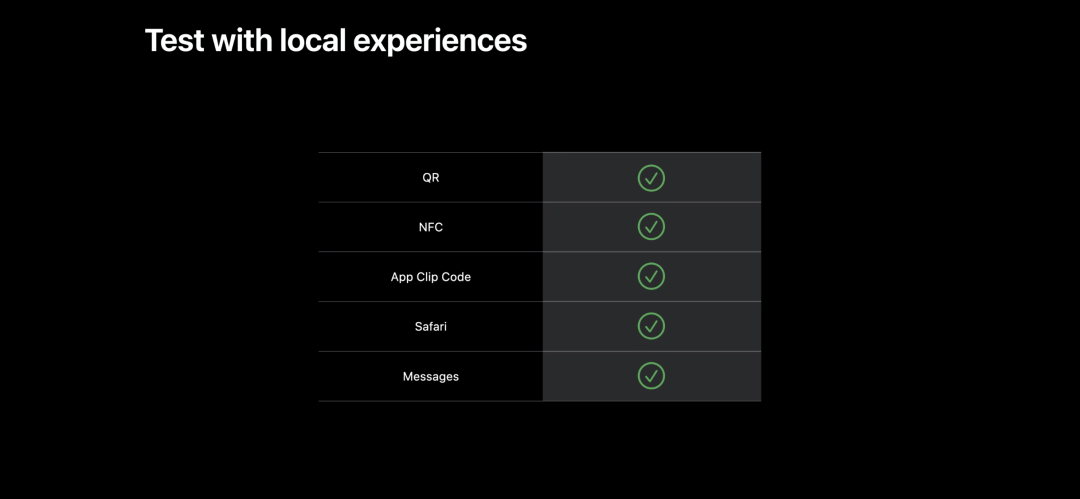
本地体验支持 QR、NFC、App Clip Code、Safari 和 Messages,但不会出现在地图、位置建议和 Spotlight 搜索中。另外,只能为 Xcode 安装的 App Clips 或者 beta 测试的 App Clips 指定本地体验。

App Clip 码
App Clip 码类似于小程序码,是苹果设计的独有的视觉码,是发现 App Clip 的最佳方式。在 iOS 14.3 之后可以获得。

每个 App Clip 码会对一个唯一的 URL 进行编码,并指向 App Clip。iOS 会对 URL 进行解码,然后调起 App Clip。App Clip 本身不需要关注 App Clip 码。

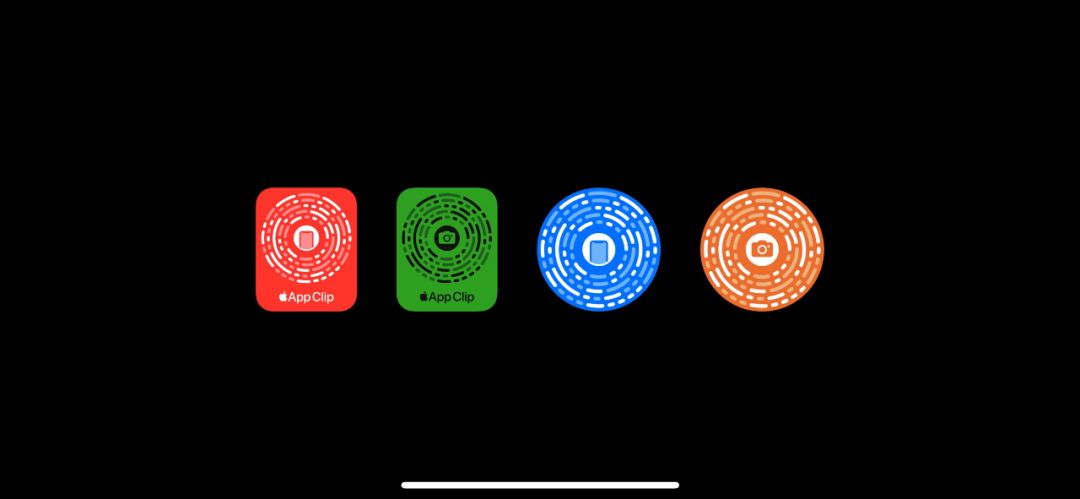
有两种类型的 App Clip 码:NFC 集成的或仅可扫描的。
对于 NFC 集成码,用户可以通过点击或扫描来交互,这类码适用于用户可以轻松触达的场景,如自动售货机、餐桌上等,而类似于电子邮件中的 App Clip 码,则只适用于扫描方式。

我们可以自定义 App Clip 码的模式,如选择前景色或背景色,隐藏 App Clip 徽标等等。

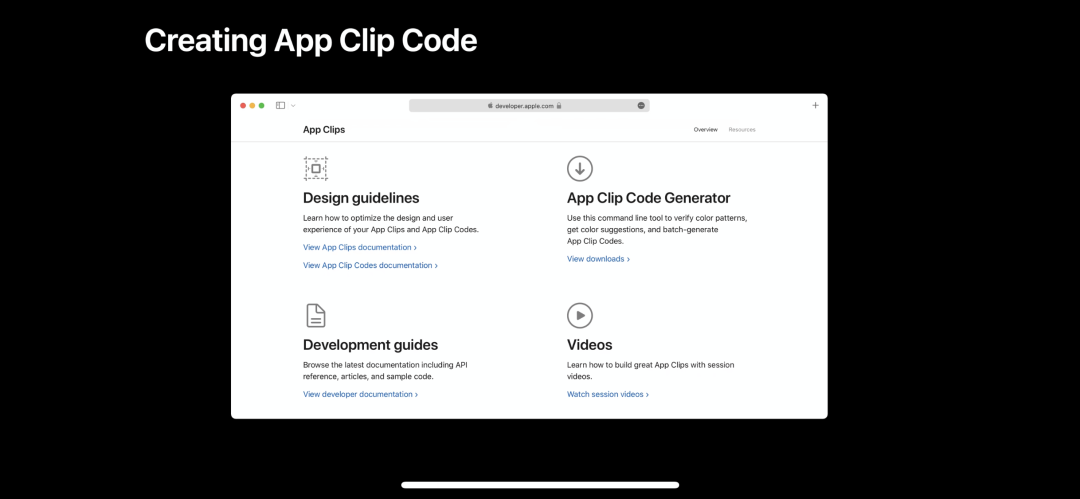
创建 App Clip 码的方式也有两种:
• 使用 developer.apple.com 的 App Clip Code Generator 工具

• 直接从 App Store Connect 下载

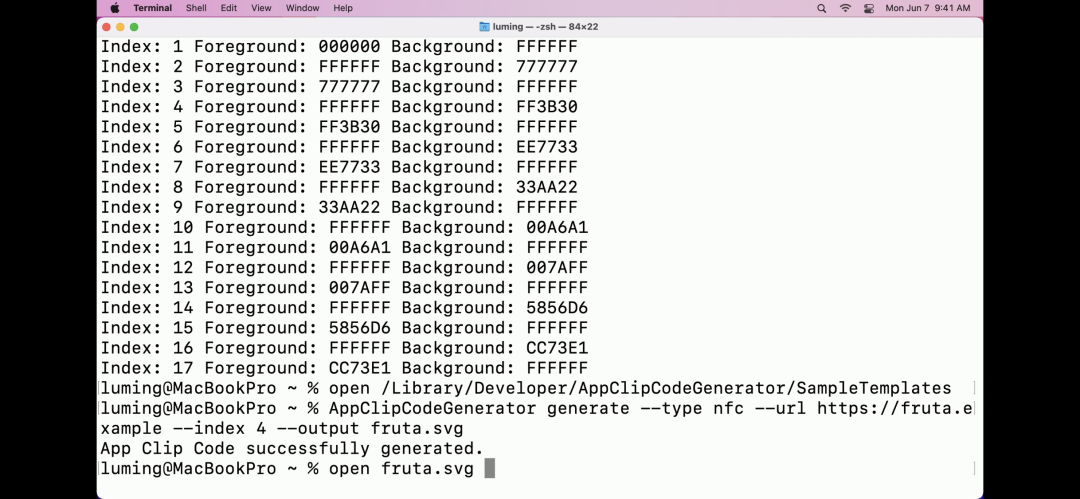
在测试或开发时,或者需要自动生成码时,建议使用命令行工具(App Clip Code Generator)。

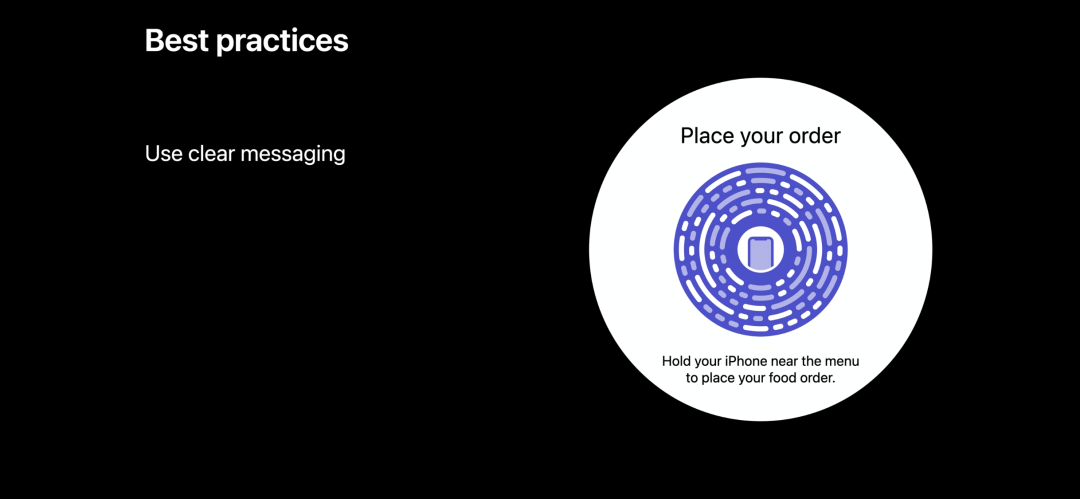
最后是创建 App Clip 码的一些最佳实践:
• 将 App Clip 码放在平坦的表面上
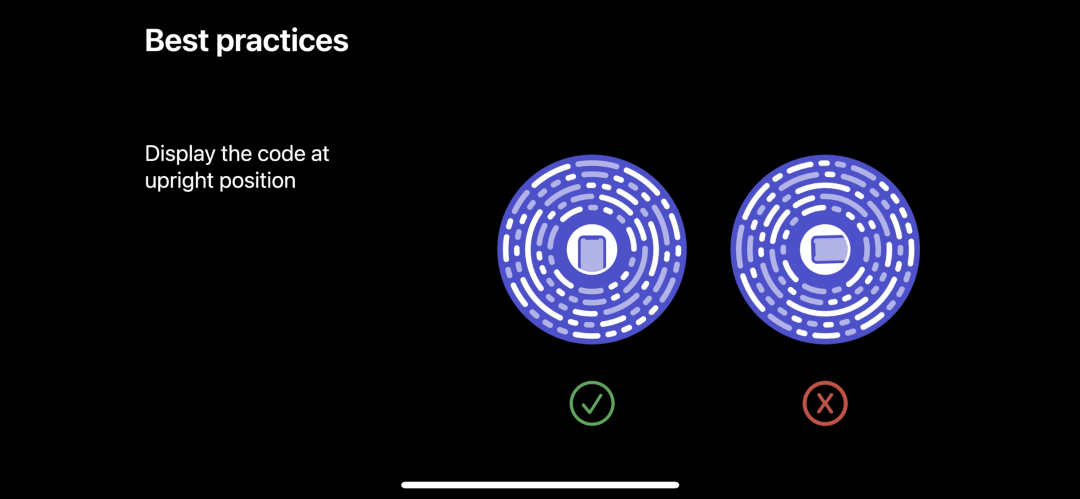
• App Clip 码应该垂直放置,确保不要旋转 App Clip 码本身和中间的徽标

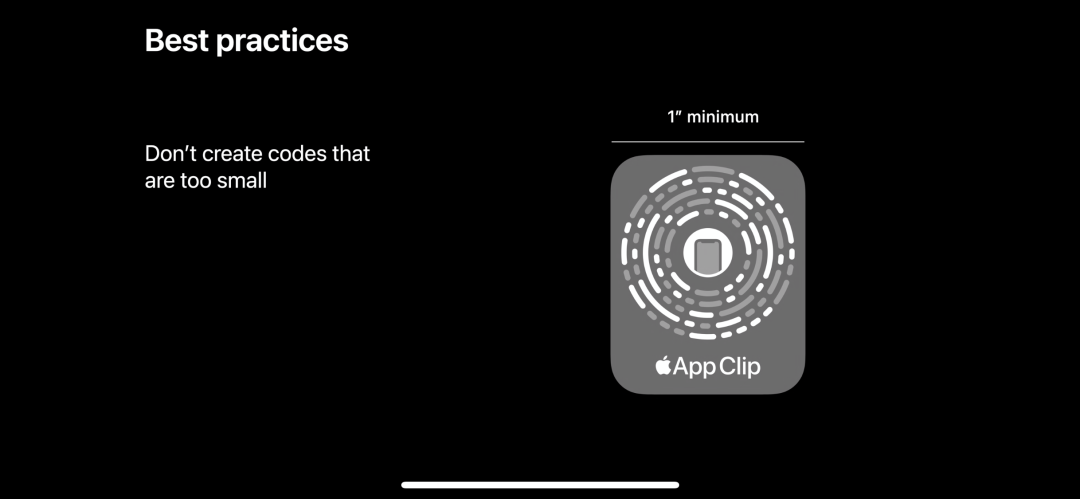
• 确保 App Clip 码 足够大,至少 1 英寸宽

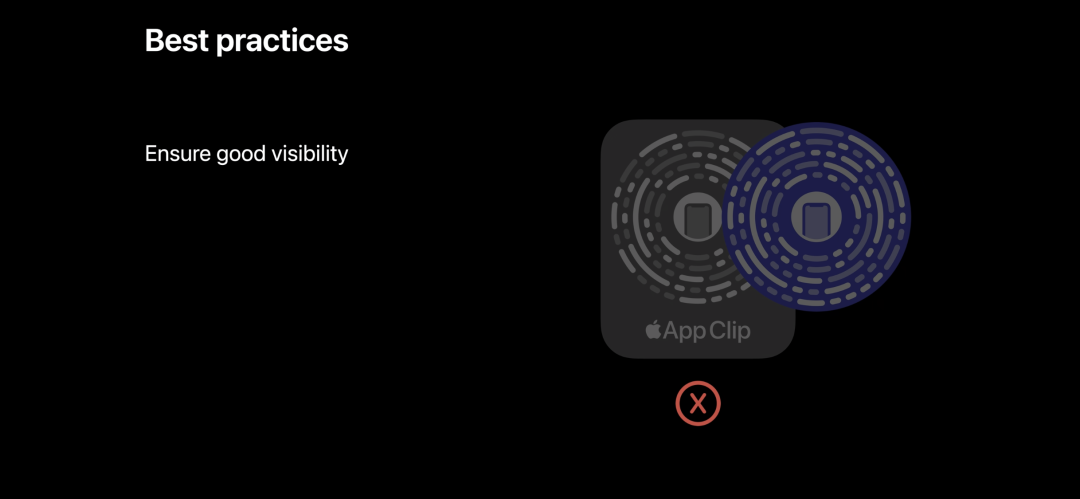
• 确保良好的能见度,没有被遮挡、损坏或与其他代码放置得太近

• 确保信息简明扼要,并带有明确的目标

小结
现在,我们知道如何生成不同风格的 App Clip 码,并了解了在 Safari 和 SafariViewController 中使用 App Clip Card 来展示 App Clip,以及如何去测试。赶紧来试试吧。
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

面试题】即可获取
