【秋招求职之路】「字节跳动-飞书」一面复盘总结
往期面试复盘推荐
「经验分享」2020,Chocolate 同学秋招总结,所遇 | 所思 | 所学 | 所悟 【秋招求职之路】字节跳动一面复盘总结 【秋招求职之路】字节跳动二面复盘总结 【秋招求职之路】腾讯-QQ音乐一面复盘总结 【秋招求职之路】「阿里智能事业群-达摩院」秋招面试复盘总结【文末福利】 【秋招求职之路】「滴滴-橙心优选」面试复盘总结 【秋招求职之路】「快手-效率工程」面试复盘总结 【秋招求职之路】「网易互娱-CC直播事业群」面试复盘总结(到 HR 面)
字节跳动-飞书面经
介绍
9月20日晚7点进行了笔试,有3道单选题,2道多选题,然后3道编程题,3道编程题全A了,自然收到了面试邀请,约了9月29日下午5点一面。
一面
面经
1、自我介绍(提及了自己恒生实习经历和写博客习惯)
2、说一下你的个人经历(详细讲了实习这一块做了什么)
3、实习中表格渲染具体怎么做的,说一说
4、Vuex实现原理
这里答的不是很好,面试官跳过了。
5、Vue组件通信有哪些?说一说
只答了父子组件,兄弟组件,自定义事件,还有一些忘记了。
6、实习项目登录你是怎么做的?token怎么存,如果要让登录状态在新的tab页面保持,你怎么做?
cookie
7、如果避免用户通过JS脚本获取cookie
8、普通函数和箭头函数的区别
答的不是很好,面试官跳过了
9、箭头函数可以作为构造函数吗
回答了不可以,但是可能答的不是特别好
10、说一下你对原型和原型链的理解?
11、说说你对TCP的理解,说说三次握手
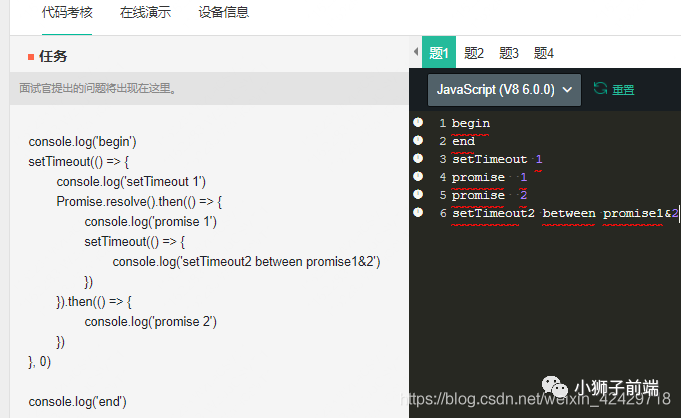
12、考察Event Loop(事件循环)机制,写出输出结果:
console.log('begin')
setTimeout(() => {
console.log('setTimeout 1')
Promise.resolve().then(() => {
console.log('promise 1')
setTimeout(() => {
console.log('setTimeout2 between promise1&2')
})
}).then(() => {
console.log('promise 2')
})
}, 0)
console.log('end')
跑一下,输出结果如下:
begin
end
setTimeout 1
promise 1
promise 2
setTimeout2 between promise1&2

13、首屏加载慢你会怎么考察?
这里面试官又改了一下,让我去说前端性能优化
减少http请求 引用CDN 异步加载 服务端渲染 浏览器缓存优化
14、说说你对异步加载的理解(说了 defer 和 async)
15、说说你对浏览器缓存的理解(强缓存、协商缓存),后续问了缓存的优先级
16、手撕:实现 deepClone
其中还问了 undefined.toString() 会是什么结果,这个在博客JS知识梳理里面整理过,直接回答了会报错
还问了如下代码输出结果:
console.log(Object.prototype.toString.call([1,2,3])); // [object Array]
17、算法题:合并两个有序数组 mergeSortedArray([0,3,5], [1,2,4]) // [0,1,2,3,4,5]
18、还有什么想问我的吗?
感受
字节面试依旧是体验很好,面试官单独在一个休息室面的,没有任何外界干扰。最后问了面试官关于飞书,然后请教了一下对于前端学习方法。应该还有下一面,面试官说了后面会有同事来沟通。
后续
看了牛客网帖子,飞书日常给面试机会然后没有下一面,还是被鸽了,整个秋招与字节跳动的缘分到此就结束了...
小狮子有话说
我是小狮子团队的【一百个Chocolate】,全网同名,周更的前端博主,分享一些前端技术干货与程序员生活日常,欢迎各位小伙伴的持续关注,一起变优秀~
学如逆水行舟,不进则退
你若喜欢,为小狮子点个【在看】哦~
