chalk.js(node终端样式库)
前端精髓
共 1212字,需浏览 3分钟
· 2021-06-14

默认 node 在输出终端的文字都是黑白的,为了使输出不再单调,添加文字背景什么的,改变字体颜色什么的,我们可以使用 chalk.js 这个库。

安装
npm install chalk设置字体颜色
const chalk = require('chalk')console.log(chalk.blue('Hello world!'));
上面的代码中 Hello world! 文字会变成蓝色。我们还可以多种颜色混合使用,比如下面的 Hello 是蓝色,符号 ! 是红色的。
const chalk = require('chalk')console.log(chalk.blue('Hello') + ' World' + chalk.red('!'));
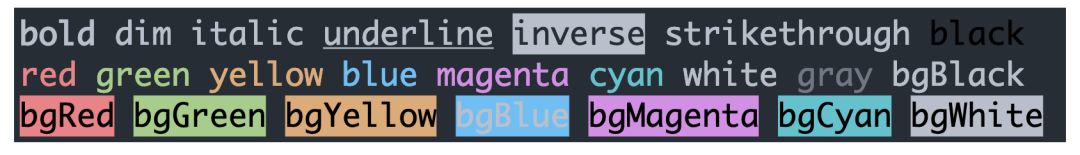
目前支持的字体颜色API如下:
blackredgreenyellowbluemagentacyanwhiteblackBright (alias: gray, grey)redBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright
如果没有你想要的颜色,那么也可以使用rgb方法定义字体颜色:
console.log(chalk.rgb(10, 100, 200)('Hello!'));设置背景颜色
const chalk = require('chalk')console.log(chalk.bold('Hello world!'));
字体颜色和背景颜色也可以一起设置:
const chalk = require('chalk')console.log(chalk.blue.bgRed.bold('Hello world!'));
目前支持的背景颜色API如下:
bgBlackbgRedbgGreenbgYellowbgBluebgMagentabgCyanbgWhitebgBlackBright (alias: bgGray, bgGrey)bgRedBrightbgGreenBrightbgYellowBrightbgBlueBrightbgMagentaBrightbgCyanBrightbgWhiteBright
如果没有你想要的颜色,那么也可以使用 bgRgb 方法定义背景颜色:
const chalk = require('chalk')console.log(chalk.bgRgb(15, 100, 204)('Hello!'));
这个库在很多写脚手架的地方被用到,比如 vue-cli,颜色可以让文字描述更形象。
评论
recolor终端样式格式化库
recolor是一个终端下的样式格式化库,为你的终端node应用提供样式嵌套能力。终端下的颜色、背景是不支持嵌套的,通过recolor即可以让嵌套的样式代码正常工作,例如:pseudo code: [
recolor终端样式格式化库
0
BashstrapOS X 终端样式订制
Bashstrap是一种快速让你的OSX终端变得更加整洁的方法。Bashstrap消减一些繁杂的特性,增加了节省时间的特性,提供一个可靠的基础来订制你的终端样式。
BashstrapOS X 终端样式订制
0
RUI基础样式库
RUI是一套前端开发框架,视觉体验一致的基础样式库,借助开源力量为系统Web开发量身设计,可以令我们开发的系统使用感知更加统一。执行任务$ gulp watch文档预览克隆RUI切换到gh-pages
RUI基础样式库
0
Alice样式库解决方案
Alice是支付宝前端样式解决方案小组的项目代称。她包括构建样式库的 样式库解决方案,帮助团队理解新技术的 W3C标准文档库 和正在进行中 实验项目 等;也是团队的代称。目前Alice的主要职责是提供
Alice样式库解决方案
0
blessed-contribNode 终端界面库
blessed-contrib是使用Node.js构建终端应用界面的库。演示效果如下:示例代码: var blessed = require('blessed') , contrib = requ
blessed-contribNode 终端界面库
0
blessednode.js 终端接口库
blessed是用于node.js的高级终端接口库。blessed有超过16,000行的代码及terminalgoodness。它完全由JavaScript实现,它的目标有两个:完全通过解析和编译te
blessednode.js 终端接口库
0
PokerCardiOS 多样式弹窗库
PokerCard,一款iOS多样式弹窗开源库。BasicUsageimportPokerCardclassViewController:UIViewController{overrideviewWi
PokerCardiOS 多样式弹窗库
0
