近几年来,前端领域飞速发展,工作早已不再是切几张图,写几个页面那么简单,而是需要前端开发者更加专注业务需求。
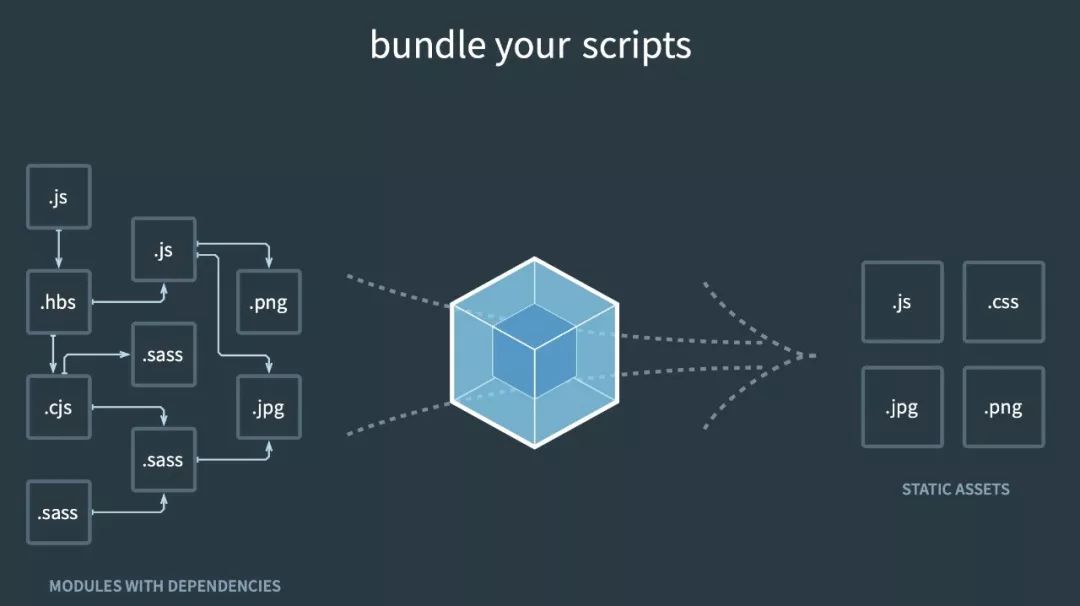
webpack,就是这么一款工具,将前端不断出现的新模块、新资源、新需求,进行自动化整合、梳理、输出,极大提高了我们的工作效率。在前端代码打包器领域内,算得上是时下最流行的前端打包工具。它可以分析各个模块的依赖关系,最终打包成我们常见的静态文件:.js 、 .css 、 .jpg 、.png,极大地提升了开发至发布过程的效率。
所以,不少人称它为:模块打包机。

webpack 工作流程图
可是,不少前端人,对于 webpack 的使用和了解只停留在了 20% 的基础功能上,一方面是因为大家觉得对 webpack “浅尝辄止”即可,另一方面是因为 webpack 难上手:
✎webpack面试题
有哪些常见的 loader?他们能解决什么问题?
webpack 的构建流程是什么? 从读取配置到输出文件的整个过程。
是否写过 loader 和 Plugin ?描述一下编写 loader 或 Plugin 的思路?
webpack 的热更新是如何做到的?说明其原理?
如何利用 webpack 来优化前端性能?(提高性能和体验)
我认为系统掌握 webpack,是有一定学习路线的。比如在掌握 webpack 打包的速度、体积,及页面加载时的性能优化之前,你需要先搞懂 webpack 内部的运行原理和插件机制。这些基础问题都没搞懂,更别说高效能了。
这就好比你有一把好剑,却拿它来砍柴,真是挺可惜的。

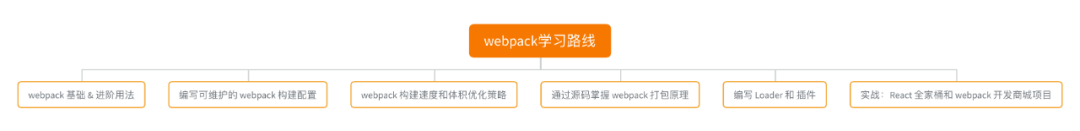
这里,分享一张我私藏的学习路线图谱,出自极客时间视频课程《玩转 webpack》,基于 webpack 4 来设计,覆盖 webpack 入门、配置、实战、优化、原理等方方面面的内容,按学习路线图谱逐个击破,想彻底掌握 webpack 问题不大。
在课程中,他结合自己多年 webpack 研发经验,循序渐进地带你从工程化角度,全方位掌握 webpack 的核心技能和优化策略。掌握自定义和扩展 Webpack 的方法和技巧,更高效地使用 Webpack 解决实际项目开发中的需求和问题。把现有的知识打包,让你成为真正的前端高手。
无论你是对 webpack 一无所知的初学者,还是经验丰富的前端工程师,都能够通过这个课程,提升对 webpack 的理解。webpack 源码让你了解 webpack 内部的运行原理和编写自定义 Loader 和插件的能力。

👆扫码免费试看
拼团+口令「webpack88」立省¥40
原价 ¥129,口令仅「前 50 人」有效
课程讲师程柳锋,腾讯高级工程师,负责 IVWEB 团队的社区和工程化。同时,在空闲时间还开发了「前端工作流和规范工具 Feflow」项目,获得了“腾讯 2018 年度十佳内部开源项目” 奖项。
在腾讯,程大曾主导团队将 Fis3 构建切换到 webpack 4,过程中涉及到多页面打包、SSR、PWA、Prender 等多种构建场景,和多实例构建、并行压缩、公共资源分包、Tree-Shaking、动态 Polyfill 等构建策略。
这些经历,使老程对 webpack 构建的打包速度和体积优化有了非常丰富的实战经验,同时也对前端工作流和团队开发规范实施有了深刻的认识。
工欲善其事,必先利其器。程柳锋老师曾说过:“保证跟着我学完,你对 webpack 的掌握可以超过 80% 的前端人,进入一个全新的前端技术栈”。他讲的分析方法和路径都是能一一落地的,没点底气还真不敢说这话。
webpack 4 学习指南
基础篇:带你掌握 webpack 的核心概念和开发必备技巧。
进阶篇:带你以工程化的思维,去编写一份健壮可维护的 webpack 构建配置,同时掌握 webpack 构建速度和体积的优化策略。
原理篇:通过 webpack 源码,让你了解 webpack 内部的运行原理,掌握编写自定义 Loader 和插件的能力。
实战篇:从一个 Web 商城项目出发,讲解 webpack 如何运用到实际的项目中,并且最大化地提升开发阶段和发布阶段的构建体验。
具体内容,可以看看目录👇

另外,程柳锋老师非常负责,基本上回复了每一条用户留言,内容也很走心,光看评论区就能学到不少。
动手实践 + 思考 + 课后讨论,把“被动地听”,转变为“主动地学”,真正学以致用。分享些读者的评价给你参考👇

如果你想拿到高薪,Webpack 就是你绕不过去的一道门槛。而即便不提面试,对于每一个前端工程师来说,Webpack 实际上也是一项必备技能。不论你用的是 Vue 、React 还是其他框架,掌握它都会对工作有很大帮助。
老规矩我的粉丝享有专属优惠:
拼团+口令「webpack88」立省¥40
原价 ¥129,口令仅「前 50 人」有效

△ 扫码免费试看
了解 webpack 工程化的基础内容,只是知道webpack怎么去配置。而接下来,需要更进阶的学习webpack,比如如何手写一个loader、手写一个plugin,这才是我们需要学习的地方。
在一般的前端框架中,webpack的基础配置是已经帮我们配置好的,并且它们经过多版本的迭代,webpack的配置也显得十分可靠,根本不需要自己手写关于webpack相关的配置。把时间花在刀刃上,始终专注于自我提升,才是正道。
👇扫码或点「阅读原文」,
输入优惠口令「webpack88」,
以 最低价 ¥89 入手,仅限 前 50 人。





