小程序源代码:实现一个简易版QQ的前端页面,文末有代码
大家好,我是杨数Tos!
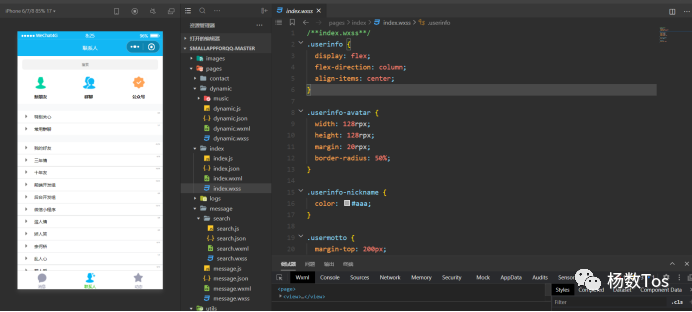
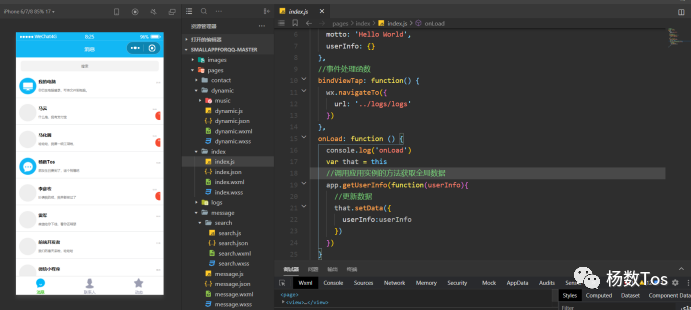
一个手机版的QQ界面如何实现呢?在这里简单分享实现手机版QQ前端页面效果的源代码。

基于前后端分离的原则 ,所有手机APP的前端都是后端数据返回到前端通过CSS与JS装饰后的结果。
Q的手机版可以分为三大主页:消息、联系人、动态;由三大主页下又细划出N个子页面,前端开发的时候先构建好三大主页,然后再继续在主页内构建相应子页即可。

这是一种树结构,主支杆下有分支,分支下有子分支,每个分支与子分支都有特定的功能;客户需要用到哪个功能,点击一下就会向后端发送数据请求,后端将数据返回以后经过前端的代码装饰,就是我们看到的页面效果。

注:只有前端的页面效果,没有设计后端的代码;所以整体代码就是一个HTML+CSS的结合。
需要代码请关注@杨数Tos,回关键字【简版QQ】,获取源代码。

本文由杨数Tos原创,欢迎关注,带你一起长知识。
推 荐 内 容
评论
