文末领取 “每日福利”
文末领取 “每日福利” 

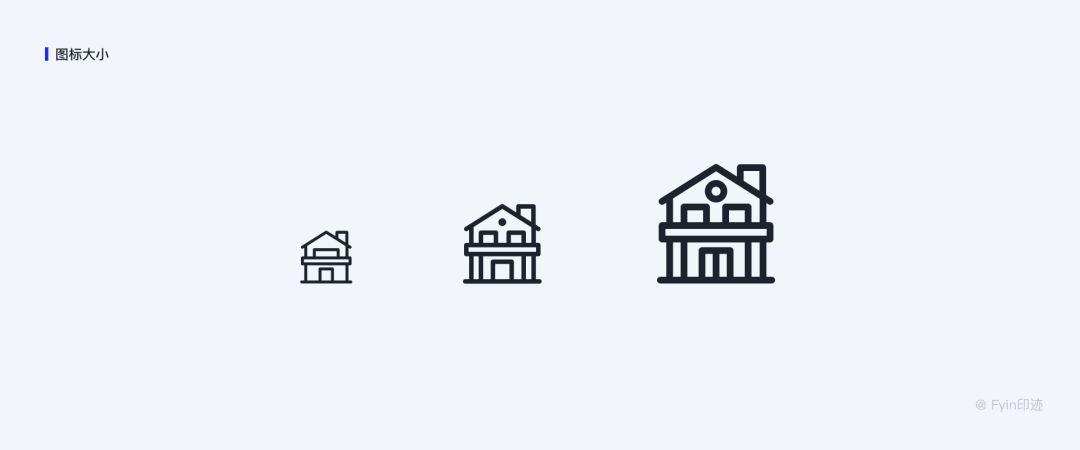
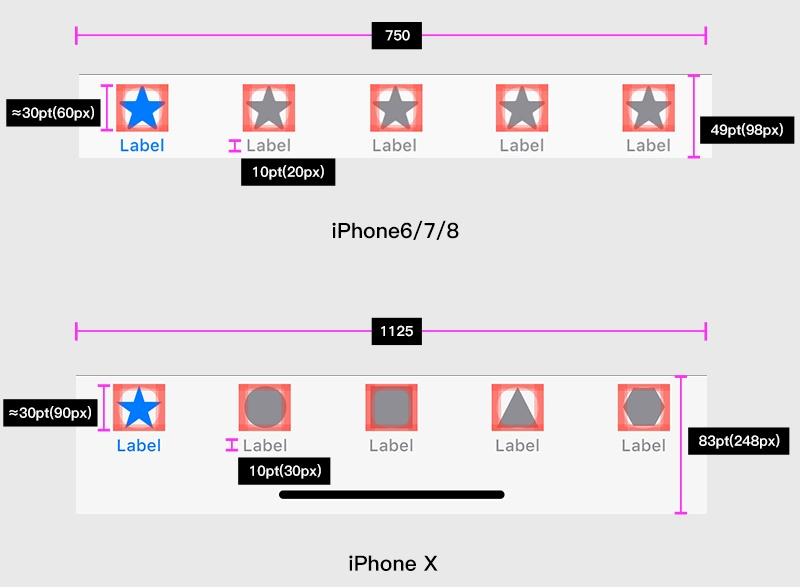
图标是一种抽象的、跨语言的符号,UI设计中最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必备条件。





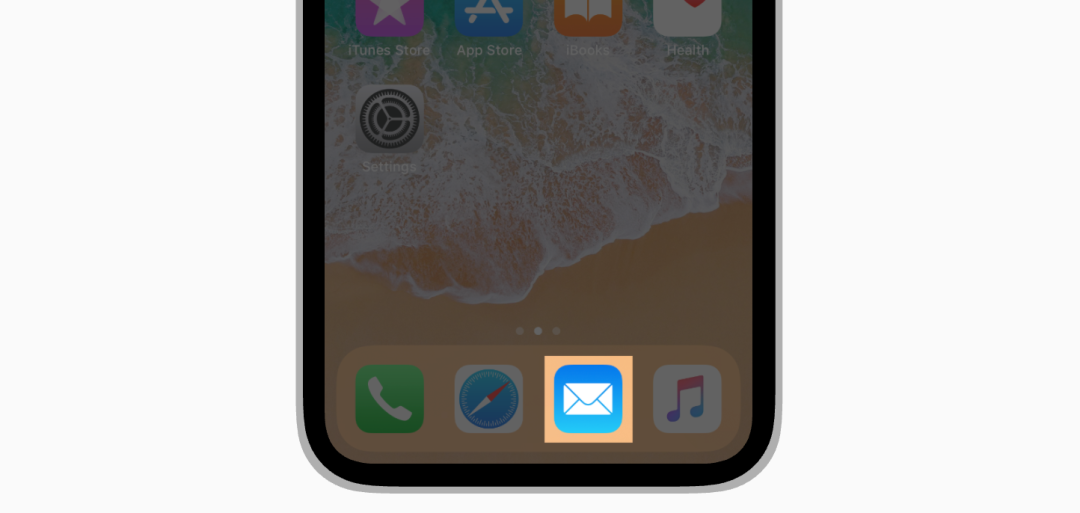
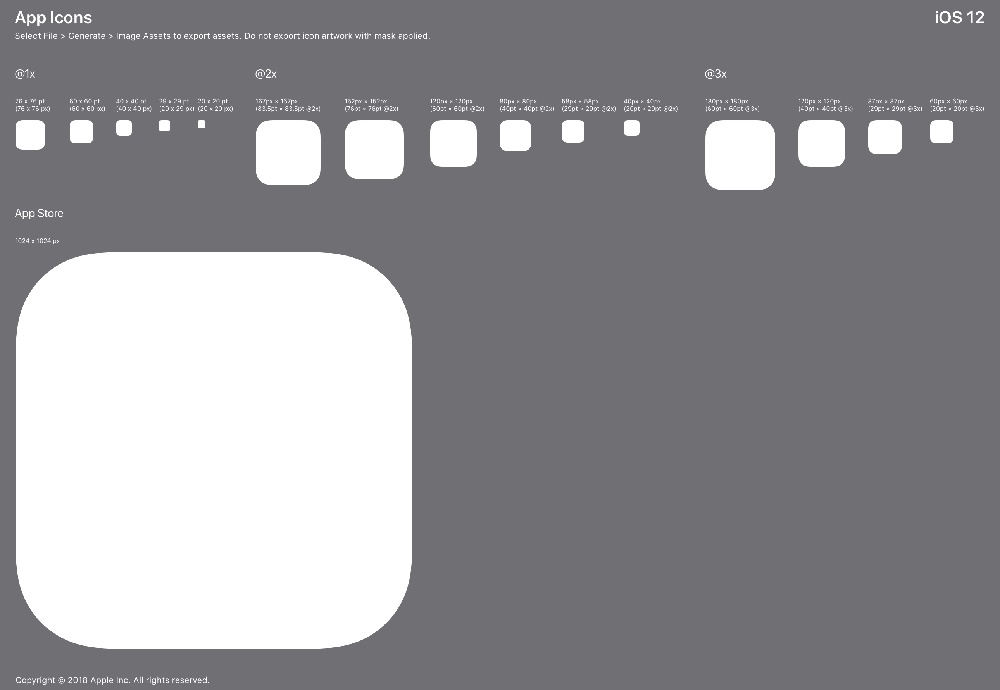
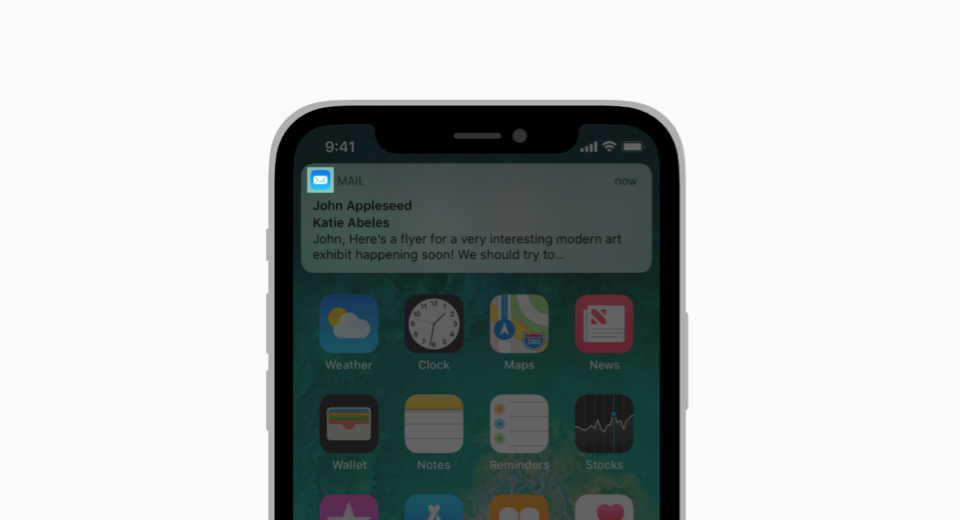
ios 应用程序图标




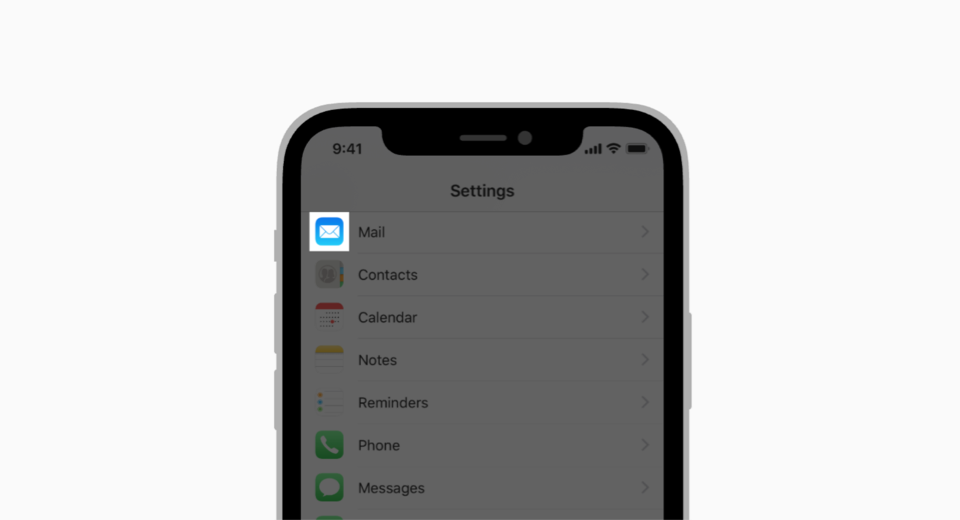
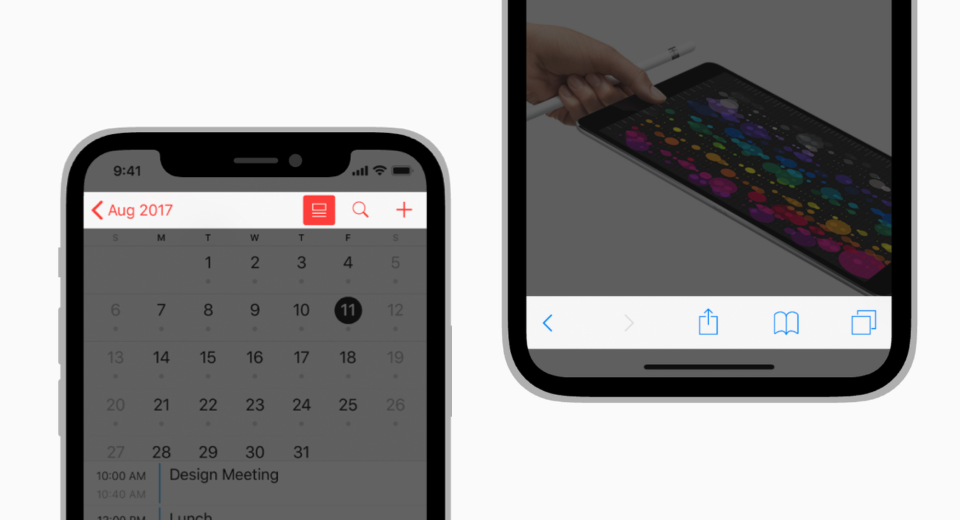
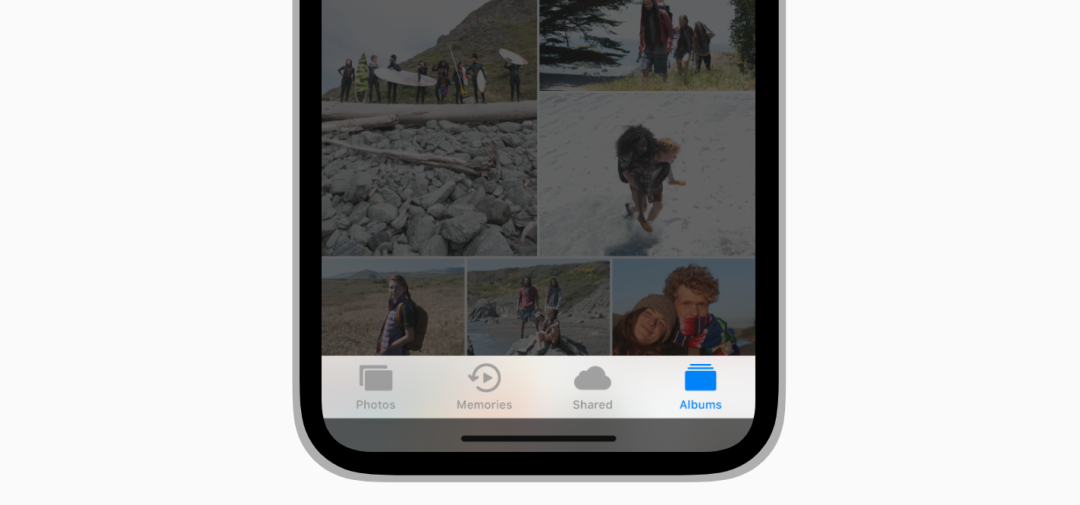
ios系统图标







Android应用程序图标

Android系统图标

Google Play应用图标
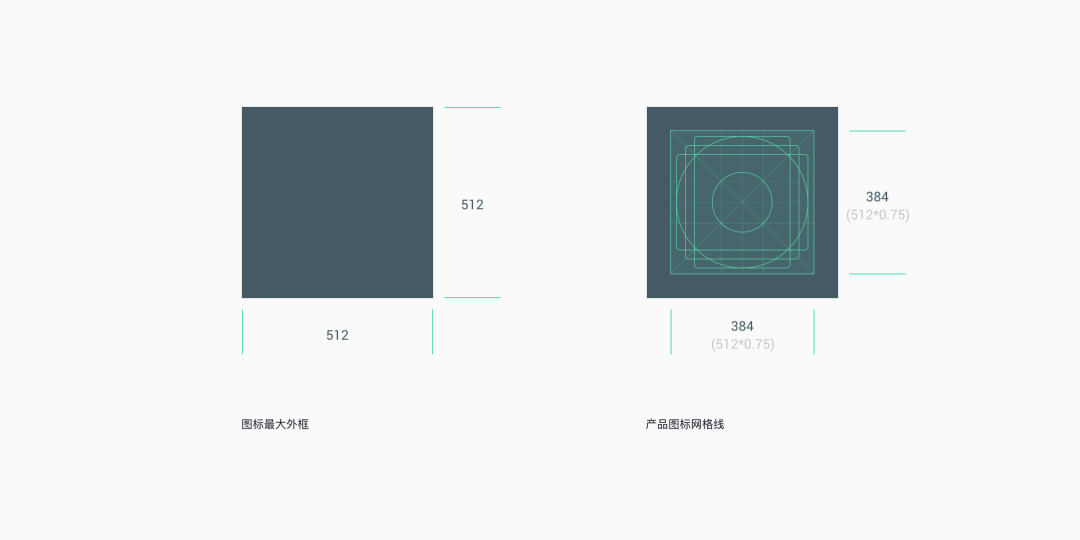
设计尺寸:512 x 512 px
格式:32 位 PNG
颜色空间:sRGB
文件大小上限:1024KB
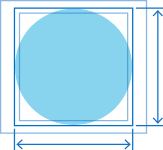
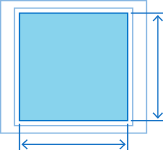
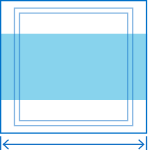
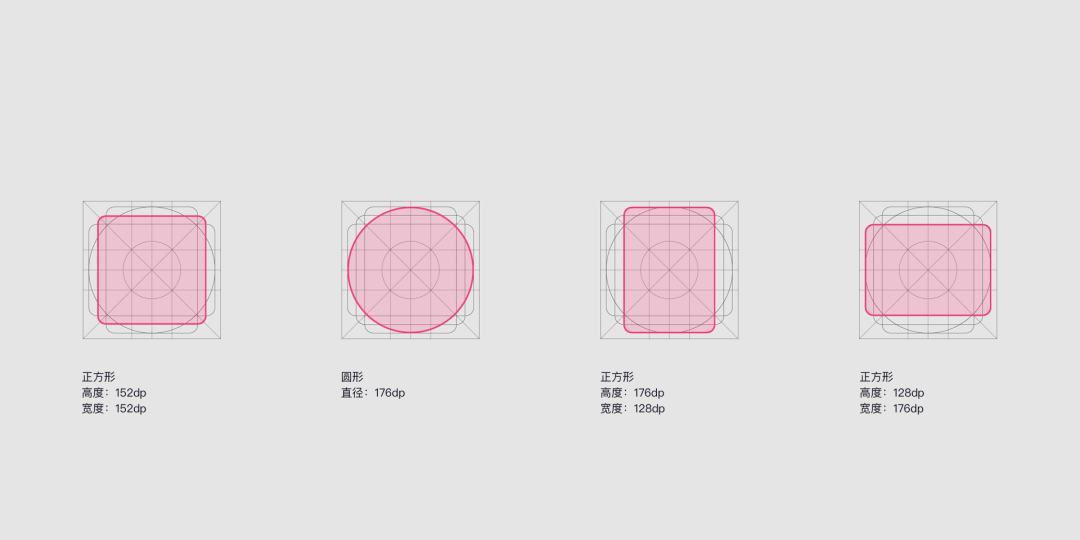
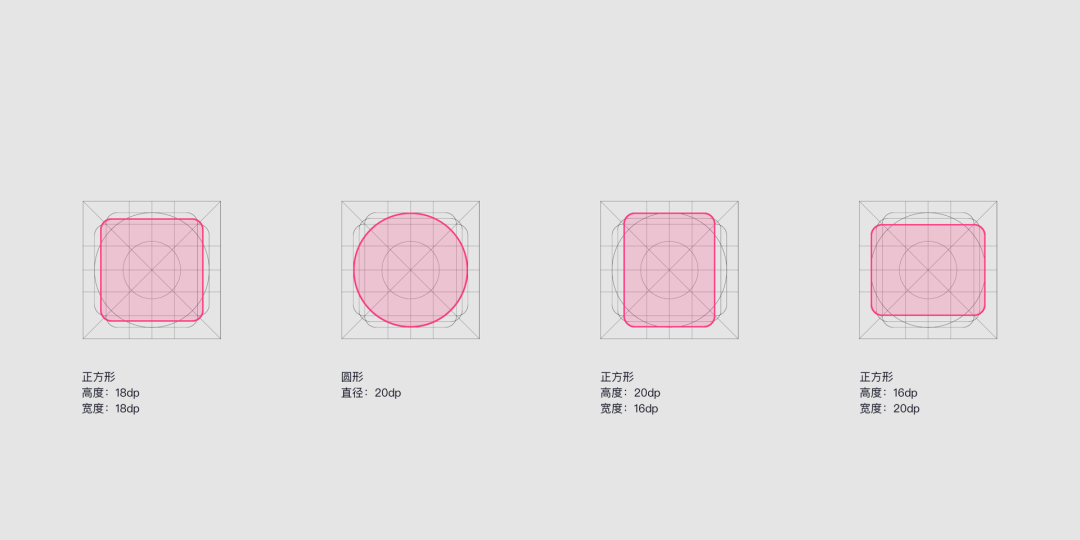
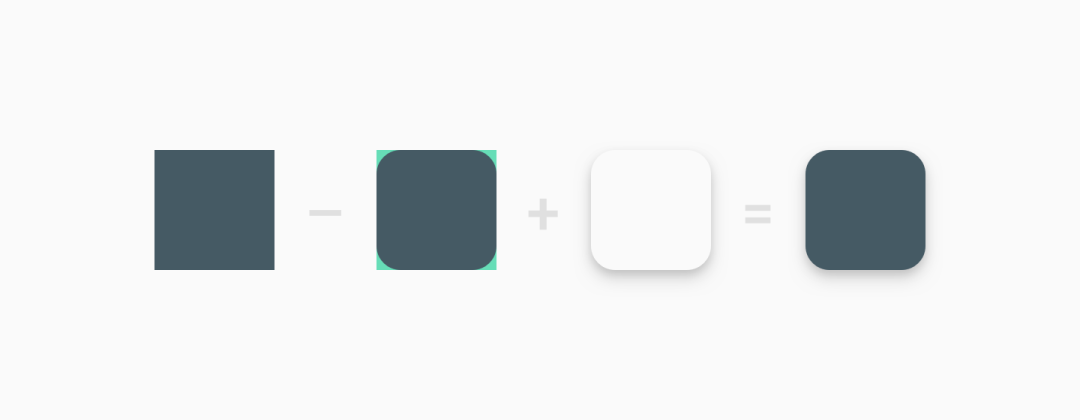
形状:正方形 - Google Play 会动态处理遮盖部分。半径相当于图标大小的 20%。 阴影:无 - Google Play 会动态处理阴影。


后台回复“样机”即可领取

— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源
— 你可能错过的精彩内容 —