「HTML+CSS」--自定义加载动画【005】
海轰Pro
共 3064字,需浏览 7分钟
· 2021-04-09
Part1简介
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
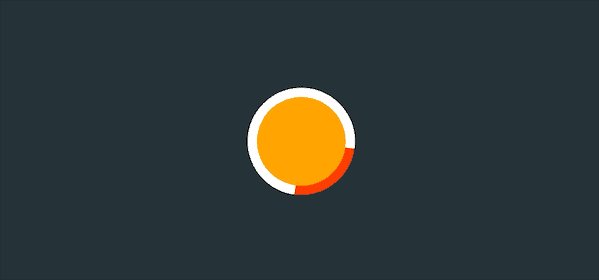
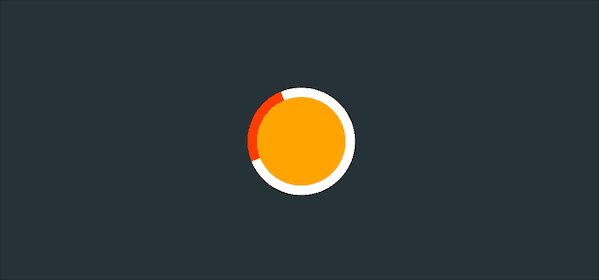
Part2效果展示

Part3Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<span class="loader-1"></span>
</section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
.loader-1 {
width : 96px;
height: 96px;
background: orange;
border: 10px solid #FFF;
border-bottom-color: #FF3D00;
border-radius: 50%;
display: inline-block;
animation: rotation 1s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
Part4原理详解
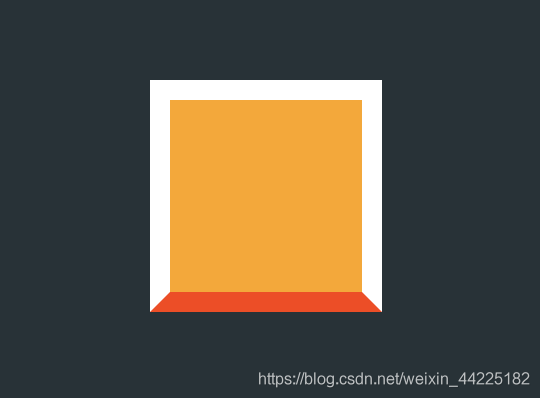
步骤1:生成一个边长为96px的正方形
css代码
width : 96px;
height: 96px;
background: orange;
效果图如下


步骤2:设置该正方形的border
css代码
border: 10px solid #FFF;
效果图如下


注
橙色部分还是96px✖️96px,因为border宽度为10px,所以使得span实际大小为116✖️116px
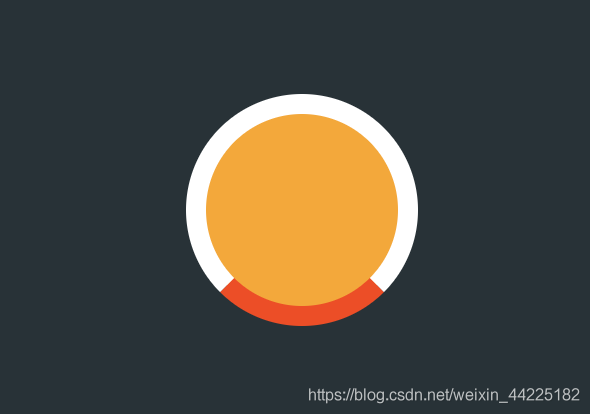
步骤3:设置下边框为红色(重点!)
css代码
border-bottom-color: #FF3D00;//设置下边框颜色
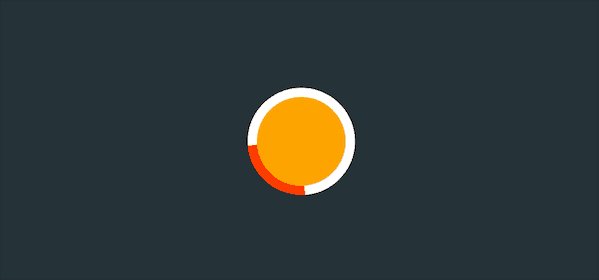
效果图如下

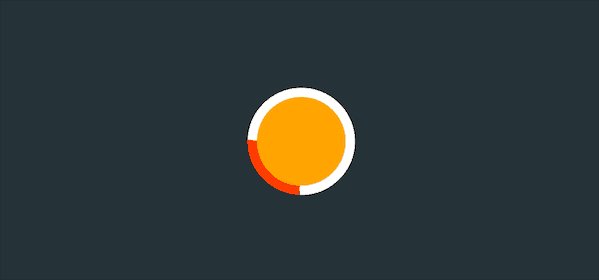
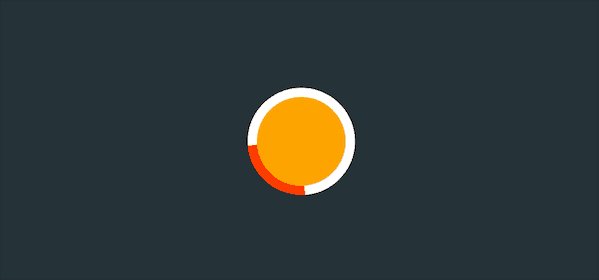
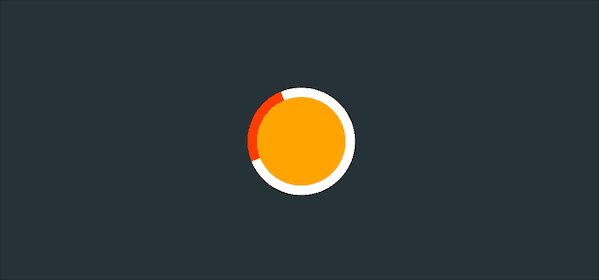
步骤4:设置border-radious=50%,将正方形变成圆形

步骤5:设置动画,绕中心一直旋转
css代码
animation: rotation 1s linear infinite;
// 动画实现
@keyframes rotation {
0% {
transform: rotate(0deg)
}
100% {
transform: rotate(360deg)
}
}
效果图如下

Part5结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
Part6系列文章




我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易 「点赞」+「收藏」+「在看」
谢谢支持❤️

评论
mica-mqtt 2.2.12 发布,简化 MqttClientTemplate 构造,方便自定义
一、简介mica-mqtt 基于 java aio 实现的简单、低延迟、高性能 的 mqtt 物联网开源组件。mica-mqtt 更加易于集成到已有服务和二次开发,降低自研物联网平台开发成本。二、功能支持 MQTT v3.1、v3.1.1 以及 v5.0 协议。支持 websocket mqtt 子
JAVA架构日记
0
性能优化——图片压缩、加载和格式选择
大厂技术 高级前端 Node进阶点击上方 程序员成长指北,关注公众号回复1,加入高级Node交流群前言相信大家都听说过 "258 原则(https://blog.csdn.net/weixin_42139375/article/details/8
程序员成长指北
2081
一篇文章教会你使用JS+CSS实现一个简单加载进度条的效果
点击上方“前端进阶学习交流”,进行关注回复“前端”即可获赠前端相关学习资料今日鸡汤老至居人下,春归在客先。大家好,我是前端进阶者,今天给大家来做个小项目,一起来看看吧~一、前言我们经常在网页上 ,游戏界面加...
前端进阶学习交流
0
Cocos游戏开发|使用zip压缩减少web请求,加速资源加载
点击上方码不了一点+关注和★ 星标 1 引言 Cocos Creator 3.8 有提供 zip 格式的 bundle,但不支持 web 平台。今天就给大家分享一下如何使用 Zip 加速 Cocos Creator 在 Web 平台的资源加载。 前段时间使用 Cocos Cre...
COCOS
0
dom 获取不到?试试 CSS 动画监听元素渲染吧
在数据驱动视图的框架下,你最头疼的事情是什么?没错,就是获取dom。大部分业务逻辑都可以在数据层面进行处理,但有些情况就不得不去获取真实的dom,比如获取元素的宽高 dom.offsetHeight 或者调用某些dom方法等 do...
why前端
0
java 自定义生成验证码
说明 项目登录或者其他重要的操作中都要生成验证码,其重要性在此不多说。 主要是介绍自己封装的验证码生成工具类的使用。 建议安装lombok插件,不使用此插件则需要手动生成get、set方法 此工具类不需要引入第三方jar...
张小三呀
0
