【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天的这个开源项目是来自于读者的投稿。我感觉非常不错,值得跟大家推荐一下。
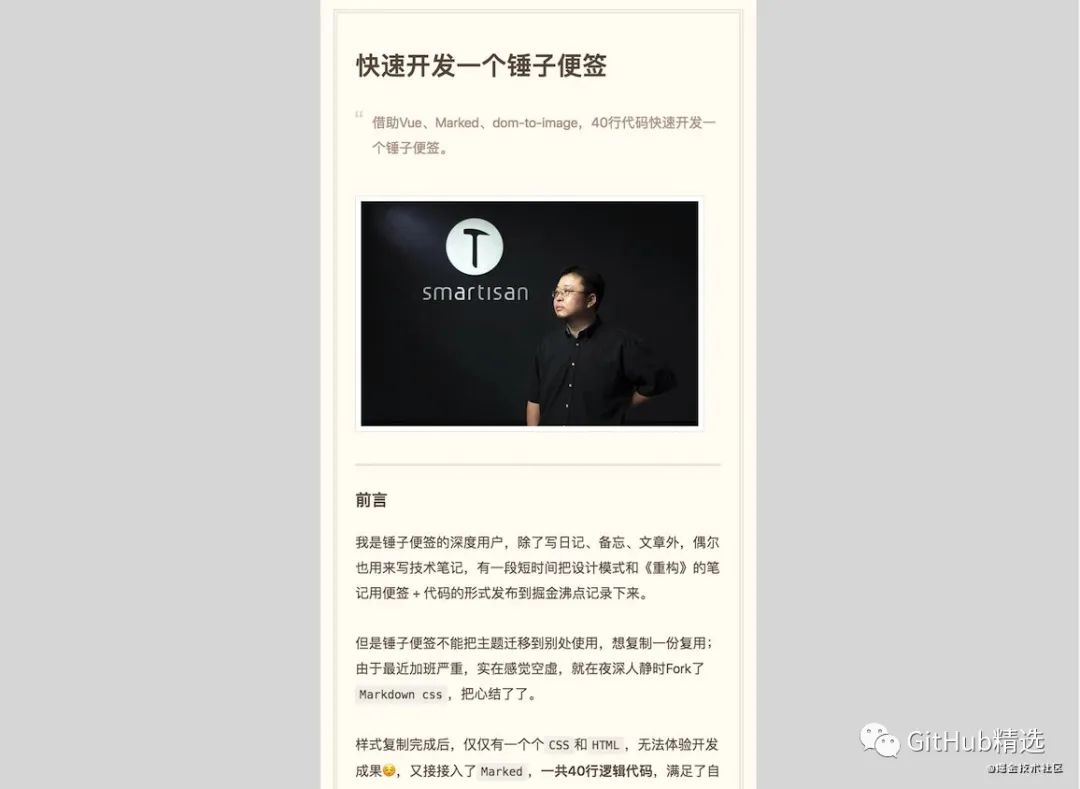
这个读者是锤子便签的深度用户,除了写日记、备忘、文章外,偶尔也用来写技术笔记,有一段短时间把设计模式和《重构》的笔记用便签 + 代码的形式发布到掘金沸点记录下来。
但是锤子便签不能把主题迁移到别处使用,想复制一份复用,就在夜深人静时 Fork 了 Markdown css ,把心结了了。

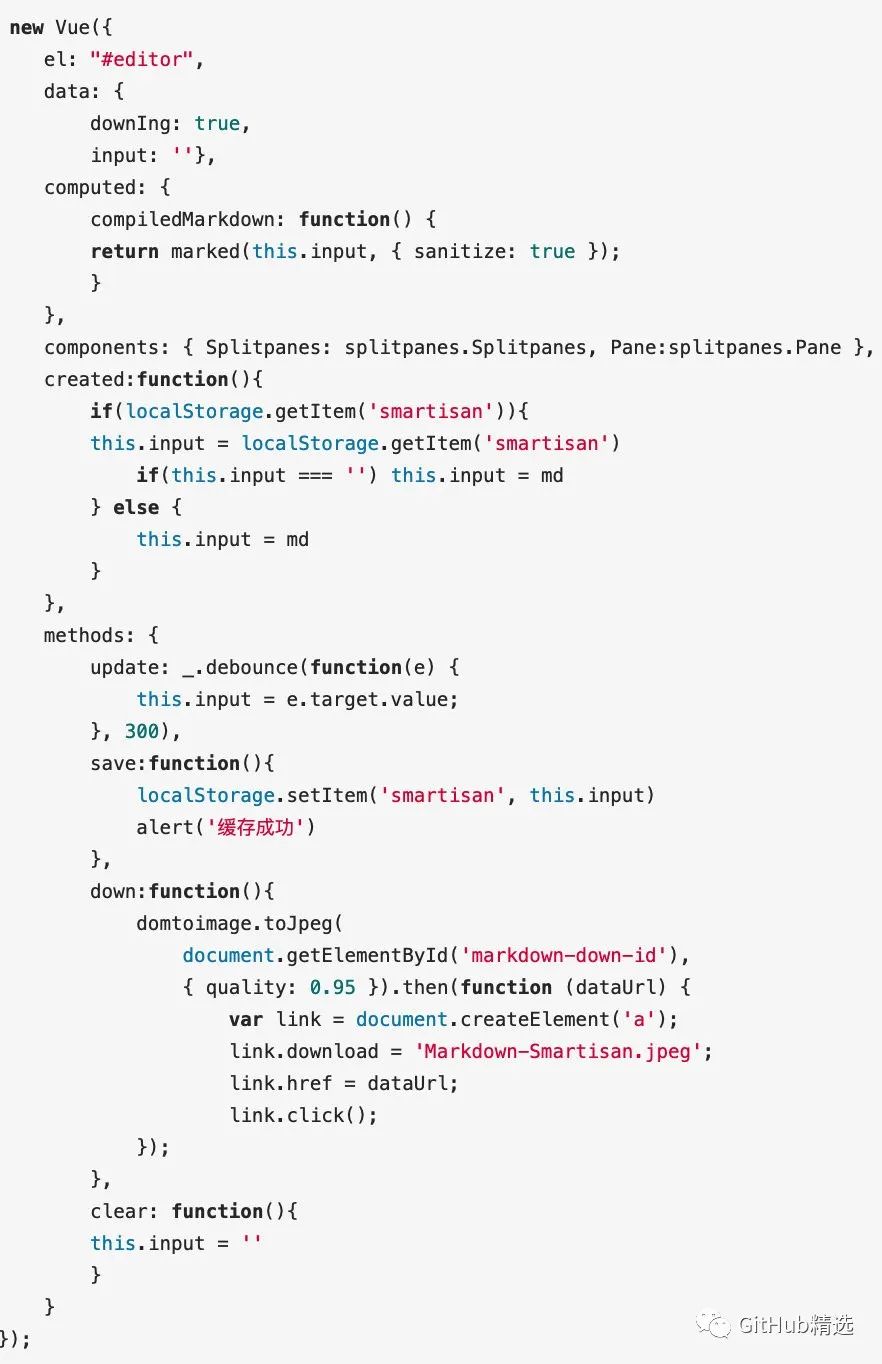
但是,样式复制完成后,仅仅有一个个CSS和HTML,无法体验开发成果😌,又接接入了Marked,一共40行逻辑代码,满足了自己的产品瘾。
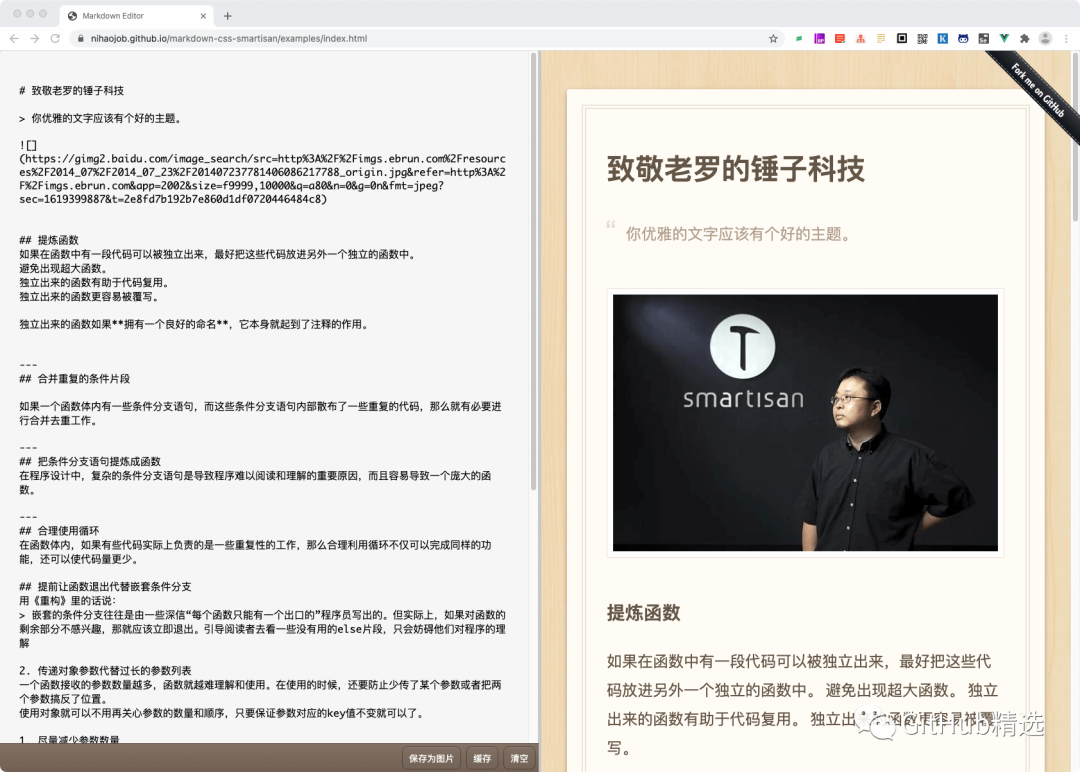
就这样,自己就搞定了一个锤子标签效果。

那么作者是如何实现的呢?
使用工具 vue、marked、dom-to-img、splitpanes、lodash。
框架:Vue
解析 markdown 字符串:marked
转图片:dom-to-img
节流:lodash
左右拖拽:splitpanes
css 主题:markdown-css-smartisan

你看,多么的简单,JavaScript 生态繁荣,开发一个功能只需要引入几个工具包就轻松完成,用着自己开发的便签小工具还是挺有成就感的😄。
最终效果如下:

开源项目地址:https://github.com/nihaojob/markdown-css-smartisan
开源项目作者:秦少卫
最近,章鱼猫建了一个「GitHub 精选交流群」,欢迎大家一起交流优秀开源项目,也可以宣传自己的开源项目,在 「GitHub 精选」公众号后台回复【加群】邀请你入群。
---特别推荐---
特别推荐:一个新的优质的专注分享各种浏览器插件、黑科技教程、各种你想不到的高效率软件及工具的公众号,「黑科技指北」,非常值得大家关注。点击下方公众号卡片,直接关注。





