让 React 组件如文档般展示的 6 大工具
1. Bit


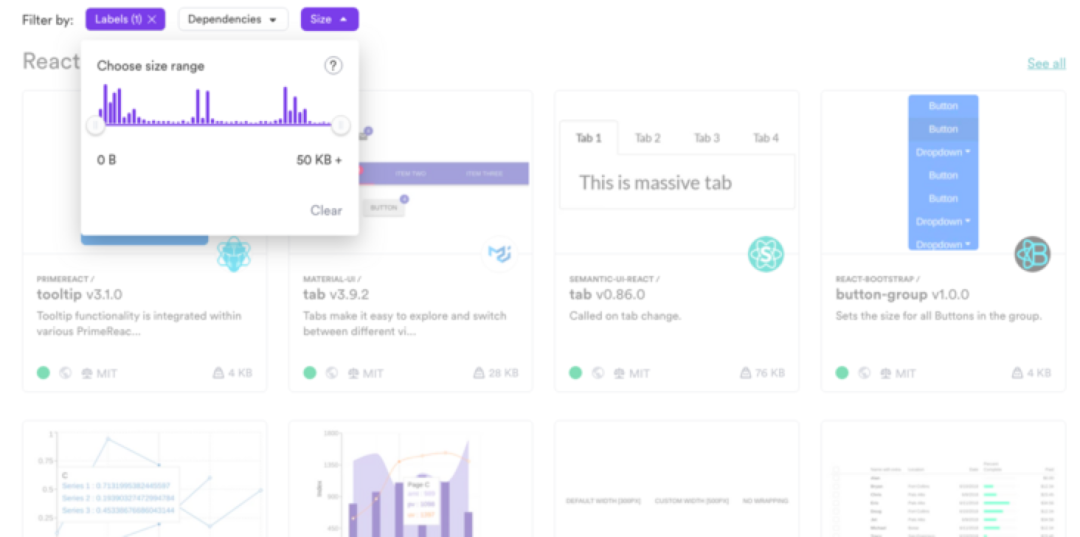
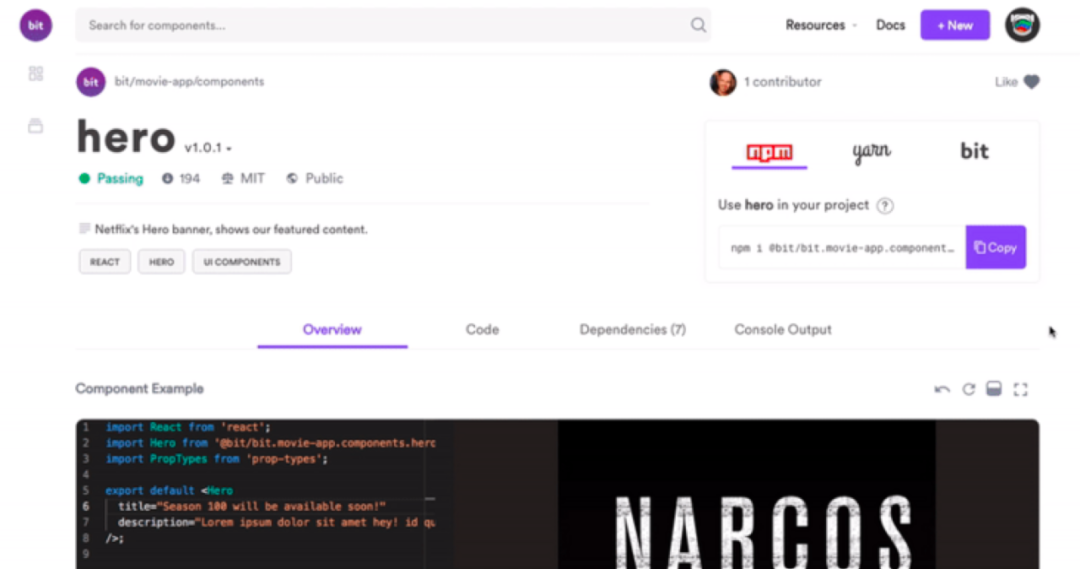
在Bit中,你共享的组件可以在你们团队中的组件共享中心找到,你可以根据上下文、bundle体积、依赖项搜索组件,你可以非常快地找到已经渲染好的组件快照,并且选择使用它们。

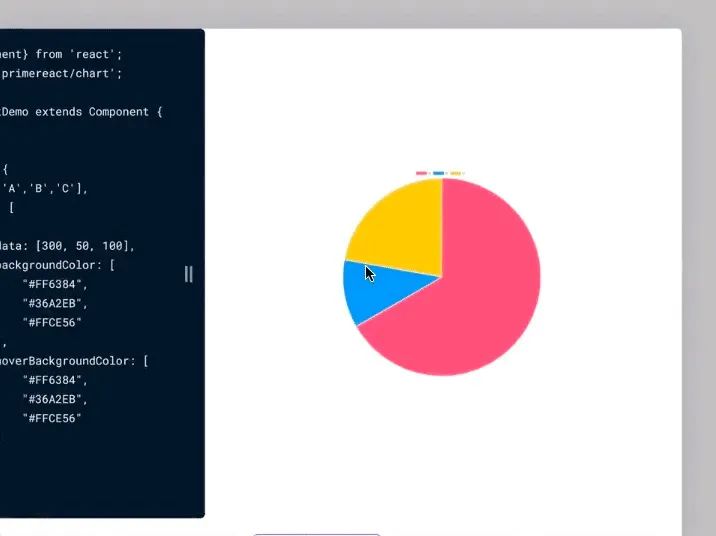
当你进入组件详情页时,Bit提供了一个可交互的页面实时渲染展示组件,如果该组件包含js或md代码,我们可以对其进行代码修改和相关调试。

teambit/bit
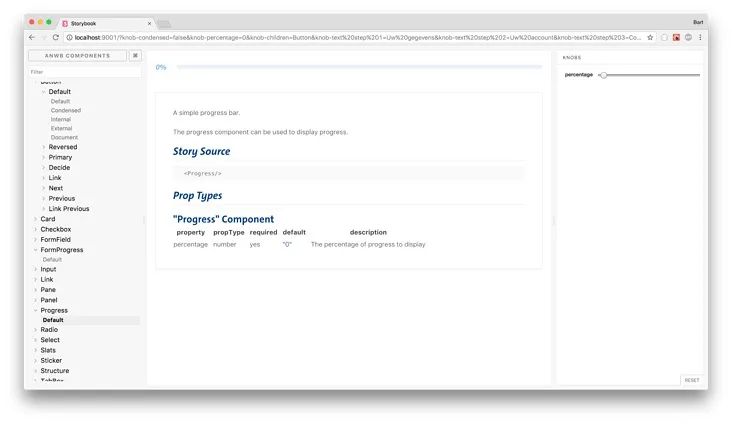
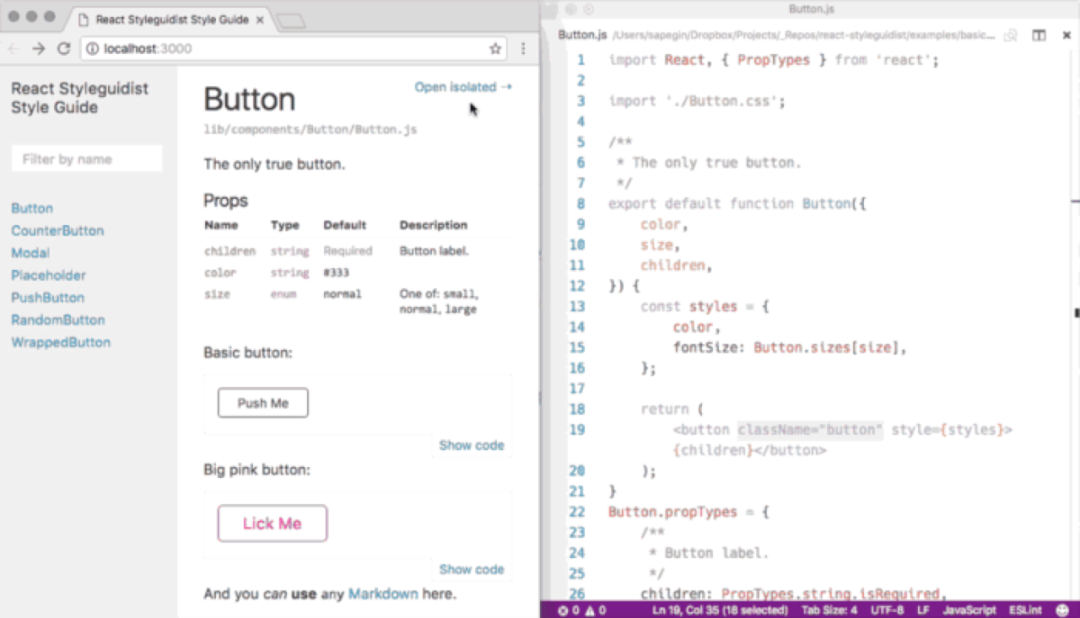
2. StoryBook & Styleguidist


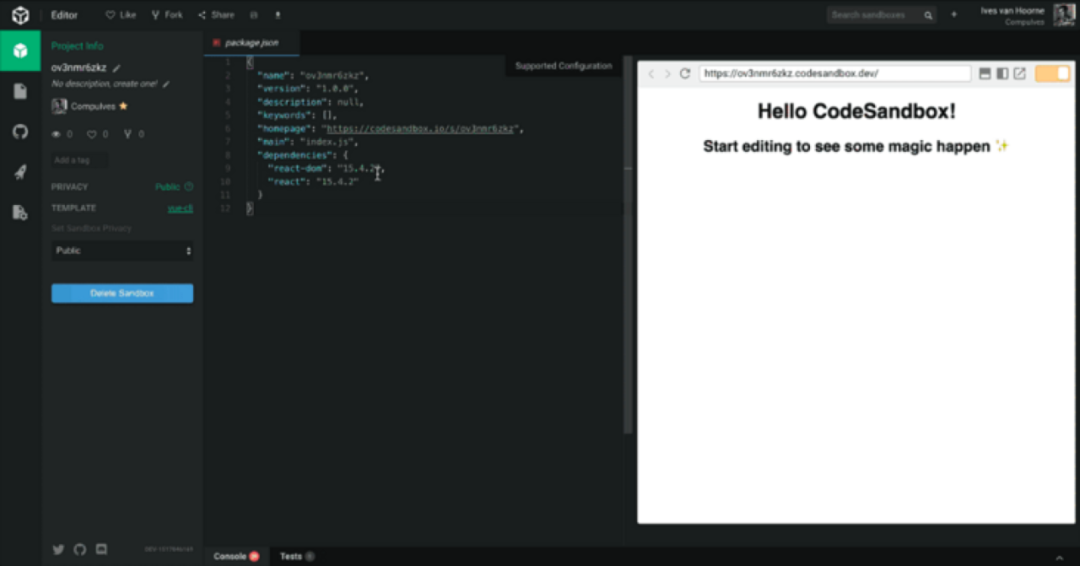
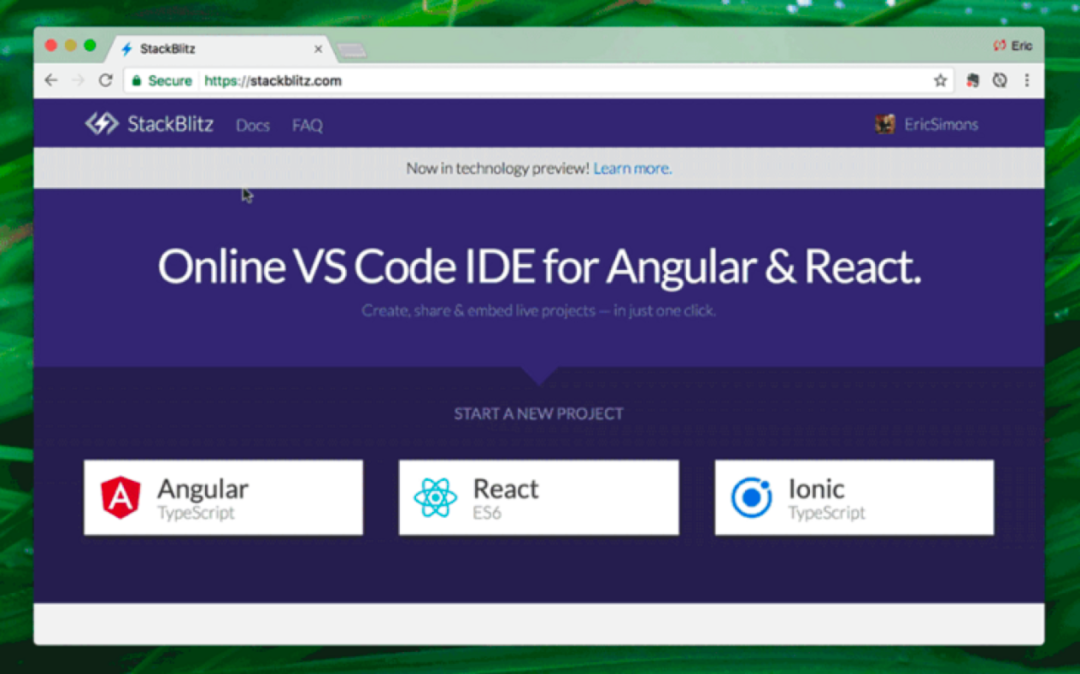
3. Codesandbox, Stackblitz & friends


11 React UI Component Playgrounds for 2019
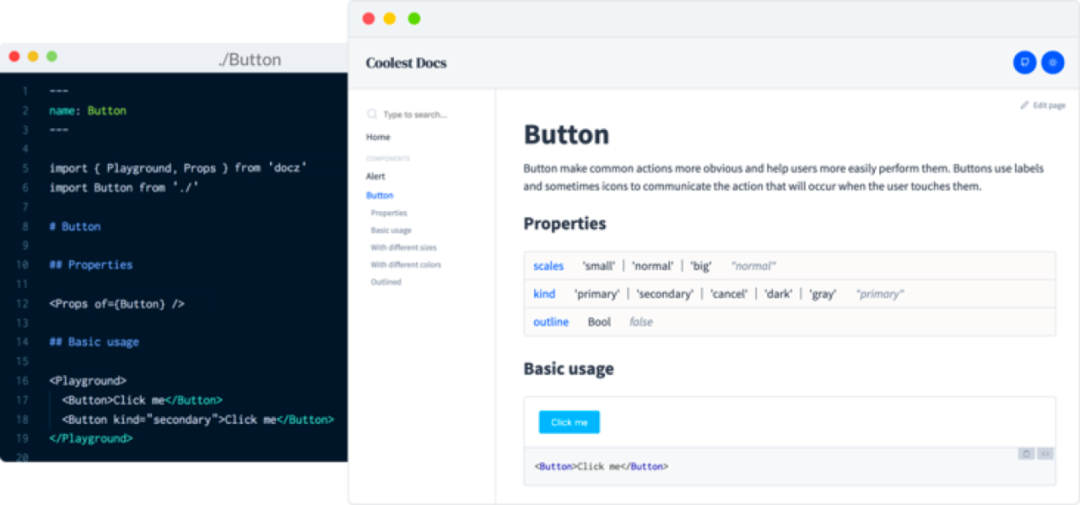
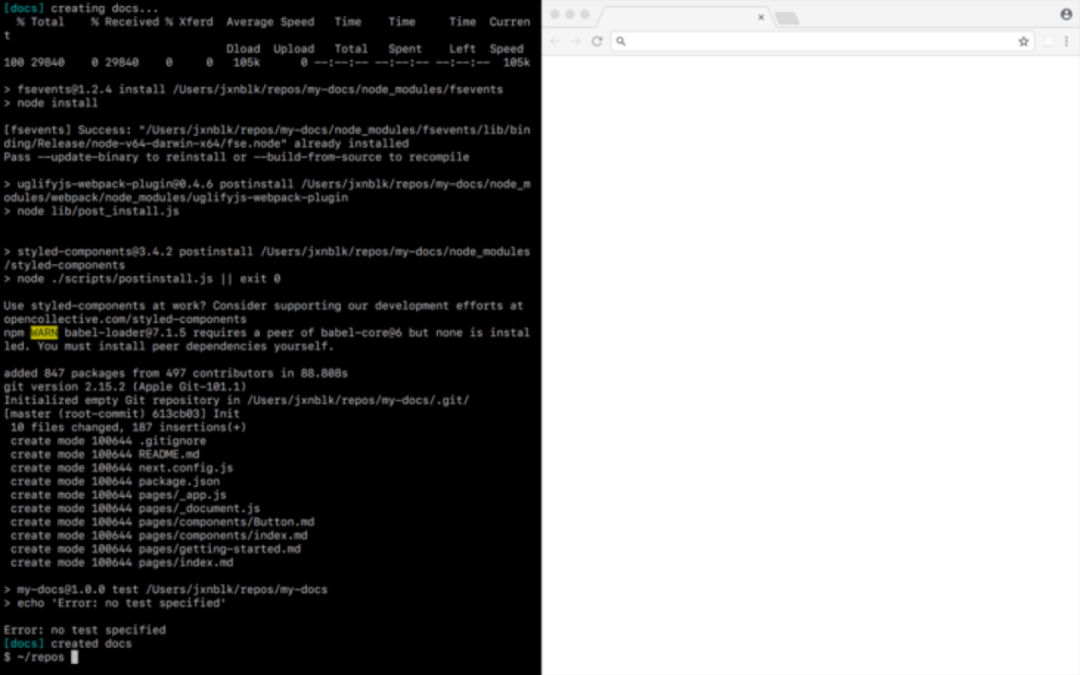
4. Docz

pedronauck / docz
5. MDX-docs

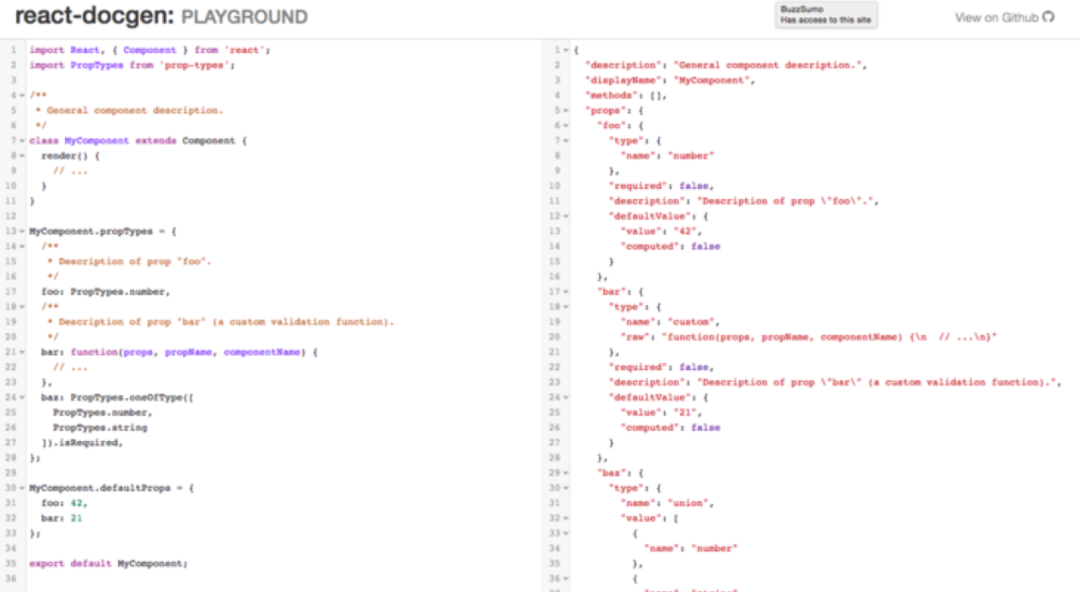
6. React Docgen

ast-types和@babel/parser将源解析为AST,并提供处理此AST的方法。输出/返回值是JSON blob/JavaScript对象。它通过React.createClass,ES2015类定义或功能(无状态组件)为React组件提供了一个默认的定义。功能十分强大。callstack/component-docs

评论
