Flutter快速开发小技巧
Flutter学习簿
共 1096字,需浏览 3分钟
· 2021-03-28
总结一下 Flutter 开发过程中,让我欣喜的一些代码编写技巧,分享给大家:
一
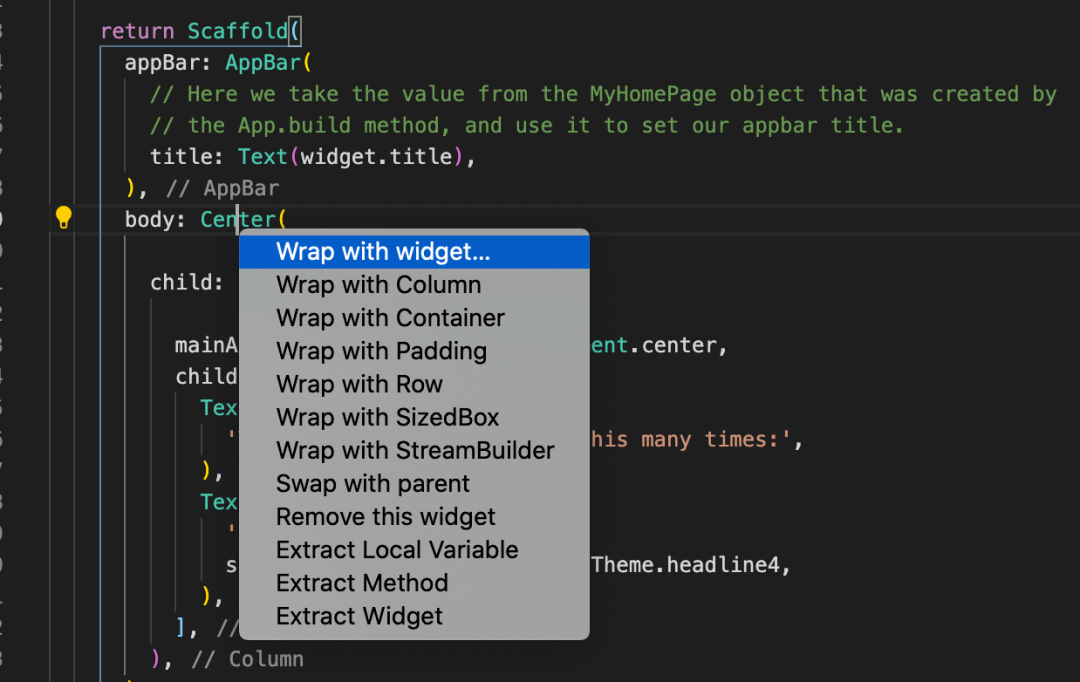
由于 Flutter 代码风格有超级多的括号,让很多初学者望而生畏,在已经写好的布局上想在套一层控件,找结束括号可谓要人老命,但有了这个快捷键,这种烦恼都不复存在。

把光标定位到想要被包裹的控件,然后,
Vscode
Windows: Ctrl + . 快捷键
Mac:Cmd + . 快捷键
AndroidStudio
Windows: Alt + Enter 回车 快捷键
Mac: Alt + Enter 回车 快捷键
二
... 连接符也能这么用,但是看清楚哦,接的是迭代器。
Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text( 'You have pushed the button this many times:',),...List.generate(3,(index) => Text("${index.toString()}",style: Theme.of(context).textTheme.headline3,))],)
三
控件中超级简单的判断,可以直接用 if 语句。
Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),if (true) Text("data",) else Text("aaaaa"),],)
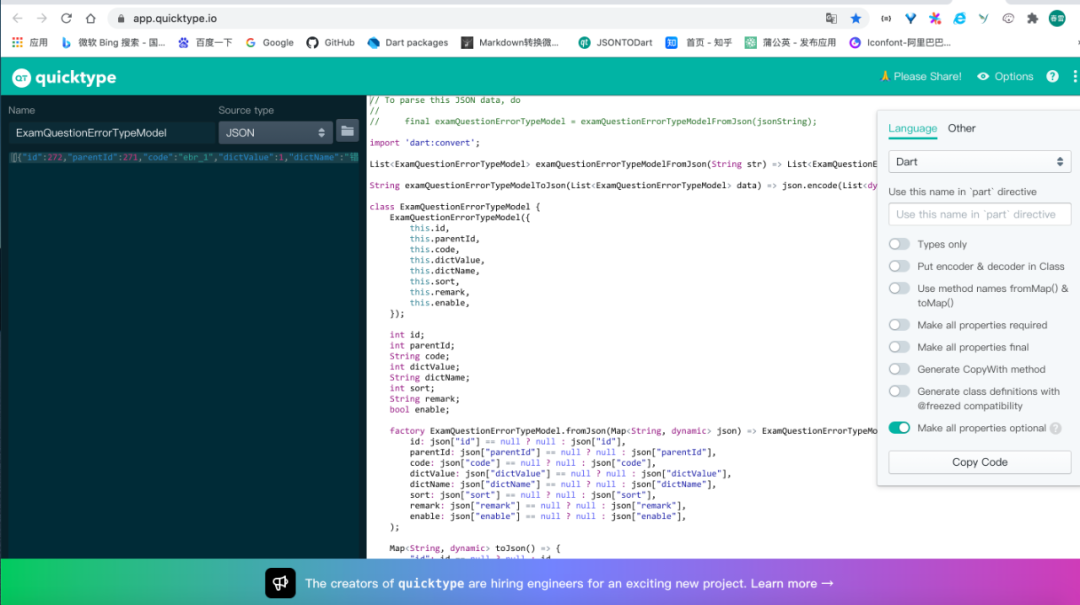
三 Json 转 实体类
有很多 Json 转实体类的插件以及网址,其中我最喜欢的是:
Json 转实体网址 https://app.quicktype.io/

评论
