文末领取 “每日福利”
文末领取 “每日福利” 

前段时间有位老铁微信上留言:

老夫定睛一看这款详情页,不同寻常。





不同寻常之处在于,来回能用的就一张产品素材大图。
没错就是下面这张。

产品略有凌乱的摆放,显示出摄影师放荡不羁的灵魂。
此时此刻,我耳边想起了抖音上的鸡汤。
诸葛亮从来不问刘备,为什么我们的箭那么少?关羽从来不问刘备,为什么我们的士兵那么少?

所以,我不问老板素材为什么这么少,电脑为什么这么卡,公司为何这么多蚊子,还不点蚊香。

老夫决定修改试试。
仔细观察,这张产品图其实内容很丰富。可以分别截取不同位置,就变成几张不同的图。

我把最上面那块酥扣下,方便设计操作。

duang~

复制对称下,就出来一个掰断的效果。放大略有模糊,不过还可以接受。在扣下几个碎片摆上去。大体效果就出来了。

这种断开的食品构图,在零食类产品中很常见。构图一出大概感觉就出来了。
整体颜色必须暖色,毕竟是零食,直接来一个红黄渐变。

老夫怕背景单调寂寞,加了一个“脆”字,又加了一个放射性渐变。头图基本搞定。也许改成“酥”字更好…
第一屏搞定,比较难处理的是第二屏。因为产品只有一个角度,而且与原材料素材角度不同,一个平视,一个俯视。不是很和谐。

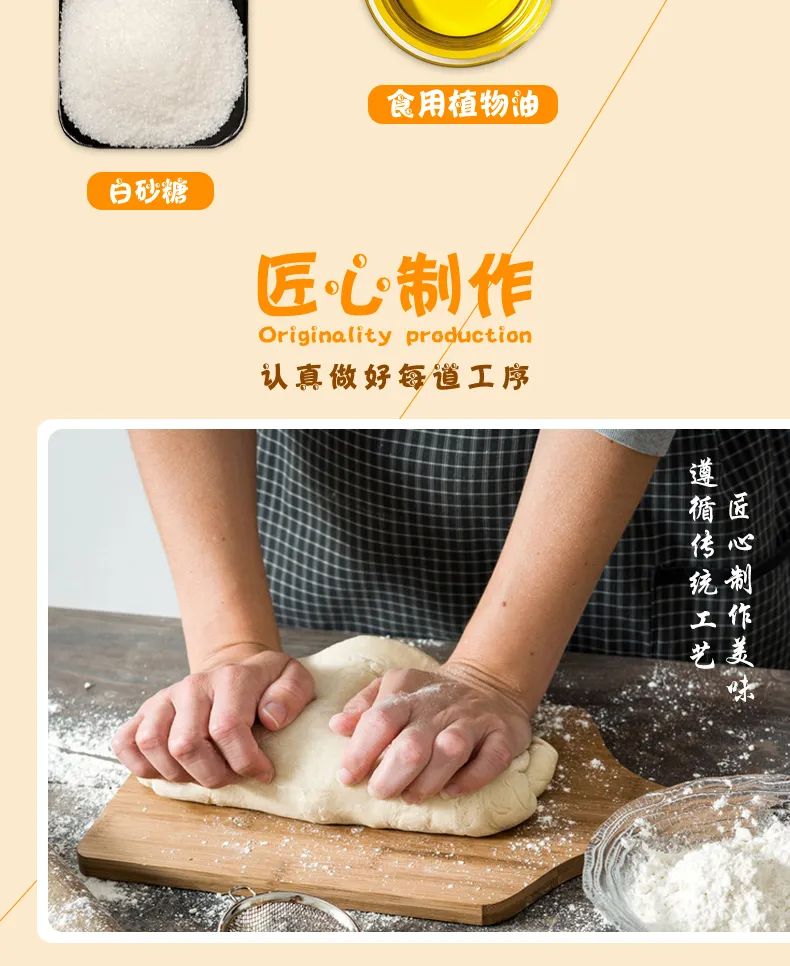
我重新找了托盘,然后把原材料扣下来,放在统一的木质盘子里。这样可以视觉更统一,避免素材的凌乱。

产品图弄一个白圈放进去,没找到更好的方式。反复调试几次,感觉还是居中摆放,构图比较稳定。

第三屏 时间关系,不往下搞了,看下整体前两屏。


前后一起看下


对原详情页的主要问题总结:
1、字体品种有点多,一般2款就足够了。
2、横竖排版都有,但处理不好容易重心不均衡,不如都用居中对齐保险。
3、头图场景素材不是很和谐,如果没有合适的角度,搭建场景比较麻烦,所以直接来个渐变背景,是一个不错的办法。
4、背景单调,多用渐变,我最爱渐变!!

今天就装逼到这里。。。。下次见。。。。。

后台回复“样机”即可领取

— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源
— 你可能错过的精彩内容 —