自学鸿蒙应用开发(31)- 为UI组件定义描画动作
准备描画接口
UI组件的描画动作由应用架构触发,而自定义组件的开发者只要实现并登录描画接口即可。
下面的代码通过多重继承实现UI组件的描画接口Component.DrawTask之后在第9行构造函数中为自定义组件执行描画处理。
public class MultiRoundProgressBar extends Component implements Component.DrawTask {// HiLogLabelprivate static final HiLogLabel Label = new HiLogLabel(HiLog.LOG_APP, 0x00101, "MultiRoundProgressBar");private float minAngle = 30;private float maxAngle = 360;public MultiRoundProgressBar(Context context) {super(context);addDrawTask(this);}
需要说明,这种指定描画的方式并没有要求一定使用实现接口的方式。开发者完全可以单独实现一个描画类并同样调用addDrawTask将该类对象指定给UI组件类。这种方式的描画类更为独立,更容易重用。
实现描画动作
实现Component.DrawTask的主要工作就是编写onDraw方法。
@Overridepublic void onDraw(Component component, Canvas canvas) {Paint paint = new Paint();paint.setColor(Color.WHITE);canvas.drawRect(getProgressRect(0), paint);paint.setStyle(Paint.Style.STROKE_STYLE);paint.setStrokeCap(Paint.StrokeCap.SQUARE_CAP);drawProgressBar(canvas, paint, 1, Color.BLACK, Color.LTGRAY, 25, 0, 100);drawProgressBar(canvas, paint, 2, Color.BLACK, Color.RED, 50, 0, 100);drawProgressBar(canvas, paint, 3, Color.BLACK, Color.CYAN, 100, 0, 100);}
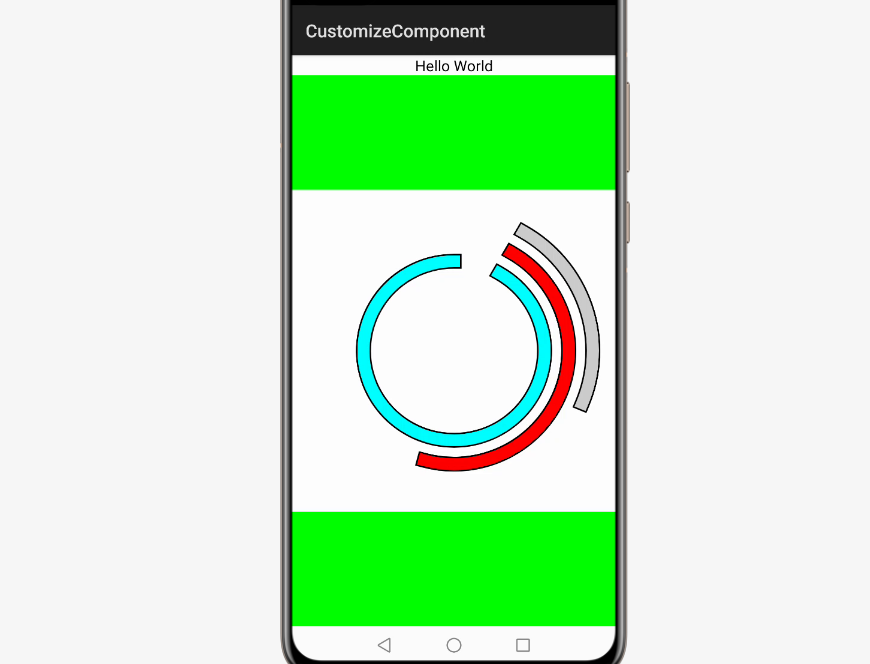
这段代码的功能就是描画3个圆形的Progressbar,显示效果如下:

代码中使用了getProgressRect和drawProgressBar两个方法,内容主要是使用Cavas,Paint类进行基本都描画动作。如果必要可以自行理解。
private RectFloat getProgressRect(int round_index){int width = getWidth();int height = getHeight();int size = Math.min(width, height);int x_padding = (width - size) / 2;int y_padding = (height - size) / 2;int stoke_width = 20;RectFloat arcRect = new RectFloat(x_padding, y_padding, width - x_padding, height - y_padding);arcRect.shrink(stoke_width * round_index * 2 * 2, stoke_width * round_index * 2 * 2);return arcRect;}private void drawProgressBar(Canvas canvas, Paint paint, int index, Color edge, Color bar, float value, float min, float max){float startAngle = minAngle - 90;float sweepAngle = (value - min)/(max - min) * (maxAngle - minAngle);RectFloat arc_rect = getProgressRect(index);paint.setColor(edge);paint.setStrokeWidth(50);canvas.drawArc(arc_rect, new Arc(startAngle, sweepAngle, false), paint);paint.setColor(bar);paint.setStrokeWidth(40);canvas.drawArc(arc_rect, new Arc(startAngle, sweepAngle, false), paint);}
参考代码
完整代码可以从以下链接下载:
https://github.com/xueweiguo/Harmony/tree/master/CustomizeComponent
作者著作介绍
《实战Python设计模式》是作者去年3月份出版的技术书籍,该书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。

对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
