别再用 Webpack 打包了,试试更快的 Vite!
共 1473字,需浏览 3分钟
· 2021-03-03
尤大在今年春节假期正式发布了 Vite 2.0。
虽然大家都在吐槽:“学的还没大佬造的快”。但我想说,真的不必过分焦虑,因为 Vite 2.0 其实是 Vite 的第一个稳定版本,换句话说,没看过 1.0 也可以从零开始快速上手 Vite 2.0。
那么,Vite 到底是什么?
你可以把它理解为一个开箱即用的开发服务器 + 打包工具的组合,但是更轻更快。Vite 利用浏览器原生的 ES 模块支持和用编译到原生的语言开发的工具(如 esbuild)来提供一个快速且现代的开发体验。 ——尤雨溪
从尤大这段描述中,可以看出 Vite 这是要取代 Webpack 的节奏啊。那,同样是打包目的,为啥要再构建一个新工具?是 Webpack 不香了吗?Vite 和 Webpack 的区别是什么?
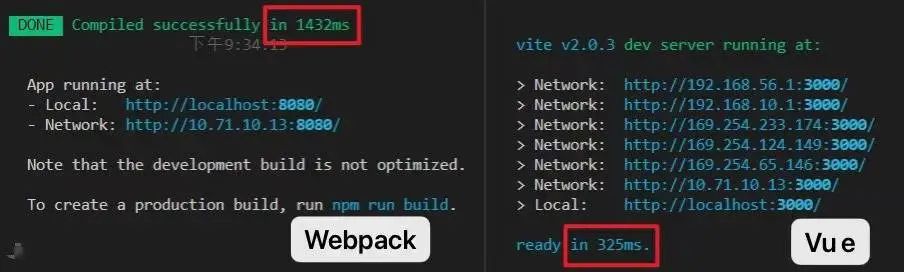
这些是我很困惑的点,后来我自己尝试了 Vite 2.0,找到了答案:Vite 太快了!这是时间上的对比差距👇从这点来看,Vite 简直秒杀 Webpack 啊。





最后,也再和大家强调下粉丝的专属福利:
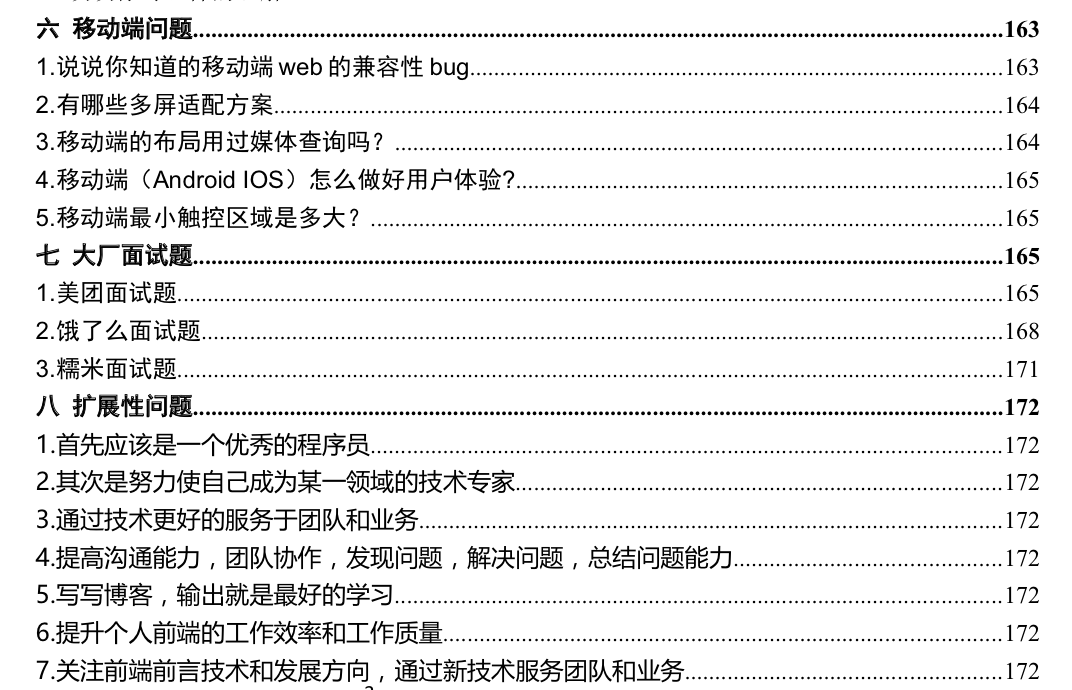
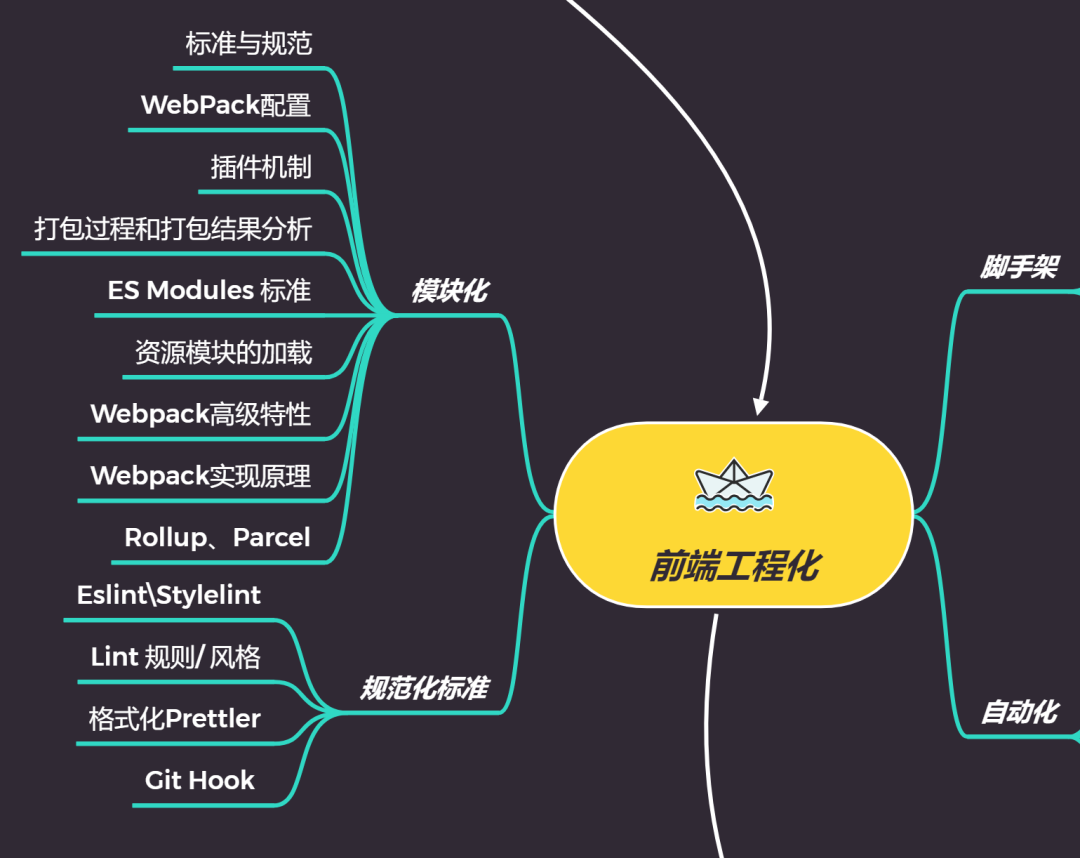
免费听直播,听完后额外再送一份价值 399 元的「2020前端大厂高频面试题」,覆盖 HTML、CSS、JavaScript、构建工具、前端框架等等,还有美团、饿了么等面试题(只有 500 个名额)

部分截图

部分截图
学习的过程可能很痛苦,但领一份资料、看一场直播课却很简单,这也是你比别人努力的一次机会。给自己 2 个小时的学习时间,可能就会成为你在大厂面试中的救命稻草,成为你华丽转身的一次机会。
领取直播资料 + 大厂高频面试题
就 500 个啊,错过就没有了
扫码👇👇👇👇

👇点击“阅读原文”,抢占 0 元直播名额
