
作者 | 李美超
链接 | https://blog.limeichao.cn/article/ec28b177.html
实现思路
代码
html
<div class="waterfall"><div v-for="(item,index) in 20":style="{height:heights[Math.floor(Math.random()*4)] + 'px',background:colors[Math.floor(Math.random()*12)]}":key="index">{{item}}</div></div>
<script>export default {data() {return {//模拟随机高度list: [200, 250, 150, 300],//颜色尽量随机,区别每个模块colors: ['#eccf2c', '#b8232c', '#125d9e', '#367945', '#fca91b', '#26ada7', '#77bfbf', '#ff5c87','#f40', '#ee2061', '#feee39', '#f5a79a', '#ec70d0', '#b4a1cf']}}}</script>
<style scoped>.waterfall {width: 400px;margin: 0 auto;column-count: 3;column-gap: 10px;}</style>
column-gap: 10px; 列之间的间距
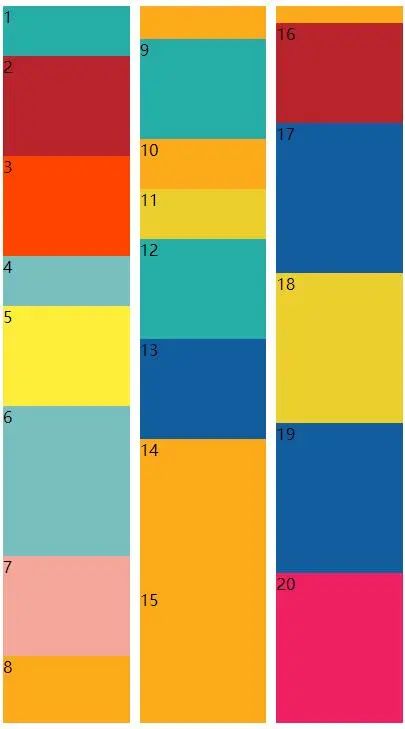
效果:

break-inside: avoid;
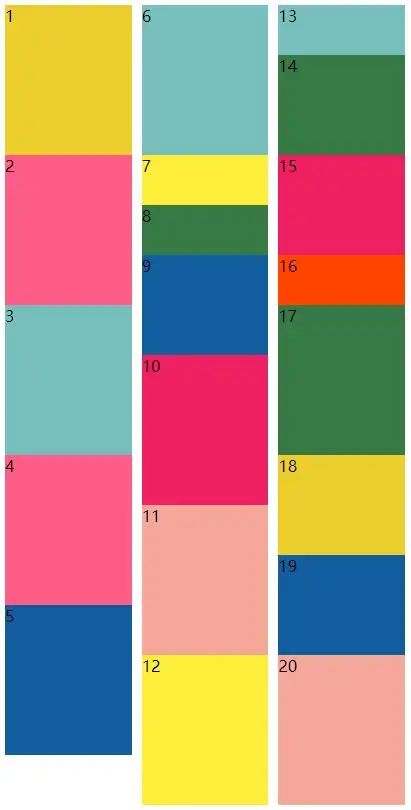
如下:

兼容问题
解决办法也不是没有,
那就是:
以后面试的时候先问好需不需要兼容 ie, 如果需要,赶紧撤乎,从根本上解决问题,还能省几根头发。







