英文 | https://www.geeksforgeeks.org/how-to-make-a-pagination-using-html-and-css/?ref=rp
翻译 | web前端开发(web_qdkf)
</span></code><code><span class="code-snippet_outer"> How to make a Pagination </span></code><code><span class="code-snippet_outer"> using HTML and CSS ? </span></code><code><span class="code-snippet_outer"> GeeksforGeeks
A Computer Science Portal for Geeks
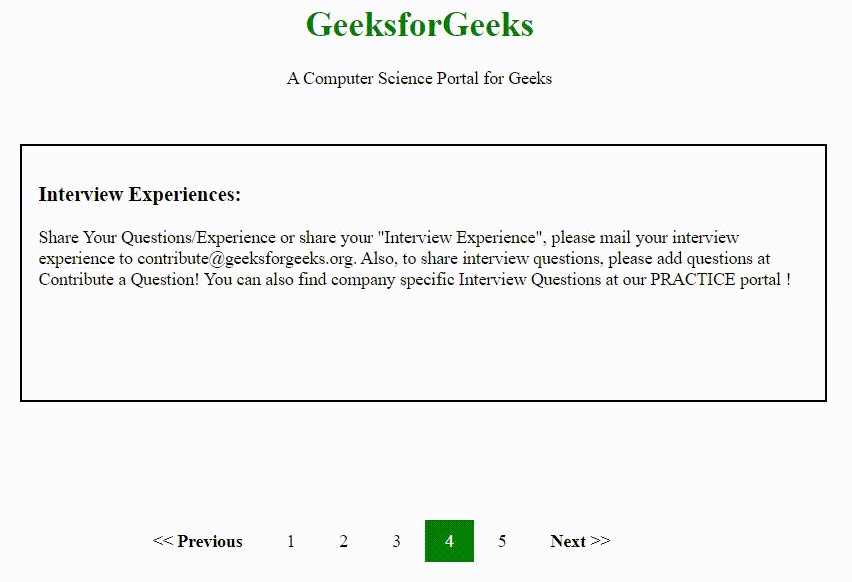
Interview Experiences:
Share Your Questions/Experience or shareyour "Interview Experience", please mailyour interview experience tocontribute@geeksforgeeks.org. Also, toshare interview questions, please addquestions at Contribute a Question! Youcan also find company specific InterviewQuestions at our PRACTICE portal !
然后,我们再通过CSS创建网站的外观效果。
CSS代码结构如下:
最后,将HTML和CSS代码进行组合。
我们就得到了最终代码结构如下:
</span></code><code><span class="code-snippet_outer"> How to make a Pagination </span></code><code><span class="code-snippet_outer"> using HTML and CSS ? </span></code><code><span class="code-snippet_outer"> GeeksforGeeks
A Computer Science Portal for Geeks
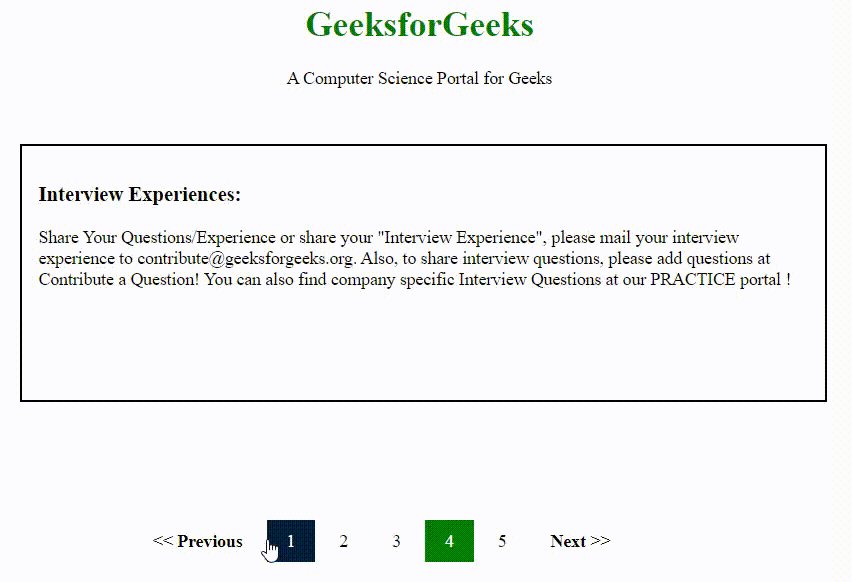
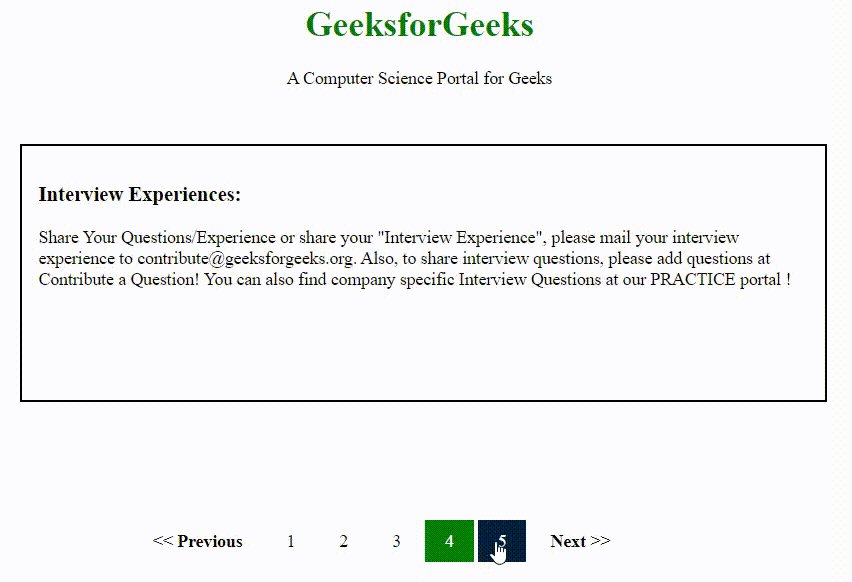
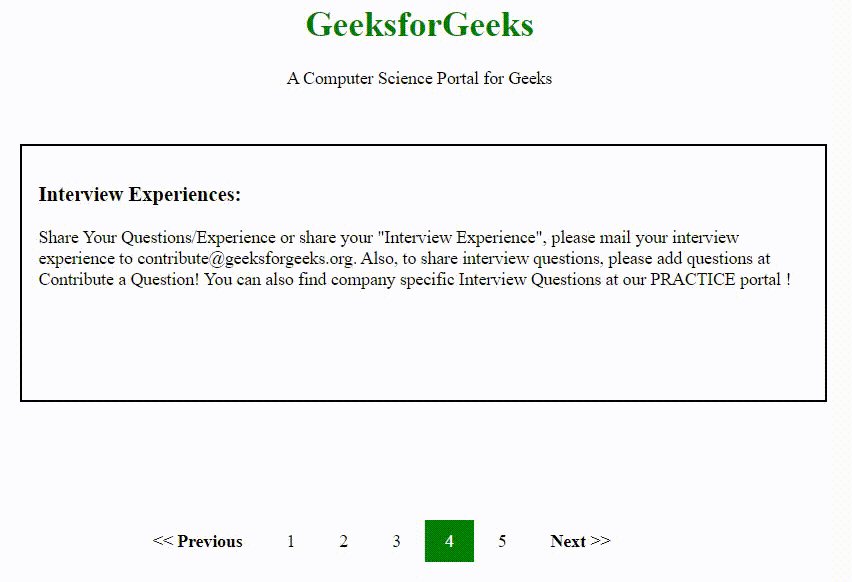
Interview Experiences:
Share Your Questions/Experience or shareyour "Interview Experience", please mailyour interview experience tocontribute@geeksforgeeks.org. Also, toshare interview questions, please addquestions at Contribute a Question! Youcan also find company specific InterviewQuestions at our PRACTICE portal !
最终效果如下: