2020年,我是如何从一名Vueer转岗到React阵营(区别分析与经验分享)
共 5102字,需浏览 11分钟
· 2020-11-24
作者:wangly19
原文链接:https://juejin.im/post/6882198352549642254
前言
大家好呀,我是wangly19。一名专注于Vue的前端萌新。国庆后如约和大家见面了。经历了 金九银十和十一长假后的我也要开始努力写文章了,这次主要是分享下我是如何快速横切到React技术栈。如果看文章的你正在学习React或者说也是转换技术栈,那么本文一定能够给你有一些启发和帮助。
如果觉得不错的话,小手轻点下赞哦,有好的想法和问题可以在评论区中留言。作为摸鱼小能手,我每天都会刷掘金的哦。
为什么换React
为什么换React呢,是因为新公司是属于React技术栈。包括Taro,Umi等一系列的解决方案。虽然在技术栈方向上进行了更换,但对于需要随时适应新技术栈且保持学习的小王同学来说,上手难度一般,熟练使用Vue的同时对于一些组件化和工程化项目都是有着自己的理解的。因此在学习了两三天后就对于简单的模块上收起来还是非常简单的。因此,在这个9月,我成为了一名Reacter。但同时,我依旧也是积极的在学习Vue3,做一名双开的前端看起来并不是一件非常困难的事情。
Vue 和 React的区别
本质上的区别
诚然,都是组件化的解决方案,但其实Vue 和 React区别还是比较巨大的。同时,这也是一道非常广义的面试题。因此,在这里和大家说一个重点,别在弄错了,在弄错出去面壁思过:
我,React,我只是一个构建页面的library,不是一个framework,不要在把我和隔离那个流氓进行扒底裤的分析对比了,你以为我在大气层,其实我在臭氧层。


数据渲染的区别
在数据渲染的方式上,
Vue采用的是响应式数据渲染,你修改了响应式数据对应的视图也进行渲染,相当于更新通知时Vue帮你做了,开发者只需要关注数据的修改。
React则是setState手动更新数据,通过setState更新state的值来达到重新render视图的效果,开发者只需要关注什么时候进行state的更改和重新render。
API上的区别
在我使用React以来,一直觉得Vue的template在处理上更加优雅于React的jsx,并不是语法上的优于,而是从数据代理的根本上,在Class Component中在render中会存在大量porps, state的解构算是一个痛点,毕竟如果每次都需要把this写上整个代码块就变得非常的乱了,因此Vue对template则不需要通过this.data.xxx来渲染options api等内容。
其次就是我一直觉得Vue的生命周期是比较好理解的,而React的生命周期确是有点混乱,在新的版本当中更是废弃和取代了一些钩子,这就导致了技术差异性,很多文章可能还停留在以前的一个API版本。
不过在Vue和React新的API都是进化为Hooks的模式了,所以这些问题也就显得不怎么重要了,在2020年,如果你还在学习前端,Hook思想是必备的学习之路之一。
脚手架开始
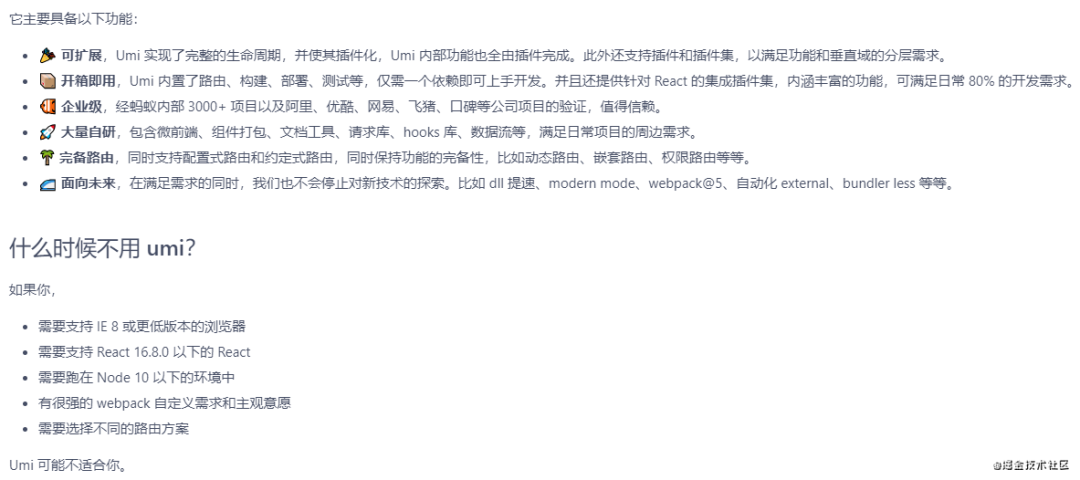
年轻人的第一款脚手架为何只能是create-react-app?众所周知,官方的脚手架非常的难用,不仅配置起来麻烦,一些plugin都需要自己去集成,可谓是新手劝退第一步,我不学了,我要用VueCli。所以,如果是Vue开发者刚接手React,我推荐umi,作为React的重要开源团队,蚂蚁团队给React贡献了非常多的开源工具,如ant design, dva, umi等大大方便了开发的整合。从现有角度来说,一般公司脚手架都不需要自己操心的,毕竟架构组可能需要刷一波KPI了,因此现在的任务就是学习好React本身,而不是在脚手架直接跪了。

路由,第一步
既然使用了umi,那么就又回到了那个vueCli的年代了,简简单单一个demo,让你找回熟悉的感觉:
export default {
routes: [
{ path: '/login', component: 'login' },
{
path: '/',
component: '@/layouts/index',
routes: [
{ path: '/list', component: 'list' },
{ path: '/admin', component: 'admin' },
],
},
],
}
有没有很熟系,没错和vue-router熟悉的味道,一模一样。除了children换成了routes之外,基本就是react-router的配置了。那么我想要路由守卫的钩子,有没有?
umi: 老子一早就知道你们这些逼想的是什么了。
没错,umi还真提供了类似守卫的路由监听功能,在app.js中就约定了一个方法叫做onRouteChange,作用就是当路由切换的时候会触发的一个钩子函数,是不是熟悉的配方,熟悉的味道。
// 修改标题
export function onRouteChange({ matchedRoutes }) {
if (matchedRoutes.length) {
document.title = matchedRoutes[matchedRoutes.length - 1].route.title || '';
}
}
同样的,对于路由表来说,很多时候都需要做权限过滤,筛选出符合身份的路由,Vue有addRoutes,敢问足下何解啊?
umi: 我也有,万花筒写轮眼。
可以看到,通过patchRoutes对routes进行表操作,也是可以达到addRoutes的相同效果。
export function patchRoutes({ routes }) {
routes.unshift({
path: '/test',
exact: true,
component: xxxxx,
});
}
当具备这些条件后,我立马就是将Vue的一个路由权限校验的demo拉进来了,我发现,竟然可以无痛的进行替换,只是书写的地方不一样,但是代码改动大差不差,瞬间学习动力+1000有没有。
状态管理
先有Redux后有天,一手Dva赛神仙。状态管理一直是React头痛的一个问题,因为有太多的解决方法,如redux全家桶,Mobx等等现今大量使用的依赖库,无疑学习成本很大,也是蚂蚁大佬开源的dva整合大大减少了开发者的配置压力,而不需要进行redux和saga的一些配置和结构分层。且使用成本上来说,如果你使用过vuex,基本算是一个无缝对接的状态。
通过下面的一个Dva Model可以看出,是不是非常像一个Vuex的Modules。对于使用Vuex熟练的我来说,上手Dva真的只是一杯咖啡和一个下午茶的时间。
export default {
// 同样的命名空间
namespace: 'todo',
state: {
// 类似Vuex State
list: []
},
reducers: {
// 类似Vuex Mutations
save(state, { payload: { list } }) {
return { ...state, list }
}
},
effects: {
*queryUserInfo({ payload: value }, { call, put, select }) {
// 对比Vuex Actions
}
},
subscriptions: {
setup({ dispatch, history }) {
// 监听路由的变化,请求页面数据
}
}
}
高阶组件?
在React中,有一个非常有意思的东西,被称之为HOC,可以将其理解为一个嵌套层,在Vue中我们对于逻辑复用我们可以用Mixin配合vue组件来进行一些封装,来确保一个组件组件的多态,同样的在React中也可以通过HOC来进行一个逻辑的多态重载,很多时候我们只需要将对应的render组件传入。通过一个中间层的交换来实现的。那么我们就可以把HOC理解为一个闭包。通过将组件传入后返回包装好参数的组件,从而只需要去关注传入组件后,在内部对数据进行处理后在给与传入的组件。想深入HOC还是需要多实践,多学习,了解函数式编程的思想
const ComponentWith = listComponent => listComponent
插槽
在Vue中我们可以通过slot传递组件模板给组件,然后渲染。而React的话显然是没有插槽的概念,但其实你在组件内部中不论是写的JSX DOM 都会被传入到Props的children当中去,那么怎么渲染应该不用我说了吧。这就是一个类似于Vue的普通插槽的实现了。
但是往往我们可能会因为不同的插槽,做不同的事情,比如我有一个footer插槽用来改变模态框底部的内容,header用来改变顶部的内容。那么我们可以通过传入一个对象的形式进行具名插槽的一个场景模拟。同样的也会将其传递到一个Props当中去。是不是感觉非常有意思呢。
<Model>
{{
header: header slot,
footer: footer slot
}}
Model>
CSS解决方案
这个是我最头痛的一见事情了,原谅帅气的我吃不惯cssModule这碗软饭, 如果你写过了 Vue,那么都知道在区分组件样式的时候你可以在style标签上声明一个scoped来作为组件样式隔离标注。最后打包时其实样式都加入一个hash的唯一值,但是,当我写React的时候却没有类似于这种方式的解决方案。大部分情况下还是使用的cssModule方案来进行的。虽然看上去是达到了样式隔离,但是编程体验相当不好,失去了原本CSS预编译的优势。
<style lang="sass" scoped>
style>
后面也是使用了现在比较火热的css in js的方案,styled-components是一个非常优质的方案,相对于CSSModule我还是更加喜欢它,能够专注于写样式代码。在很多的时候,我们不需要要过多的去组件进行隔离化。
styled-components也可以支持嵌套继承等高级特性,但需要注意的是,内部嵌套的class, 并不会转成随机的类名,因此还是会有上下文冲突的形式存在。
在这里也列举一些常见的方案:
Bem CssName Style Component CssModule Css in js
import React from 'react';
import Styled from 'styled-components'
export default () => {
const Wrapper = Styled.div`
& >.title {
color: red;
.model: {
}
}
`
const WrapperDIV2 = Styled.div`
.title {
.model: {
}
}
`
return (
<Wrapper>Red Text Wrapper....
<p className="title">1111p>
<WrapperDIV2>
<p className="title">222p>
WrapperDIV2>
Wrapper>
);
}
后话
2020年,也算是成为了一个双开的前端切图仔了,随着业务开发的时间占比量增加,可能在于某些方面来说需要多加强学习,在JavaScript规范愈演愈烈的情况下,2020年没有过去2021年的feature实验特性就已经出来了,所以对于新知识的了解依旧不能松懈,基础知识是所有项目开发中的基石,所以我的年末也算是我今年定的最后一个计划,深入基础,不得不说红宝书对我而言提升还是比较大的,在这里希望大家能够成为更好的工程师。
❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号
程序员成长指北,回复「1」加入Node进阶交流群!「在这里有好多 Node 开发者,会讨论 Node 知识,互相学习」!3.也可添加微信【ikoala520】,一起成长。
“在看转发”是最大的支持
