
来源 | https://xueyuanjun.com/post/21923
我们在《【Vue.js 入门到实战教程】01-Vue.js 数据绑定的基本实现和代码分析》中演示数据绑定的时候,是将 Vue 实例的模型属性绑定到了表单输入元素上,除此之外,还可以将模型数据绑定到视图层 HTML 元素的任意属性和类名(class)上,绑定表单元素值时使用的是 v-model 指令,而绑定属性和类名时,需要使用 v-bind 指令。接下来,我们来给大家简单演示下这两个功能的使用。
属性绑定
我们在 vue_learning/basic 目录下新建一个 HTML 5 文件,将其命名为 bind.html,首先,我们来演示属性绑定功能的使用。
我们在 HTML 视图中新增一个 a 标签元素,通过 v-bind:title 指令将该元素的 title 属性值与模型属性的 title 值绑定起来,然后在 Vue 对象实例初始化的时候设置模型数据 title 的值:
<html lang="en"><head><meta charset="UTF-8"><title>属性和类名绑定title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">script>head><body><div id="app"><p>属性绑定:p><a href="https://xueyuanjun.com" v-bind:title="title">学院君网站a>div><script>var app = new Vue({el: '#app',data: {title: "致力于提供优质中文编程技术学习资源"}});script>body>html>
注:如果绑定的是其他属性,则将 v-bind:title 中的 title 替换成对应的属性名即可。
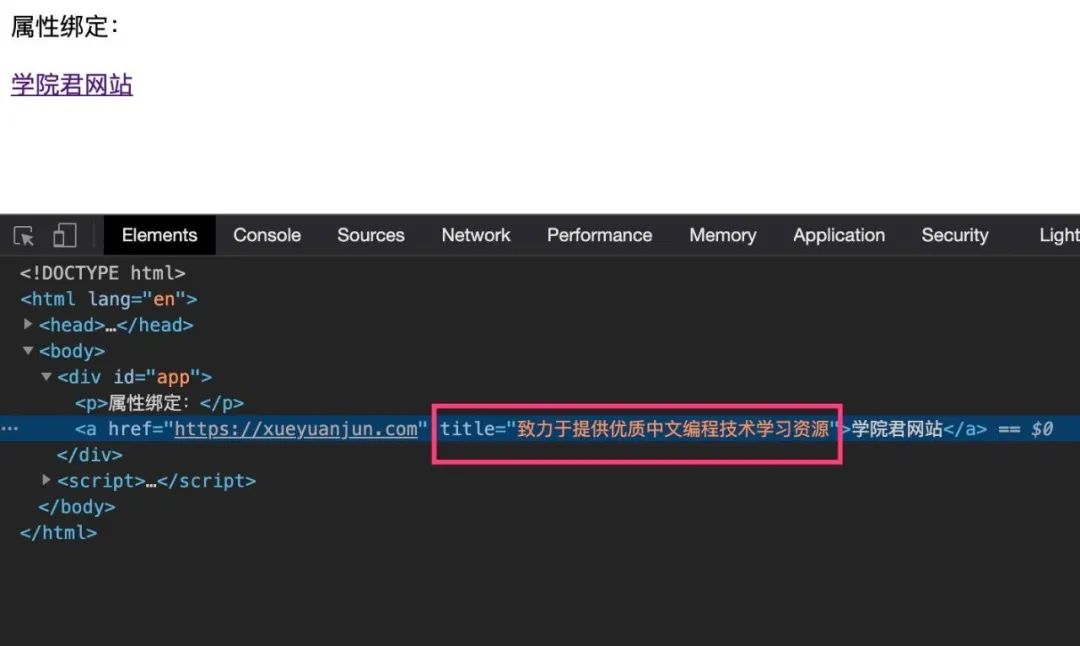
在浏览器中预览这个 HTML 文档,将光标移到链接上,就可以显示出 title 属性中设置的提示文本了:

说明定义在 Vue 对象中的模型数据绑定到视图层 title 属性成功,我们可以查看源码进行验证:

v-bind:title 指令中的 v-bind 可以省略,因此下面代码的效果和上面完全一样:
<a href="https://xueyuanjun.com" :title="title">学院君网站a>类名绑定
类名绑定可以看作是属性绑定的一个特例,因为 class 本身是 HTML 元素的 class 属性,只是 class 属性通常与 CSS 相关,所以我们单独来介绍一番。类名绑定和属性绑定的语法是完全一致的,只是 class 属性名是固定的,所以对应的指令是 v-bind:class,当然,也可以简写为 :class。
下面我们来看一个示例,还是在 bind.html 中,编写对应的类名绑定代码如下:
<html lang="en"><head><meta charset="UTF-8"><title>属性和类名绑定title><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">script><style>.color-red {color: red;}.color-orange {color: orange;}.color-yellow {color: yellow;}.color-green {color: lawngreen;}.color-aqua {color: aqua;}.color-blue {color: blue;}.color-purple {color: purple;}h1 {width: 120px;border: 3px dotted;text-align: center;}style>head><body><div id="app"><p>属性绑定:p><a href="https://xueyuanjun.com" :title="title">学院君网站a><hr><p>类名绑定:p><h1 v-bind:class="curClass">学院君h1><button v-on:click="toggleClass">换个颜色button>div><script>// 扩展数组方法支持随机获取元素Array.prototype.getRandomElement = function () {return this[Math.floor(Math.random() * this.length)]};var app = new Vue({el: '#app',data: {title: "致力于提供优质中文编程技术学习资源",classes: ['color-red','color-orange','color-yellow','color-green','color-blue','color-aqua','color-purple'],curClass: 'color-red'},methods: {toggleClass() {this.curClass = this.classes.getRandomElement();}}});script>body>html>
这个代码相对复杂一些,我们分开来看,首先定义的是 HTML 视图:
类名绑定:
学院君
我们编写了一个 h1 元素,并通过 v-bind:class="curClass" 将其类名和 Vue 模型属性 curClass 绑定,这样一来就可以通过 Vue 对象来动态设置它的类名,这一切换通过点击下面的 button 按钮来完成,该元素上绑定了点击事件处理函数 toggleClass。
接下来,我们来看对应的 Vue 代码:
在这段代码中,首先我们通过 Array.prototype.getRandomElement 为数组扩展了一个随机获取元素值的 getRandomElement 函数,然后在 Vue 对象的模型属性中定义了 classes 表示 h1 元素上支持切换的 class 类名,以及 curClass 表示当前的类名。
最后,在 methods 中定义了点击事件处理函数 toggleClass,调用该函数时,会从 classes 数组中随机获取一个颜色类名并将其赋值给 curClass,由于数据是双向绑定的,所以 curClass 的值会同步到 h1 的 class 属性中。
最后,我们还编写了一段 CSS 样式代码让类名切换以更直观的方式呈现出来:
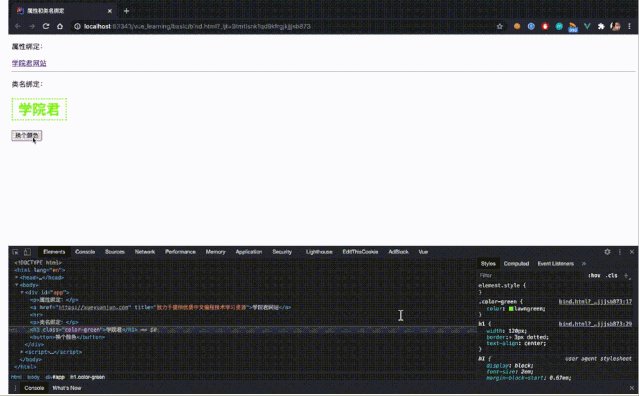
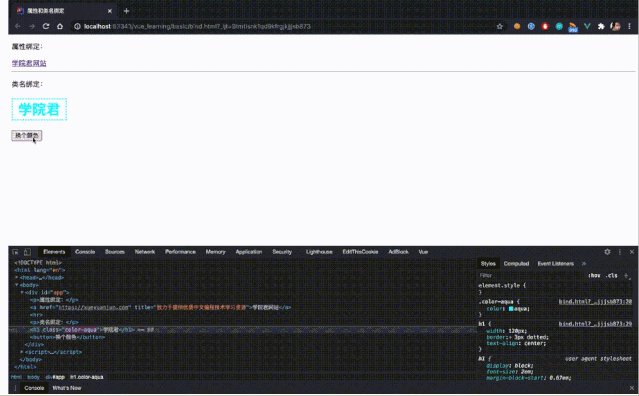
至此,所有代码都编写好了,我们在浏览器中预览这个 HTML 文档,由于 curClass 默认值是 color-red,所以 h1 元素的颜色是红色的:

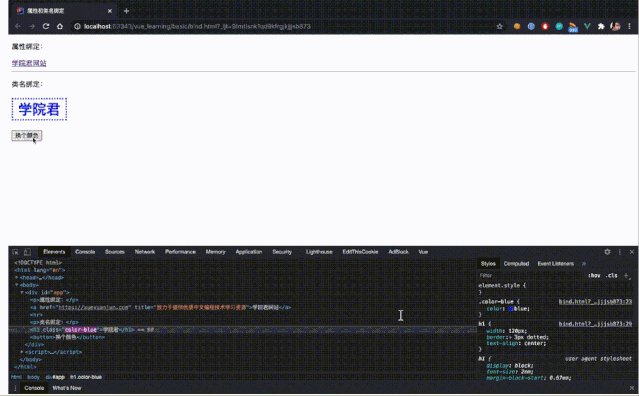
点击【换个颜色】按钮,就可以切换该元素的显示颜色了:

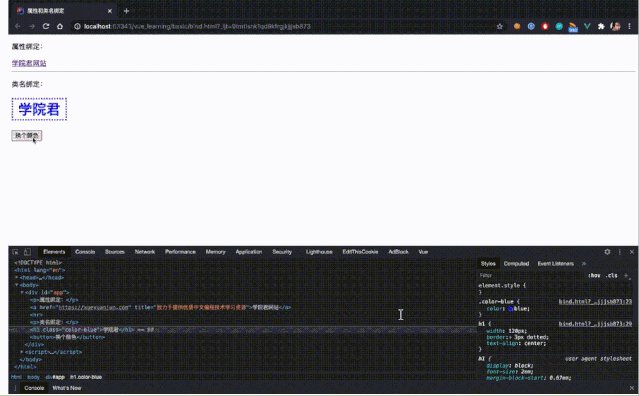
多次点击,则可以随机切换文本的显示颜色:

推荐阅读
【Vue.js 入门到实战教程】04-Vue.js 中事件监听和异步处理的实现示例
【Vue.js 入门到实战教程】03-Vue.js 列表渲染的基本使用和动态调整
【Vue.js 入门到实战教程】02-使用 Vue.js Devtools 扩展作为 Vue 应用调试工具
【Vue.js 入门到实战教程】01-Vue.js 数据绑定的基本实现和代码分析







