在IIS中部署SPA应用,多么痛的领悟!
目前公司的Web项目是SPA应用,采用前后端分离开发,所以有时也会倒腾Vue框架。
“前后端应用最终以容器形态、在k8s中部署, 为此我搭建了基于Gitlab flow的Devops流程。
在Devops实践中,容器部署成为良方和事实标准。
但是在开发和自测阶段,不要滥打镜像,前后端团队还需要一个友好的联调+自测的验证环境,
最友好、最顺手的web服务器当属IIS,(后端API已经使用WebDeploy部署到IIS),本文记录使用IIS托管Vue应用的姿势。
前置条件:安装IIS、Url Rewrite Module !!!
1. 部署Vue应用
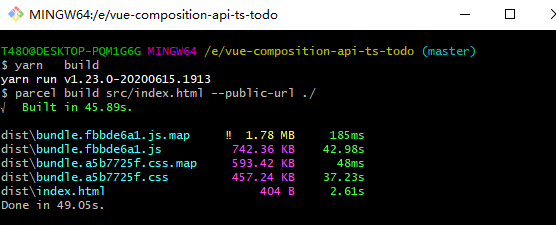
我们以Github上Vue Todo应用为例,执行yarn build
如果build成功,你会发现生成了一个dist静态资源文件夹。
2. 创建web.config
将yarn生成的dist文件夹拷贝到C:\dist,并添加以下web.config文件, 这个文件实际是我们在IIS Url-Rewrite module上配置的结果。
"1.0" encoding="utf-8"?>
"Handle History Mode and custom 404/500" stopProcessing=
"true">
"(.*)" />
"MatchAll">
"{REQUEST_FILENAME}" matchType=
"IsFile" negate=
"true" />
"{REQUEST_FILENAME}" matchType=
"IsDirectory" negate=
"true" />
type=
"Rewrite" url=
"/" />
"404" subStatusCode=
"-1" />
"500" subStatusCode=
"-1" />
"404" path=
"/survey/notfound" responseMode=
"ExecuteURL" />
"500" path=
"/survey/error" responseMode=
"ExecuteURL" />
"true"/>
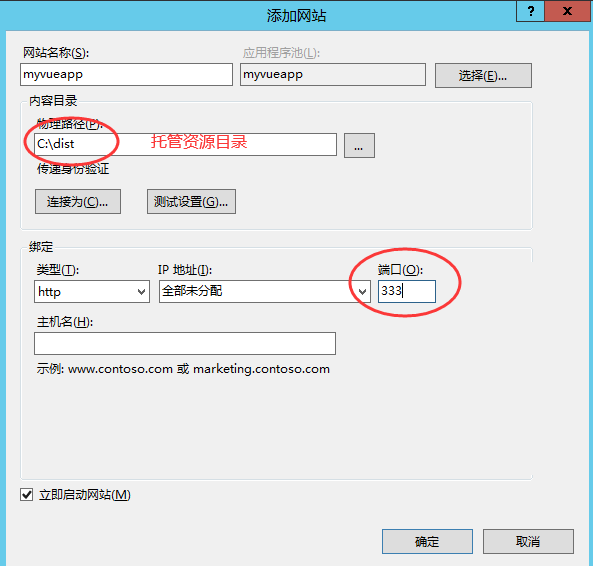
3. 在IIS上部署Vue应用
 点击确定
点击确定
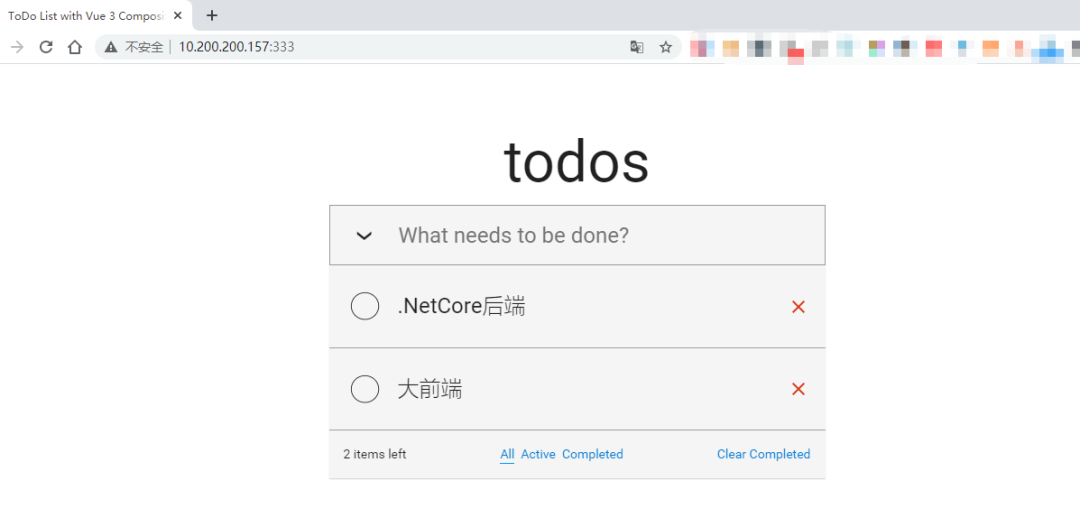
4.运行Vue应用

Nice!现在你的Vue静态应用就运行在IIS上。
But, 在前后端分离模式中,我们的Vue应用不仅有静态资源,还要发起动态api请求。
“一般情况下webpack打包后的api请求路径是
/, 会尝试请求同域名下api资源, 实际并不存在。
我们需要将对Vue应用的api请求代理到真实后端地址。
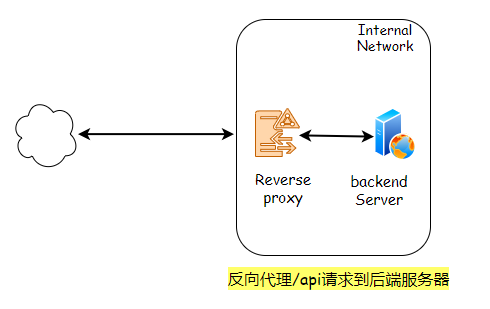
5. 反向代理动态api请求
Vue应用站点还要充当一部分反向代理服务器的作用。

假设真实后端api地址部署在10.200.200.157:8091地址上,api请求以/api为前缀。
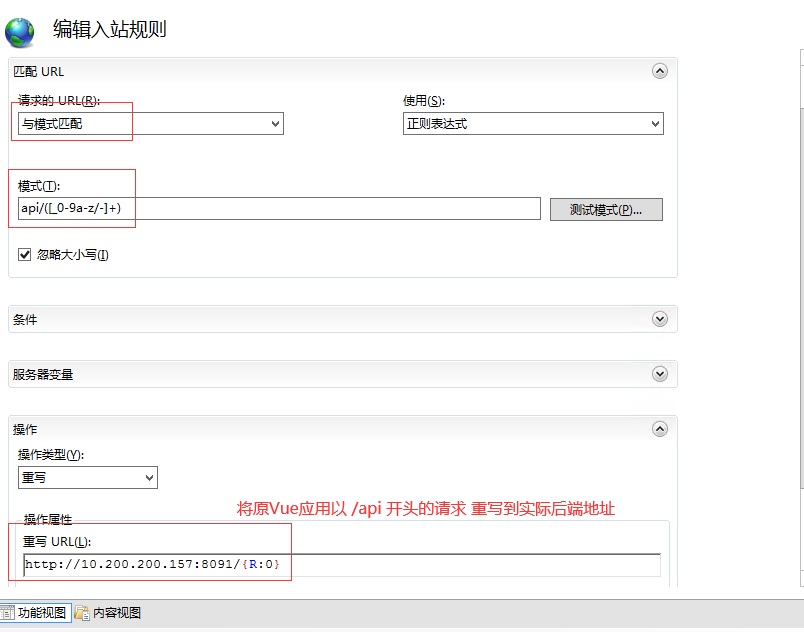
下面利用Url Rewrite Module 反向代理api请求到真实后端:
点击站点功能视图---> Url重写---> 添加入站规则
Url重写的结果其实就是下面的web.config文件
"1.0" encoding="utf-8"?>
"ReverseProxyInboundRule" stopProcessing=
"true">
"api/([_0-9a-z/-]+)" />
"MatchAll" trackAllCaptures=
"false" />
type=
"Rewrite" url=
"http://10.200.200.157:8091/{R:0}" />
"ResourceToIndex" stopProcessing=
"true">
"(.*)" />
"MatchAll" trackAllCaptures=
"false">
"{REQUEST_FILENAME}" matchType=
"IsFile" negate=
"true" />
"{REQUEST_FILENAME}" matchType=
"IsDirectory" negate=
"true" />
type=
"Rewrite" url=
"/" />
"404" subStatusCode=
"-1" />
"500" subStatusCode=
"-1" />
"404" path=
"/survey/notfound" responseMode=
"ExecuteURL" />
"500" path=
"/survey/error" responseMode=
"ExecuteURL" />
注意:黄色背景行便是反向代理规则ReverseProxyInboundRule, 注意反向代理规则要在静态资源规则ResourceToIndex的前面。
这样我们就完成了在前后端分离开发模式下,使用IIS托管Vue应用的全过程。
-----
可算解决了前后端团队开发、自测阶段一大痛点,我把这个问题定义为[效率工具]类,有兴趣的读者可以试一试。


副业刚需,个人开发者如何通过小程序变现?已经有朋友变现月入4k了!

最近超火的微信表情辫子!到底是怎么回事?
