P7 是如何梳理自己前端知识点的?
SegmentFault
共 1800字,需浏览 4分钟
· 2020-09-23
前端知识点很多,很细碎。一般同学都是死记硬背一些知识点。机灵的同学会背一些案例,更聪明的同学会背一下原理,理解下大概。奈何时光催人老,再好的记忆也会有忘记的时候,况且人生的不同阶段所侧重的点也不一样。
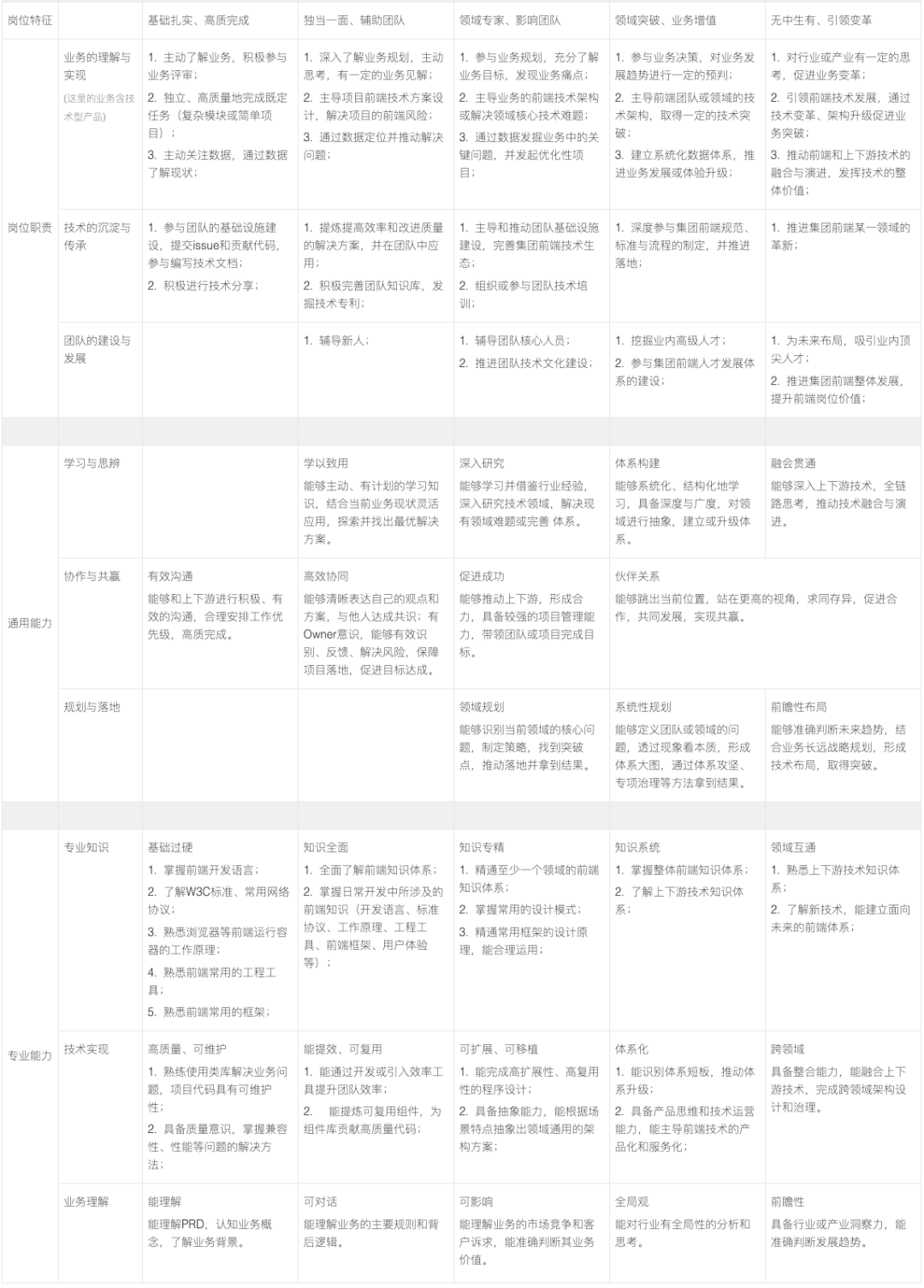
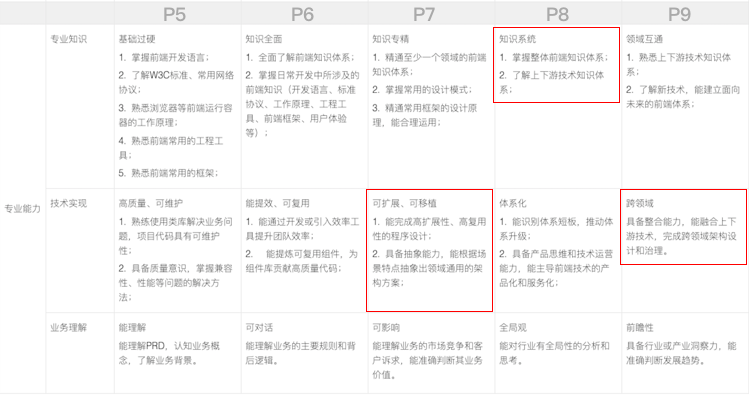
最简单轻松的方式就是从岗位特征进行梳理,按照一定等级进行划分:
岗位职责:业务理解与实现、技术沉淀、团队建设与发展
通用能力:学习思辨、协作、规划与落地
专业能力:专业知识、技术实现、业务理解
基础扎实,高质完成
独当一面、辅助团队
领域专家、影响团队
领域突破、业务增值
无中生有、引领变革

接着找准自己的所在的能力点,进行反思与相应的补足。

这里理解要比死记硬背要重要的多。所以选择一门课程,从面试考察的知识点入手,梳理前端知识点脉络,精讲各个点的长问问题和设计原理,让你从死记硬背转化为理解,实现前端能力增长就显得尤为重要。
第一章 HTML - 相识
前端增长,业界发展,盘他? 学习目标,人生就是起起落落落? HTML 咋解析的呢?DOM 构建 CSSOM 如何构建?会阻塞吗 RenderTree 上来秀一波 Layout 布局引擎,新交规解析 牛逼的 render 进程合成层,拯救世界 HTML 加载阻塞?咋不上天呢 页面渲染会堵车吗?FM93 交通之声
第二章 CSS - 相知
啥是 Containing Block?有鸟用 要 BFC?要啥自行车 到底是怎么定位?挖坑吗 咋布局?设套吗?flex 兄弟上车 CSS 优先级,优生优育 CSS 预处理原理 合成器和非合成器动画,爆 GPU 菊花 大哥,你的动画卡顿了,快逃 基线和行高的坑
第三章 JavaScript - 相爱
浏览器引擎与 webkit JavaScript 虚拟机运行原理流程剖析 JavaScript 类型推断 JavaScript 虚拟机对象访问优化 秒懂事件循环原理 事件循环之宏任务与微任务 JavaScript 虚拟机垃圾回收 JavaScript 数据类型与内存模型 数据类型检测与深浅克隆 数据监听方法有哪些? 模块数据通信的方法 原型和原型链理解不会忘 从执行上下文理解闭包
第四章 浏览器 - 相生
所谓的单线程 为什么执行超过 50ms 是 longtask? UI 线程与 worker 线程 浏览器强制缓存与协商缓存 serviceworker 与 pagecache 与 memorycache http 请求幂等性和 2.0 的链接复用 跨域原因风险和通信方法有哪些? hign resolution time api performance.timing 加载性能指标计算 xss 漏洞原理和防御 CSRF 攻击原理和防御编辑删除 JSONP 劫持和越权漏洞
第五章 框架 - 相克
字符串模板原理和比较 实现 virtualDOM 三要素 virtualNode 构建方法和原理 virtualDOM 构建过程和 render 原理 Vue 框架的特点和优势 Vue 中用到的设计模式 Vue 中 initState 初始化流程 Vue 数据响应系统实现原理 Vue 的缺点有哪些 React 的 diffDOM 算法 (tree diff 和 component) React 的 element diff 算法 React 新特性 hooks?context?错误边界? SPA 路由实现的几种方法和原理
第六章 编码能力 - 相辅
常见排序算法简介 贪心、分治、动态规划、回溯等算法 编码能力设计模式等思考
第七章 Node.js- 相成
Node 事件驱动高并发的原因 Node 事件循环机制
适宜人群
想要提高却不得门道的前端开发同学; 为找工作进行面试准备的前端开发同学
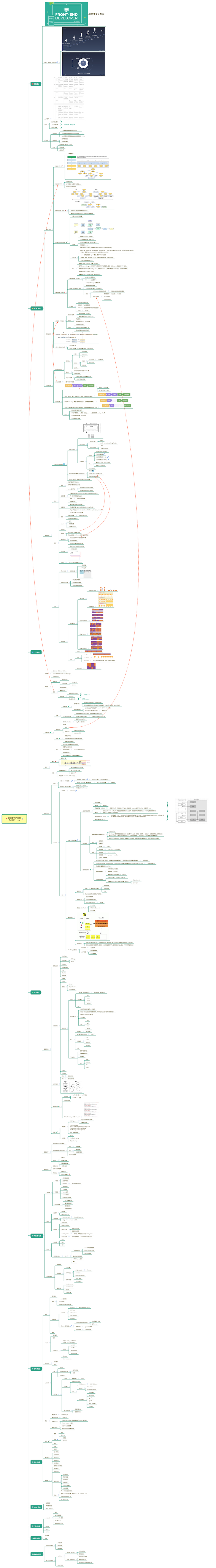
课程思维导图

课程链接
评论
