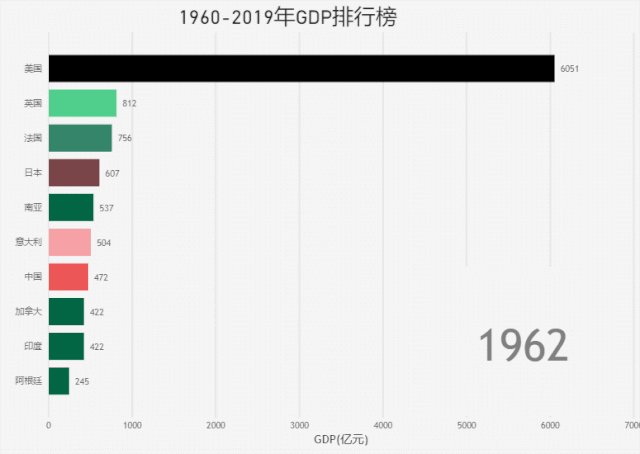
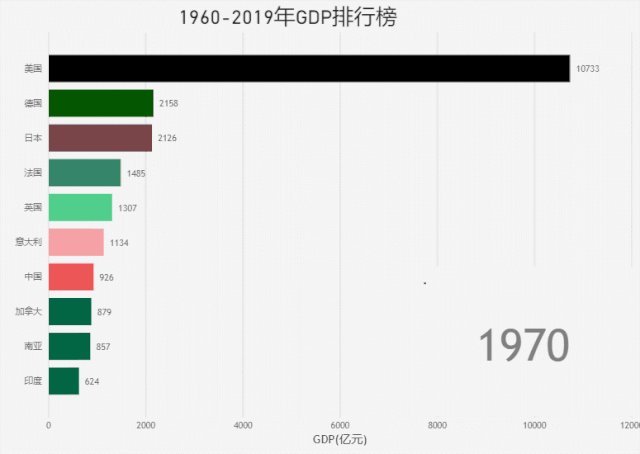
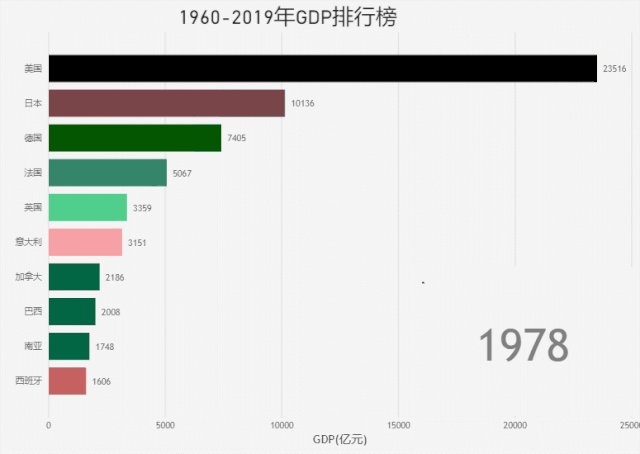
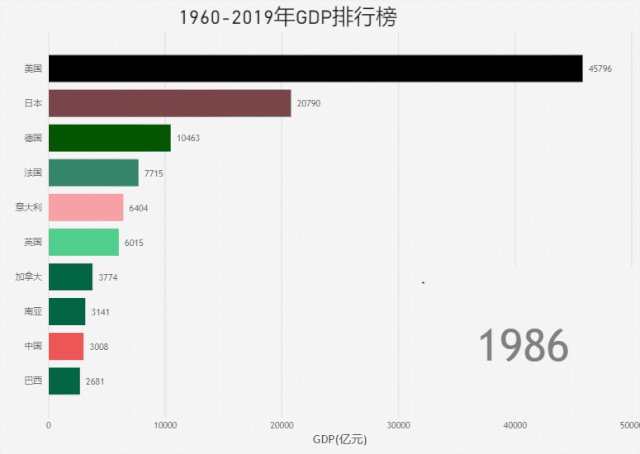
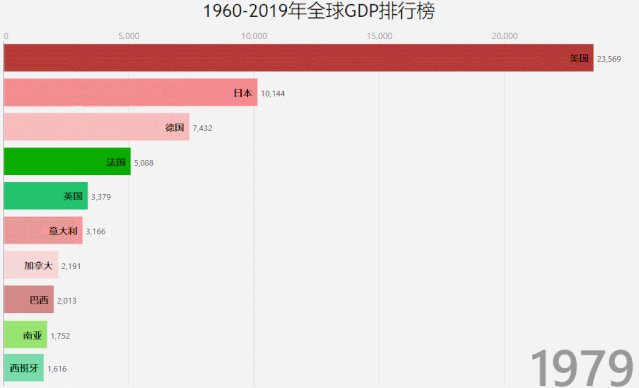
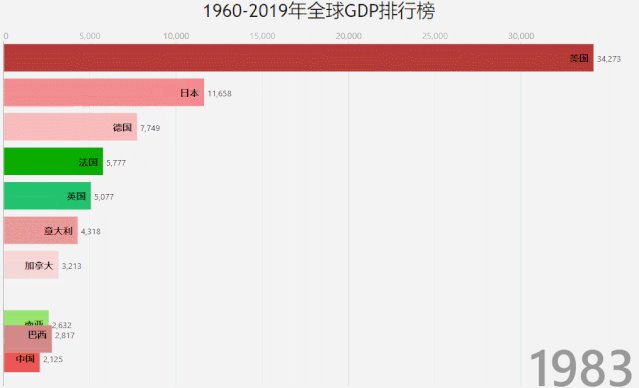
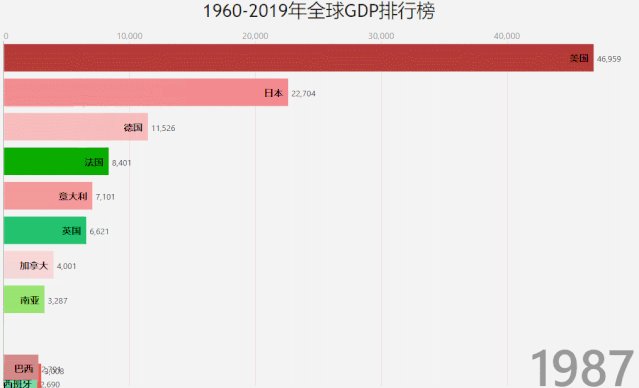
来了,Power BI制作GDP动态排行榜详细教程,超级简单!
SQL数据库开发
共 2489字,需浏览 5分钟
· 2020-08-13
点击关注上方“SQL数据库开发”,
设为“置顶或星标”,第一时间送达干货






















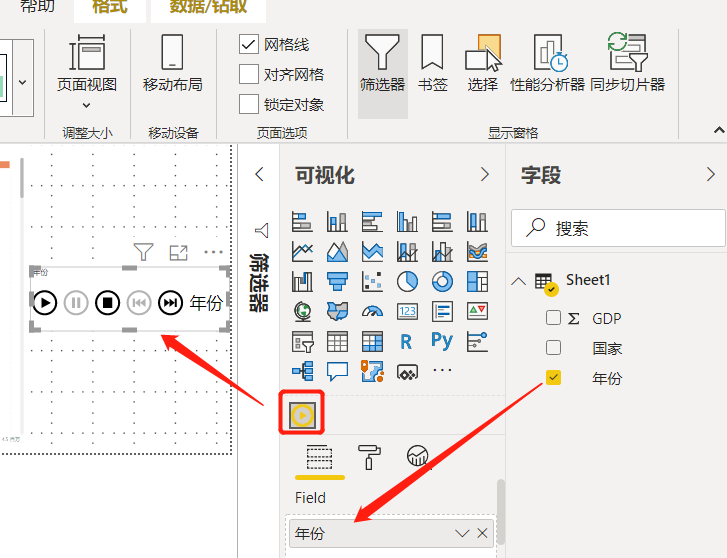
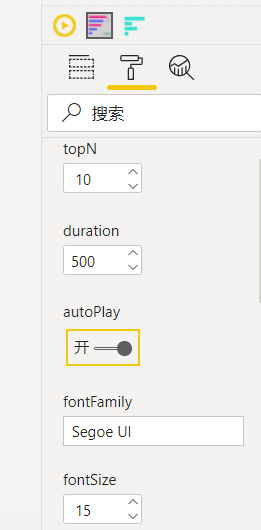
duration:动画延迟时间,值越大动画播放越慢
autoPlay:设置是否自动播放
fontFamily:设置条目的字体
fontSize:设置条目的字号
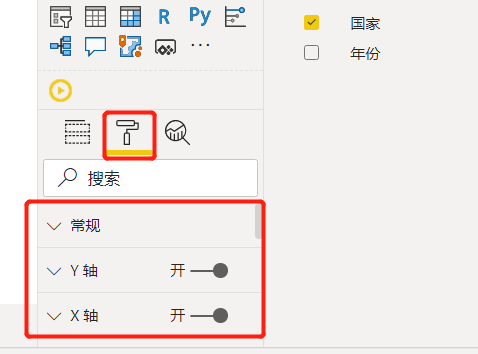
hideGrid:设置是否因此图例
hideNumber:设置是否因此数据值
hidePeriod:设置是否显示日期
periodSize:设置日期的字号

——End——
后台回复关键字:1024,获取一份精心整理的技术干货 后台回复关键字:进群,带你进入高手如云的交流群。 推荐阅读
这是一个能学到技术的公众号,欢迎关注
评论
