Vue3.0 三步曲
前端桃园
共 1318字,需浏览 3分钟
· 2020-06-24
作为国内最火的前端框架,Vue 这几年的热度日益高涨。上手简单、中文文档全,都使其深受前端工程师热捧,并且成为了大厂面试中频繁考察的重点。
大家之所以关注vue3,一大部分原因是因为熟练掌握Vue 已经越来越成为进入大厂的必备条件,也同时成为晋升高级工程师、资深工程师以及架构师的必要基础。还有一部分是像我一样,对尤大比较关注,有点粉丝情节~
最近和一位字节跳动的前端 leader聊天也发现,现在的求职者中有不少对 Vue 只是一知半解,问得深了就容易暴露出问题,从而面试败北。
总结一下关于Vue 的常见问题1. 对 Vue 仅是知道如何使用,不懂原理。平时套框架的问题还可以应付,一旦项目变复杂就毫无头绪;
2. 对 Vue 缺乏成体系的理解,顾此失彼。比如刚掌握了性能优化和ssr的内容,就去看源码、全局api;
3. 平时应用少,面试时说不出,问到实质性问题就懵了。
如果你现在还对啃源码感到无从入手,那么与其“自闭”式低效努力,不如听听专业人的想法和思路!在这里,给大家分享一套《Vue 3.0三步曲》视频教程,教程内容高效易懂,保证每1分钟都让你真正有所收获。40节Vue教程+JS项目实战课+Web面试专题课+课程学习礼包=0.99元1
第四章内容将在6月28日直播分享
仅需 0.99 元 原价299元
1根棒棒糖的价格
畅听40节好课!
课程火爆,添加不上小助理的可以多添加几次
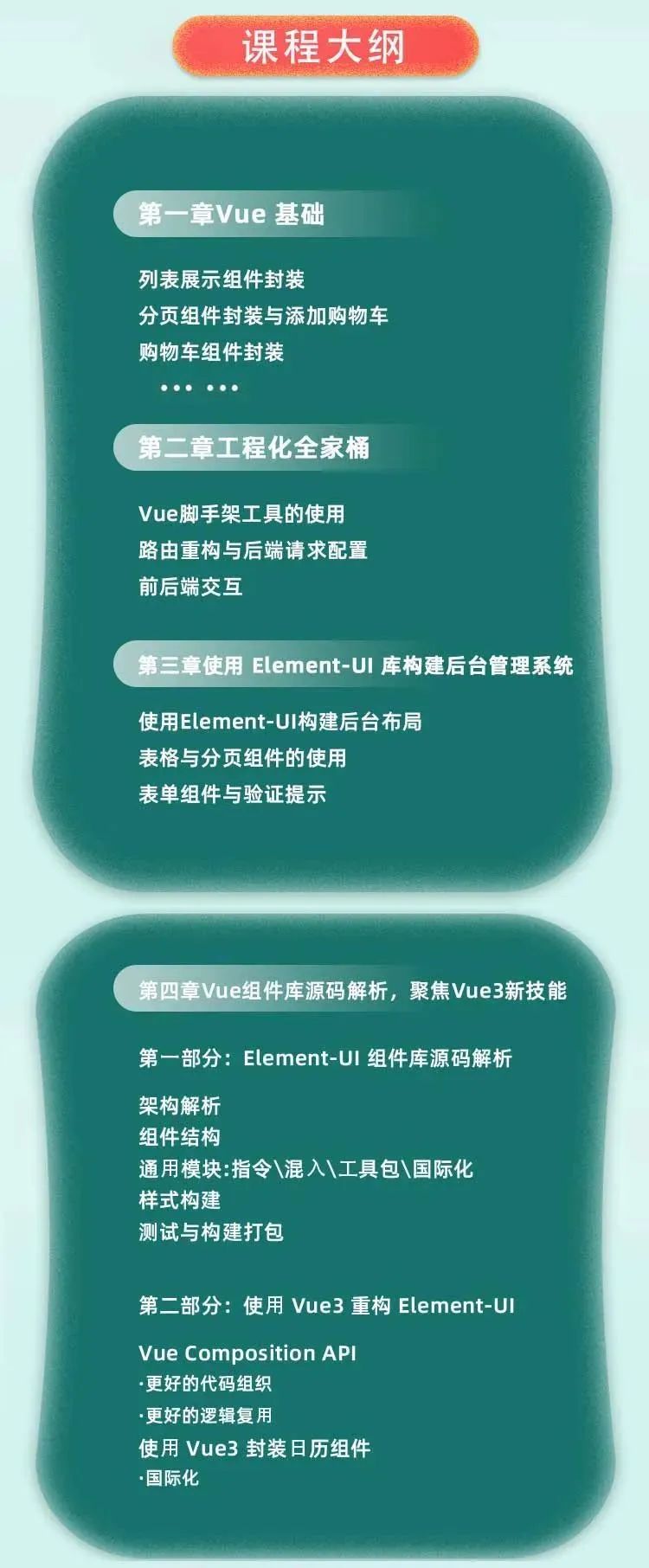
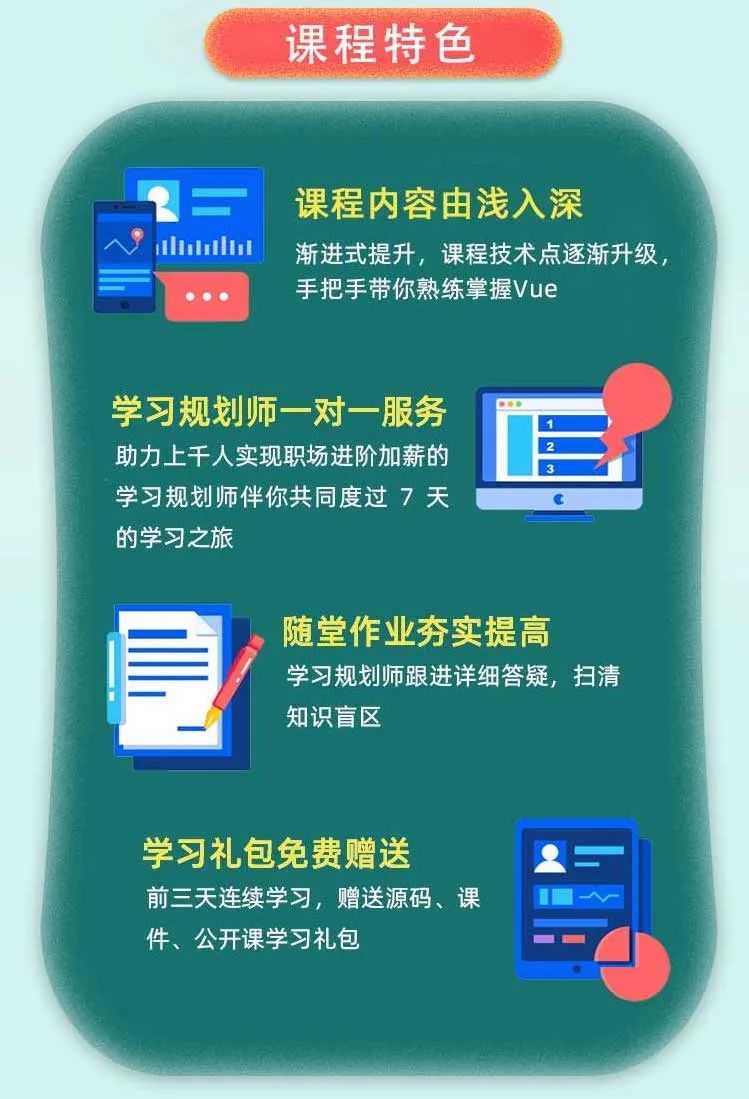
 21元好课,千元品质从 Vue 全家桶事件到 Vue 组件化设计,最后完成对 Vue 源码剖析,由浅入深全方位掌握 Vue 框架。(1)构建 Vue 知识框架手把手帮大家搭建 Vue 的学习框架,逐一点亮技能树,让你对 Vue 的长期学习有整体把控。规避盲目学习导致的知识点过于零散的问题。(2)重点明确,最常用知识点特别选取日常工作中最常用的核心技术问题深入讲解,例如:VueapI、Vue-cli、Vue性能优化、Vue权限控制、Vuessr服务端渲染等,都是在开发中打交道最多的知识点。(3)紧跟技术潮流,解锁 Vue 3.0 新技能在系统讲解知识点的同时,在全家桶最佳实践和源码剖析这两部分中分别加入了Vue 3.0 的内容,学完就能自己开发一个 3.0 的项目,并充分掌握代码和响应式原理。3TOP大牛,亲身授课
21元好课,千元品质从 Vue 全家桶事件到 Vue 组件化设计,最后完成对 Vue 源码剖析,由浅入深全方位掌握 Vue 框架。(1)构建 Vue 知识框架手把手帮大家搭建 Vue 的学习框架,逐一点亮技能树,让你对 Vue 的长期学习有整体把控。规避盲目学习导致的知识点过于零散的问题。(2)重点明确,最常用知识点特别选取日常工作中最常用的核心技术问题深入讲解,例如:VueapI、Vue-cli、Vue性能优化、Vue权限控制、Vuessr服务端渲染等,都是在开发中打交道最多的知识点。(3)紧跟技术潮流,解锁 Vue 3.0 新技能在系统讲解知识点的同时,在全家桶最佳实践和源码剖析这两部分中分别加入了Vue 3.0 的内容,学完就能自己开发一个 3.0 的项目,并充分掌握代码和响应式原理。3TOP大牛,亲身授课想要学得好,老师很重要。
大圣:前百度/360前端架构师,精通包括 Vue 在内的前端技术栈,授课经验丰富,累计帮助过5000+前端人;
钟毅:6年前端开发经验,6年教学、教研经验。精通 Vue、webpack等。
4带你获得光速成长
 还有更多超值礼包
还有更多超值礼包仅需 0.99 元,大厂offer拿到手软
挤出3天时间静下心来学习,
深化你对Vue3.0的理解
课程火爆,添加不上小助理的可以多添加几次
评论
