随着这几年前端技术快速发展,Vue框架在国内普及率极高,人人都会用,那Vue如何写得比别人优雅?如何写得比别人漂亮?
鉴于一线互联网大厂在前沿技术领域的持续研究和大规模投入,直接向他们取经,是最便捷也是最高效的学习方式。但对于中小公司工作的程序员来说,平时忙碌于业务代码,却很少有机会接触到大厂的优秀实践。
本文将介绍一些大厂Vue项目的最佳实践:

一劳永逸的组件注册
通常在组件使用前,需要引入后再注册,但如果高频组件多了后,每次都这样做,不仅新增很多代码,效率还低!我们应该如何优化呢?
其实,我们可以借助一下webpack的require.context() 方法来创建自己的(模块)上下文,从而实现自动动态require组件。
我们先在components文件夹(这里面都是些高频组件)添加一个叫global.js的文件,在这个文件里使用require.context 动态将需要的高频组件统统打包进来,然后在main.js文件中引入global.js的文件。
// global.js文件import Vue from 'vue'function changeStr (str) {return str.charAt(0).toUpperCase() + str.slice(1)}const requireComponent = require.context('./', false, /\.vue$/)// 查找同级目录下以vue结尾的组件const install = () => {requireComponent.keys().forEach(fileName => {let config = requireComponent(fileName)console.log(config) // ./child1.vue 然后用正则拿到child1let componentName = changeStr(fileName.replace(/^\.\//, '').replace(/\.\w+$/, ''))Vue.component(componentName, config.default || config)})}export default {install // 对外暴露install方法}
最后我们就可以随时随地在页面中使用这些高频组件,无需再手动一个个引入了。
2高精度权限控制--自定义指令directive
我们通常给一个元素添加 v-if / v-show 来做权限管理,但如果判断条件繁琐且多个地方需要判断,这种方式的代码不仅不优雅而且冗余。
针对这种情况,我们可以通过全局自定义指令来处理:我们先在新建个 array.js 文件,用于存放与权限相关的全局函数;
然后在将 array 文件挂载到全局中:// array.jsexport function checkArray (key) {let arr = ['1', '2', '3', '4', 'demo']let index = arr.indexOf(key)if (index > -1) {return true // 有权限} else {return false // 无权限}}
最后我们在页面中就可以通过自定义指令 v-permission 来判断:// main.jsimport { checkArray } from "./common/array";Vue.directive("permission", {inserted (el, binding) {let permission = binding.value; // 获取到 v-permission的值if (permission) {let hasPermission = checkArray(permission);if (!hasPermission) { // 没有权限 移除Dom元素el.parentNode && el.parentNode.removeChild(el);}}}});
<div class="btns"><button v-permission="'1'">权限按钮1</button> // 会显示<button v-permission="'10'">权限按钮2</button> // 无显示<button v-permission="'demo'">权限按钮3</button> // 会显示</div>
以上是我分享几个Vue大厂实战经验。
大家有没有想过一个问题?随着前端面试要求越来越高,像Vue这样的框架已经是基本功,我们凭什么敢说比别人厉害呢?
- 我们都会写组件,但是你知道怎么让组件能够成为高复用性的组件库型组件吗?
- 我们都会项目打包上线,但是你知道如何编写配置文件能让打包速度最优化吗?
- 我们都会写路由,但是你知道如何写才能保证多路由模块解耦,保证更方便增加新的路由模块吗?
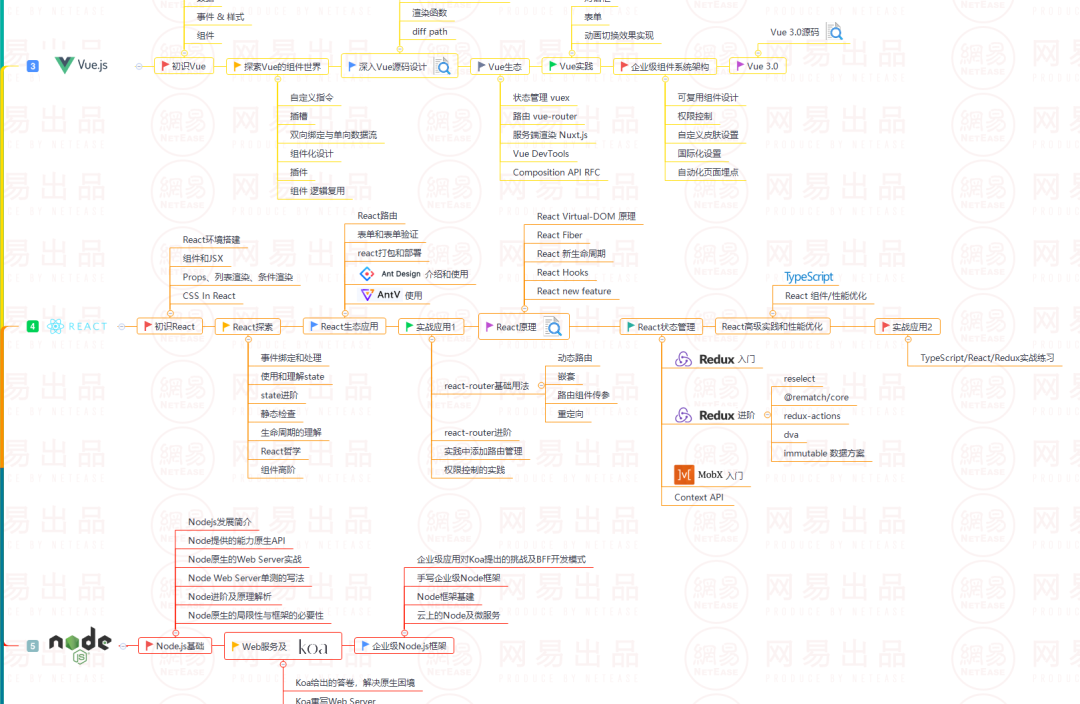
说来说去,大家都知道前端全方面学习需要完整的前端思路实践教学,这边准备了一份前端路径完整图供大家学习:

扫码领取前端工程师学习成长思维导图

遇到扫码频繁,请再次识别哦!
(别让您的犹豫阻碍您的进步)
当然,有这些还不够,因为目前是否积累优秀实战经验已经成为区分前端水平高低的评判标准,这边给大家推荐一个学习平台—网易云课堂,大家可以去这儿学习下大厂的优秀实践。想进阶自己的Vue技能,学习更多的大厂实践技能的前端小伙伴可以去这里学习一下前端课程。
6.16—6.20前端直播课程
一.项目:《网易项目经验分享—用api层的封装助你开发》
1、如何管理自己的项目api层
2、axios拦截思路
3、如何二次封装请求库
二、技能:《一节课带你掌握前端必会的单元测试》
1、什么是单元测试
2、单元测试如何实施
3、如何把单元测试融入vue项目中
三、技巧:《面试加分必备技能—如何基于vue做ssr》
1、ssr是什么?
2、ssr的原理是什么?
3、改造你的vue项目进行ssr

遇到扫码频繁,请再次识别哦!
(别让您的犹豫阻碍您的进步)
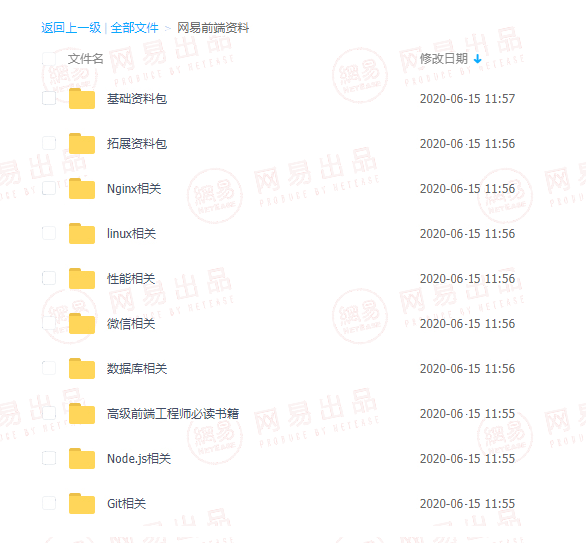
更有网易前端进阶资料包免费赠送!