2020年已经过一大半了,大家都发现了吧!前端发展到今天,对前端开发人员的要求越来越高!
那我们要如何晋升前端大佬呢?你要注意这几点:
你的重心依然是Javascript
同时兼顾TypeScript
JavaScript的生态圈也非常活跃,module的数量持续稳定增长,将其他语言远远甩在身后。
从应用范围来看,JavaScript已经跨越前端、服务端、移动端、甚至可以开发物联网应用。
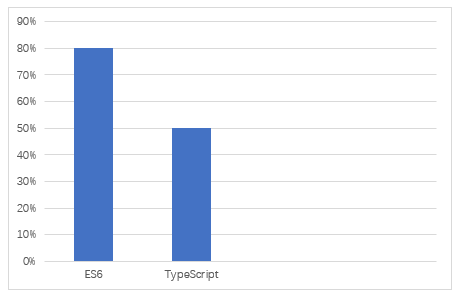
值得注意的是,有数据显示,有超过80%的JavaScript开发者使用ES6,有超过50%的开发者愿意使用TypeScript。

随着大前端技术的日趋流行,通过前端开发技术构建出一个完整的应用也变得不再复杂,这也是前端开发越来越火热的重要原因之一。
现在很多前端开发与后端开发界限也越来越不明显,前端全栈化,也逐渐成为高级前端开发者的标准之一。

单页面应用的风靡使得web应用开发变得日趋复杂,组件化,工程化,自动化成了前端发展的趋势之一,工程化,组件化,自动化也逐渐成为一线大型互联网公司的标准。
展望2020年前端的发展,前端工程体系绝对不再是一个脚手架这么简单。

成为前端大佬,入职一线互联网公司,是众多程序员追求的目标。但是成为前端大佬不仅需要具备深厚的编程功底,其阅读业务能力、系统架构能力也必须有沉淀和积累。
始终保持学习的态度,是一个优秀技术者的自觉。但是具体朝哪个方向进步,还是需要有专业的人给予指导。
在这里推荐大家去看网易云课堂的免费直播课程,听听网易特邀前端技术专家们,为大家讲解现在前端发展趋势。更有其他丰富的前端学习资料免费赠送!(文章末尾扫码领取哦!)
No.1
前端课程课程安排
6月3日—6月7日,晚上8点
一、 架构:《说优化就不得不提缓存,带你做一个缓存架构》
前端通常有哪些优化方式
缓存方式有哪些
做一个缓存架构
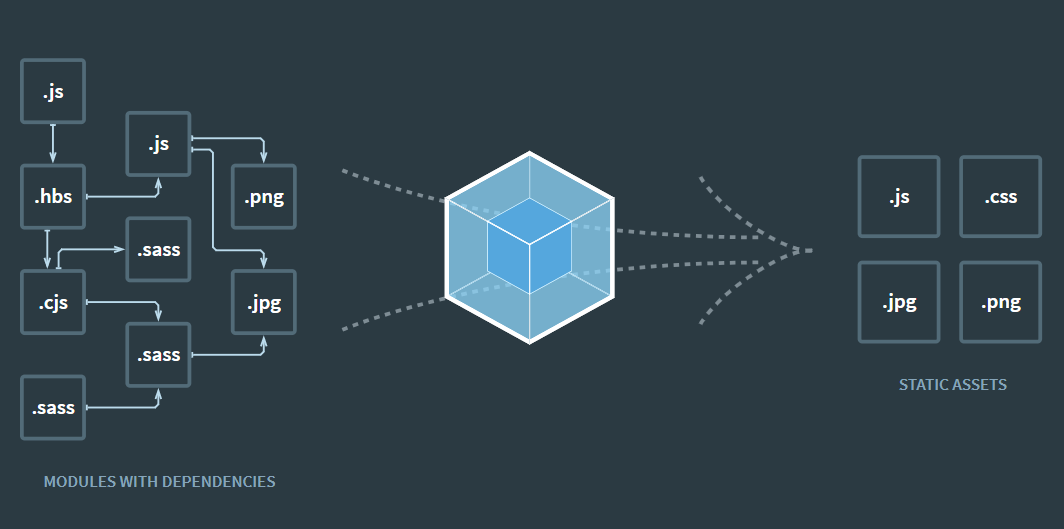
二. 技能:《你真的会webpack吗?带你解析你的webpack配置》
代码分割到底是在分割什么
开发模式怎么手动搭建
插件和loader本质是什么
三. 项目:《独家放送 —网易云vue技巧解密》
路由自动加载
插件开发实例
打包优化dll
No.2
前端进阶学习资料


篇幅有限,扫码免费获取更多资料
 遇到扫码频繁,请再次识别哦(别让您的犹豫阻碍您的进步)免费直播,海量资料,先到先得~
遇到扫码频繁,请再次识别哦(别让您的犹豫阻碍您的进步)免费直播,海量资料,先到先得~





