 跟bob老师疯狂学JS,免费教程大纲请看文末!
跟bob老师疯狂学JS,免费教程大纲请看文末!
9102年了,你还在使用vue嘛?
回答当然是肯定的!

从2016年开始,vue在国内流行起来,这是一个国人开发的短小精悍、有内涵却又很低调的一款轻量级MVVM开发框架。
有一句话是这么说的,世界有了Vue,就连太阳都暗淡了许多。

以前我们学前端,总想快点学会jQuery,因为当年的jQuery几乎可以说就是整个前端,不管月薪几千、几万的前端程序员都要掌握这项技能,才能在公司谋得一个职位~
而现在呢,不管是前端小白,还是工作几年的前端大神,我们在讨论前端始终离不开的一个话题,那就是Vue。这种感觉就像在20岁左右的男生聚会,话题永远离不开那个女孩一样。
所以,前端资深非著名程序员Bob深信一个原则,只要掌握了Vue,就掌握了整个前端开发。我面试别人的时候,不管你多大年纪,什么水平,不好意思,我只问Vue相关的话题。即使有些项目中我可能不会使用Vue(毕竟react、angular等等魑魅魍魉的框架也很优秀),我依然独爱问他们Vue的问题。
如果接下来你以为我会抛出一些vue的面试问题,那你可就想错了,要来就来真的,我们直接上项目。
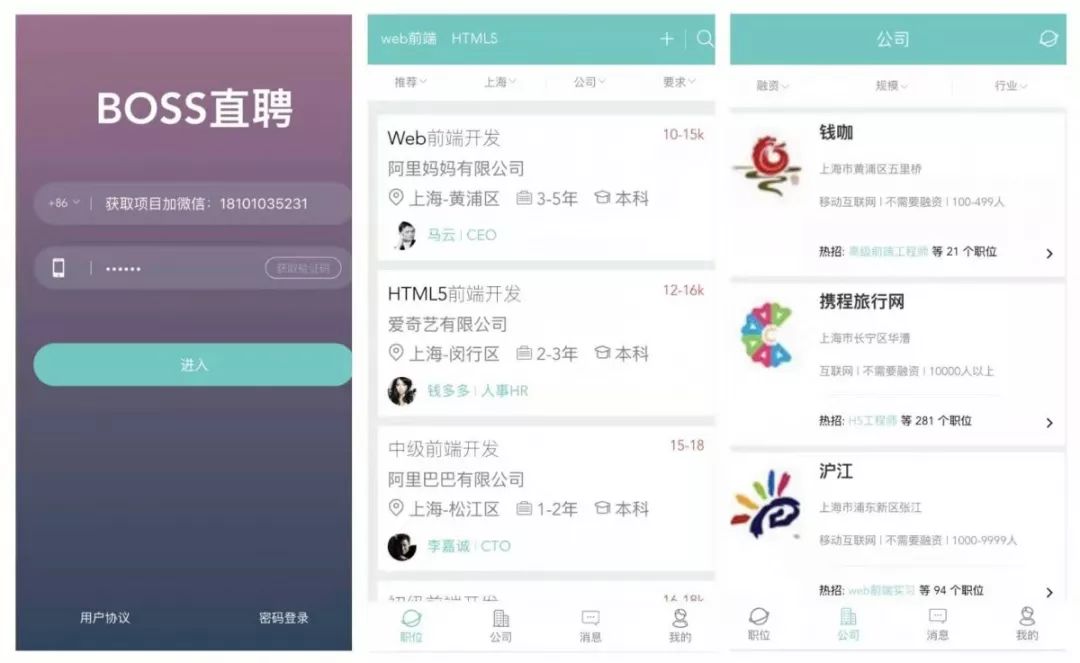
预览地址:https://www.chuhongbo.com/html/boss-vue2/#/

这个项目基于vue2+mintUI+vuex+axios打造,如果能完成这样的一个效果那还是很不多的嘛。
"dependencies": {
"axios": "^0.19.0",
"mint-ui": "^2.2.9",
"vue": "^2.3.3",
"vue-router": "^2.6.0",
"vuex": "^2.3.1"
},
```shell
┌── assets 资源文件
├── components 页面以及组件
├── js 插件和工具
├── router 路由配置
src──├── styles 页面样式
├
├── store module/login:vuex登录session_id简单使用
├
├── App.vue 页面
└── main.js 页面配置入口
┌── data 页面所需静态JOSON数据
static──├── images 页面所需静态图片
```
``` bash
# 安装依赖库
npm install
cnpm install #建议使用cpm安装
# 开发版启动预览 localhost:8080
npm run dev
# 打包生产环境
npm run build
# 使用分析报告打包预览
npm run build --report
# 运行单元测试
npm run unit
# 运行所有的测试脚本
npm test
```
1. 路由
清晰的路由配置,快速定位整体项目功能
export default new Router({
mode: 'history',
scrollBehavior,
routes: [{
path: '/',
name: "login", //登录
component: login
},
{
path: '/home', //首页
component: home,
mate: {
keepAlive: true
},
children: [{
path: '/',
name: "joblist", //职位
component: joblist
},
{
path: "/company",
name: "company", //公司
component: company
},
{
path: "/message", //消息
component: message
},
{
path: "/aboutme",
name: "me", //我的
component: aboutme
}
]
},
{
path: "/detail/:jobId",
name: "detail", //职位详情
component: jobdetail,
meta: {
scrollToTop: true
}
},
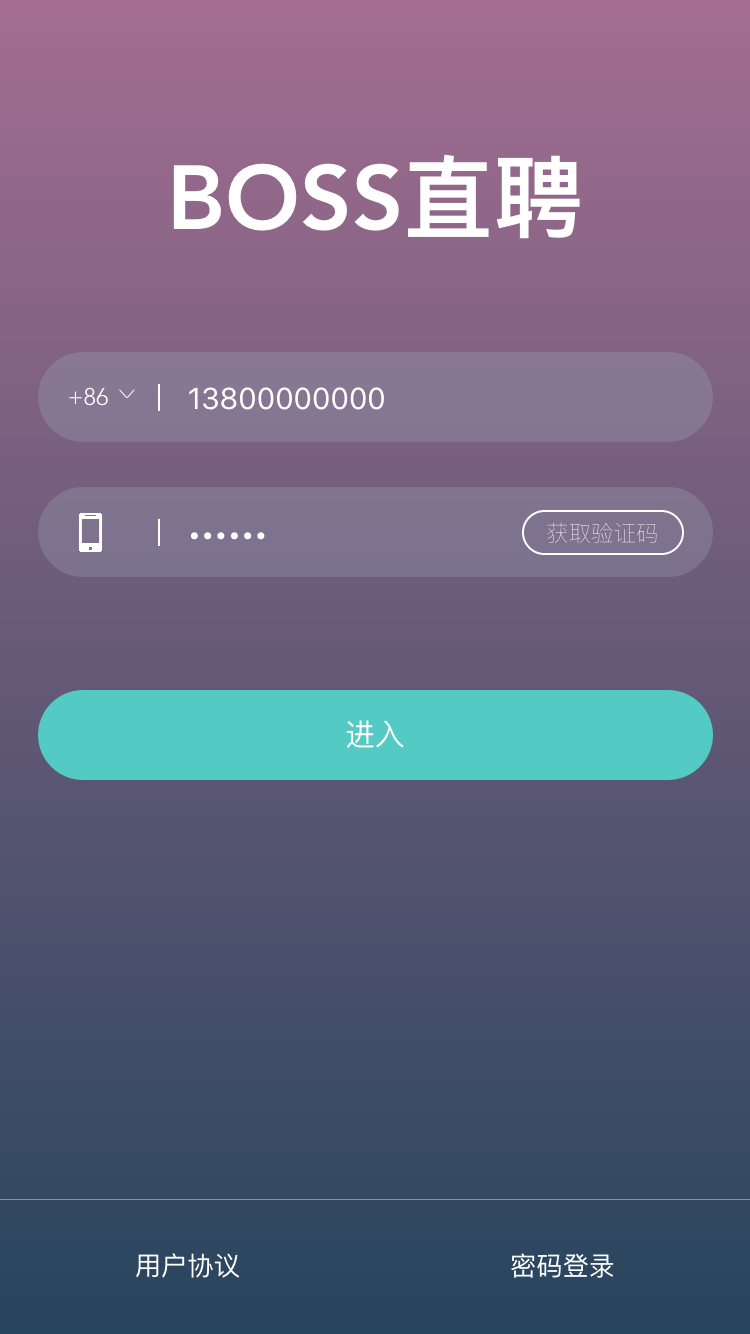
2. 登录

登录功能启用session,真正的登录实现,不只是一个静态页面
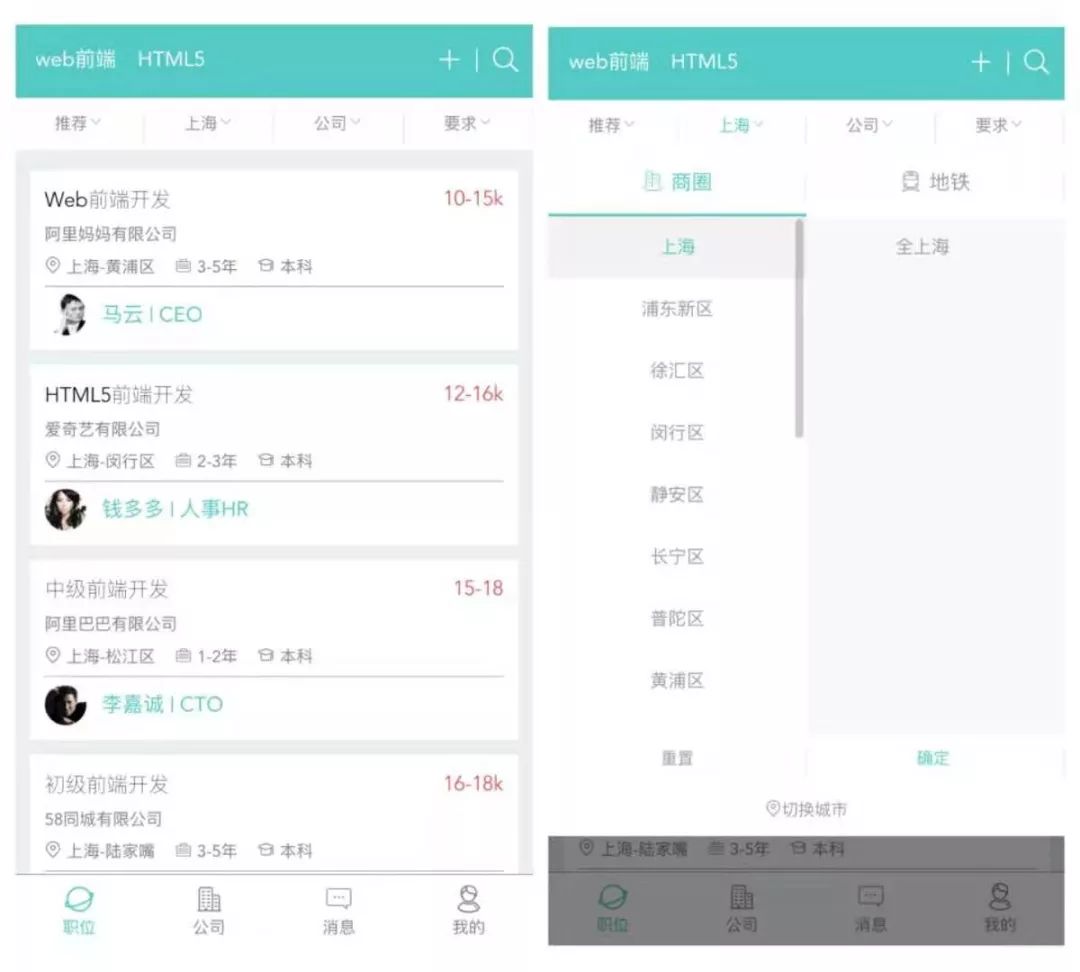
3. 职位

职位首页使用懒加载,以及上拉刷新的功能,并且可以通过点击上方按钮进行条件筛选查询。
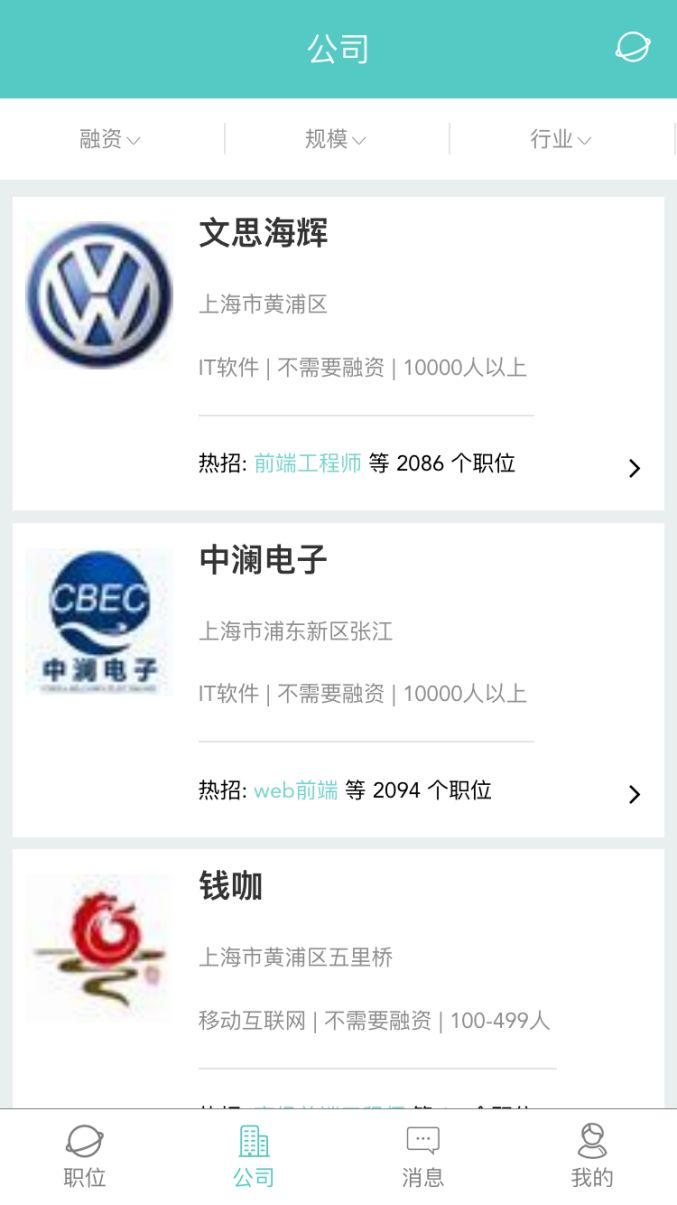
4. 公司

公司页面同样实现了完整的惰性加载以及搜索功能
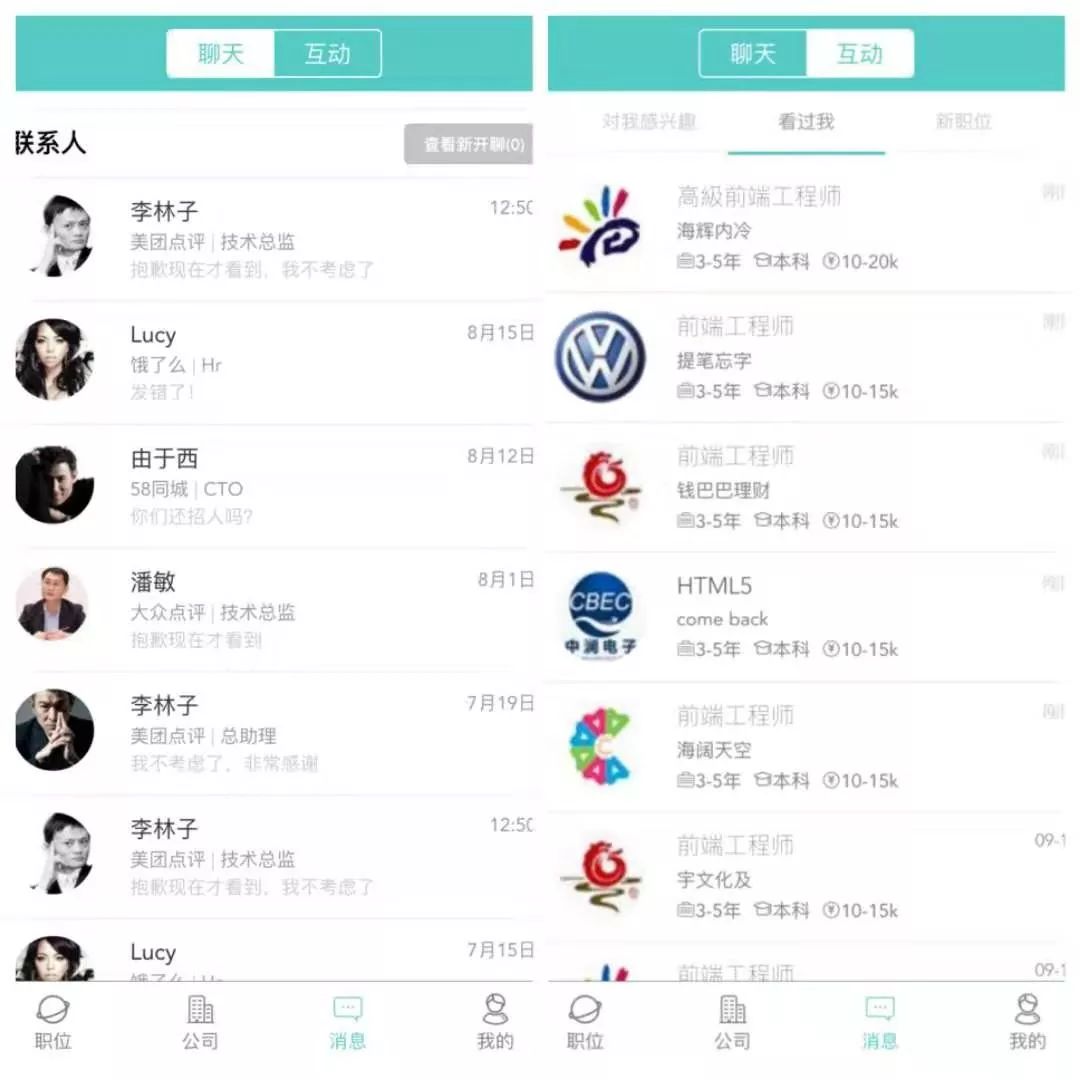
5. 消息

消息页面新增tab切换的功能,并且是多个tab切换,这里可以使用vuex轻松实现页面间通信。
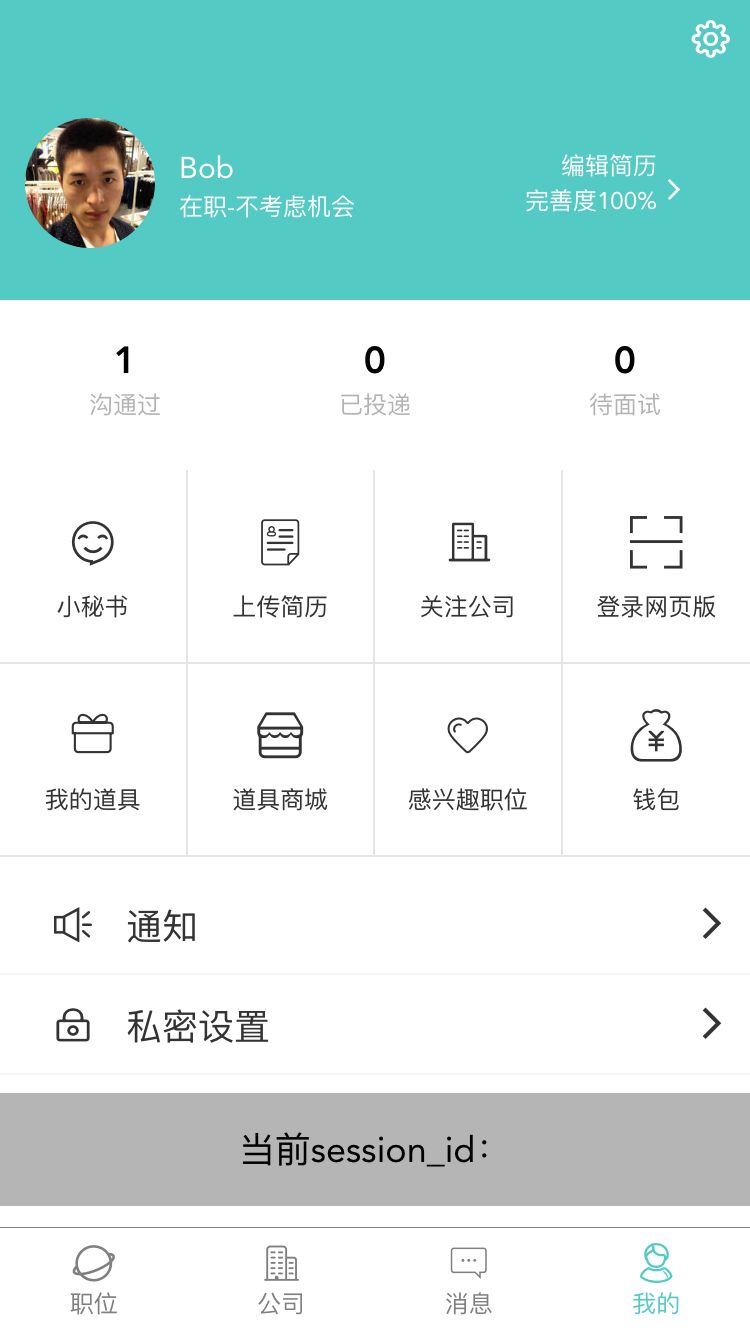
6. 我的

不仅仅是这个页面,上面所有的页面都使用axios获取后端接口地址的数据加载过来的。这是一个全栈的项目,非常不容易,大家且收藏且珍惜。
以上就是项目的大致内容,在这个项目里面几乎使用了你可能用到的vue的所有特性以及相关组件,不管是小白学习vue还是公司里面作为项目参考,那都是非常不错的一个案例。
由于篇幅限制,在这里就不详细给大家讲解代码了,感兴趣的小伙伴可以添加Bob老师助理微信,获取项目源码,并且还有机会获得项目指导!
如果对于看这个项目有点困难的小伙伴,我估计你肯定是JS学习的不够系统,那么Bob这里有一套非常棒的教程,本次福利名额有限,仅提供299份,大家可以跟我的小助理联系,小助理发给大家哈~
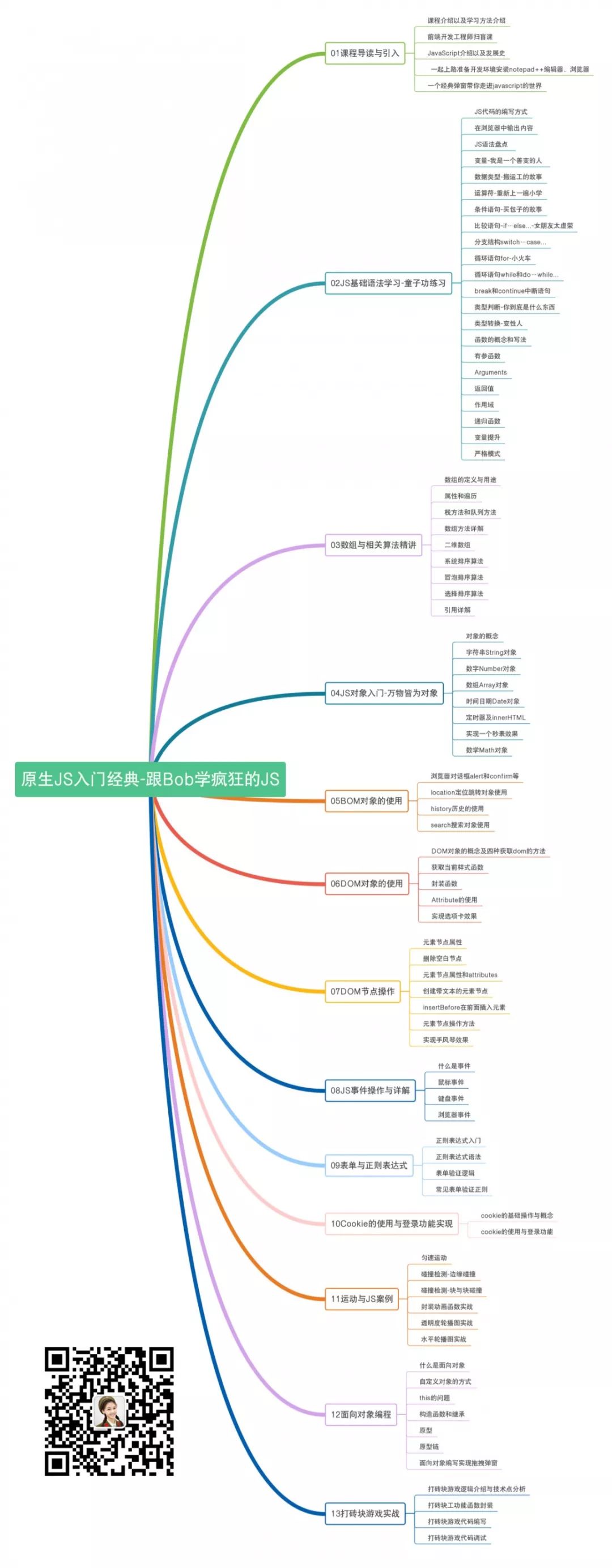
免费跟bob老师疯狂学习JS教程大纲

以上图片是“跟bob老师疯狂学习Js”课程大纲,扫描下方二维码,添加微信,即可成功领取教程。

扫描上方二维码,添加小助理微信
领取上述项目源码及JS教程
备注:前端大学
赶紧开始吧!





