善用 Axure 写 PRD,App 文本框通用的输入规则
浪子PM
共 626字,需浏览 2分钟
· 2016-09-04
分享一下我整理的文本框在多种使用场景的输入规则,适用于社交,电商,o2o领域的初级PM查阅借鉴。
只有经验的结论,没有过程介绍哦。也可以直接点击查看PRD模板网址,长期更新。
整理这样一份文档有这样2大作用,①有助于后端童鞋在设计数据表的时候定义数据类型,区间,边界等。当然大部分公司这个事情是后端默默的替PM做掉了。②有助于前端童鞋设定好输入的交互规则,亦可避免提交到服务端判断的错误做法。
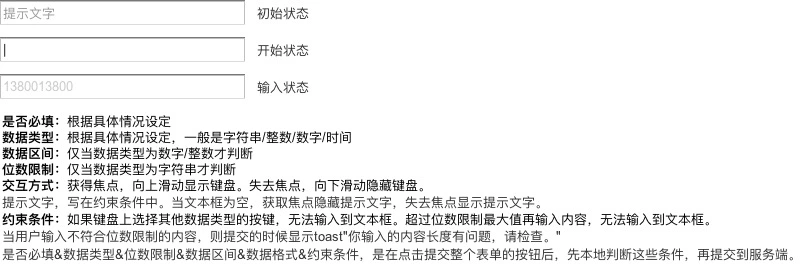
第一步 整理文本框输入规则
先po下我整理的内容,基本上适用于大部分的app,点击图片可以看清晰的大图。

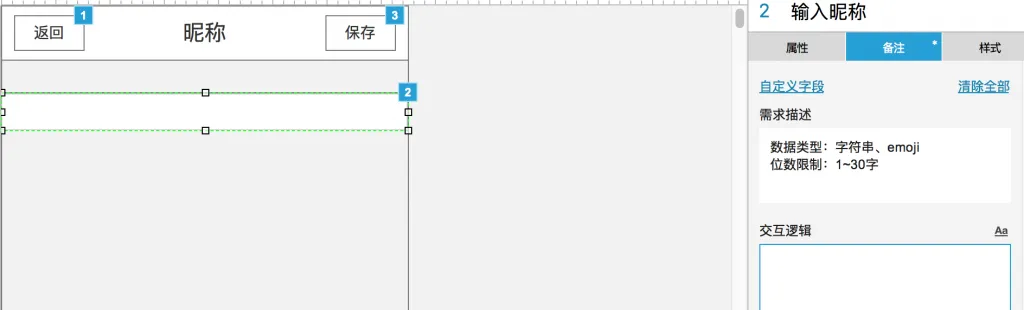
第二步 写规则到具体页面
当然你除了需要整理这张表之外,我建议你在具体页面的文本框旁边,也要写上相应的输入规则。这样方便前端童鞋写页面层。
第三步 补充通用规则
当然这里我们会发现一个问题,就是好像缺点什么。
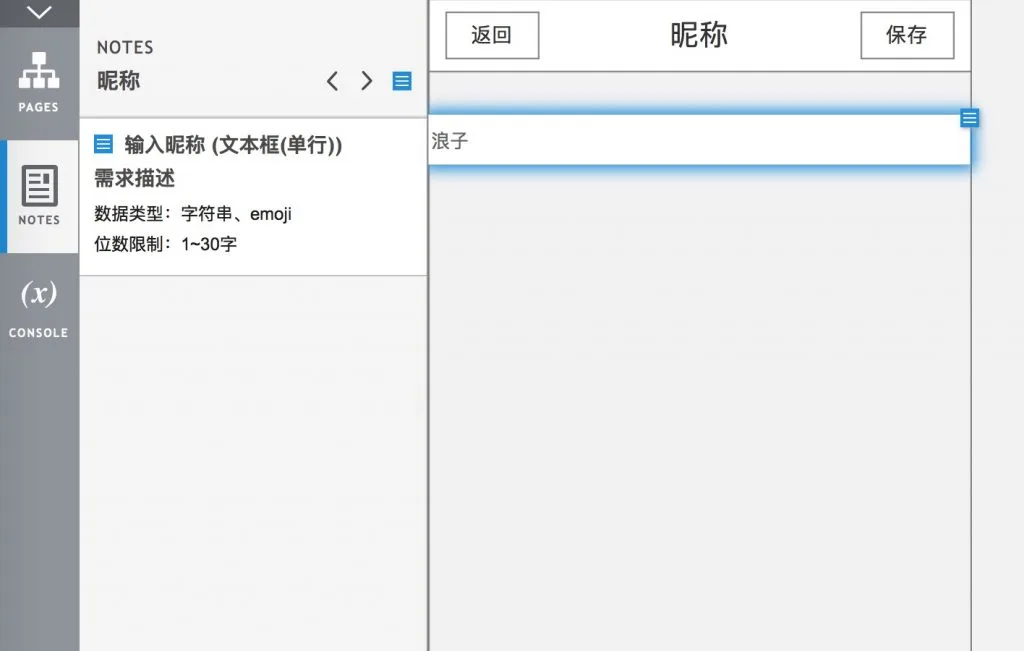
第四步 查看PRD
生成原型页面后,查看对应的页面。查看注释tab。

请仔细看,你会发现选中左方tab-notes中的某一个模块,右方会高亮选中控件的边缘。标注这个文本框对应的注释是哪些。比拖拉一个便签好用太多。
这个功能很适合于控件和交互特别复杂的页面,比如购物车页面,确认订单页面。
下次我就讲讲axure8这个新功能,目前没看到有其他人写过相应的经验技巧。
作者:吴宝峰(微信号nuanai88),业务型产品经理,3年社交+4年电商的工作经验。
本文由 @吴宝峰 原创发布于人人都是产品经理。未经许可,禁止转载。
评论
了解加密货币到加密货币的互换
1、什么是加密货币互换?加密货币到加密货币的互换是指以现行市场汇率将一种加密货币直接兑换为另一种加密货币。与需要法定货币存款和较长流程的传统交易所不同,加密货币到加密货币的互换可以无缝地促进交换。掉期在提高加密货币的流动性和效率方面发挥着重要作用。该功能使用户能够将他们的加密货币与钱包中的其他代币进
区块链头条
0
李彦宏:开源大模型不如闭源,后者会持续领先;周鸿祎:“开源不如闭源” 的言论是胡说八道
架构师大咖
架构师大咖,打造有价值的架构师交流平台。分享架构师干货、教程、课程、资讯。架构师大咖,每日推送。
公众号该公众号已被封禁0、李彦宏:开源大模型不如闭源,后者会持续领先当今
源码共读
0
【第129期】程序员的新宠:三款终端工具,让你告别Xshell!
概述 WindTerm:跨平台的SSH利器 首先介绍的是WindTerm,这是一款使用C语言开发的跨平台SSH客户端。它不仅完全免费,而且没有商业使用的限制。WindTerm支持SSH v2、Telnet、Raw Tcp等协议,而且性能出色,甚至超过了FinalShell和Electerm。功能
前端微服务
0
OpenUI:输入一段文字就能生成网!页!!
今天给大家介绍一个开源的 AI 网页生成工具:OpenUI!!!前言 在软件开发领域,用户界面(UI)的设计和构建确实是一个至关重要的环节。传统的 UI 开发需要设计师和开发人员紧密合作,通过反复的设计、修改和测试来达到理想的效果,这个过程往往耗时且成本较高。随着 AI 技术的发展,现在有越来越多的
前端技术江湖
0
字节员工:35岁以后被裁员的,后来都走了哪条路?现在2-2,要不要利用最后一年拼命上个岸。
架构师大咖
架构师大咖,打造有价值的架构师交流平台。分享架构师干货、教程、课程、资讯。架构师大咖,每日推送。
公众号该公众号已被封禁在当今竞争激烈的职场环境中,年龄并不总是一个决定性
源码共读
0
上班的时候,有一群摸鱼搭子非常重要...
上班的时候,有一群摸鱼搭子非常重要!一到上班时间,他们就从四面八方涌进群里冒泡...从八卦聊到股市、从职场聊到乌X兰局势,偶尔还会复读、相亲、battle...然后,下午6点钟准时消失不见...所以你要不要加入我们一起摸鱼?我们有北京、上海、深圳、广州、杭州、武汉、成都、南京等8个城市的摸鱼群,还有
产品经理日记
0
周四002 瑞超:同样落寞的境遇——北雪平vs埃尔夫斯堡
上赛季最终排名联赛第9的北雪平本赛季伊始表现不佳,4轮战罢他们仅以1胜1平2负的战绩排在倒数第三,这支历史上曾夺得13次联赛冠军、6次杯赛冠军老牌劲旅,正如英格兰赛场上的一众百年俱乐部,在低谷中不断探索着出路。球队主教练安德烈亚斯·阿尔姆曾是AIK索尔纳及赫根队的主教练,他于今年年初刚刚拿起球队教鞭
产品与体验
0
雷军辟谣了!不是高考状元,卡里也没有冰冷的 40 亿
架构师大咖
架构师大咖,打造有价值的架构师交流平台。分享架构师干货、教程、课程、资讯。架构师大咖,每日推送。
公众号该公众号已被封禁最近很火的雷军简历,听说落魄时卡里只有冰冷的 40
源码共读
0
